There are many ways of drawing attention to a website, one of them is creating an unforgettable beautiful design. As for the design, there are many options to choose from. One of them is a design with parallax. Here we will describe what it is and why it’s worth the effort.
First of all, what is the definition of parallax effect? It is basically a visual effect that was being used in games like Mario for the actions when the foreground was supposed to be moving at a faster pace than the background. Now, the same effect is employed to make a website more good-looking and memorable. It’s been a while since this technique has been introduced in such a context, though it still has potential for lots of actions such as:
- Surprise and wow your site visitors;
- Prolong the visit by encouraging them to scroll down the whole page;
- Take visitors to your CTAs;
- Add credibility by making it cool and modern.
Parallax website designs can be built by putting together CSS3 animation with HTML5 and JavaScript libraries. Another useful tool is Jquery. But at the end, it is all about user experience, and it can sometimes be tricky. If your idea proves to be good, you will easily astonish your website visitors in a good way and make them remember you.
But if you overdo it a bit or slow down the webpage or make the text seem unclear on the foreground, it might confuse your web visitors in an unpleasant way. That is something to be aware of; however, drawing some inspiration from different parallax scrolling examples, you will be able to create a great one.
How to make a good parallax website
Now when we have discussed that parallax website is cool, you might want to know how to create parallax scrolling. Luckily, implementing this design technology is not too difficult. Here we will tell you about several useful methods you should know if you’re interested in this style.
- Sprite method. In this case, you use a large picture comprised of several images. It displays just parts of this big picture in different position. This method is common for navigation.
- Layered method. Here you will use several backgrounds that are capable of moving independently upon your preference. These layers can be superimposed on one another to make an amazing 3d effect.
- Raster Method. Composited lines of pixels are refreshed in top-to-bottom order with a noticeable delay between lines.
- Repeating Pattern Method. While using this method, you will make individual tiles float over a layer of background that is repetitive. This will create the scrolling effect that looks dynamic.
Keep in mind that modern websites should not only be great on desktops, but also fully responsive on mobile devices. There are two major approaches: optimization or turning the scrolling effect off for portable devices. In any case, it should look and feel natural so that your clients are not disappointed when they switch between desktop and mobile.
If you want to make it even more complex and use video as the background of your website layout, it may be a bit more complicated. On mobile, video tag doesn’t support an automatic play mode. Also, some people might use limited traffic on their devices, so insisting even on animation let alone video might not be such a great idea.
Generally, there are many answers to the question on how to make parallax scrolling. We will not go into all the technical details here as for starters it’s essential to know what approach might be the most beneficial for you and your company. Based on the choice of visual effects, there will be a particular way of implementing them. In this article, let us simply suggest you some ideas that might be used for inspiration while you create your own digital masterpiece.
Best parallax scrolling website examples
By 2018, there were hundreds of parallax background websites built. However, it doesn’t mean that there are no more great ideas left for you to explore and develop. In this section, we share some parallax scrolling websites design that might be interesting and useful for you.
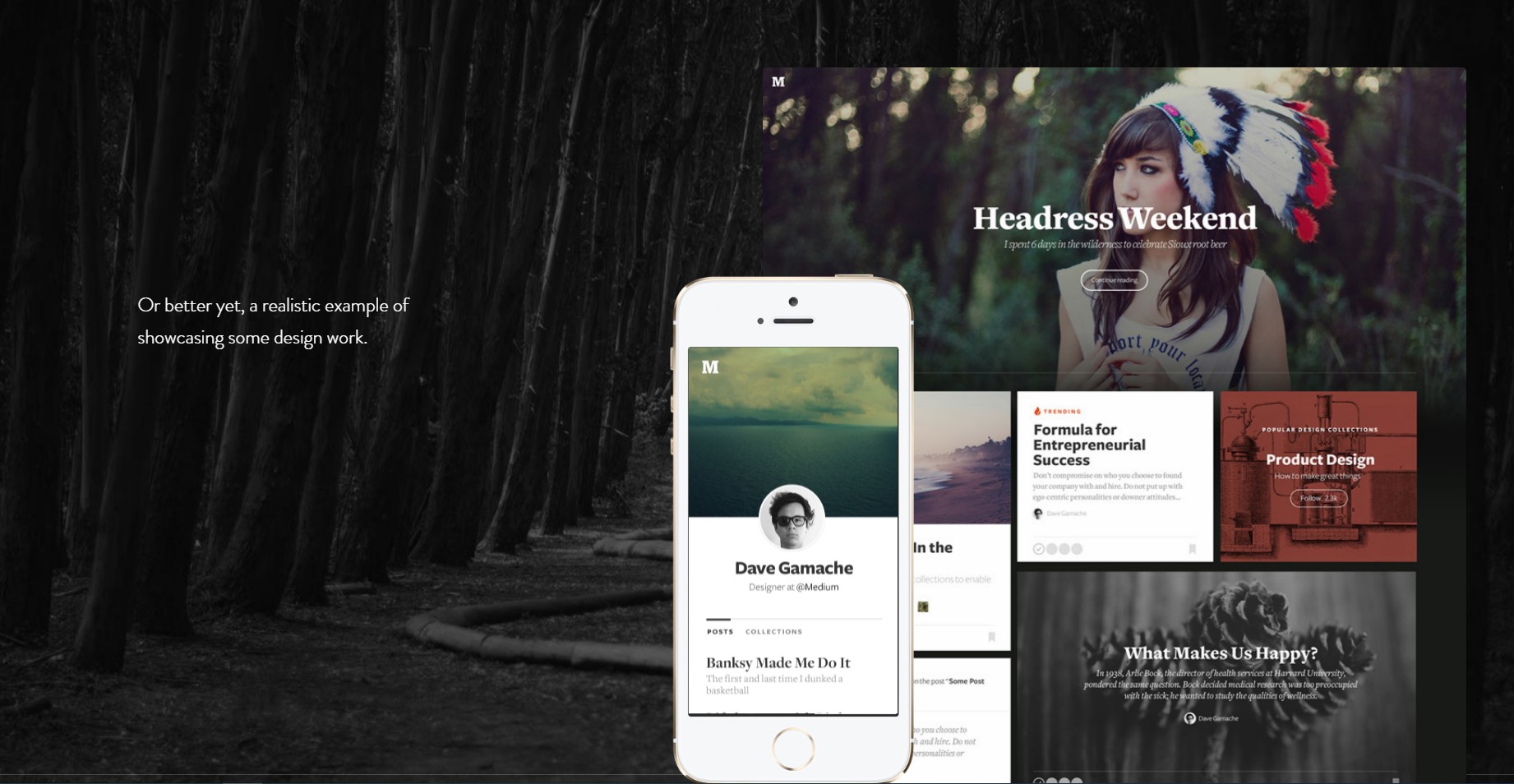
1. DaveGamache.com

The first example is not just a website with parallax visual effects, it’s one about these effects and the ways you can use them to lure customers that might be simply interested in sightseeing, so to say. Within this page of DaveGamanche, some amazing options are demonstrated. Pay attention to how smoothly everything shows. All the “scaling, fading and moving” fascinates and encourages visitors to spend more time on the page and learn some more material represented.
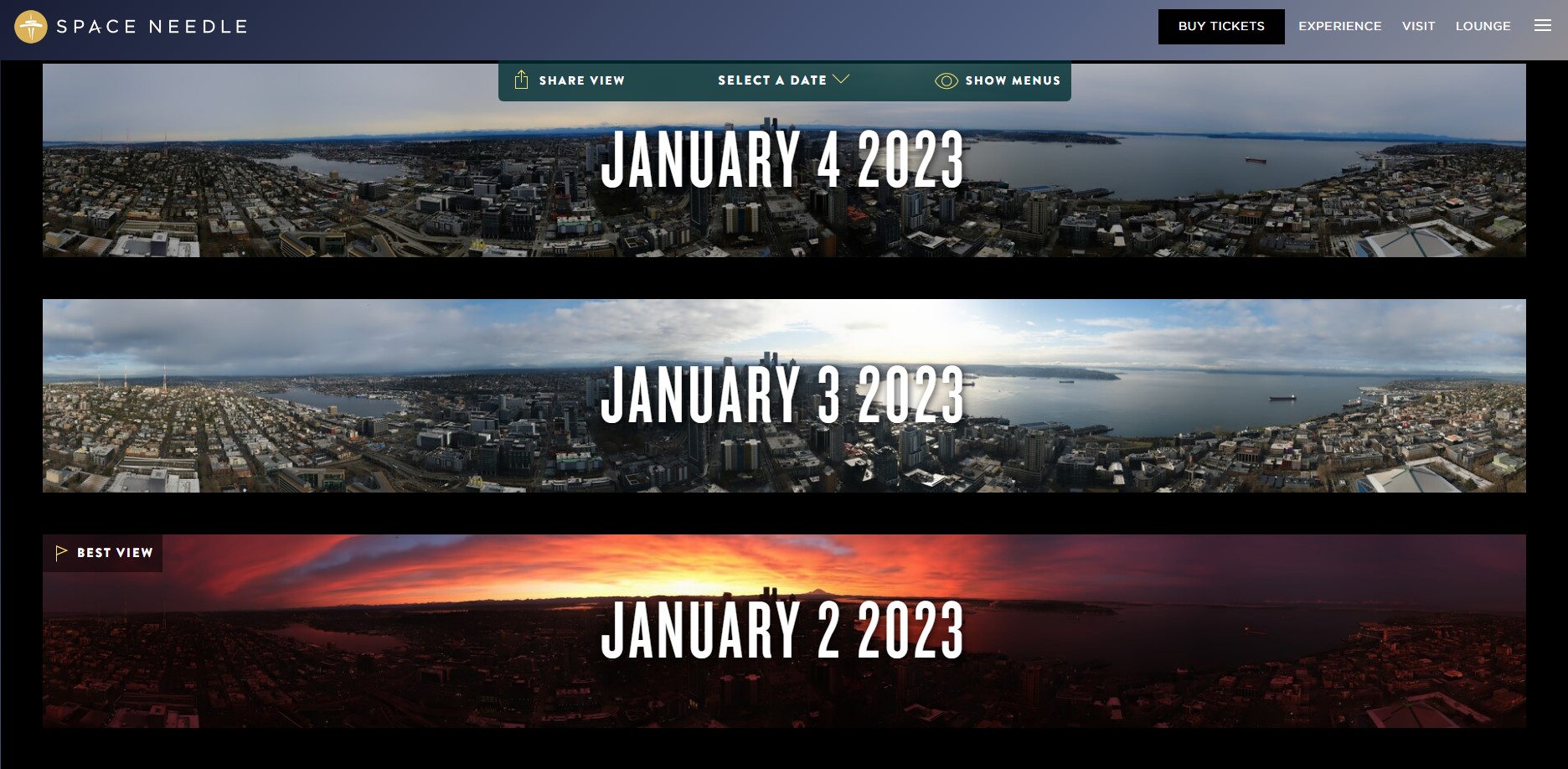
2. Seattle Space Needle

Scroll up and down to learn more about the 605-foot building and enjoy the views from different levels. This iconic building in Seattle attracts millions of tourists from all over the world, and the technical level of the website is appropriate. You can spend quite some time there as well as in a real building. Maybe a bit less, though it’s still an achievement that counts on the side of designers.
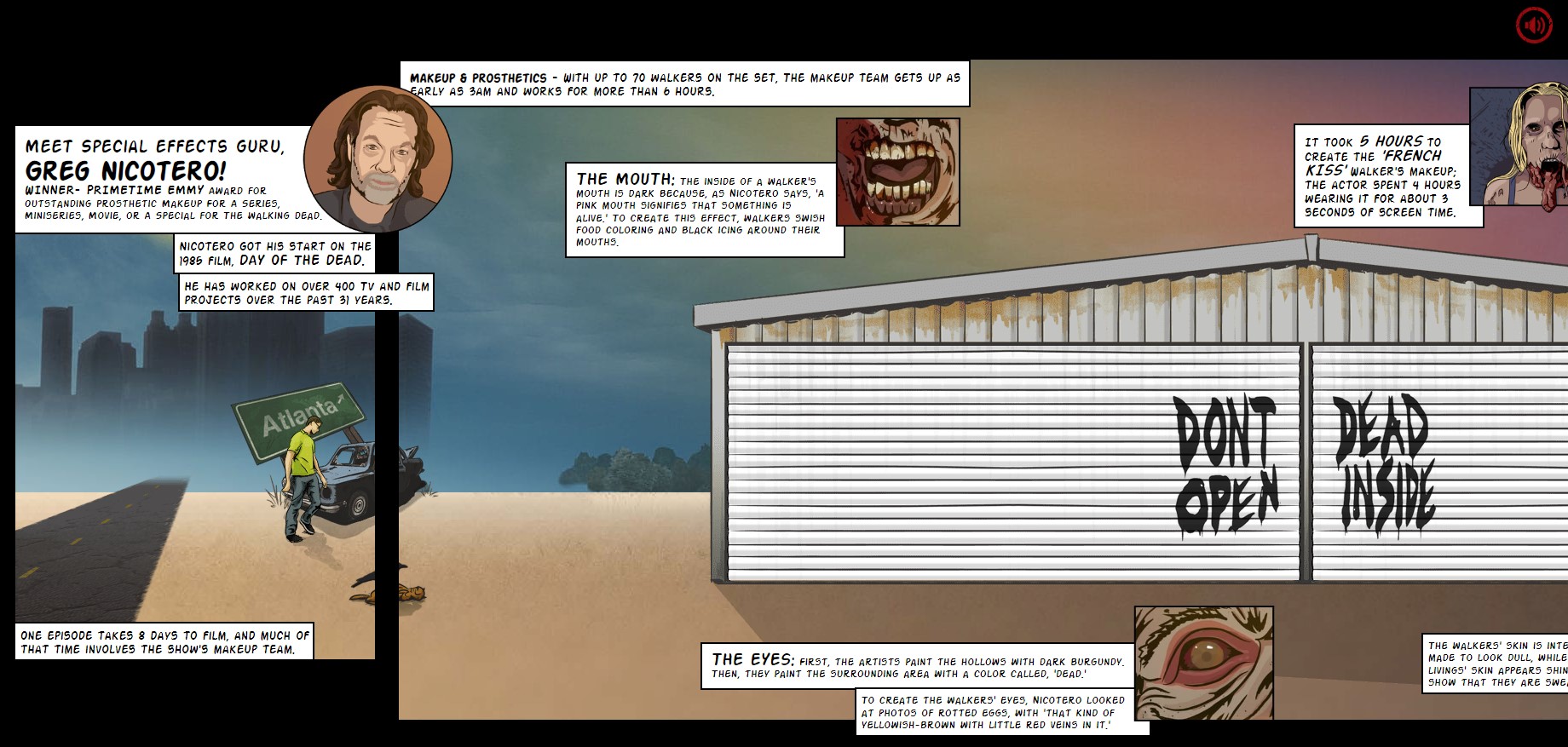
3. Walking Dead

Parallax scrolling animation serves perfectly for telling story, and here is one totally awesome example. The promotional website for the TV drama The Walking Dead is quite creative, check it out and agree. Scroll parallax and get more and more details about the post-apocalypse zombie world.
The lead designer, Gavin Beck says that they wanted to “create a world within the Walking Dead that fans could explore and appreciate”. To achieve this, they applied technologies and techniques such as HTML5, CSS3, Javascript/jQuery, Web Audio/HTML5 Audio, and parallax scrolling.
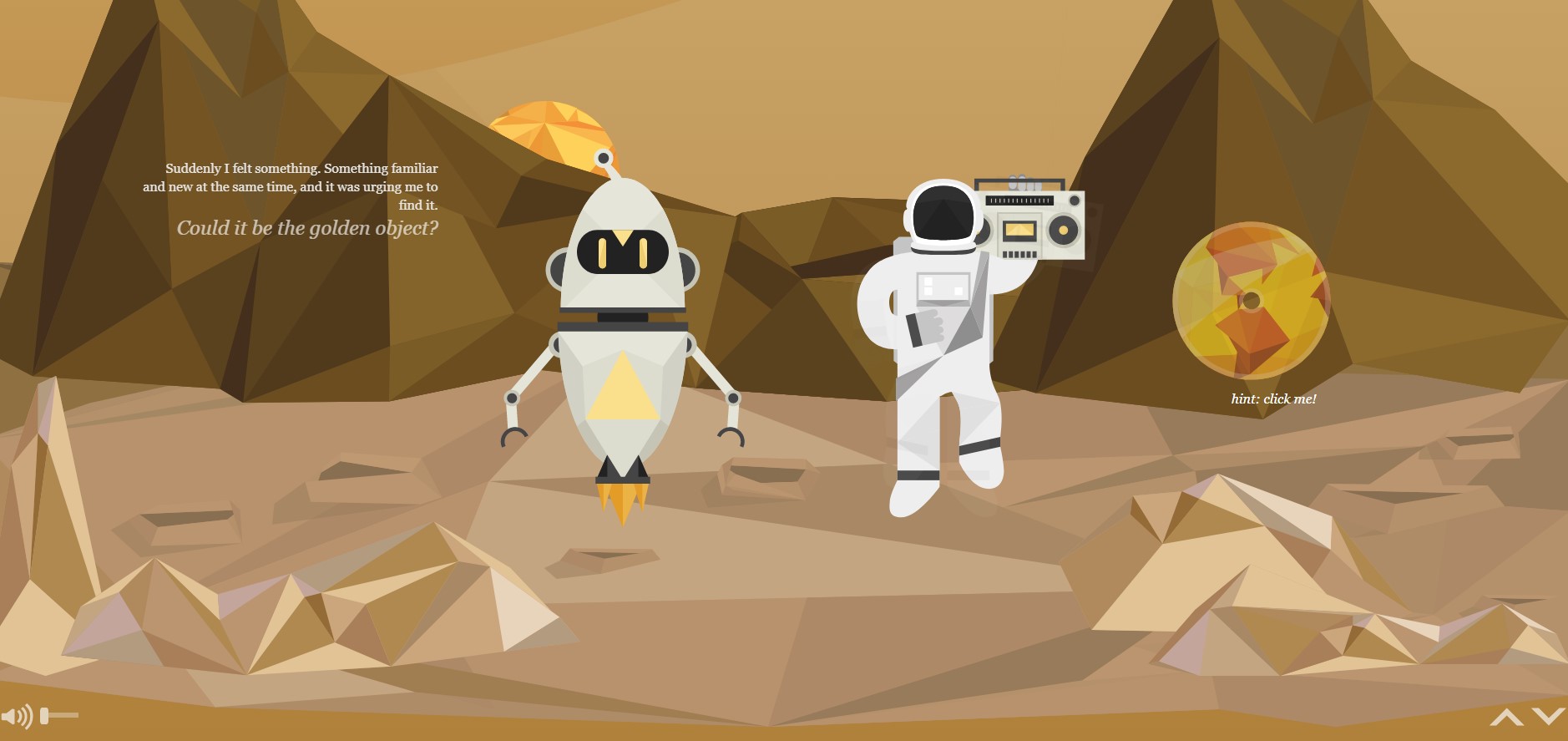
4. NASA prospect

This is one more example of successful storytelling with the elements of parallax. Also, pay attention to the navigation on this landing. There are arrows and scrollbars that help visitors move up and down and have a better grip on the story. With such approach, the designers sort of invite website visitors to actively participate.
5. Firewatch

Here comes the Firewatch game and its unbelievable parallax scrolling website. The first screen is something to play with – up and down and again. There are six layers that move separately, and thus create the feeling of extra depth unusual for web. It is not something you’d want to use throughout the whole website as the visitor might get seasick at some point, though having something like that on the front page definitely adds a couple of points to the company’s reputation.
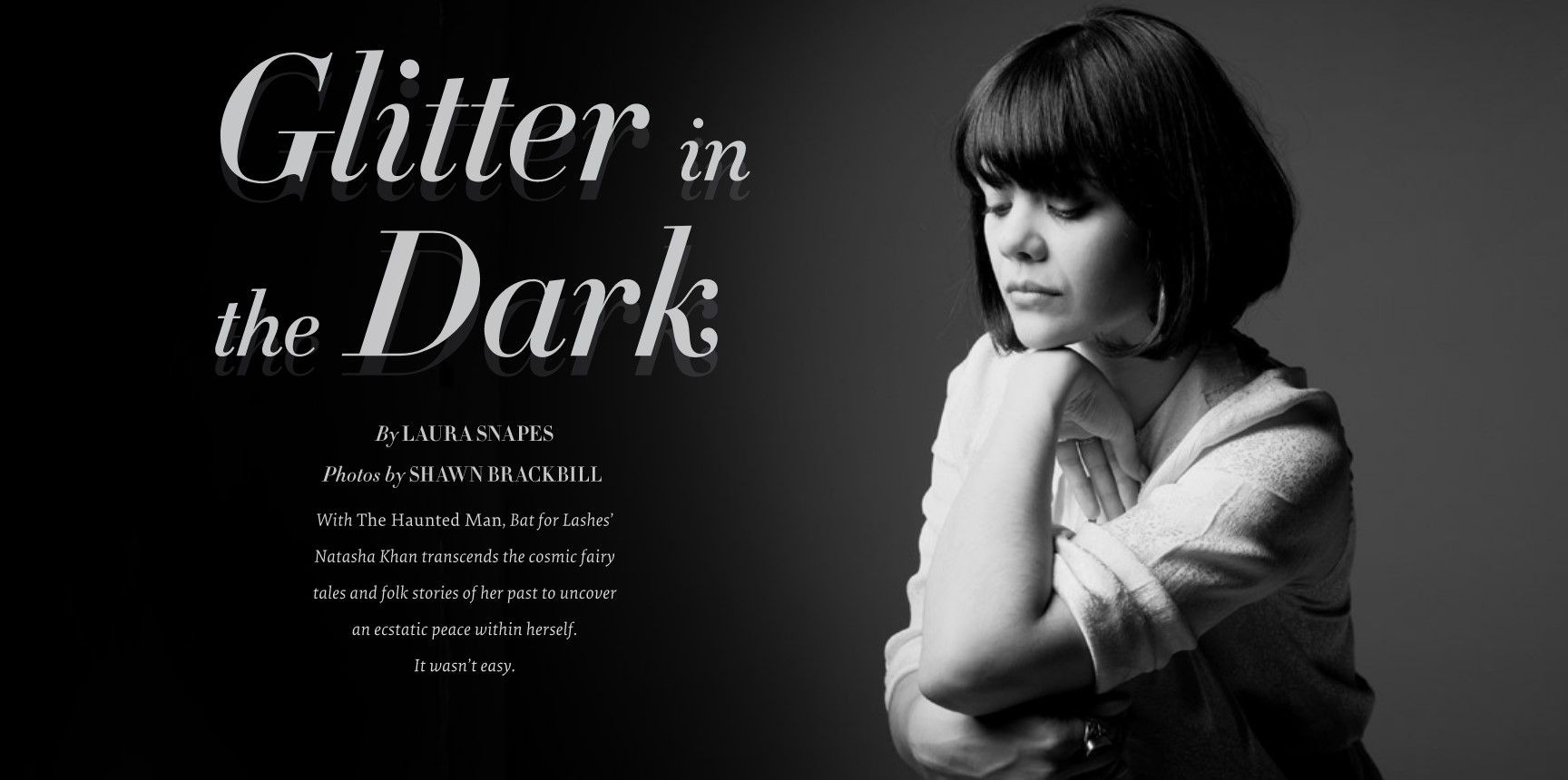
6. Pitchfork

This is another example of perfect storytelling with the help of parallax. Can you imagine video instead? Not really. Simple pictures? They wouldn’t be the source of additional information in this case. As opposed to those visual techniques, ever-changing picture guided by your scrolling adds value and makes the page truly memorable. Honestly, this page looks like fire or whatever else you could look at for hours. Parallax makes it really unique.
7. New York Times: Tomato Can Blues

And here is the desert that might grab some extra attention of yours. Even if you think that you are totally not into long reads, this one might change your mind a little bit. On this webpage, there are several techniques that might attract visitors’ attention to reading, including parallax as one of the most lucrative ones. However, let’s face the truth, many people will only enjoy the illustrations created by Attila Futaki. Scrolling them up and down is an art by itself.
However, if you decide to read the text written by Mary Pilon, you’ll see that these moving pictures really do help to truly immerse yourself into the story. It means that if you want to tell some story on your company’s web page, parallax may also be of help.
Having looked through the mentioned parallax website examples, you now have an idea of how parallax technique can be used to benefit your website and add more value to it. It can be put on a first screen only or be incorporated into the story you’re bringing to your visitors. We hope that you now have more inspiration to create something we will be able to use for the next list of top parallax web designs.
In the meantime, we know not only how to implement parallax into a website or create new template from scratch, but also how to check the concept of style through building a prototype able to show how it will all look. Contact us at Fireart.Studio and we will be more than happy to discuss your ideas and help them meet your customers’ needs on the actual website.