7 Best Tips to Create Effective Wireframes For Mobile Apps
There is no doubt that designing a mobile user interface is more difficult than a desktop interface. You’ll have to pay attention to the overall interface design, in order to guarantee readability for users of different platforms. In addition, it will also be a challenge to include all tools and elements needed without over-cluttering the screen. To top it all off, they all need to be perfectly functional and responsive to be considered a good mobile app.
Do not let all of these factors overwhelm or discourage you from getting started on your project. When you have a solid plan from the start, everything else will fall into their right places in the long run. That is why it is highly recommended to formulate a layout wireframe before anything else.
What Is Mobile App Wireframing?

Take a good look at how our bodies are created. Everything is placed where it is proved to be most useful. All parts are held together with the help of our skeletons, giving a solid foundation and layout for every inch of muscles in the body.
The same can be applied to the concept of wireframing. Your project will first need to have a skeletal support that will show where everything can connect. Then you can finally flesh out the details without worrying about loose ends or wrong pieces.
The planning of wireframes for mobile apps is done with the use of the following processes:
- Sketching – The most successful projects started from ideas done in a drawing board. All ideas are usually under experimental in this process. Designers are still considering what’s going to work by testing it out in simple sketches. It only focuses on a black and white drawing, completely raw.
- Mockups – Ideas that passed the standards during the sketching process are now fleshed out. This will already include the layout, colors, icons, and fonts. Sometimes, content will also be included to add immersion.
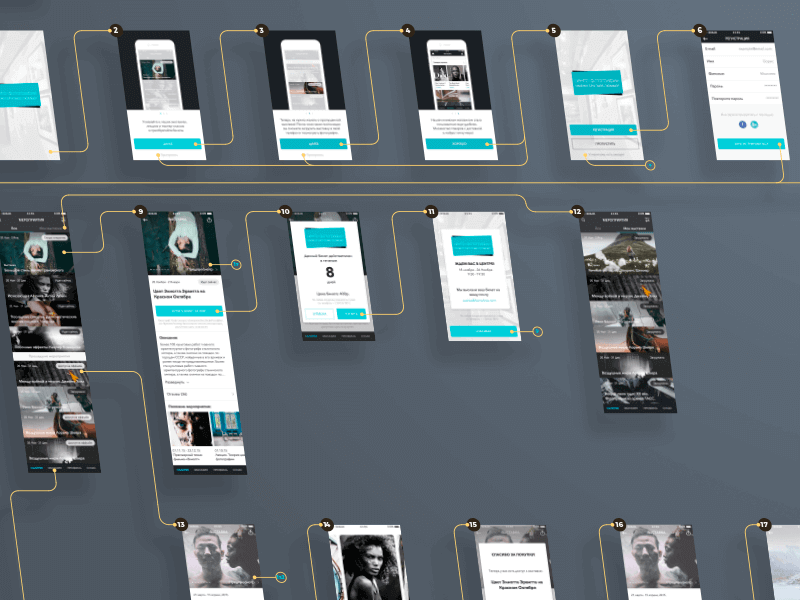
- Prototype – In order to get a full impression of how your app will perform once it goes live, you will need to develop a prototype. Here, you will see your app come to life, animations and gestures included.
Simply looking at it seems like it is an easy task that can be done immediately. However, just like any knowledge gained, it needs a proper application to work. Here’s what you can do to make a wireframe for mobile application that will guarantee results.
Liken it to Blueprint Making

Imagine building a house without a blueprint to follow. Do you think that it will end up with great results? Of course, not.
The workers will simply go straight for the building process without knowing what they should be doing. You can show them pictures of inspirations to follow, like a nice-looking window pane, vintage doors, and an outstanding roof design. They might all look pleasing individually, but how are you going to make them all work simultaneously?
The same situation can be applied in working with designers. You cannot just tell them you want a mobile app with a nice interface then proceed to provide sample pictures. They will feel lost on how to do it properly.
Creating wireframes for mobile app will benefit both parties. You will be able to provide proper instructions and a clearer picture of what you want to happen. If your worry is about your inexperience in wireframing, then you can already shake that off. The internet has a good amount of wireframe design tool for mobile apps ready to assist you, so you don’t have a reason to skip this step.
Grab a Colleague to Work With

“Two heads are better than one” is an old saying but still remains relevant to current times.
It is always better to have an opinion aside from yours because there are important things that might go unnoticed. For example, you recently learned how to create a mobile app wireframe. There’s a big chance that you might get a little too excited and bombard it with a lot of unnecessary elements. Another possible scenario is that you will forget adding vital features to your app’s functionality and navigation. With a lot of room for error, it is recommended to let someone have your back by letting them double check your work. A better idea is to actually work on the project with them.
Two minds are more powerful when it comes to brainstorming. You will be able to come up with ideas that are only possible through working together. Also, it can help amplify your plan’s strength and minimize the occurrences of errors. But keep in mind that you should choose to work with someone whom you can trust and have fun with.
Prepare Multiple Designs

People might say that preparing multiple plans is like preparing for failure. However, that is not always the case since it will all depend on how you will look at it. Having multiple designs simply means that you are thinking flexible and ready to have a playing card on your hand no matter what the situation is.
Let’s take a look at a situation where you only prepared a single design using your mobile app wireframe tools. In the sketch, everything seemed like it was going to work out; however, when testing was done it seems to be out of place. It does not even need to be a problem in functionality, sometimes it simply doesn’t fit what your brand needs. Once it’s decided that you need a new design, it will be back to square one.
With multiple designs, that is not the case. The first design doesn’t work? Well, you already have a second one ready. Just be sure to create designs with a wide variety.
Provide Content

How to wireframe a mobile app? Many of you would answer that you need a plan, a flowchart or a sketch to get a clear vision on the output you are aiming for. Although that is correct, it is still missing something.
You might’ve come up with a satisfying interface output, but don’t forget that you will still need to add your content. To test out if the interface will work with your content, you need to fill up the dummy boxes. If you’re unsure of what to put, considering that you still have to write your content, you can use the Lorem Ipsum website. Their website is filled with dummy words to take the place of your content temporarily. This way, you’ll see if you need to change your fonts, the colors, or the sizes of your elements.
Consider Different Platforms

The biggest platforms commonly used by people are Android and iOS, and that means you have to design for both.
These two differ in interface, button functions, and gestures and will obviously have different needs. When you are planning for an iOS app wireframe, it is important to take note that almost every function is controlled by one button. So this will mean that your interface will not need a “back button” to return to home screen. Meanwhile, when sketching an Android app wireframe you will need to consider that their phones usually have three menu buttons for navigation. Make sure that your app will be able to provide a response to interaction with said buttons.
Put Yourself in the Users’ Perspective

Your wireframe examples might seem like a flawless design in your eyes, but remember that your users will see it differently. Your potential subscribers will have different needs, backgrounds, and personalities, and you will need to somehow manage to create a common ground for them in your app. If possible, you can even let them choose how the app would respond to them.
When testing out your prototype, assume the different personas of your target audience. Evaluate if each of them will have their needs catered to. If not, you will be given the idea of what you could do to make your app better.
Have Other People Test Your Project

The best feedback you will ever get is those from users who were not a part of the project. They are clueless about what happened during the production, so they will be able to provide you with honest reviews. For example, the goal of your mobile app is to convince people to buy T-shirts from your brand. Observe the testers if they did what the app wanted them to do exactly. If not, you can ask them what was missing that hindered the call to action. From there, you now have an idea on how your app will perform once it’s live. It will be up to you how you will utilize the data you will gather.
Wireframing is an integral part of developing an effective mobile application. Without it, your project won’t have the solid foundation it needs to perform excellently. However, a good wireframe is nothing without a fitting design to wrap it all up. That is where Fireart Studio will come and save the day! We’re always ready to be your brainstorming partner, anytime, anywhere.