The hospitality industry is a very interesting one, and also quite demanding, especially in post-pandemic times. There are tons of things to pay attention to – location of the property, quality of service, cleanliness of rooms, sustainability of operations, online marketing, promotional efforts, and staff professionalism. It’s also important to have your social media links and some contact information on the main page since most users are looking for it in the first place. All of these things require a professional approach, and all of them are important for reaching success. We’d like to concentrate on the promotional aspect and the hotel website design as its central tool.
“If your business is not on the Internet then your business will be out of business” — Bill Gates
2019 and 2020 were not the best years for the hotel industry, and the consequences of the global Covid-19 pandemic are still here. Overall, occupancy rates dropped by 82.3% globally, and until spring 2021, the hotel industry worldwide has experienced huge losses. And in this situation, keeping your presence online, providing information about your business, and being ready to accept new customers is crucial. With this in mind, hotel website UI design comes in handy as all the potential customers will double-check the actual information on Covid-restrictions in the target area and the hotel in particular.
Creating a design for a web hotel is an interesting task, but also quite special, as it involves many features that are not common for other industries. Actually, the number of possible additional features is quite large and continues to grow. Best hotel website design examples have an integrated booking system, or weather/currency exchange plugins, or online food ordering services.
This makes working on a hotel website design a very interesting and challenging task for just about any designer. On the hotels’ side, websites become not only essential tools for promotion but also service-providing stations. Guests judge the property based on the likability of the website and make a decision about bookings right there without leaving the page.
It’s essential to give off a good impression to potential guests. Sometimes, even regular inn aims at luxury hotel web design to get more attention, which often works, making people actually believe it is a special place. And it might be, too, because, if the management team cares about the impression given through the website, they are likely to care about their level of service, as well. That is why many people make their choice based on website quality.
A professionally-made website is a necessity for almost all businesses nowadays and especially for the accommodation industry. Potential clients want to see where they will spend their dream vacation. The hotel website design should reflect the spirit of the accommodation and the overall impression visitors will get. And this is extremely important in luxury hotel web design.
Hotel website design: what’s important
To develop an elegant and beautiful luxury hotel website design for a hospitality property, you need to know some tips and tricks helping to get it the right way within the industry. There are many templates that might be used as a foundation; however, it’s always better to start from the very beginning, which is planning and creating a design in accordance with the best practices. No one can imagine a luxury hotel with a default website. It is a visit card of your business, and luxury hotel website design should attract new customers and visitors from the front page.
Below, in our article, you will find a great deal of advice that can help you choose a direction and take your designs to the right place. Of course, it’s nice to have unique hotel website design ideas that are fresh from a creative mind, but following some of these trends is also sometimes quite useful, especially when it comes to the question of how to design a hotel website.
And if you are still vague about your ideas, you can also get professional answers to your question, ‘How to make a perfect website?’ You need to come up with the features of your hotel that you want to highlight on the website and gather all the services you offer. A team of professional web designers is always a click away to help you with web design outsourcing.
1. Keep it minimalistic

It often happens that complicated websites with tons of pages and hundreds of words are perceived as crowded from the start. When it comes to luxury properties, websites are expected to be simple and minimalistic. Like expensive jewelry, the design should look organic and high-class; however, this is true not only for luxury properties but also for those who want to stay trendy. In 2018, it is still important to save your users’ time by eliminating unnecessary details from the website.
The main page can indeed be minimalistic, but don’t hide all the useful information away. Prices and room availability should be available a few clicks away as many users will simply leave your website if they don’t find the needed data swiftly and easily.
2. Imagery is high-priority

Planning a vacation or a business trip, most people want to be able to actually explore what this or that hotel offers, including both the exterior and interior. Good pictures of rooms and common areas, lucrative views from the windows, small elements that add a feeling of home – all of it should be in the gallery. Otherwise, it might be quite hard for people to make a decision on the spot.
Of course, it doesn’t mean that the whole website should be turned into a gallery. The balance between good pictures and other design elements is crucial, and this is even more important for hotels. A creative approach is in order so, if you are not sure about visual elements and layouts, it’s safe to address these questions with professional designers. Making it right for potential customers is way too important to leave to chance.
3. Draw attention with broken grids

The grid is like an invisible marking of the page showing where all the elements are located. There are many classical grids for websites that people often expect to encounter. For example, the logo is usually located in either the left or right top corner of the page while the CTA is either in the center or to the left. Sometimes, such predictability makes it boring.
This is why a broken grid might be a good idea. It breaks the expected pattern and draws attention better than anything else. Of course, there is no need to place a footer at the top of the page; otherwise, you risk breaking consistency and ruining the balance. But, with a slightly broken pattern, you can put accents on your page and make people see what you want them to see.
4. Use animation smartly

We are not in the 90s anymore, when every second website was blinking like a Christmas tree. At some point, it started to feel way over-the-top, and many people still have ‘allergies’ when it comes to brash animation. Going back to that trend is definitely not such a great idea. However, completely eliminating the usage of animation in website design is wrong too.
jQuery and CSS3 made it possible to add subtleness to animation, which made it less annoying and more refined. There is even a special term now: non-distracting animation. This one might actually be good for the top hotel website design. For example, you can demonstrate to your potential clients some tricks that are used by the chef at your hotel restaurant, or how the window view changes with the seasons.
5. Let your website tell the story

To make a decision on the hotel, people often need to feel it rather than have only logical reasons for booking. With all the competition on the market it can be next to impossible to stand out; however, telling the story of your hotel and the experience people can have there is definitely something game-changing. All of that can be achieved through:
- Videos
- Animation
- Blogs
- Images
- Series of featured static pages
Not only can you tell stories about the hotel itself, but also about local points of interest and beautiful places, or even the people who make your property unique. Describe anything else that will make people feel something, as well.
6. Make it responsive

The trend of responsiveness will not fade out anytime soon. More and more people prefer to do whatever they need online with the help of a smartphone only. iPhone screens grow fast, but it doesn’t mean that websites can afford to not be responsive. This is especially true for those sites where people can actually perform some operations and order services like booking a room, paying for it or requesting dinner to a room.
Hotel mobile website design definitely deserves no less attention than design for desktops. Once the website is done, make sure everything actually works and looks good. Otherwise, it might be all for nothing.
7. Added value in hotel website design

Don’t forget that there is always something special you can add to make the story of your hotel even more attractive. Do you have a cow farm around the corner and provide your guests with fresh milk? Develop a page about it, show the cows and how awesome it is to drink a glass of real fresh milk every morning.
There is always something cool at or around your hotel that can be used for the benefit of promotion. Utilize this opportunity to grab attention and build trust. It doesn’t have to be the central theme of the website but certainly won’t harm it.
10 examples of best hotel website design for your inspiration
We also want to show you some examples of the best hotel web design for your inspiration. They are very different, but all feature modern trends that can be of help when you start planning your own design.
Down here we have gathered 10 great examples for your hotel website design inspiration and we hope you find something for you. Looking for other websites is the best way to understand how to make a perfect website and how to advertise your business in the most efficient and beautiful way. Whether it’s a luxurious destination on the seaside or a group of cozy cabins in the woods, the website design matters. The design should also reflect the spirit of the destination and give potential guests a glimpse of the feeling they get while visiting your hotel.
Coming up with unique web design services is a perfect task for our designers and here are some examples that inspire us for our most daring creations.
1. Stanford Court

This website demonstrates the way a broken grid can change the perception of white space and attract attention to the text and actual details. And it perfectly reflects the spirit of San Francisco.
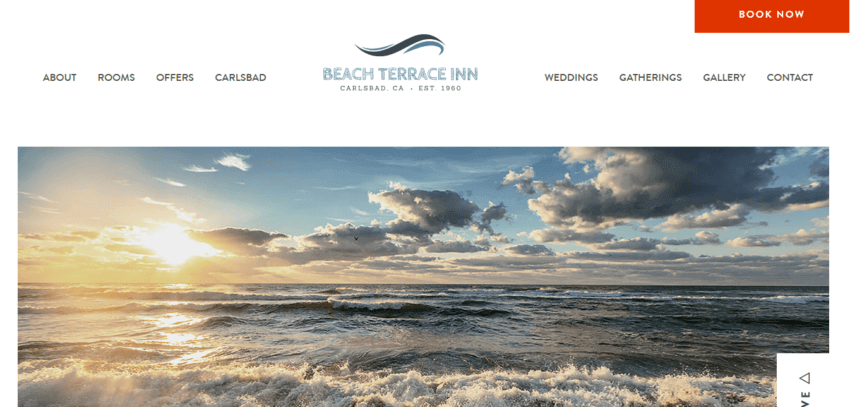
2. Beach Terrace Inn

A good example of utilizing good imagery. The first thing every user sees is this amazing photograph of ocean waves on a Californian coast. It definitely serves well for further exploration.
3. Aria Resort & Casino

This website is simple and minimalist, which gives it an extra luxurious feeling. All the attention goes to the featured pictures and the CTA suggesting users book a room right now.
4. Refinery Hotel in New York

This example looks quite unusual with dark colors and smaller fonts. It looks stylish and trendy, suggesting that the hotel is also all about style worth paying for.
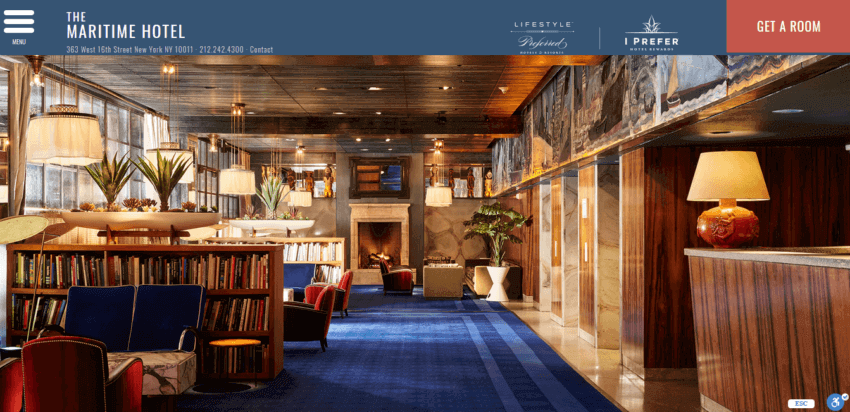
5. Maritime Hotel

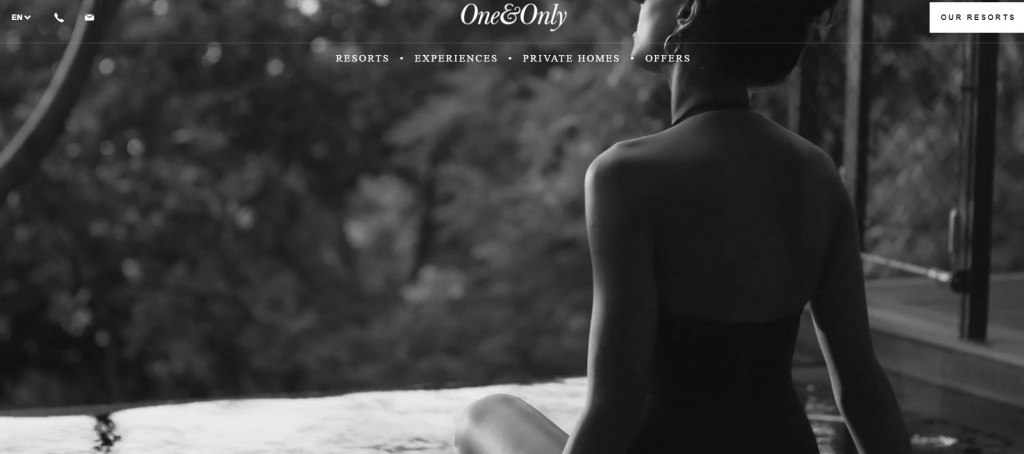
6. One&Only Hotel

The website of an award-winning hotel One&Only Hotel in Cape Town is really striking. It captures your attention from very first sight and everything in this hotel website design says luxury, prestige, and elegance.
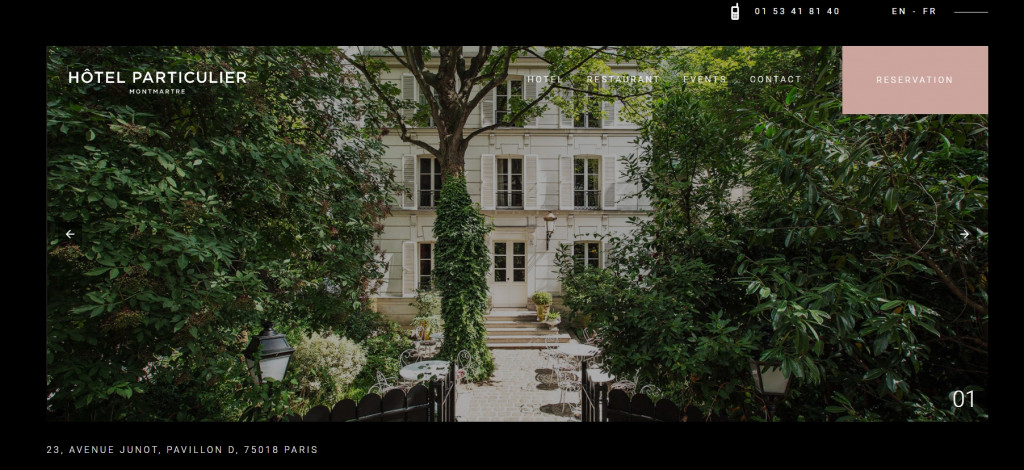
7. Hotel Particulier

Visiting the website of the small hotel in Paris is like peeking through all the commodities it offers. You see that hotel Particulier indeed advertises a Paris hedonism adventure with the images of the rooms, hotel bar, and the exterior of the building.
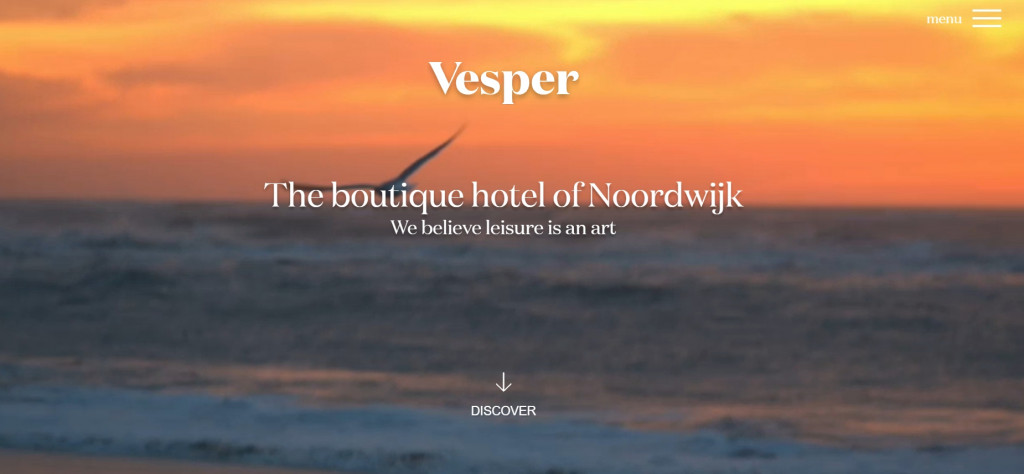
8. Vesper Hotel

The website of the Vesper Hotel in Noordwijk, Netherlands welcomes you with warm colors and trendy fonts. You can check the available dates and rooms right on the main page. Moreover, you can see the local experiences they offer for the best vacation of your life.
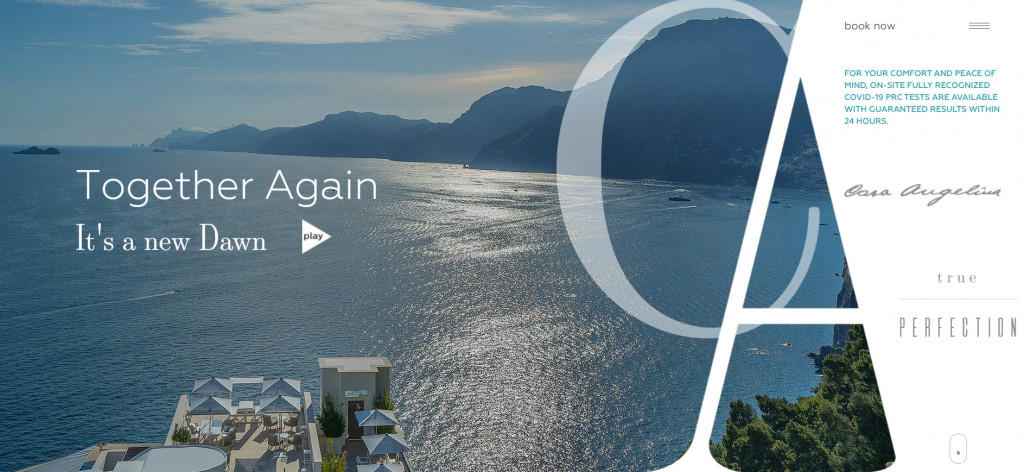
9. Casa Angelina

When you see Casa Angelina’s main page, everything screams luxury hotel web design. The website itself looks like a page from a glamorous fashion magazine and it perfectly reflects the essence of the Italian sea resort.
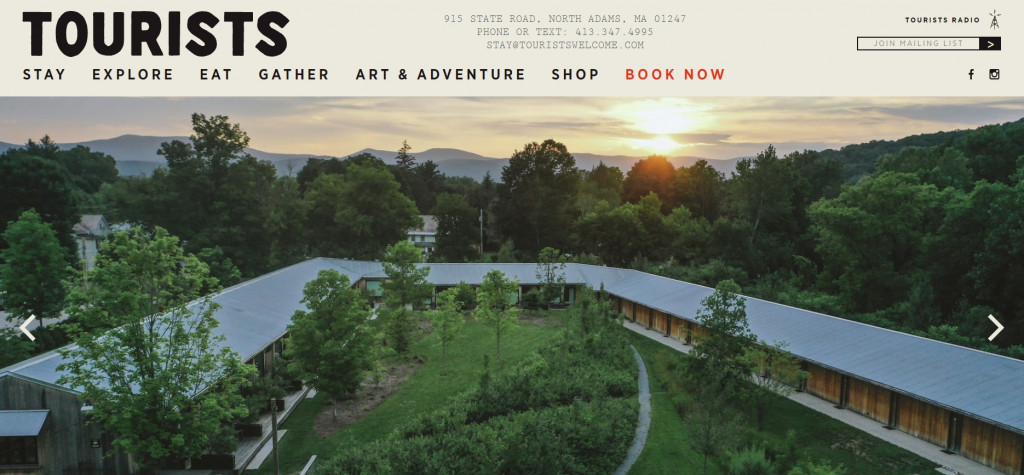
10. Tourists Hotel

Tourists resort in North Adams, Massachusetts went fully retro with their hotel website design. The font of the main page reminds us of retro Woodstock posters and the website itself tells us the story of this hotel and brings a cozy feeling of a cabin in the woods.
As we can see, good design cannot be overestimated when it comes to hotel websites. Based on the design, people often make decisions on booking one property over another. The aim of the hotel’s website is to make you fall in love with its views and imagine your perfect vacation only from the photos. This is reason enough to pay a significant amount of attention to this question and not to cut corners when it comes to a website design budget.
Hopefully, now you feel more confident when it comes to what a good hotel website should look like and how it should feel for your actual and potential guests. If you need some hotel web design inspiration.We enjoy working with hotels and recreational establishments and seeing how our designs can help make positive changes to your business. As a travel website development agency, Fireart Studio brings a unique blend of creativity and technical expertise to the table, enabling us to create hotel websites that not only meet but exceed industry standards, ensuring your site distinguishes itself from competitors in both design and functionality.





















