Why Wireframing Is Important for Your Future Website Design?
Nowadays, lots of designers miss out how a website will look like. This means dodging the important part of wireframing. While most people are concerned with the design of a website, importance should be placed in its functionality. Without this, a website will not have the same impact or effect on the user.
What is a wireframe in web design?

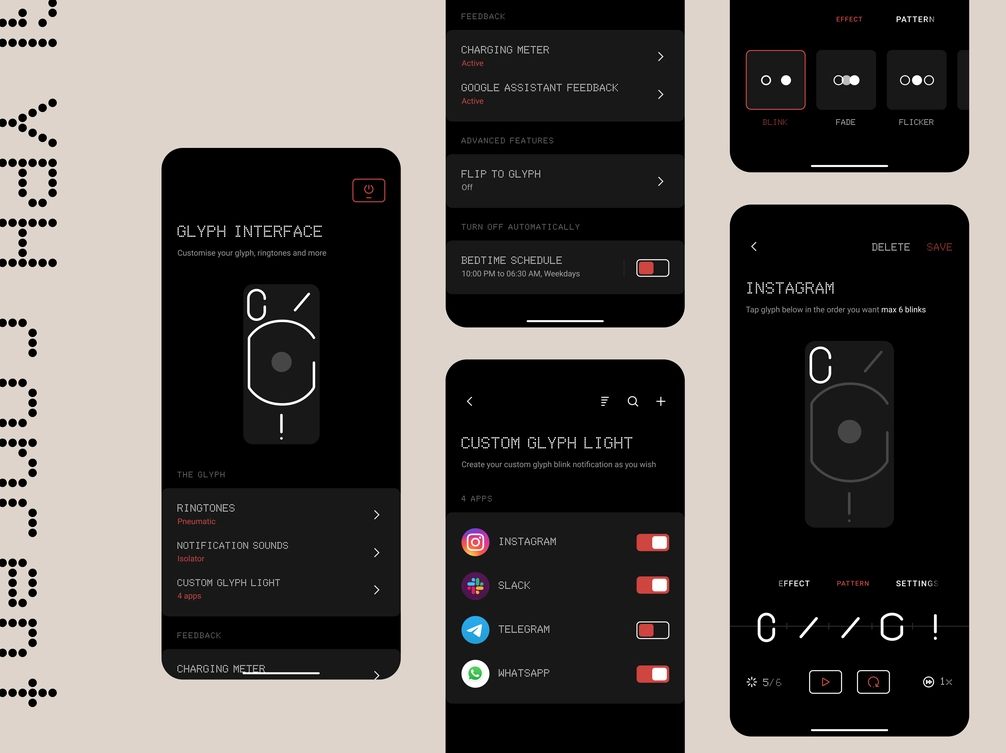
A wireframe website design is a blueprint of what the website is supposed to look like. It is a visual representation of the key elements that make the framework of a website. Just like any type of blueprint, a wireframe web design acts as a guide for designers. A site wireframe includes the page layout, UI (user interface), navigation, and other components of a website. It should also include how these different components work together as a whole.
The main goal of creating a wireframe web design is to develop a sketch of how the site will function. With functionality being the main target, less emphasis is placed on the graphic content of a site wireframe. Apart from functionality, a site wireframe is also needed when it comes to linking different screens. Without it, it would be harder to create a highly functional site.
Also, you may have an idea of the concept you want to use when creating a site. In such situations, it is useful to determine whether the concept will be a success or failure. The best way of doing this is through wireframing as it allows you to analyze a concept.
Wireframing has a major role when it comes to web design. This is because wireframing:
- Places functionality at the focal point,
- Prioritizes specific content,
- Deals with rules that affect the function of a website,
- Analyzes how a website can be affected by various concepts.
Additionally, site design wireframe consists of 3 main components:
- Information design – this is a UX design component that centers on how to place content. It also prioritizes content according to the user’s needs.
- Navigation design – this focuses on ensuring that users have a smooth transition as they move from different pages of a site. An effective website wireframe should include different navigation systems. According to Statista, up to 65% of consumers believe smooth navigation is important when they visit websites.
- Interface design – the aim of this component is to improve the UX of a website. It consists of elements such as buttons and menus which provide an easier means of interaction between the system and the user.
A site wireframe connects all the components so that a user can have a smooth experience. Unlike web design, wireframes lack color, fonts, and logos since the primary goal is the structure of the site.
10 Best web design wireframe tools
There are several ways of creating wireframes. They can be sketched by hand or by using software applications. There are several tools that will help you with how to design a wireframe for a website.
The tools can give you a template on which you can create the fundamentals when it comes to wireframing. Keep in mind that these tools have different levels of functionality. You have to take your time to select the one that will work best for you. Some examples of website design wireframe tools include:
1. Adobe Xd

Adobe Xd has various prototyping tools to facilitate website development. Also, you can create sitemaps, collaborate with your team, and build functional prototypes. To use the free version of Adobe Xd, you need to subscribe to a Creative Cloud. Otherwise, you will pay a fee of $19.99 every month.
2. Framebox

Framebox can be used to create simple website wireframes. It has a few components that allow you to drag and drop elements. You can still have a unique layout with the elements. Adding titles to each element is a way you can make sure you create and share great mockups (wireframes). This online tool is free.
3. Justinmind

Justinmind has several UI components. Aside from drag and drop components, Justinmind also comes with custom styling functionality. You can also create prototypes by importing them as HTML. The cost of this online tool is $19 per month.
4. Mockplus

Designers can create both simple wireframes and prototypes with Mockplus. This online wireframing tool works within a matter of minutes. You can share wireframes and prototypes with your team. The price is $199 per user annually. You can also subscribe for the Unlimited Perpetual License at a price of $399 annually.
5. Wireframe.cc

Like Lucidchart, Wireframe.cc has a functionality that lets you collaborate with members of your team. Each member who has access to the wireframe can make edits. Upgrading is required if you want to share live wireframes. Upgrading offers you unlimited projects and will cost you $16 per month per user.
6. Fluid UI

Fluid UI is a tool that has a library of drag components that help in creating a website wireframe. This tool works on a web browser and can be used for Windows, Android, as well as iOS. The charge is $8.25 per month per person. Alternatively, you can pay $41.58 per month for a team.
7. Moqups

This is a cloud-based website wireframe. An advantage of using this tool is the fact that you can use your own images to suit the layout of your site. The free version permits you to create only one project. After this, you are required to pay a minimum fee of €13 per month per user. This plan comes with an unlimited number of projects.
8. Mockflow

This tool allows you to create a simple website wireframe as well as a working prototype. It also features other components such as a sitemap creator. This will help you to create folders and pages for your website. Once your free trial is over, you can subscribe for a premium plan at $14 per month per user. Other options include $29 per month for three users or $160 per month for an unlimited number of users.
9. Gliffy

Gliffy is a web browser tool with which you can collaborate with your team. It has various components such as image export. You can use the drag and drop elements to create your website design wireframe. The cost of this tool is $4.99 per month for a team. For personal use, you are required to pay $7.99 per month.
10. Lucidchart

Lucidchart is a site design wireframe that is free. It makes it possible for different people working on the same project to collaborate. A special feature is that users can make changes at the same time. The free version has some limitations. For example, only 60 objects are allowed to be included in the project. For more features, you have to pay nearly $5 per month per user or $20 per month for a team.
8 Reasons why a website design wireframe is important
The points below show why you should incorporate wireframing when creating a site. It is an important step when it comes to creating a website. It will have a significant effect on the traffic to your website.
1. Visual architecture

When you have a large sitemap, it can be too abstract. But once you convert it into a website design wireframe, it begins to take shape. It is the first step that leads to the creation of a site. It converts something abstract into something real. All members of your team can begin working on your site without any delay. It will also ensure that everyone involved in building a site understands what the goal is.
2. Clearly defined website features

Wireframing provides site developers with a clear idea of what features they want to include in a site. Stating each feature is important as some clients may not understand some features. Once you state them, it will be easy to explain how each feature functions and where it will be placed. Then you can decide which feature is more appropriate for your site. When you try out a feature and it doesn’t suit the layout you are going for, it will be easy to remove or replace it with another feature.
3. Augment usability

The layout of a page plays a huge role in the usability of a site. The website that places user interaction at the center always attracts a lot of users. So, if you want to improve then you should turn to wireframing. In fact, the main task of wireframing is to improve user experience. Emphasis should be placed on ensuring all features are well-placed to provide the best online user experience.
4. Iterative design process

A mistake that web designers may make is trying to create all aspects of a site at once. Separating each aspect and building each one of them individually is a step in the right direction. One can accomplish this task with the help of wireframing.
When each process is created at a time, it gives time for your team to share feedback which can help you to make changes, if necessary, early on. An advantage of getting feedback early in the site development is that it is easier to make changes before you proceed.
5. Indicating if a website can grow

A great way of determining if a website has the potential for growth is by using wireframes in web design. That is why you should use this site design tool. For a site to grow, it is necessary to create a mockup that will accommodate growth. In addition to this, a design wireframe will help to analyze the areas of potential growth.
6. Time-efficient

An effective way of saving yourself a lot of time is by creating some kind of blueprint, that being a website design wireframe. How exactly do you save time? Well, first of all, you will have a more calculated approach. This means that you know what to do and when to create a specific component of your website.
Also, your team will have a guide to direct them as to which direction they should take. This is due to a better understanding of how to build your website. In this case, you have a clear picture of what content to create, meaning you will spend less time trying to create something that would be useful to users.
7. Improved navigation design

Users tend to stay on websites where they don’t have a hard time finding web pages. When navigating from one web page to another becomes a challenge, users will abandon your site. To avoid this disaster, you can use wireframing to test out a sample of the navigation. This is far better than waiting for when the chance comes for you to test the navigation of your site. In this case, you can see if there are any problems with navigation which gives you the opportunity to resolve them once and for all.
8. Better content

When creating content for a website, it is advisable to pay attention to SEO purposes as well as human readers. A responsive site gives you an advantage to both: attracting more users and improving your ranking in search engines.
To accomplish this, you must focus on using elements such as appropriate fonts, bulleted lists, and headers. What wireframing does is that it allows you to select various elements, see how they work, and finally, decide which is the best for your site.
Final Thoughts
Clients need to understand how a site will function. A website design wireframe is the best way for you to ensure that the layout and usability are up to standards. Apart from improving the layout, a wireframe is a key component of making sure your site has great functionality. It will also save you time and money in the long run. For more information on how to create your site design wireframe, feel free to contact us at Fireart.Studio!