Whether you’re about to launch the next big thing in eco-friendly gadgets or you’re looking to jazz up your current lineup with some serious style creds, we’ve got the product website design inspo that’ll get you there. And hey, if you’re thinking, “I need a pro for this,” we’ve got you covered – hiring a dedicated web developer has never been easier.Explore the latest trends in product website design, showcasing everything from minimalist elegance to bold creativity. These product website design examples go beyond aesthetics into user experience (UX) strategies that ensure seamless navigation from the first impression to final checkout.
Product Websites Design Examples
Check out the best product website design trends from our selection below and get inspired to create your own website! Whether you’re launching or updating your page, below you will find insights and tips that will help.
Launching a new product? Your website must not only capture attention but also comprehensively present your offering. Learn from innovative startups that have mastered the art of distinctive online presence, setting themselves apart in a competitive market.
Our selected examples emphasize the integration of storytelling and user-centric design in product landing pages. The goal is clear: engage visitors immediately, making them eager to learn more and ultimately, convert.
This is your opportunity to create a product website that resonates with current trends while maintaining lasting appeal. Check out our unique product website design inspirations below and put yourself on the path to a highly engaging website that your visitors will love.
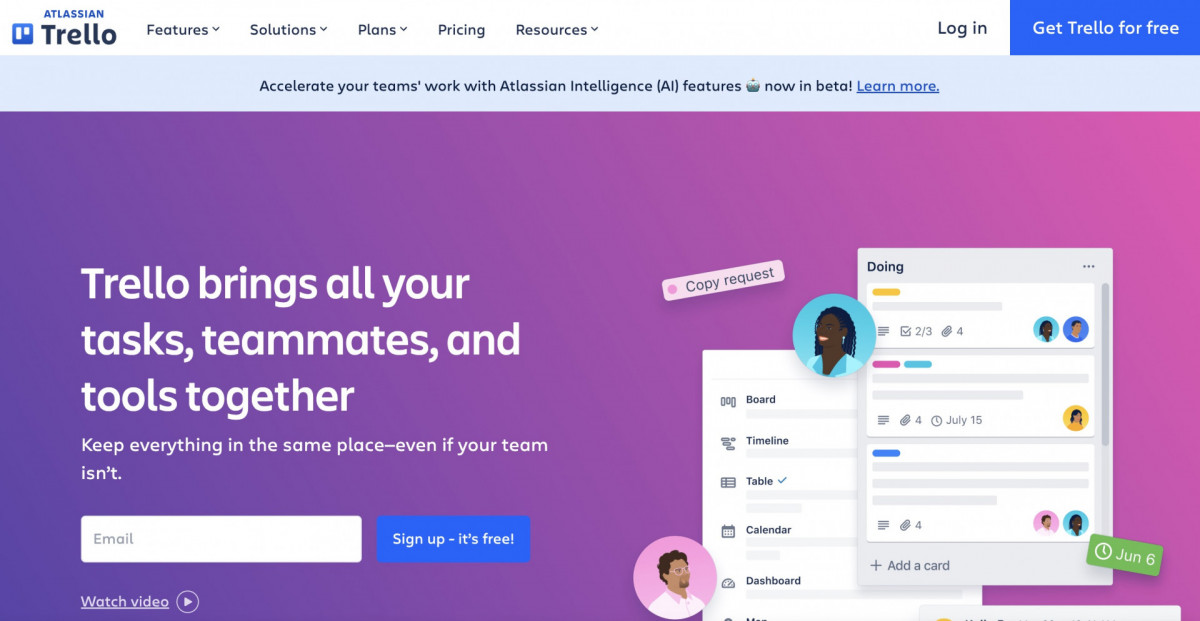
1. Trello

Website: trello.com
Trello is a visual project management tool that allows users to organize tasks and projects into boards, lists, and cards.
Trello’s website is vibrant and user-friendly, showcasing its features through clear, engaging visuals and interactive demonstrations. The design effectively communicates the simplicity and flexibility of the platform, making it easy for new users to understand how Trello can fit into their workflow.
What can be improved? While the website is highly informative, a more detailed comparison with other project management tools could help users make an informed decision.
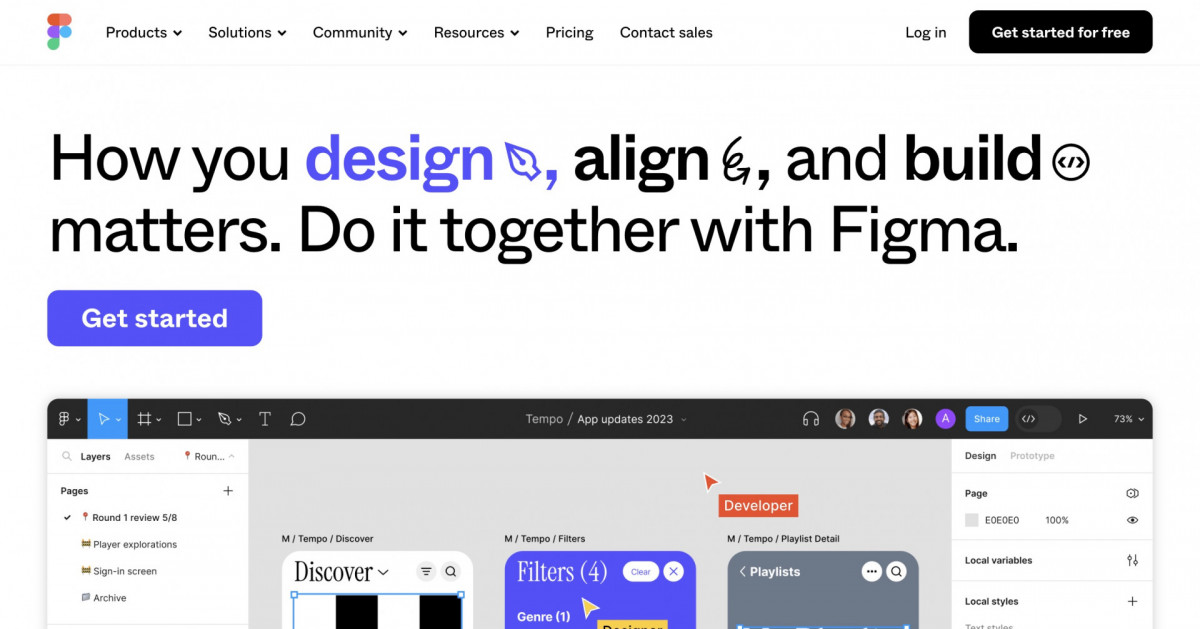
2. Figma

Website: figma.com
Figma is a cloud-based design tool that facilitates collaborative UI/UX design projects with real-time interaction.
Figma’s website sports a modern, minimalist design that reflects the tool’s emphasis on collaboration and efficiency. Interactive elements and testimonials provide a deep dive into its capabilities without overwhelming the user.
What can be improved? Adding more user case studies could further highlight Figma’s versatility across different industries.
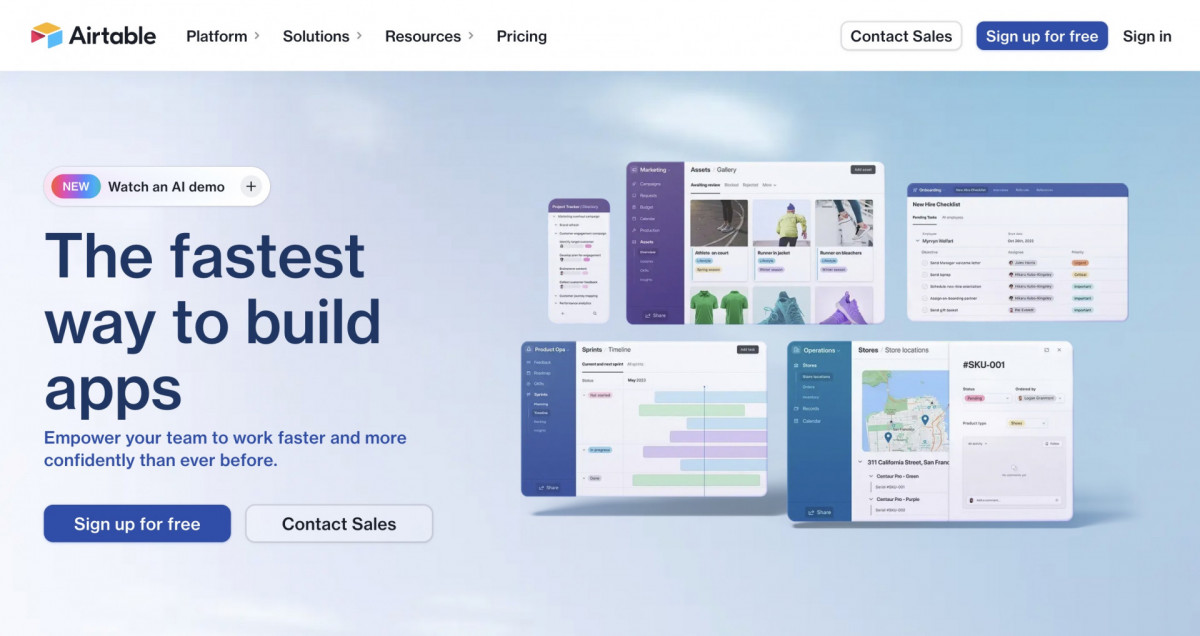
3. Airtable

Website: airtable.com
Airtable merges the functionality of a database with the simplicity of a spreadsheet, tailored for project planning and data organization.
The website’s design is clean and engaging, with ample use of screenshots and videos that demonstrate the product’s flexibility. The layout is intuitive, making information readily accessible.
What can be improved? The website could benefit from a section dedicated to beginner tutorials to lower the entry barrier for new users.
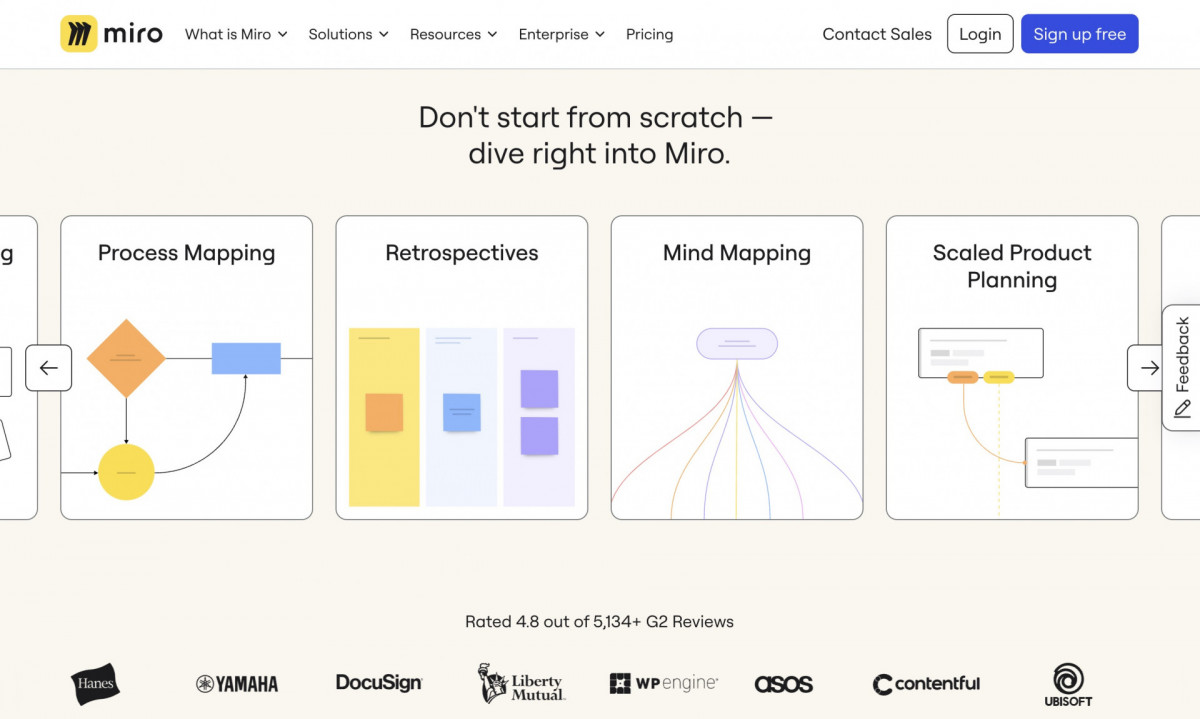
4. Miro

Website: miro.com
Miro offers an online collaborative whiteboarding platform that supports brainstorming, project planning, and interactive workshops.
Miro’s website is dynamic and visually appealing, with interactive demos that capture the essence of collaborative creativity. The user journey through the website mirrors the collaborative experience Miro aims to provide.
What can be improved? The website could offer more direct comparisons to traditional whiteboarding to highlight Miro’s unique benefits.
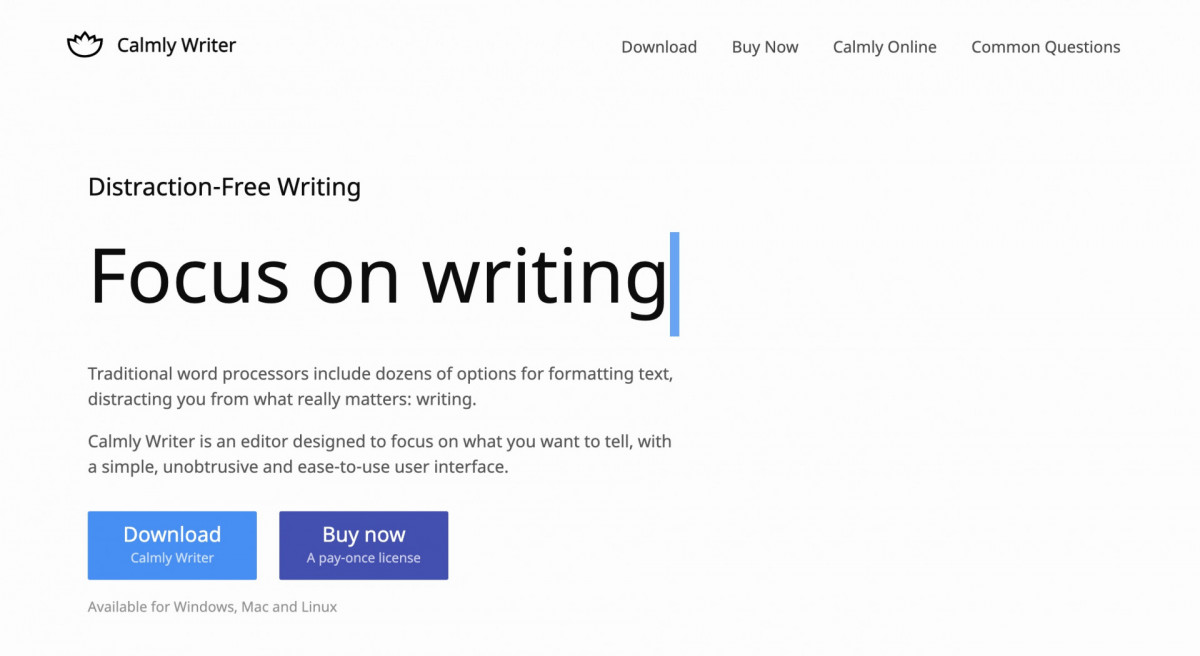
5. Calmly Writer

Website: calmlywriter.com
Calmly Writer is an online text editor designed for distraction-free writing, focusing on simplicity and ease of use.
The website embodies the product’s minimalist philosophy, with a clean design that is easy on the eyes and straightforward to navigate. It clearly communicates the core features and benefits of using Calmly Writer.
What can be improved? Incorporating user testimonials or reviews could add credibility and offer insights into how the tool benefits its users.
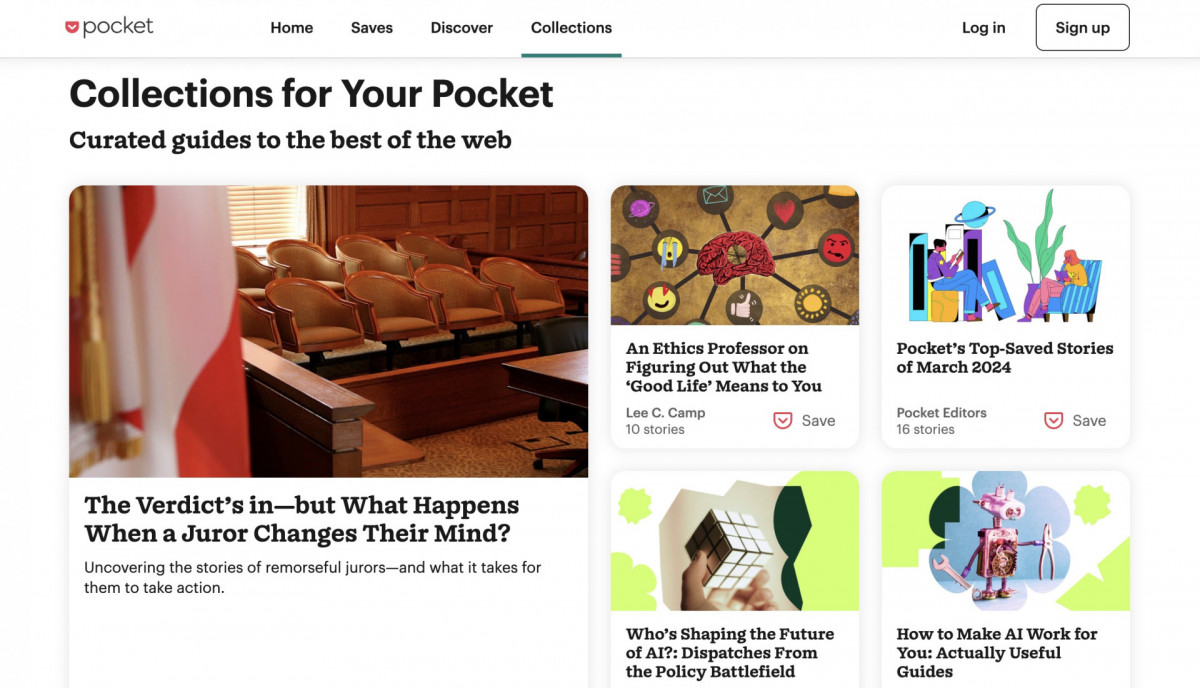
6. Pocket

Website: getpocket.com
Pocket allows users to save articles, videos, and other web content to view later, across any device.
Pocket’s website is sleek and modern, with an intuitive layout that highlights its key features and benefits through concise copy and engaging visuals. The sign-up process is straightforward, encouraging users to start using the service quickly.
What can be improved? Offering a more detailed guide on organizing saved content could enhance the user experience for new members.
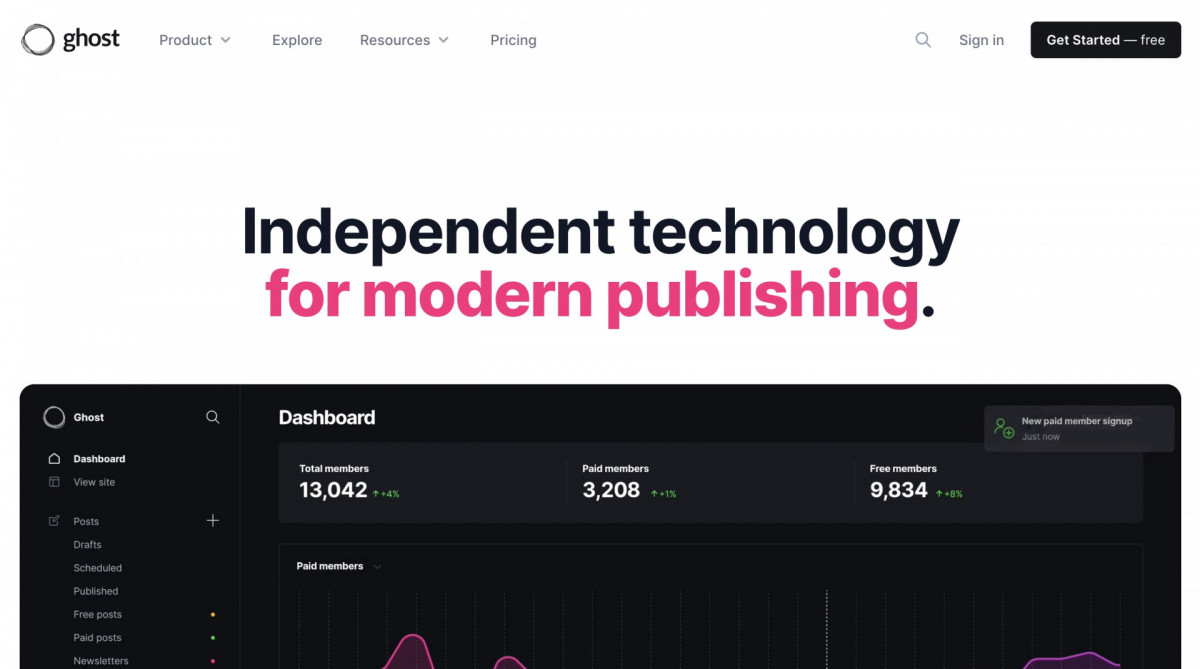
7. Ghost

Website: ghost.org
Ghost is a professional publishing platform focused on blogging and content creation, emphasizing speed and SEO.
The website’s design is clean and professional, mirroring the product’s focus on content creation. The use of whitespace and typography highlights the platform’s simplicity and power.
What can be improved? The website could offer more insights into the platform’s SEO features and benefits to attract content creators looking to grow their audience.
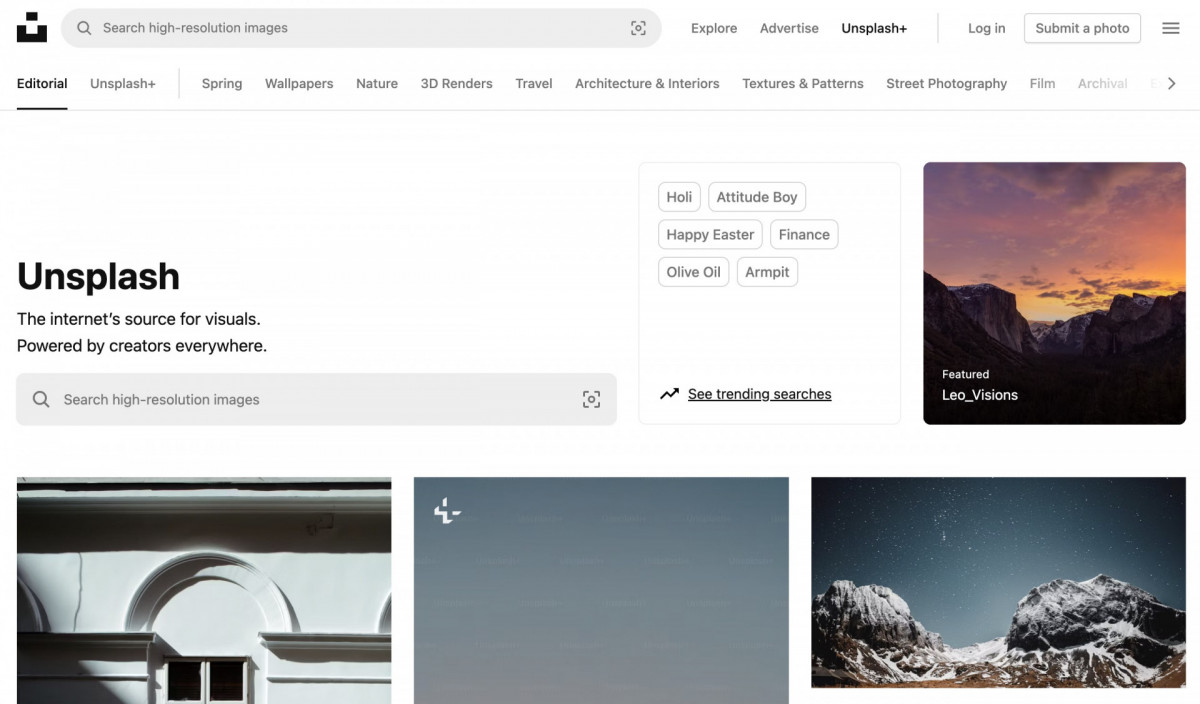
8. Unsplash

Website: unsplash.com
Unsplash provides high-quality, free images and photos contributed by photographers worldwide.
The website is a visual treat, showcasing stunning photography that can be easily browsed and downloaded. The design is minimalistic, ensuring that the photos are the focal point.
What can be improved? Enhancing search functionality with more filters could help users find specific images more efficiently.
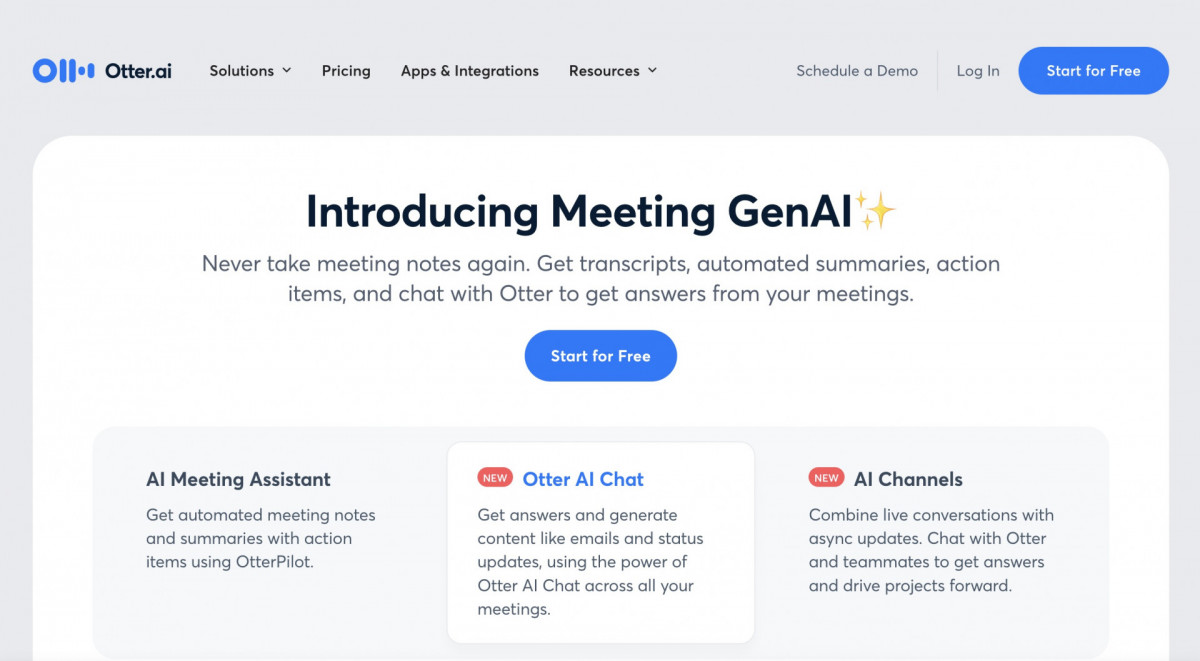
9. Otter.ai

Website: otter.ai
Otter.ai offers automated transcription services, turning spoken content into written notes with impressive accuracy.
The website is simple and informative, with a clear explanation of features and benefits. Interactive demos and video tutorials provide a thorough understanding of how Otter.ai works.
What can be improved? The site could benefit from highlighting more use cases to show its versatility in different professional contexts.
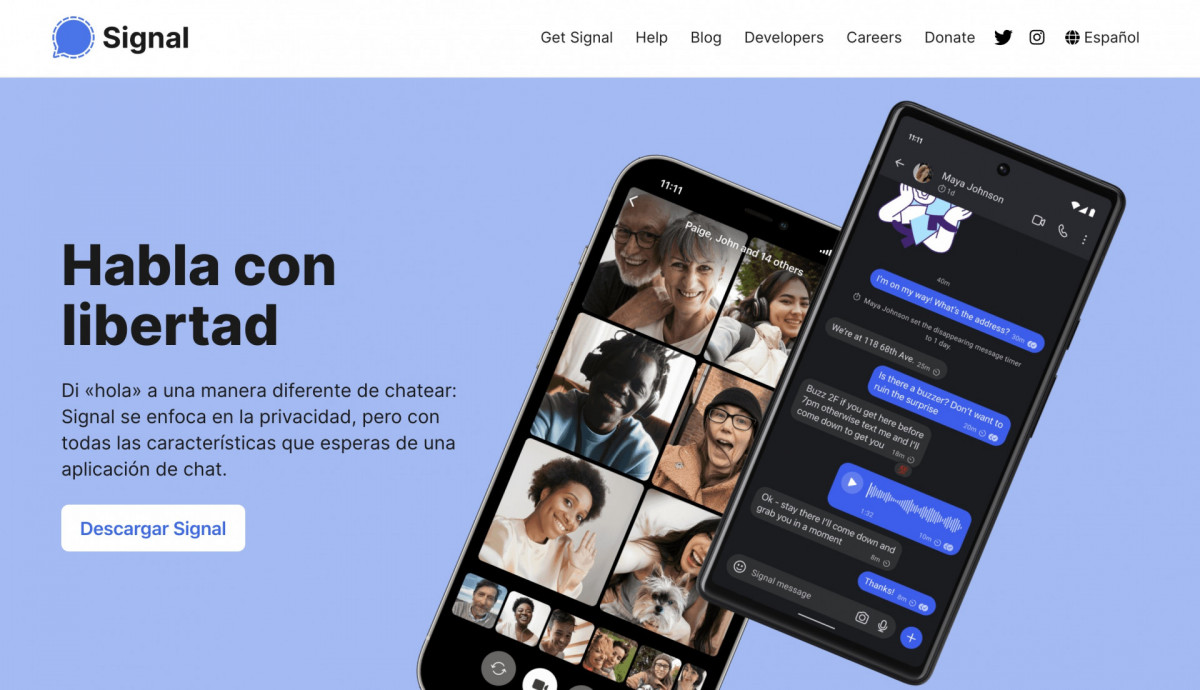
10. Signal

Website: signal.org
Signal is a secure messaging app that prioritizes privacy and encryption, allowing users to communicate without compromising security.
Signal’s website is as straightforward as the app itself, with a focus on privacy features and the technology behind them. The design is clean and functional, making it easy to download the app or learn more about privacy.
What can be improved? Offering a FAQ section could help address common concerns and questions about privacy and security.
Product website not right for your company?
Check out our roundups of different industry-specific websites:
Make your ideas come to life with Fireart
This article gave you some awesome tips for designing a website that makes your product shine. Now, let’s turn those tips into action!
Fireart Studio can be your secret weapon for website success. We’re a team of web design and development pros with tons of experience creating winning websites across all kinds of industries.
Here’s why Fireart Studio is the perfect partner for you:
- We explain everything clearly and work closely with you to understand your vision.
- We build sites that get results, helping you attract more customers and grow.
- We tailor our approach to your needs and budget, so you get a perfect website perfect.
Don’t let an off-the-mill website hold your product back. Let Fireart Studio create a website that wows your visitors and gets you noticed!
Ready to chat? Contact us for a free consultation!