Today we reach for our smartphones for everything. User demands are continually growing, and mobile apps continue evolving to meet them. Not only do developers have to create a properly functioning code. Designers should generate a mobile app interface that provides a satisfying experience.
The mobile interface is what is graphically shown to the users when using the app on their device. It’s what enables them to interact with content, features, and functions. Building a useful UI requires expert knowledge of all the mobile app peculiarities.
We’re used to seeing all kinds of devices in all sizes now. It’s quite hard to distinguish a specific standard set of screens needed for any application. However, certain types are most common for mobile apps. A good user interface designer should know these basics to provide high-quality results. In this post, we’ve gathered the 14 most familiar UI screens we use daily. They will come in handy for any good designer.
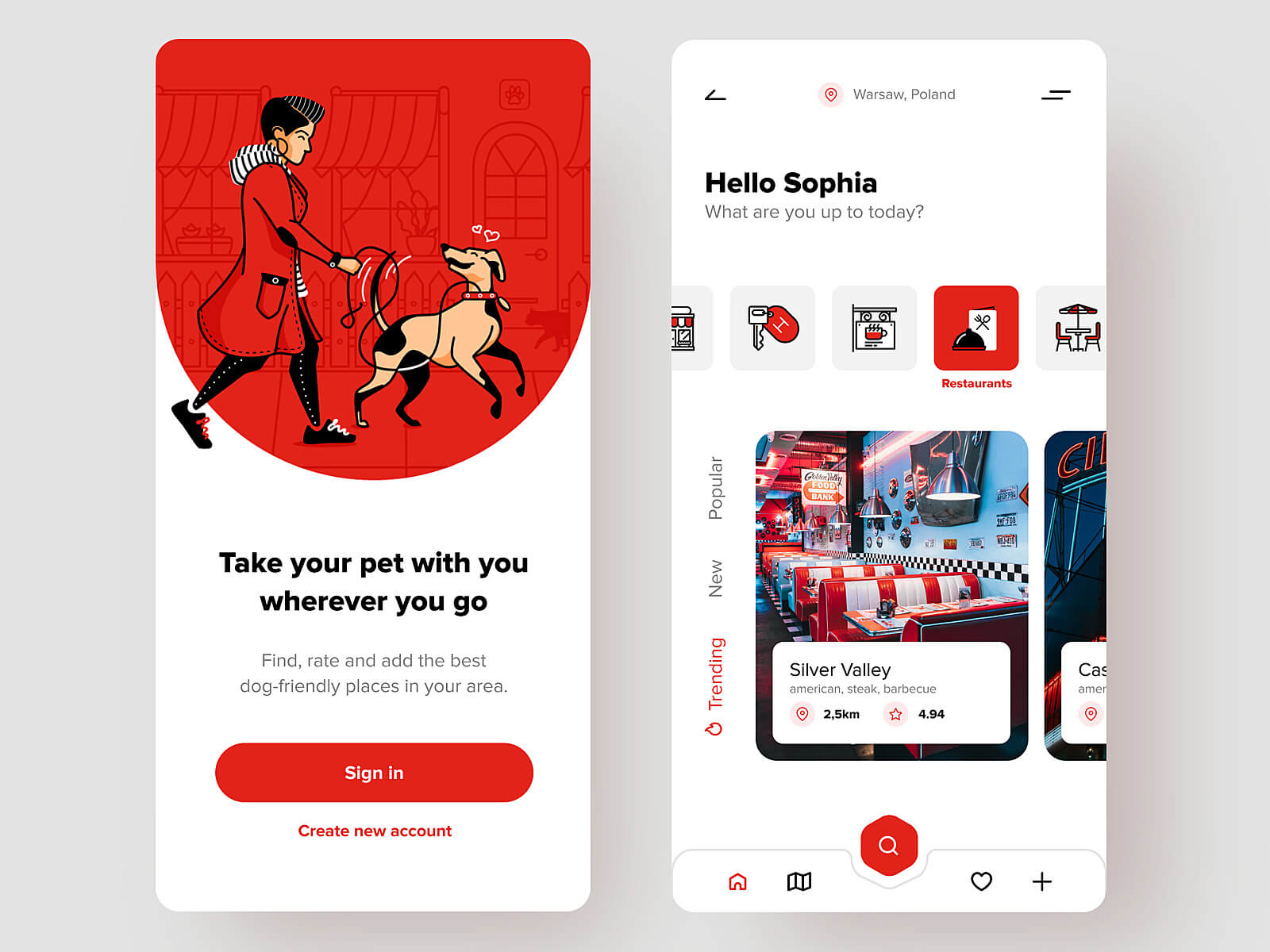
Onboarding screens
We all know the importance of the first impression. Onboarding screens are usually the first thing we see after we download an app. If they show a pleasant experience from the very beginning, users would be more likely to continue using the app.
An onboarding tutorial helps show users the features and benefits the app can bring to its users when they launch it for the first time. They also contribute to more straightforward navigation and control.
Every project requires a different onboarding approach. There still are some common tendencies; designers need to follow. Most importantly, the screens should be presented in the most attractive yet straightforward way possible. Creating a mascot could be significant, as the character could communicate with the user, which sets an emotional bond.
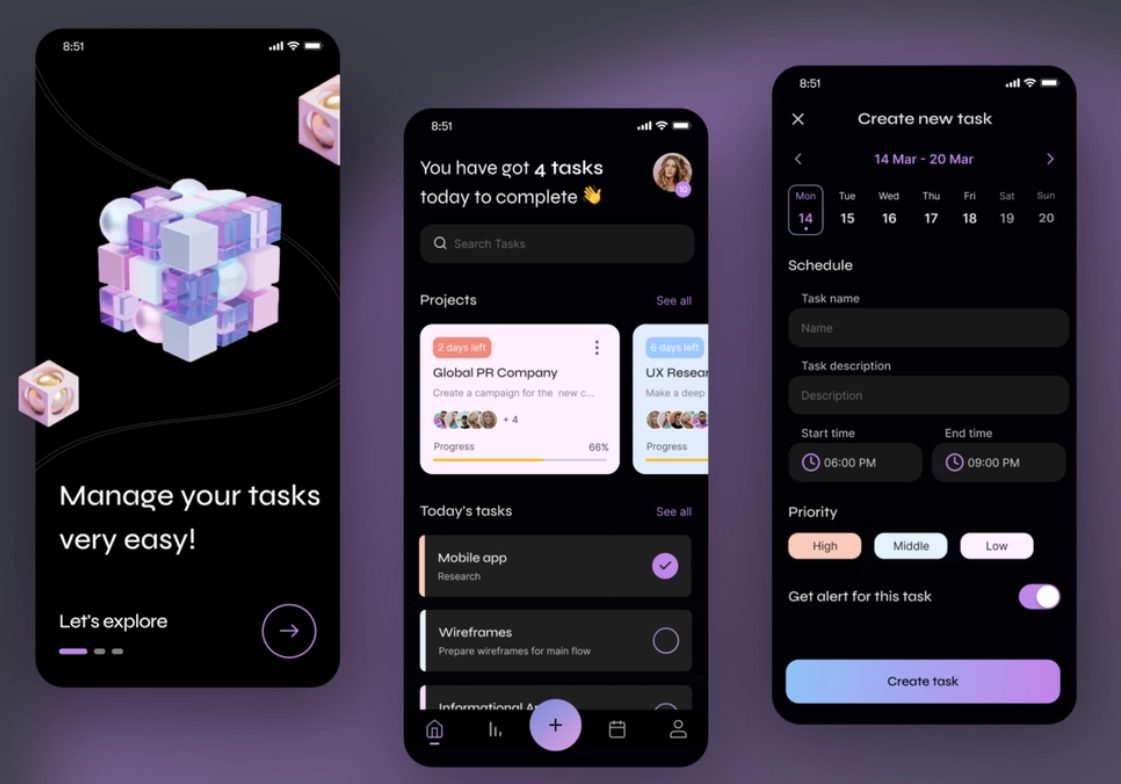
Splash Screens
Splash screens demonstrate the main idea and features of any app. They are the images that are shown while launching a mobile application. Typically they include the logo of the brand or catchword of a product.
These screens should give a positive feeling to the user. That’s why they have to fit and look smart on all devices. Objects are usually placed in the middle of the screen. In order to splash screens to be effective and not frustrate users, they should be shown for no more than 8 seconds. Designers often indicate the loading process on them for the most impatient consumers.
Home Screens

Home screens are a part of most mobile apps. They are the main screen through which users interact with their functionalities and provided options. It should represent the idea of the brand and the purpose of its products. However, once again, there are some common elements needed in every home screen.
These include a search field and navigation elements that provide access to content sections and functions. Homes screens are the starting point of the user journey. If the app has a lot to offer, they could include a menu, leading to all the possibilities. However, keep in mind that the list shouldn’t add more than seven categories to be efficient.
Feed
We’re so used to our social media apps today that we don’t even realize the amount of time we spend on them. The feed is the changing list of data we choose to follow. They come with a bright design, not overloaded with visual details as we usually scroll through them intuitively.
If you have a news app, for instance, you should show a sneak peek of news in the feed so that navigation is completely convenient for the user, as he can choose what to focus on easier.
Log-In Screens

Most apps now require users to create their accounts within them. A great trend in the design industry is making the log-in screens as clean and minimalist as possible so that users don’t feel annoyed for having to sign up a log-in and have easy access to their profiles.
Designers should provide maximal convenience when it comes to these actions. The amount of information required should be kept to a minimum. These screens should be designed with the targeted audience in mind. That’s why it’s best to follow the user research for the matter, to be sure they meet consumer’s needs.
Catalog Screens
The next few examples will be the ones we see in every e-Commerce mobile app design. As you may know, because of the growing use of mobile devices many online retailers consider converting their websites to mobile apps.
A catalog screen includes a list of products. Designers should form these in such a way that users would be encouraged to shop. Some apps that learn about their consumers, through the actions they perform on their mobile devices display the products in a specific order, according to their likings, so that the one they are most willing to buy appears on top.
Catalog screens should be made to fit any screen size. The amount of products in a row has to depend on the width of the screen for best results.
Products Screens
Product cards include all the information regarding a specific product so that users could have a more detailed look over it and decide whether they’d like to buy it or not.
Designers usually focus on the image of the product. The offered description data that comes with it is placed below and could be divided into groups like material or size to make it easier for users to find what they need to know.
Check Out Screen
That’s another essential e-commerce screen. It’s the last step before making the purchase. Designers must make this stage convenient; otherwise, users could abandon their cart and never finish their orders.

What’s most important about check out screens is to make sure, users feel that the data they provide is secure. Visual elements like icons of famous brands who gave their approval or certificate signs could be added to ensure that feeling.
Conversational Screen
That’s one of the most trendy types of screens at the moment. Emerging technologies like artificial intelligence and machine learning have made voice-controlled designs a thing. People seem to enjoy them as they use their mobile devices on the go, and sometimes they’re unable to use their hands to complete a task on them.
Chatbots are also very helpful when it comes to customer support. They provide instant answers to common questions, which is pretty convenient as well. That makes conversational screens intuitive, and soon they’re expected to appear in every mobile app.
Creative Scrolling
This one is more of a technique, but it’s applied to scrolling screens seen in many apps. With social media ones, scrolling has become natural to consumers. However, designers could make it effective for enhanced user experience. The creative scrolling UI design could provide better usability and higher productivity.
This could be a parallax scrolling, which means background images throughout a web page move slower than foreground ones. The technique creates an illusion of depth on a two-dimensional site.
Profile Screen
Now let’s talk about creating a profile screen. Most apps motivate their users to create personal accounts. Registered customers can track their order history, accumulate bonuses, and gain access to limited products. That’s why a designer needs to know how to work with mobile app screens when designing an app. The basic principles are very simple. First, logging into a user’s account should be simple and done with one click. The main task of the designer is to make it easy for the client to access his account. Usually, two fields with a login and password are created. Next is the button authorization.
Here it is important to keep in mind that not all visitors already have an account. That’s why add the option to register in the application for new clients.
Calendar Screen
A lot of mobile apps that are now available for users offer a personal calendar. These can range from apps for business calls to apps for scheduling personal tasks.
Whatever the mobile app is, it needs to be designed if it involves a calendar for the user. In this task, you should start from the theme of the app. So, you can offer clients several templates of the mobile app screen to choose from to make the calendar as convenient as possible for their purposes.
Map Screen
Of course, both the calendar and the map can be accessed by users from other apps. But if the theme of your mobile app is related to the fact that the client may need a map, then it’s worth creating one.
It will add convenience to your mobile app because the user won’t have to switch between your service and the map. And if we’re talking about travel booking apps, then a card is not just a nice addition but a necessity. If implementing a map seems too complicated for you, you can always integrate Google Maps into your app.
Terms and Conditions Screen
If you provide services, sell products, or collect personal information about your customers, you need to create a term of use screen. Such a mobile apps screen design allows you to avoid a lot of controversy from your users and to collect the important points about your cooperation in one place.
Since this screen is official by its nature, you’d better stick to minimalism and choose easy-to-read fonts and letter size. Excessive brightness would be inappropriate on this screen.
Why Do You Need UX Research and Prototyping Before Coding Your Mobile App?
Measure twice and cut once.
As with any business, before you start creating a project, you should do UX research and sketch a draft. In the case of a mobile app, a prototype will serve as a sketch. It is very important because this way, you can avoid critical mistakes in development. By analyzing your app’s audience and the design of competitors’ apps, you will identify the most important features and focus on creating useful types of mobile screens. Read also: Successful Dating App Design. Additionally, exploring white-label app solutions could provide you with pre-built templates and functionalities, expediting the prototyping phase and accelerating your app development process.
Mobile UI/UX Design’s Importance: Aesthetics and Efficiency
The designer’s main task in creating a mobile app is to provide users with usability and make the app stylish. Stick to the brand colors, don’t use many bright colors, and remember that minimalism is always a trend.
Design is necessary because the more a user likes your app, the less likely they will go to your competitor.
Wrapping Up
It was our list of the ten most common UI screens we come across daily. Any good designers should know about them and the 7 pillars of UI design as well. Graphics should be used to help users visualize the means of buttons or text and make their experience satisfying and convenient.
Excellent UI design attracts users, and more of them means a profitable app, so mobile app design agencies often play a crucial role.