The automobile industry is growing rapidly. With many companies competing with each other, the cutting-edge period of digitization can help you create extraordinary highlights grabbing the advantage.
Nowadays, every big company has a good-looking website. It is important for people to access useful and trustworthy information online with a great visual design. On the official sites, you can also mention lots of useful features where people can look into the specifications, visual content and choose a car based on research. This helps to decrease the time spent in a shop trying to find an automobile based on what the salesman says.
The way people use the internet is crazy. There are a total of 312 million people using the internet for various purposes. Almost 59% of the time is spent on researching online before the customers buy a car. That is where your amazingly attractive and easy-to-use website comes in.
8 Tips for Automobile Website Design
According to the statistics, the international car sales in 2018 has been projected to be 81.5 million units. Another statistics points towards the fact that the automobile industry is on fire right now, for example, Volkswagen alone achieved revenue of 260 billion dollars in 2017.
So, if you are here to create a world-class automotive web design, we will provide some tips and car website design inspiration. These tips have been created after looking into various automotive sites (both good and bad). Also, some recommendations from professionals have been added. Therefore, you may perform customizations on your website as an update to keep up with the rapid developments.
Tip #1: Think of Easy Navigation

The way the customers swipe through the site is quite important. The customers should be able to easily find what they are looking for. Navigation has always been a crucial aspect of UI design.
The moment a client opens your site, they should be able to figure out the way to the product or information. The best way to do so is to have a UI design that is consistent and offers visual cues.
Some of the common examples are having a hamburger menu on the top right or top left corner just beside the name of the company. You can also make a top navigation menu. Additionally, it is advisable to put a search box where the customer can simply write what they are looking for.
For example, searching for a local car dealer should be easy, and the results should be something that the customer wants. You can make a simple design but still be visible to users. For good coloring examples, you can also look at the best car dealership websites.
Tip #2: Create Flat Minimalistic Design

Friction is basically those hurdles that occur while the user is surfing through your website. For example, the number of pop-ups or subscription offers or automotive website design that is unfamiliar to individuals slows the user down. People like familiarity, although some changes (slight changes like the color pattern or animation with hamburger design) make things exciting.
However, if you make a design that is completely different (for example, the absence of the hamburger menu), the customer may not search on your website anymore and leave the page. Try to have a flat, minimalistic automobile web design that is simple, less cluttered, and easy to navigate. It is considered a feature of the best automotive website design.
Tip #3: Add Video Backgrounds

Have you seen car web designs with a video playing as a background without sound? It has proven to be the turning point in website designing for 2018-2019. Motion always attracts human eyes. It adds quality to your website.
This might prove to be a hindrance to your minimalistic flat design, and also things might load a bit slower. But video backgrounds are still extensively popular. Videos tend to have higher conversion rates, more subscribers, and of course more views.
People would sit back and enjoy the video. Make sure the video is relevant to your automobile company. Maybe add a video of a car model traveling through places or the way it is being designed.
Tip # 4: Create Chunks

This approach has proved to be one of the best for the automobile industry. Chunking helps to break down the information into various sections. The sections are visually distinct and help in easier surfing within the website.
For example, the moment you open the website, you will see 4 distinct parts:
- One is new models,
- Another for service,
- The third one for specifications for all models,
- And the last one is for financial help.
This would help the user to not waste a lot of time trying to find what they need. It simply helps to break those long strings of data into units.
Tip #5: Break the Grid

We have all stayed within the grid and always like to see things in a certain shape. What if we break out of this box, be creative, and have fun with some asymmetric shapes. 2019 may be a year where designers experiment with new patterns.
Although the minimalistic look is still preferred by most designers, the broken layout has gained some popularity in the past year. It may prove to be revolutionary for the automobile industry.
The automobile industry is a rapidly changing industry with many fresh looks and different patterns of cars and motorbikes. Thus the broken layout as web design for automotive goes well with the automobile industry.
Tip #6: Make Fewer Steps

Too many steps to reach the goal adds friction to the website. Like when a customer wants to search for a car with a special feature like the reverse sensing system. On an average website, the customer would have to go through multiple steps to reach for what they are looking for.
In some cases after all those steps, they might end up not finding them. On the other hand, an excellent website would provide you the same information in less than 3 steps. The customer will put in what they are searching for, and the results will be right in front of them. This makes the customer happy because it saved a lot of time. The feeling is something similar to Google.
Tip #7: Add High-Quality Images

Images are an important aspect of the automobile industry. People buy cars based on the images they see and what is described in videos. The images on the website must be taken by a DSLR camera for example or bought on shutterstock, so that the images could be in high-definition quality.
The same is done by providers in the showroom because it is impossible to have all cars. It is important to have more than one image of the same product highlighting all sides of the car.
Pictures of the interior, wheels, and motor must also be included. The more graphics, the better the car would be selling in the market. As for the search engine optimization, you must add tags and descriptions that would allow more customers to visit your website.
Tip #8: Research New Ideas for 2023

Change is always necessary. The same applies to automotive website design. 2019 will bring many new things and the most popular trends that are exciting for both the website designer and the users.
Technically, it might be a bit difficult, but life is boring without a challenge. Consequently, if you are about to create your amazingly attractive website, make sure to have some short videos about the automobile.
This would make things quite interesting. You may also add:
- Clickable highlighted icons and animations,
- Add some 3D images (3D images are revolutionary for the automobile industry as well),
- Pages can be created using HTML script by a website builder with great extensions, etc.
Examples of Some Great Car Website Design
Below are some examples of famous automobile companies. You may use them as a template to get an idea of how to implement the tips provided above.
Toyota Land Cruiser SUV

Land Cruiser is known for its sense of comfort and style. So is the website. This website design for the automobile is the perfect example of flat and minimalist design. It is very smooth and the customers can surf through the website without many hurdles.
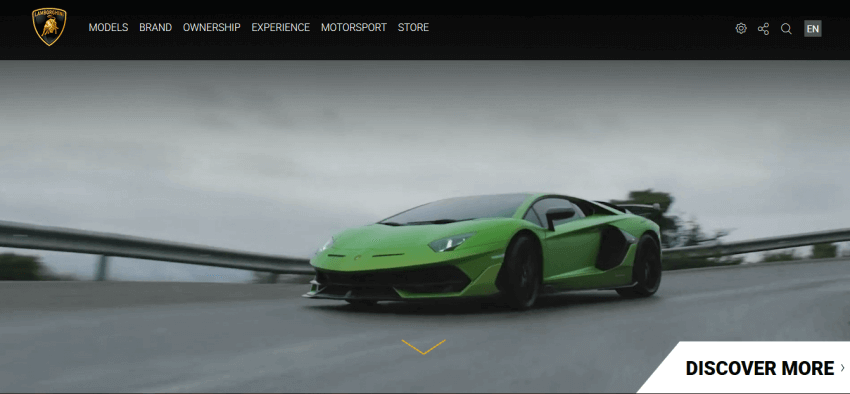
Lamborghini

Lamborghini is one of the most expensive automobiles in the world. It is one of the best in the world of sports car. The auto website design has to match that level and it actually does. Just like Lamborghini, the site attracts the human eye with its enthralling video. Although this car web design has many differences, it still maintains easy navigation tools and thus, is the best automotive web design.
Mercedes Benz

The perfect combination of class and comfort in an automobile can be seen in Mercedes. This car website design is a perfect example of micro-animation. Chunking and optimized images can be seen clearly on their car designing website. Mercedes is known for its luxury and style, thus the site shows the same flat design. They prefer comfort and luxury over broken patterns.
DS automobiles

DS automobiles are a company from France. They have awesome interiors. Many experts say that they also have the best automotive websites. They have high-quality images and have car website designs divided into various chunks.
Constellium

This automotive website design is a perfect example of 3D images. A 3D image is the first thing you see when you open their website. It attracts and makes sure that even people who are not car enthusiasts stay tuned to their website.
Faraday Future

Here you can see the background video is not limited to the upper block in the automobile website design. When you go down, you see more blocks of the website with background animation and visual content. This site has a status just like their cars. It is one of the best automotive websites. It is easy to navigate because of the preserved top navigation menu.
Conclusion
There you go, those are some tips along with some great automotive web design examples. You may choose the tip which suits your business. But remember that all the tips are making automobiles successful. You can see that the famous auto companies are also employing these tips.
You may contact Fireart.Studio for further help in automobile website designing. We are a mobile app design company with a great team of professionals who have a reputation for creating successful sites. With some well-known companies like Google as their satisfied customers, you can definitely rely on them. If you need help to create the website from scratch, they can do that for you.