Posts on Development
Product Development
See more
Top 5 Stages of the Product Development Life Cycle
The sustainable product business has two major components: product development and the product life cycle. A clear differentiation of activities is important for organizations…

The Product Management Fundamentals: Main Stages
To create an IT product, clothing, yogurt, or fitness service, you need to understand the fundamentals of product management. This involves many nuances. Studying…

How to Develop an Automated Restaurant Ordering System in 2023
More and more people are interested in and investing in food tech startups that are operating at the edge of the technology sector and…
Web Development
See more
How to Create a Fitness Website
We know running a gym is more challenging than it first appears. There is fierce competition in the market. Creating a fitness website of…

Contentful vs Strapi vs WordPress: Which One to Choose
There are many CMS available on the market nowadays. They are roughly divided into headless and traditional. Choosing a cms system can be crucial…

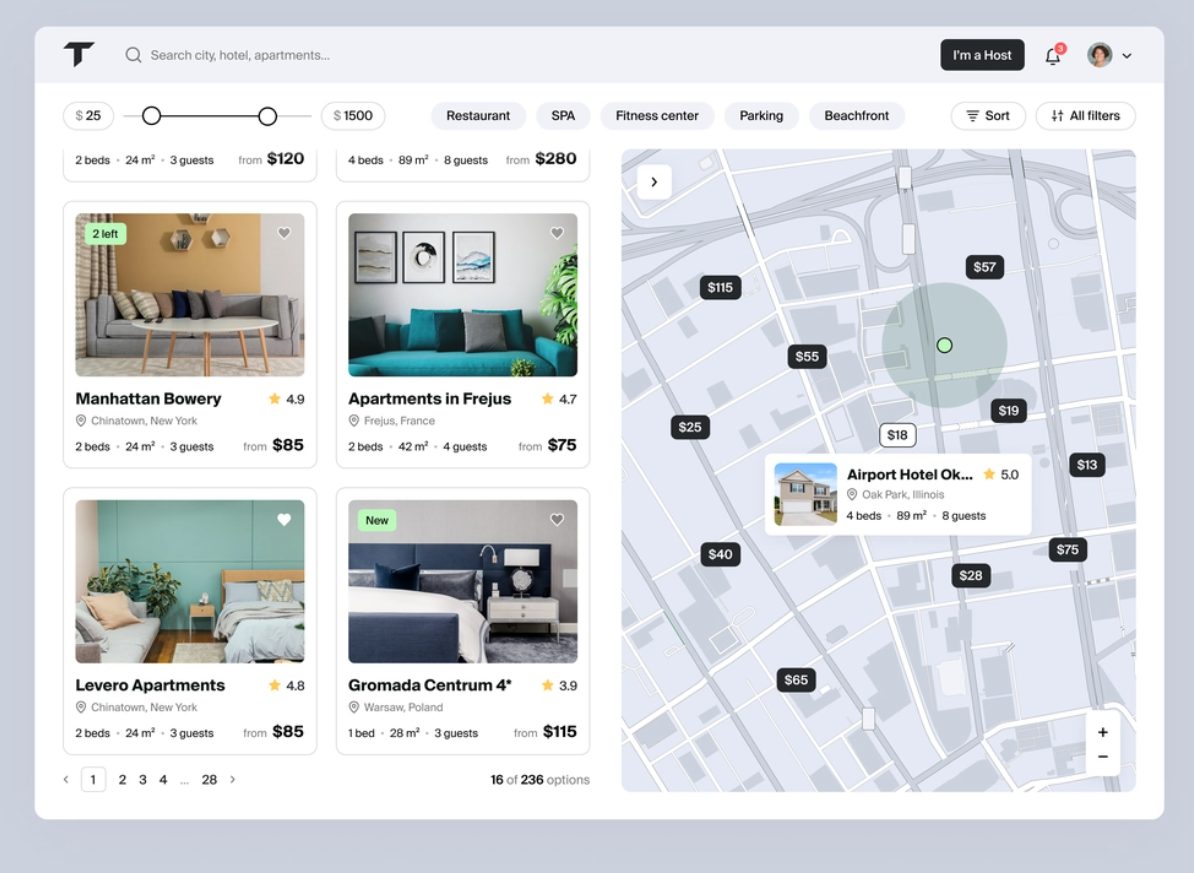
How to Build a Hotel Booking Website and Succeed
If you’re working in the hospitality industry, you know no one will call you to book a room anymore. To attract guests, you need…
App Development
See more
Android App Performance Optimization Techniques
The first time you use a new Android product, it may work perfectly. All the features are fully functional, and nothing slows down. However,…

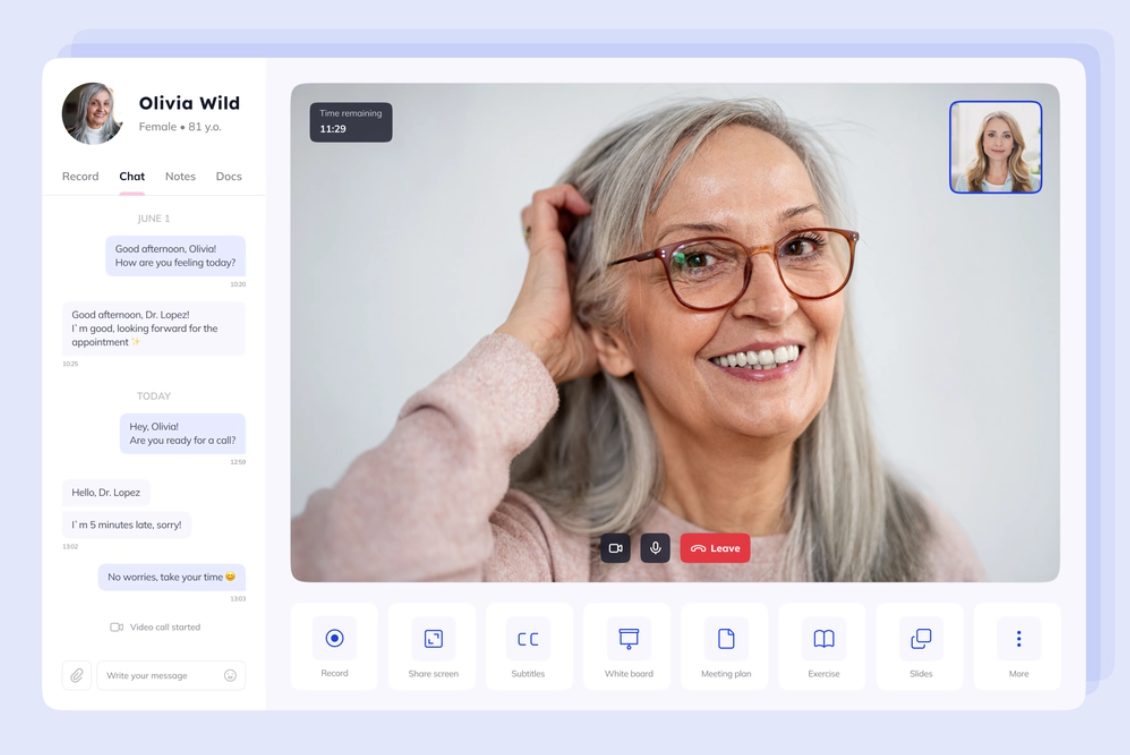
Medical App Development Process
Medical device software makes people’s lives better and more accessible. The apps change healthcare by making services easier and more efficient, improving patient health,…

Top 7 Low Code Mobile App Development Platforms
Mobile app development is a lengthy process that requires a thorough approach, but low-code mobile app builders can help make startup app development ten…