Just a decade ago, user interfaces that used animations were avoided, being most often associated with websites with popups and flashing ads, but this has changed in the meantime. Today details of interaction design and animation make a fundamental difference on modern websites and in modern apps. This mindset shift is clearly expressed in the Zurb’s quote:
“We’re no longer just designing static screens. We’re designing for how the user gets from those screens to actually view content.”
If we are to design better digital products, then we need to embrace the interactive nature of the app and websites from the very beginning.
Why Animation Works?
Motion, by its nature, has the highest level of prominence in a user interface. Neither text copy nor static images can compete with motion. Our eyes are hardwired to pay attention to moving objects—it’s almost a reflex. We can take advantage of this with this functional animation group.
What is Functional Animation?
A FA is a subtle animation embedded in the UI design as a part of the functionality of that design. It has a very clear and logical purposes:
- Reduce cognitive load
- Prevent change blindness
- Establish better recall in spatial relationships
In a human-centered design approach, where the user is the prime focus, a user interface needs to be intuitive, responsive, and human. Functional animation for websites helps you achieve these goals.
How Functional Animation Helps You Improve UX
Our experience and impression of an app or site are shaped by a combination of factors, with interaction playing a fundamental role. Adding motion to our design can be meaningful and functional—when we find the right circumstances. Well thought-out and tested functional website animation has the potential to fulfill multiple functions including:
Visual Feedback on User Actions
Good interaction design provides feedback. Feedback acknowledge that the system has received a user’s action and demonstrates the result of the interaction (whether it was successful or not). Animation in this group needs to be very subtle and should be designed responsively.
Button Feedback
In real life, buttons respond to our interaction, and this is how we expect things to work. In order to be predictable for the user digital interface should act in the same way.
iOS7/8 Toggle button. Source: Dribbble
Visualize the Result of an Action
By following the principle “show, don’t tell”, you can use animated feedback to:
- Highlight that something went wrong. For example, shake animation on incorrect passcode entry. User notice the animation and instantly understanding the current status.

Image credit: Michaël Villar
- Reinforce the actions a user is performing. In Stripe’s example below, when the user clicks “Pay”, a spinner briefly appears before the app shows the success state. Checkmark animation makes user feel like they easily did the payment. Users do appreciate such important details.
Image credit: Colin Garven
Softening State Changes
Other good places to add website animation in design are at moments of change. State changes in user interface (especially on the web) often involve hard cuts, which can make them difficult to follow. Nothing feels more unnatural than a sudden change. Abrupt changes in an interface are hard for users to process. These moments of change should be softened by adding some animation to the UI.
Establishing Connections
Animated transitions should act as intermediaries between the different states of the user interface, helping users to understand what is going on when the screen state changes. The user simply follows the motion and understand how the two UI states are related.
Animation can help user maintain context. Image credits: Adrian Zumbrunnen
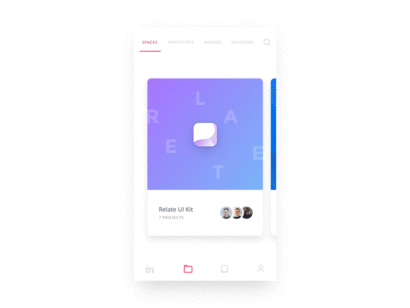
It also works well for associating thumbnail and detail views:
The card animates from its original position into a position in the modal, making it clear that it’s the same item, just with more detail. Image credits: Charles Patterson
Call Attention To Changes
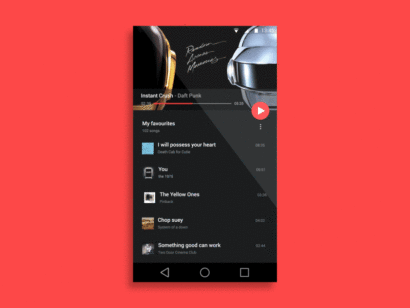
Animation can help the eye see where a new object comes from upon its reveal or where a hidden object goes (and likely can be found again). We can use it to call attention to changes that hide or reveal information, such as opening side drawers of content. In example below, the main navigation slides out of the way when you click on hamburger icon. That movement lets you know the main menu hasn’t disappeared.
The motion helps create a mental model of where items are located. Image credits: Tamas Kojo
Visibility of System Status
As one of the original 10 Jakob Nielsen’s heuristics for usability, visibility of system status remains among the most important principles in user interface design. For user it’s very important to know and understand their current context in the system at any given time.
Progress Indicators
Data uploading and downloading processes are great opportunities for a functional animation. Animated loading bars sets an expectation for how fast the action will be processed.
The animation is helpful in the movement of failures. Even a not pleasant notification such as a data downloading fails should be delivered in a nice way.
Animation enables the user to quickly understand when an action began, the time remaining and exactly when it has ended. Image credits: xjw
Pull to Refresh
A user’s wait time begins the moment they initiate an action, and the worst case is when they don’t have any indicator the system has received it. Pulling to refresh action should have an immediate reaction. It’s essential to give some visual feedback immediately after receiving the request from the user to indicate that the process has initiated. Animation will help you with that.
Pull down to refresh action initiates a process of content updates on mobile devices. Image credits: Tony Babel
Explanatory Animation
Sometimes users need a little extra help to understand the user flow or how to interact with certain interface elements. This is especially true for user interfaces that contain new or unfamiliar features/interactions for user.
Onboarding
User onboarding demands a flawless UX, and animations in an onboarding flow has a tremendous impact on how first-time users will engage with the app. Animation gives you limitless freedom to convey anything, no matter how complex or how dry the subject matter, in an entertaining way.
Using animation you can convey complex concepts. Image credits: Anastasiia Andriichuk
Visual Hints
Animation can offer up some useful visual cues. Explanatory animation is most often seen when a page is opened for the first time and the animation shows how certain elements of the page are supposed to be used. This type of animation can be found in games which often deals very well with progressive disclosure, revealing game mechanics as you move further into a game. Such hints are only triggered when the user reaches the appropriate point in their experience. For example, Pudding Monsters uses an animated hand to explain a sliding motion and it becomes clear for users what to do next.
Animations provide cues making the interaction obvious for user
Useful tips to consider when designing FA
One of the biggest reasons you should use functional animation in UI design is its ability to help you find out the nature of behavior better than text alone. The best user experience is ensured by employing functional animation best practices in either a website or an application.
Catching the attention of a user is the top priority for most application and website designers. Animation has proven to be a very effective way of doing this; however, every designer should also understand that adding an animated component does not work for every app or website.
This implies that incorporating motions can make or break your design UI, but this is not usually the case for designers who know how to adjust the framework of their design, in order to make it a success among users.
There are certain rules to keep in mind before you decide to improve UI design with functional animation. The following guidelines will ensure a successful design.
Always functional
Looks do not necessarily matter when it comes to adding animations to a website or application. The functionality, however, is what every designer must focus on. In addition to the functional animation definition given above, the animation does not have to be noticeable, though it should be easily triggered without any difficulty.
Understanding of time and space is important
When it comes to adding animated elements, the designer’s manipulation of time and space can have a very big effect on the end result. It is not necessary to replicate any real-life motions; the important thing is to give some detail to each object in the animation so that it looks practical.
Attaching some extra
In order for the main animation to get more attention, it is advisable to put in a smaller design element that compliments the larger one. These two elements combined work well to result in an effect that is more intense than one provided by the main piece, alone. Great functional animation examples should have this feature.
Concept of speed
In order to make your animations look practical, you have to know how to work with speed. Understanding that animations also have to build up to speed is important. Deceleration should also be incorporated, with accuracy.
Skillful drawing
When it comes to drawing, it is not reasonable to say that one art style is significantly better than another, as each is unique in its own way. What matters is the execution. In animation, you are looking to capture an object in three dimensions. This means you have to be very skillful in order to make it work as a whole.
Polishing
Before your project is ready for user interaction, make sure you polish it up. Look for any mistakes you have made, involving speed or general practicality of your animation. Look for opinions on your finished work and, if possible, test your animation using real individuals.
In the end, a good animation can make the smallest improvements to your project and make it look unique. It can also improve in-app purchases or generally increase the response to your website.
Conclusion
Animation is powerful tool when used in a sophisticated ways. We need to embrace the motion from the very beginning and think of it as natural part of our design, because design is more than just about visual presentation. As Steve Jobs said about design:
It’s not just what it looks like and feels like. Design is how it works.
Animation is powerful tool when used in a sophisticated ways. We need to embrace the motion from the very beginning and think of it as natural part of our design, because design is more than just about visual presentation. As Steve Jobs said about design:
- Reduce cognitive load
- Prevent change blindness
- Establish better recall in spatial relationships