The gaming industry is rapidly expanding, bringing new, thrilling games, improved graphics, and deeper storylines each day. As games’ quality advances, gaming websites design also grows. Startups choosing gaming websites often need help making them engaging, functional across devices, secure, profitable, and compliant with regulations.
As you see, it’s not that easy to create an awesome game website design for the landing page or a gaming portal that stands out. It needs to look good, but more importantly, it needs to be useful to potential players in a relevant way, otherwise, such an approach will be useless and won’t bring any extra popularity or profit to developers.
With 10+ years of experience, and several games launched, the Fireart team knows much about making great designs. Ready to dive into the world of gaming website design? We have compiled a collection of the finest design ideas, tips, and examples of gaming websites. Let’s get started!
5 best gaming website design examples
Let’s get a closer look at some of the industry giants with a brief overview of the designs that large companies use for their games’ homepages. We hope that these website design gaming examples provide enough inspiration for new ideas.
Metro Exodus

Metro Exodus site implements one of the best practices for video gaming website design – a dynamic background. The Metro universe is a grim and harsh post-apocalyptic world, so the black color scheme fits perfectly.
If the user scrolls the page down, they’ll see game screenshots. They are actually hyperlinked to other sections of the site.
The site is designed to fit different platforms. It looks nice both on wide screens and mobile devices.
The other advantage is that Metro Exodus is a multilingual website. Users can swap between the most popular world languages to read the provided information in a comfortable way. Such an approach evokes a good UX. It’s always pleasant to surf a website translated into your native language.
Features:
- Pricing model: Typically sold as a one-time purchase, with additional content available through DLCs for an extra cost. The base game often goes on sale across various platforms.
- Gameplay: Offers a mix of linear levels and open-world environments, encouraging exploration. It has a day-night cycle and a weather system that affects gameplay.
- Graphics and design: Known for its stunning graphics and detailed post-apocalyptic environments. Utilizes the 4A Engine to deliver impressive visual fidelity.
- Storytelling: Follows the story of Artyom and a band of survivors searching for a new life in the East, offering deep narrative and character development.
Giant Bomb

Giant Bomb website is a sample of great video gaming website design for a news and review portal. The background is designed in neutral colors. The key is that nothing distracts users from the main point of the site.
Viewer’s attention is tied to gaming news. There are tons of media, quotes, and links in each article. This information becomes the only eye-catching factor, in lieu of the additional website effects, multimedia or background.
Features:
- Content and coverage: Features extensive video game reviews, news articles, podcasts, and videos. The Giant Bomb community also contributes to a vast wiki database of video games.
- Community and interaction: Provides forums and comment sections for discussions. Premium members have access to special features and content.
- User experience: Easy-to-navigate website with a mix of free and premium content clearly marked. Offers a mobile-friendly design.
Borderlands

The Borderlands saga has its own unique visual style. It’s all about the atmosphere of madness. The original games follow this idea and its website is no exception. It’s bright and offensive, with dozens of high-quality art images. That kind of website style is memorable in its creative design. The layout is pretty classic – it’s a standard landing page.
Well-known heroes boost the website’s attractiveness in the eyes of Borderlands fans.
The game site design provides a whole section of the community theme. The landing page uploads developers’ Twitter posts and wraps it up in an original, recognizable design. The content of text posts, including the Twitter account, follows the same provocative ideas of insanity.
Features:
- Graphics and Design: Website features distinctive cell-shaded graphics that give the game a unique, comic-book style. The worlds are expansive, filled with diverse environments and enemy types.
- Storytelling: Each game in the series has its storyline, filled with humor, memorable characters, and plot twists. The series is set in a chaotic sci-fi universe focused on pursuing legendary alien vaults.
Thronebreaker: The Witcher Tales

The Thronebreaker website is another standalone landing page for a game by CD Projekt Red. The company is a VFX (Visual Effects) master, so the page has its own unrepeatable charm. Just take a look at the animated smoke and flames in the background.
Despite the fact that such an approach is a quite common feature, CD Projekt Red has designed it in a creative way. It is also one of the best game website examples.
The homepage employs a streamlined navigation interface allows visitors to easily access game information, media, and purchase options. The layout prominently showcases vivid artwork and trailers, alongside the game’s story, features, and system requirements.
The color scheme uses dark backgrounds with contrasting gold and white text, enhancing readability while maintaining an elegant, mysterious atmosphere.
Features:
- Graphics and design: a dark and immersive design, consistent with the game’s fantasy theme, boasts beautifully illustrated environments and characters. The game’s art style is distinctive, with a focus on detailed, hand-drawn aesthetics that stand out from traditional game visuals.
- Storytelling: Offers an immersive narrative experience set in the Witcher universe, focusing on Meve, a queen caught in a war-torn world.
The Last of Us II

The Last of Us II website has a standard layout of a PS game. And this is a great example — the design effectively showcases the amazing game graphic scenes, and the flow provides visitor with all information they may need.
The website is filled with the content relating to both the gameplay and the game community events. An element worth mentioning is the part devoted to the game accessibility options for the players with impaired vision or hearing.
At the homepage, when users reach the website for the first time they see a video with parts of gameplay. This media is full of action but also leaves some space for peaceful scenes. They are in great proportion. Action scenes do not overload the users’ attention. They also don’t have a chance to get bored during the short peaceful parts.
It’s an effective modern technique to retain attention.
Features:
- Graphics and design: Known for its stunning visuals, attention to detail, and immersive environments. The game pushes the limits of the PlayStation 4 hardware, offering one of the most visually impressive experiences on the platform.
- Storytelling: The story explores themes of revenge, trauma, and the consequences of violence, challenging the player’s moral compass.
How to create a smashing game website design?
Be bold, modern, friendly, and community-driven. Oh, and you’ll probably need to hire responsive web developers and other experts for it.
1. Be viral

Follow the trends. Gamers unite in various communities of people who share their culture, history, and memes. It’s a great way to establish contact with potential customers.
As one of the methods to achieve this goal, you can add a viral and suitable meme to your video game web design. For those unfamiliar with your brand, this meme can surprise them or inspire them to learn more about it and your product. Meme lovers often lose their heads when they see well-known memes in the content of a gaming website. And the right meme will work twice as well with those in the know, giving them something to share with their community.
Try this out, and you won’t be just an ordinary, boring company anymore. Keep it stylish, try to be natural, and don’t overdo it.
2. Be creative

You can use numerous styles to design the appearance of a landing page or a standalone gaming website. Generally, the best approach is to follow the style of an original game. Depending on the gaming world, it can be aggressive, have furious colors or soft and calm styles. It doesn’t need to be neutral. The design must stand out from hundreds of similar pages.
With game portals, it’s better to use neutral colors and shades. The main content in these kinds of websites is gaming news or reviews, not the website’s visuals.
Don’t forget about the interface! Following the concept of user-friendliness, UI (User Interface) tends to be simple but comfortable. The main goal is to allow users the ability to easily surf through the entire website without any problems. That will generate positive UX (User Experience).
Positive UX means that the user has a good impression of your website. There is a chance that they’ll advise your site to friends or share a review on social media. It’s always great to support such efforts. They help to make your website popular.
3. Optimize the website for different platforms

Whether you’re working with a standalone game page or a gaming portal, it is essential to assure the quality of its appearance on different devices. The website needs to look amazing on all available platforms. The aim is to achieve a great view on personal computers, mobile devices or gaming consoles with all screen resolutions and aspect ratios.
Gamers love when they can reach their favorite website from every device they own and it still looks awesome.
Some websites may have a decreased performance rate on smartphones and tablets. One of the possible reasons is the variety of interactive or dynamic objects on the page. In those cases, it can be a great decision to create a lightweight mobile version with looped media.
4. Accept the importance of media

Modern gamers adore action. They also want to see what they’re paying for. It’s important to find a balance between the attraction, optimization, and convenience of use.
The main goal is to attract users and retain their attention. The best practices for it are dynamic backgrounds, numerous trailers, photos of the development process, video or text developer diaries, and concept art—all in one website. But never overdo the use of such elements. No one likes it when the website looks like a kaleidoscope. In the case of a game website, the text is also important, but try not to overload the site with a wall of information.
Notice the fact that standalone game websites are usually quite heavy in terms of computing power. It’s all because of dozens of images, trailers, and effects. This type of website needs to be well-optimized for better UX. On the other hand, gaming portals are usually lightweight. They don’t need such an ocean of content.
5. Support the community

The community is the heart of a game. Developers always aim to cover the biggest audience possible. Add links to social media.
Another aspect to consider is user comfort. Add a forum, a chat, links to X, Twitch and Discord to your website design games, implement technical support, and be in touch with gamers. Those easy steps will help to create a live, active community that generates numerous ideas and feedback.
It’s always a great idea to integrate multi-language support. Translate the website to all widespread languages. This method allows for increasing the number of native speakers that use the website. The more patience you invest and the efforts you put into this task, the bigger the community you’ll create. Try to use these ideas if you are aiming to make a game website design that can set gamers’ hearts and minds on fire and encourage them to purchase your games.
Benefits of working with a website development company
What benefits can your business gain if you choose a website development company for your gaming website design?
- Specialized expertise
- Tailored solutions
- Efficient development
- Optimized performance
- Technical support
- Enhanced security
- Competitive edge
- Cost savings as compared to in-house
Choose a reliable contractor to create the best gaming websites: a company with the relevant expertise, including an understanding of gaming culture and technical requirements for high-performance and interactive user experiences. Also, ensure the contractor can deliver high-quality work within deadlines. The gaming industry often has tight timelines, especially around game launches, making reliability crucial.
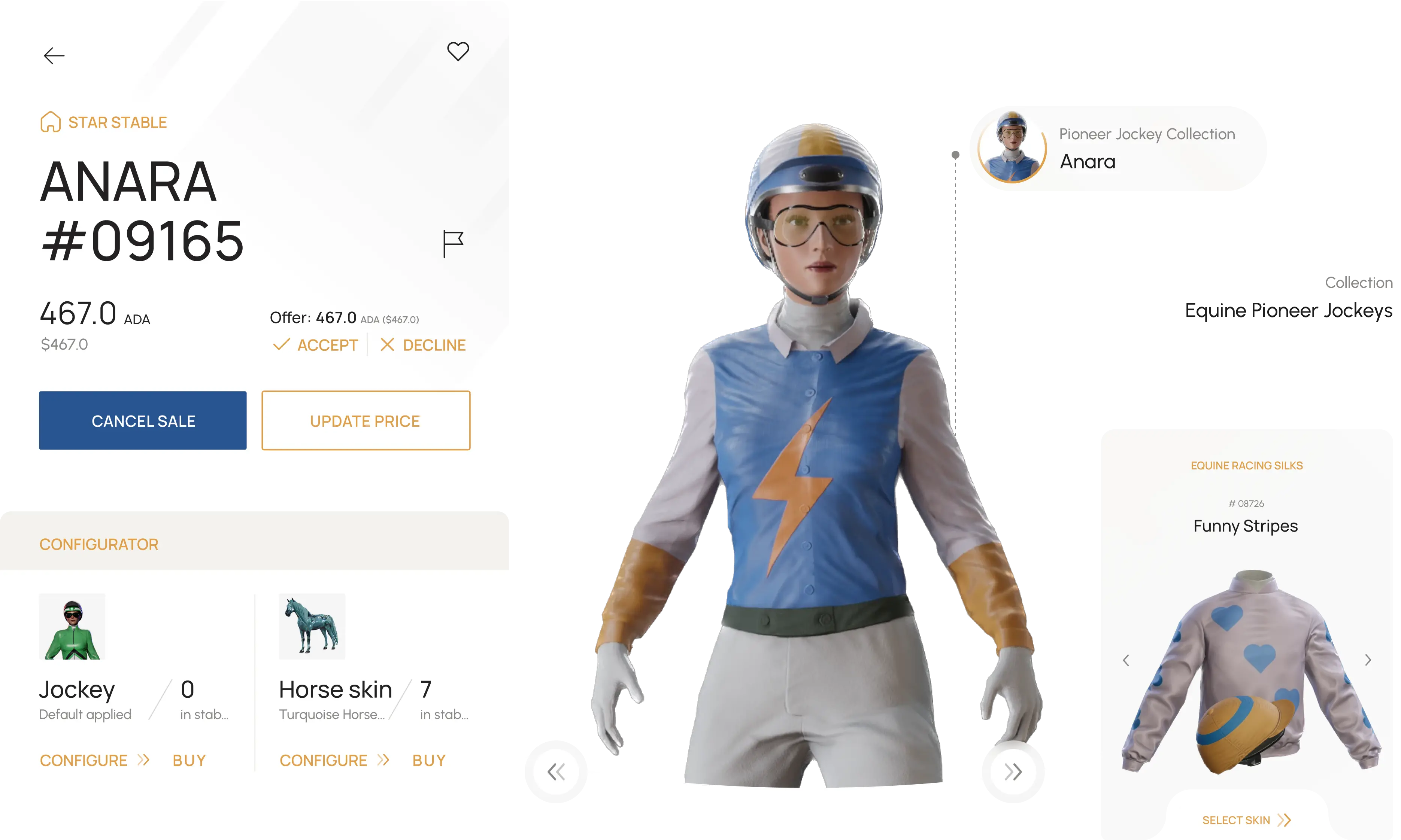
At Fireart Studio, we pride ourselves on our extensive experience in gaming and other digital solutions. Our portfolio showcases comprehensive and innovative projects like developing a Horse Racing NFT-based game.
This project included creating a captivating website design, a web application, and a mobile app. It demonstrates our expertise in offering a seamless and immersive user experience across multiple platforms. Our team’s ability to blend the latest technologies with creative design ensures that each project, including this NFT-based gaming experience, meets and exceeds our clients’ expectations.

Final thoughts
Game niches are special parts of the market with their own unique features and game website design requirements. When gamers surf your website, they need to shout, “Wow! That’s awesome! Stop talking and take my money! I want to play it!” Only dynamic stories and action can satisfy them.
Our team, with over 10 years of experience, excels in creating the best game website designs. Ready to elevate your game with a cutting-edge website? Contact us now to get your free project estimation!
FAQ
How long does it take to design and launch a gaming website?
The timeline varies based on complexity and features, but typically, it takes 2-4 months from the initial concept to launch.
Can you integrate social media and gaming community features into the website?
Yes, we can integrate various social media platforms and community features such as forums, chat rooms, and user profiles to enhance engagement.
How do you ensure the security of the gaming websites you develop?
We implement the latest security protocols, including SSL encryption, secure payment gateways, and regular security audits to protect user data and transactions.
Do you offer post-launch support and maintenance for gaming websites?
Yes, we offer a comprehensive post-launch support package to ensure your website remains up-to-date and operates smoothly.
How do you tailor the website design to match our game’s theme and audience?
Our process involves thoroughly researching your game’s theme, target audience, and unique selling points. We then craft a design that resonates with your audience and enhances the gaming experience.