10 Mobile Design Tips to Boost E-Commerce Sales in 2022
As a savvy e-commerce store owner, you’re constantly on the look for different ways to boost your traffic and improve sales with the help of ecommerce website design services.
Staying relevant, let alone establishing your store as an authority in your respective industry is a challenge. There are plenty of things you’d have to consider and they’re all likely to have an impact on your traffic and conversions.
Things like targeting the right audience, social media presence, a refined portfolio of products or services, loading speed of your website, and others – they are all of the essences. In a world that is going increasingly mobile, though, you’d also have to pay special attention to users who’re shopping from their smartphones and other mobile devices. According to recent statistics, mobile e-commerce sales accounted for 63.5 percent of the total e-commerce sales worldwide. This number is set to increase to as much as 72.9 percent in 2021.
Being able to cater to the requirements of mobile users is obviously quintessential for your e-commerce business. Below are a few actionable tips on how to boost your e-commerce sales by tweaking your mobile design.
Be Brief
Statista reveals that smartphone users tend to spend up to four minutes browsing e-commerce users. This number is slightly elevated for desktop and tablet users, who tend to spend up to five minutes.
In any case, this signifies that, as an e-commerce store owner, you have a fairly limited amount of time to trigger a positive buying decision. That’s not a lot of time, especially when you’re working with a small screen.
Simplicity is your friend.
No Distractions
The customer journey needs to be expressively defined. When a user lands on your e-commerce store, he needs to have a clear path from point A to point B. Remember, you only have four minutes to make the magic happen. Hence, you can’t afford any distractions.
A commonly made mistake is premature upselling or the inability to prioritize. Oftentimes e-commerce websites will try to sell additional products or services before the initial purchase has been made. A more effective approach would be to do this after the initial purchase has been made. The reasons are twofold.
First, you wouldn’t overburden your customer with excessive additional steps and information on his way to making a purchase. This reduces the risk of him dropping out. Second – upselling is easier when there is a sense of commitment. Once your customer has made a purchase, the chances of you selling him something else are significantly higher.
High-Quality Photos
It’s absolutely impossible to stress out how important proper imagery is for your e-commerce store. Regardless of whatever it is that you are selling, imagery should be flawless. According to Shopify, product images bring a myriad of benefits:
“Quality product images are a key driver of store engagement, conversion and retention, and overall customer lifetime value.”
Everything else aside, photos are the only way for you to display your product. As an e-commerce store owner, you don’t have the luxury of physical contact, so you have to make your photos do the speaking.
Mind the Thumb Action
Have a look at the below image. It describes the natural thumb action on the screens of various iPhones. We’ve used the iPhone as an example because it’s one of the most popular smartphones in 2018.
You want to place your essential and scrollable components in the central section within the “natural” reach of the thumb. You should leave the top parts of the “stretch” section and the “ow” for sections that users can’t engage with.
Seriously! Mind the Thumb Action!
Apart from the above, you should also consider the ‘larger thumb’ principle. In other words, avoid creating tiny clickable links. Tapping on them is oftentimes frustrating and it’s easy to get it wrong.
The general rule of thumb here is to opt for larger elements than you think is necessary. The below image displays a nice design that takes the above principle into consideration. There are no tiny links to click on and all the clickable elements have been elegantly turned into wider boxes where you just can’t go wrong. 
Smart Search
Using the search function on mobile devices is usually associated with tedious zoom-ins, clicking on the search bars and excessively typing with your keyboard. Mistakes are made easily and this causes nothing but frustration.
However, when used properly, the smart search function is a particularly effective way to improve user experience and to boost your e-commerce sales. 
This flight ticket booking platform makes perfect use of the smart search function. As you type in the first few letters of the word, the search bar automatically displays a number of options for you to choose from. It saves the user time while, at the same time, allowing you to display your hot picks upfront.
The Three-Tap Rule
This one is also of substantial importance for boosting your e-commerce sales. As we’ve tried to emphasize so far, e-commerce user experience should be all about simplicity.
The three-tap rule is a fairly simple concept which stipulates that after landing on your website, your customer shouldn’t do more than three taps to get to your products. Hence, his journey, for a simple e-commerce store should look something like this:
- The user lands on the homepage and can choose a certain category of products.
- The user chooses a sub-category to find specific products.
- The user is taken to your product page.
That’s it. From your product page, the user should only be made to check out.
Forget About Pinch Zooming
Pinch-zooming is a relic from the past. We are well beyond this trend and it can only cause you harm. Contemporary mobile design is all about proportions. In other words, everything on your website should be proportional to the screen of the mobile device. All of your fonts should be properly picked up and they should be readable without causing the user to zoom in. Also, remember what we said above about the tiny links! Forget about them! Everything should be easily clickable without pinching.
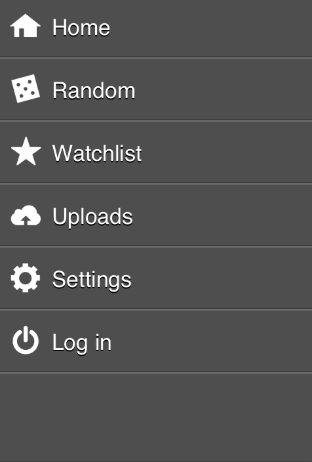
‘Hamburger’ Menus
Hamburger menus are trending because they are easy to use, they look good, and they cause absolutely no confusion.

As you can see, this style of menus is particularly simplified and it leaves no room for errors. That’s what you should be aiming for when going for a well-crafted responsive design. It’s tidy, it’s neat, and it doesn’t clutter your screen or make you zoom-in.
Perfect Your Shopping Cart Page
Another commonly overlooked section of your mobile website is your shopping cart page. There are a few important things you’d have to take into account when it comes to the best practices for designing a shopping cart page.
First off, you want to notify your users when they add an item to their shopping cart. Don’t ask for confirmation, simply send out a notification. You should also make sure to show the total number of items added to the shopping cart right on the icon. Below is a nice example.

You should also make sure to have all the essential product details listed upon clicking on them right before the check-out process. This way the user won’t have to worry about coming back and confirming details. If you’ve enabled the usage of coupons or discount codes, you should ensure that it’s as easy as it gets. Clearly display the payment and the shipment options so that they are very easy to edit and understand.
To Wrap it Up
The above does not conclude everything you should do in order to properly improve your e-commerce sales. However, if you do take them into account, you should certainly see an improvement. It’s critical to understand, though, that our world is constantly changing. Besides a responsive website, there are also plenty of reasons you might want to consider to get a standalone mobile application – the more options you provide your users to discover you, the better your sales are going to be.
Take advantage of social media, display advertising, content marketing, make sure that your e-commerce website is perfectly well optimized and recognized by major search engines. Most importantly, be in constant touch with your audience!
In any case, the better the user experience, the better your sales!