At the first stage of a product development journey, we defined the target user's core problems, conducted workshops with a client, and started prototyping.
Limehome
Introducing the digital world's answer to the hotel industry of the 21st century.


Limehome is more than a hotel. It is an innovative apartment rental solution completely optimized for the needs of tech-savvy customers and the digital world. It is a perfect combination of the highest quality standards of a hotel and the advantages of an apartment.
Enjoy the comfort and beauty of incredible suites in prime locations in German and Austrian cities. They cater to guests with an easy-to-use digital access system and offer much more space than a hotel room.
Our product development process
What we provided to our client
The next step was to create a unique branding style and a visual part of a product. We crafted a complex style guide and custom components.
At that phase, we provided developers with a complete design guide that included multiple files with documentation, presentation, and motion interactions.
Our work hasn't ended here. We provide continuous support and still are working on product updates and improvements.
Fast and creative
Sketching
After the research was done, we started crafting sketches for different home page sections. The main purpose was to create an intuitive and convenient UX architecture for a website. Some of the initial sketches remained the same while others experienced many alterations.

Over 100 screens
Wireframes
When the sketch work was completed, we continued with wireframing. That process required us to overcome particularly interesting and tricky challenges.






UI design and guidelines for a brand
Branding and visual style




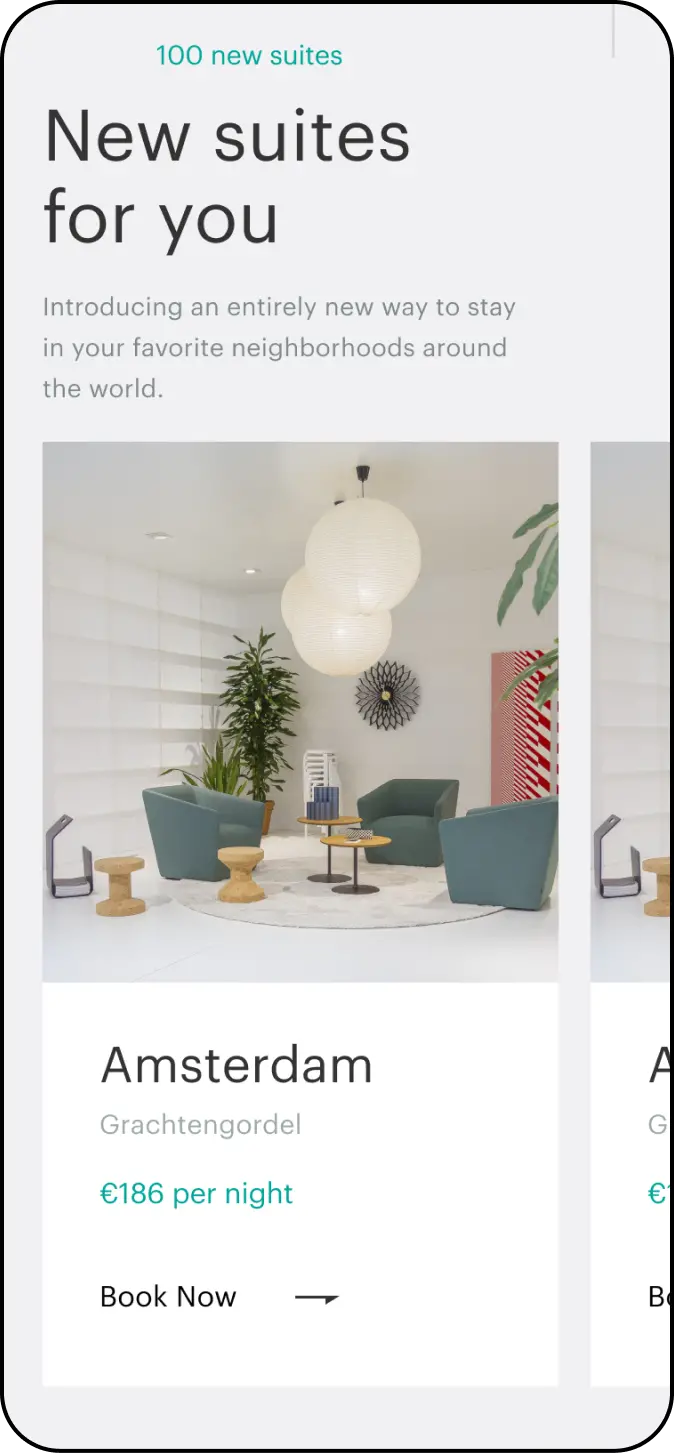
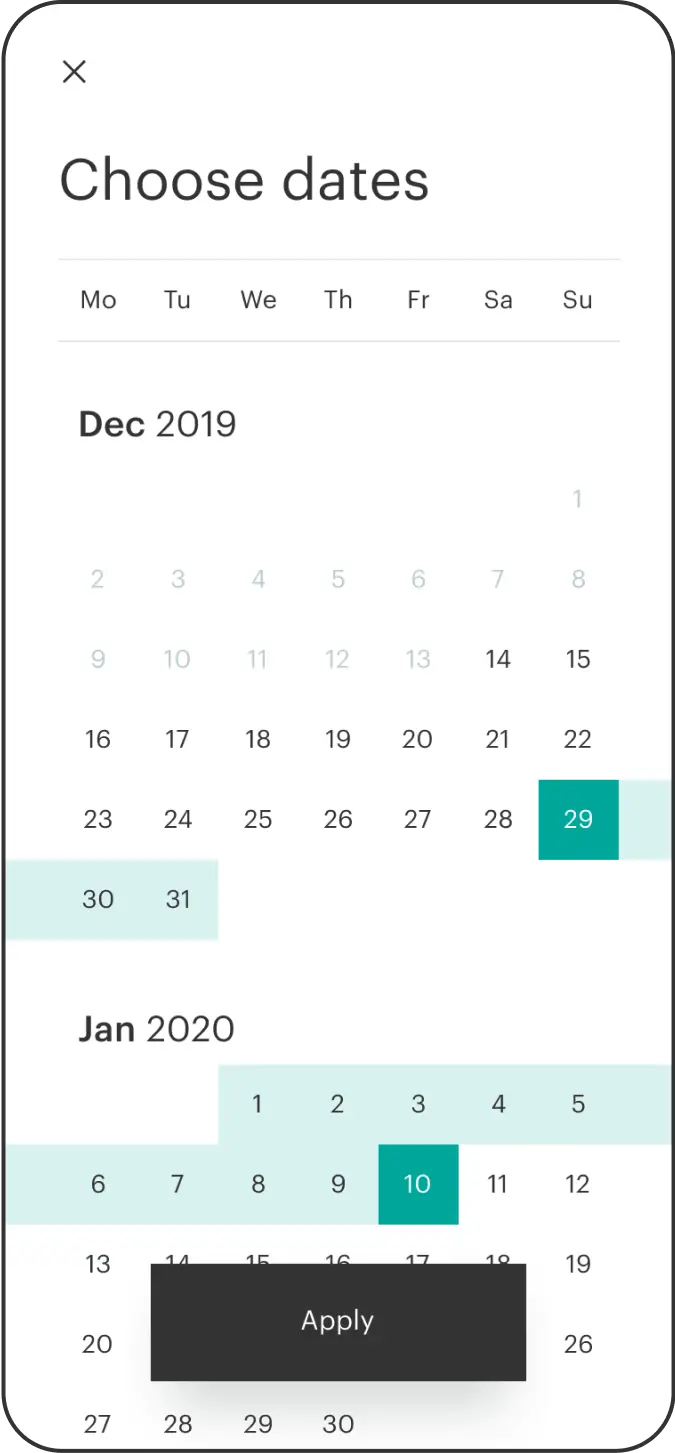
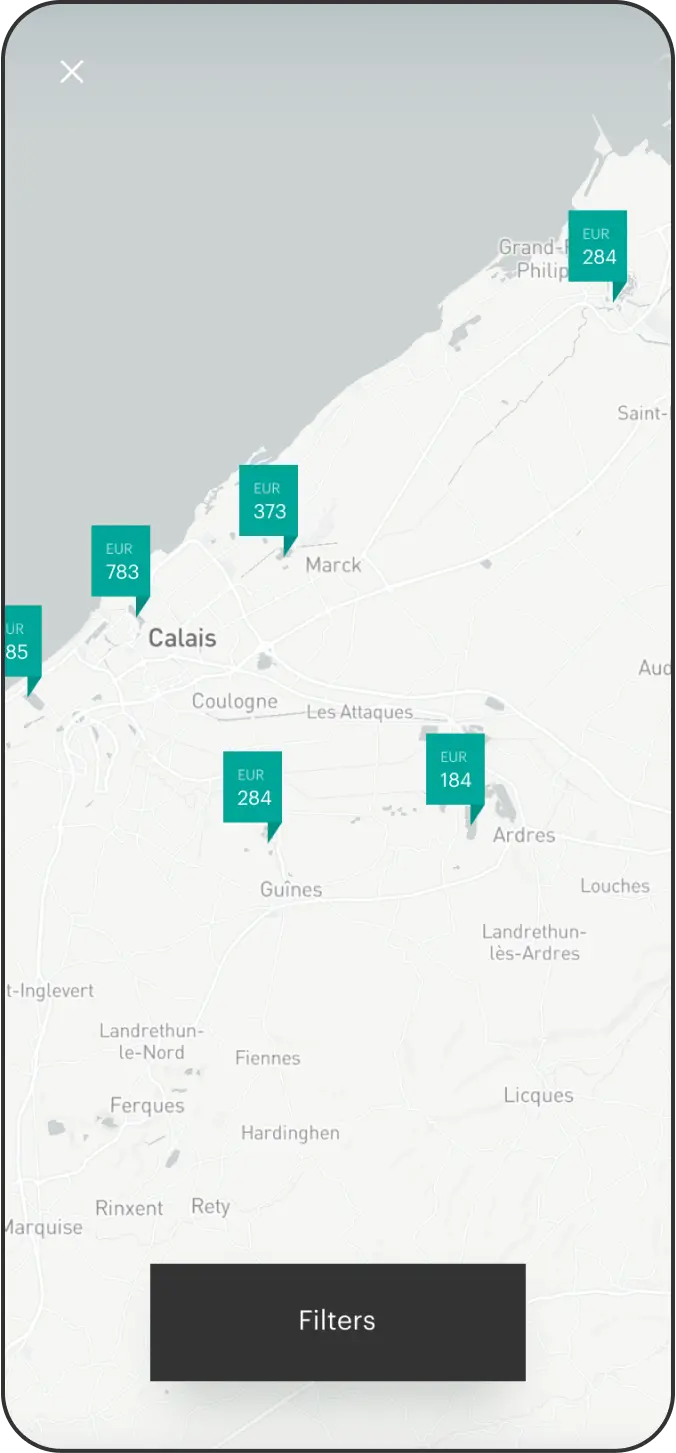
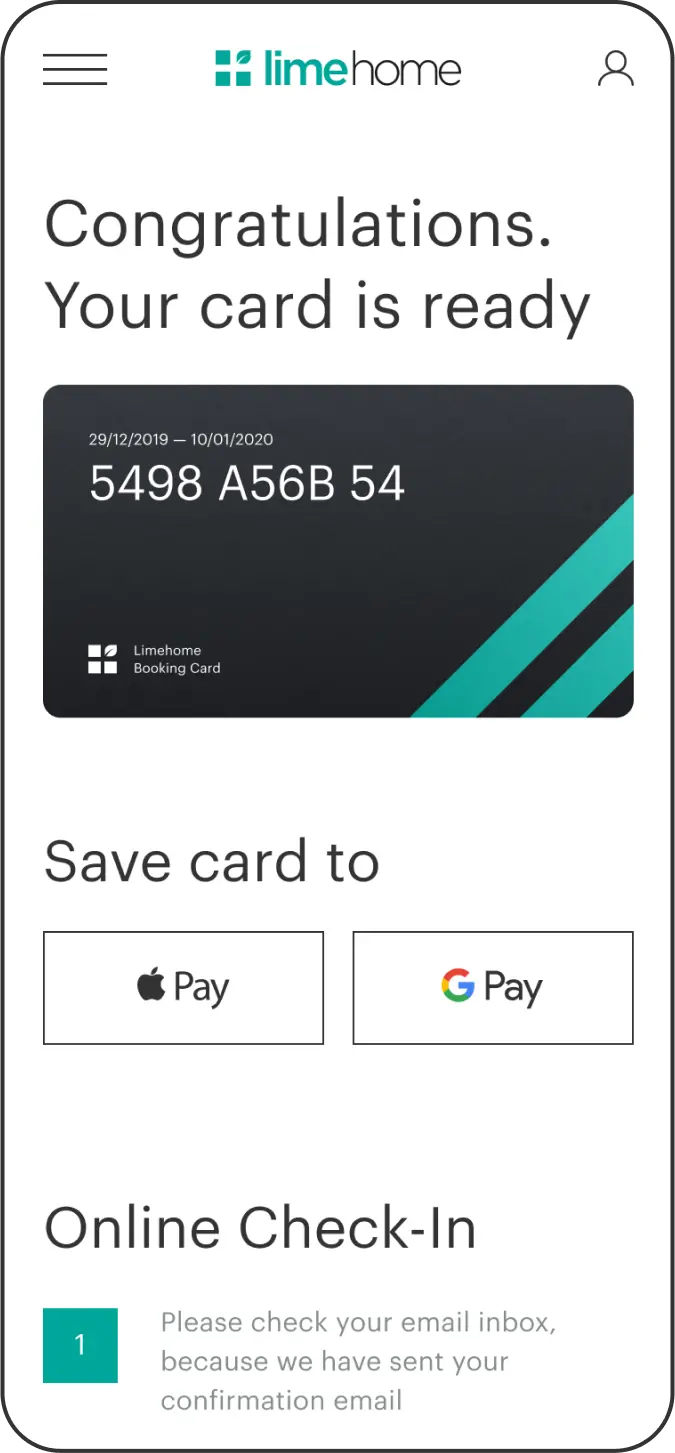
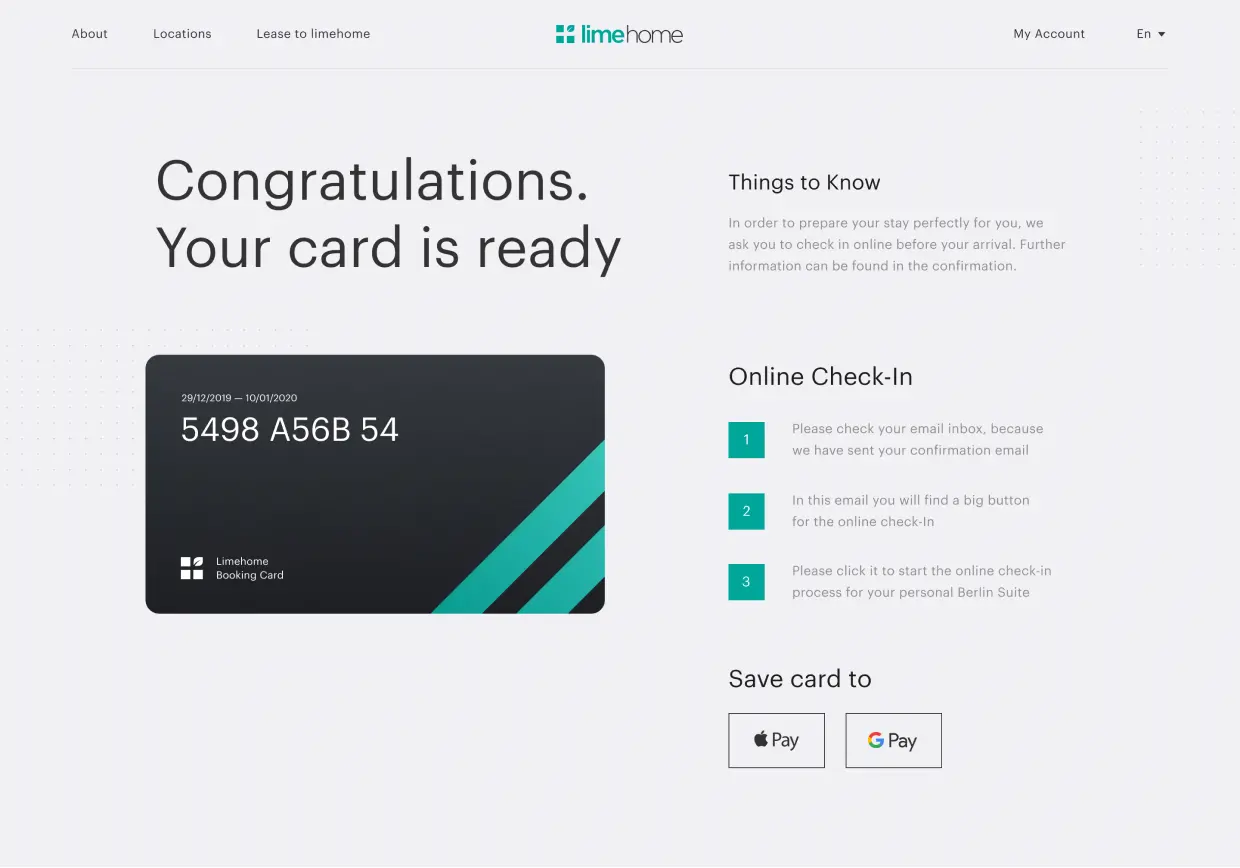
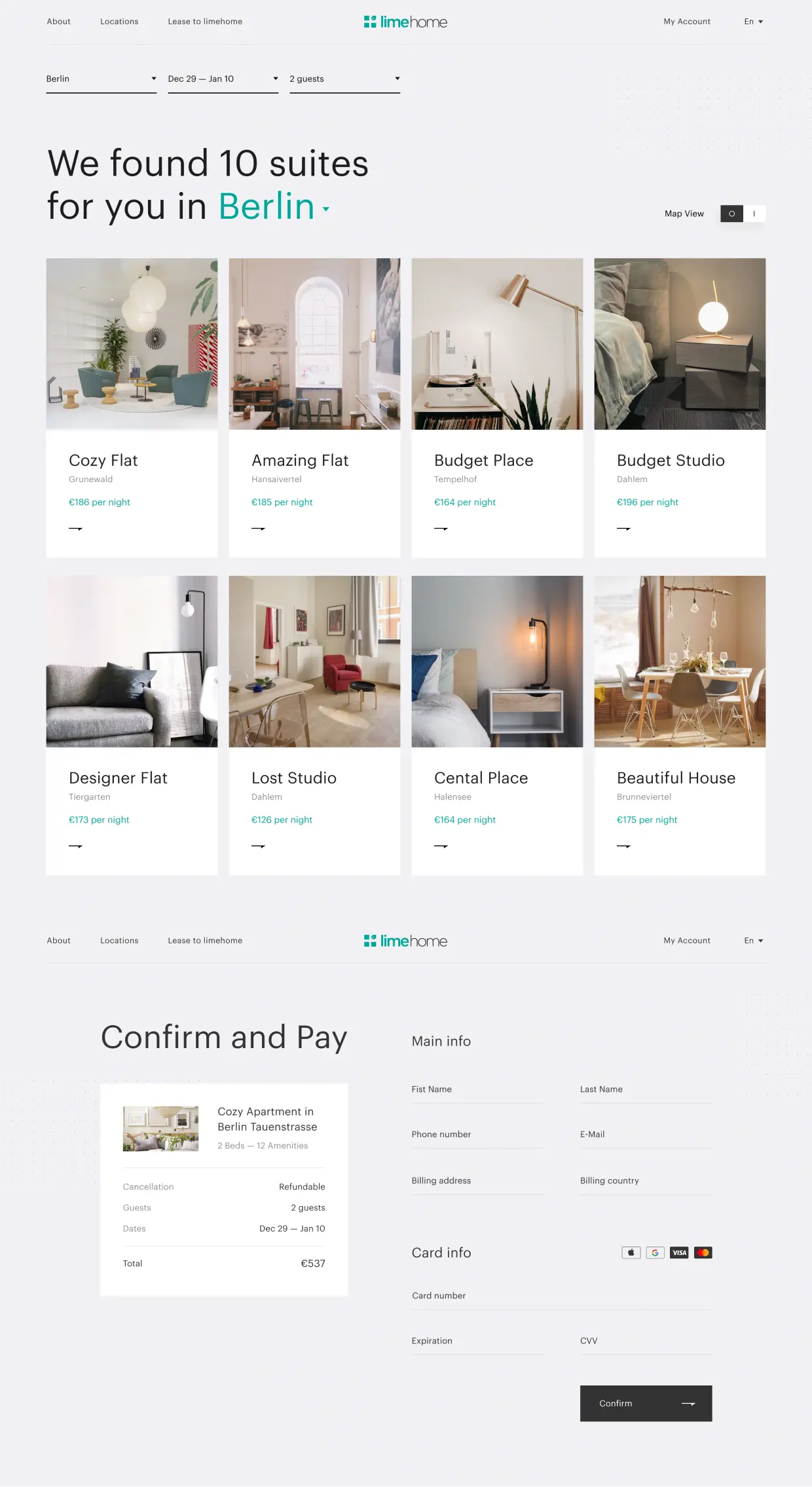
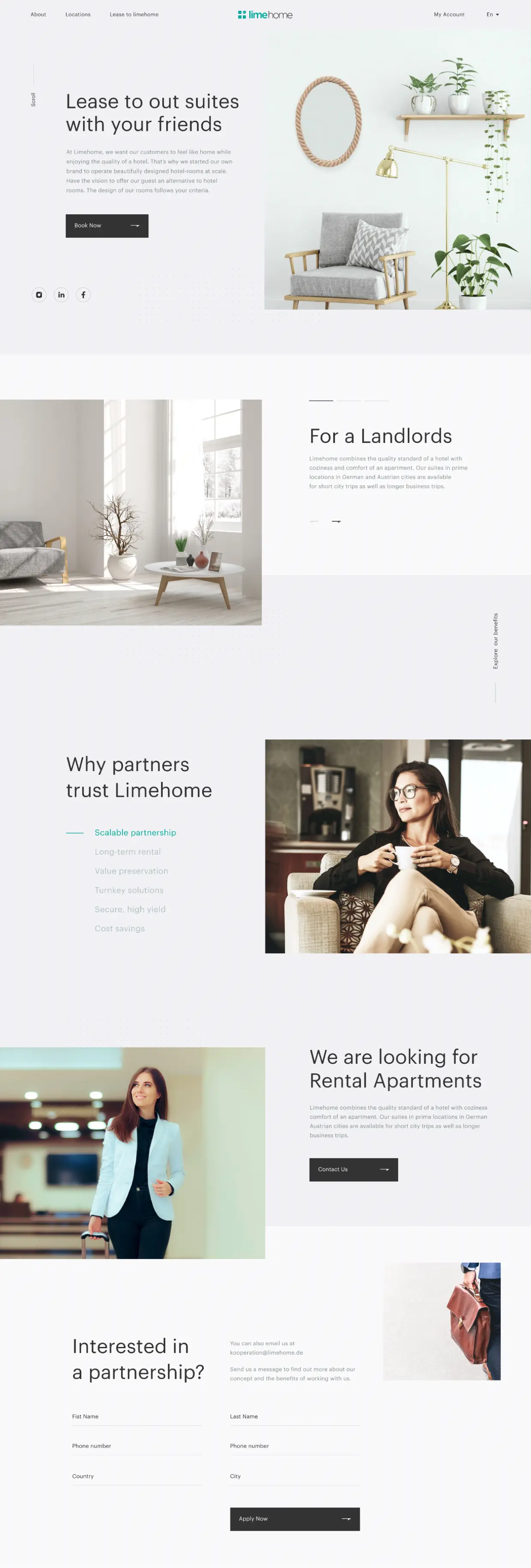
Visual Design
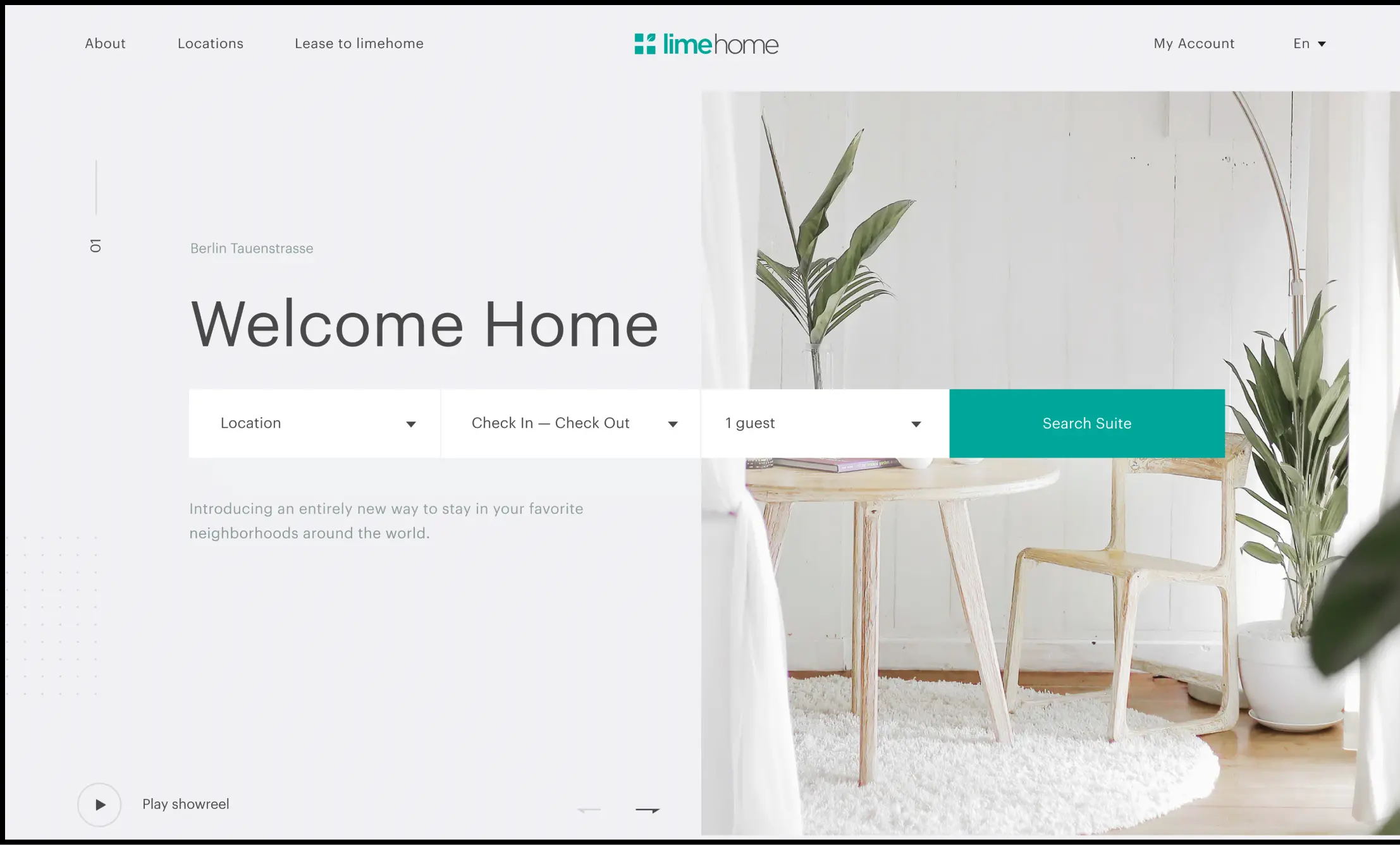
Website
The main purpose of a website is to provide an easy and smooth check-in process. The structure and composition that are introduced above resolve this task.








Prototyping and testing
Mobile sketching

Responsive design
Mobile version
Responsive design for all screen sizes