8 Web Design Principles for Conversion Rate Optimization
Many businesses have decided to move to the internet to improve sales. Although this has proven to be fruitful for many businesses out there, it doesn’t always guarantee success. To run a successful campaign, you will have to follow certain rules.
Running an online business is not an exception. One of the most important things to focus on is the conversion rate and what you can do to increase it.
Importance of conversion web design

The number of digital buyers has been increasing at an impressive rate. As of 2018, this number is expected to reach just under 1.8 billion. The forecast also predicts the number to go as high as 2.14 by 2021.
You are probably wondering why it’s relevant to mention such numbers in a topic about web design. First of all, it is very obvious that all online traders are looking for a way to make as much revenue as they can.
Web design is a very important component because it can determine whether a potential customer continues to view your site or leave it. In fact, certain features such as the use of videos on landing pages can increase the rate of conversion by a substantial amount. Let us briefly look at why you should focus on responsive web design:
- You will always be ahead of your competitors (adoption of chatbot technology is one of the leading trends);
- You will be able to manage all your SEO campaigns without any complications;
- A responsive website allows you to provide a better user experience to your customers which usually leads to higher conversion rates;
- Once you have seen the value of making your website responsive, your chances of getting exposed to the large population of online buyers increases as well
Once you have seen the value of making your website responsive, your chances of getting exposed to the large population of online buyers increases as well.
8 Best examples of website design conversion optimization
It’s possible to list the importance of web design to increase the conversion rates all day. However, that shouldn’t be the case because it is quite clear to see that it has a huge impact on your business.
The next step is identifying the best possible tips that any online business owner can use to make the site more responsive. Here are some of the best principles of conversion-optimized web design.
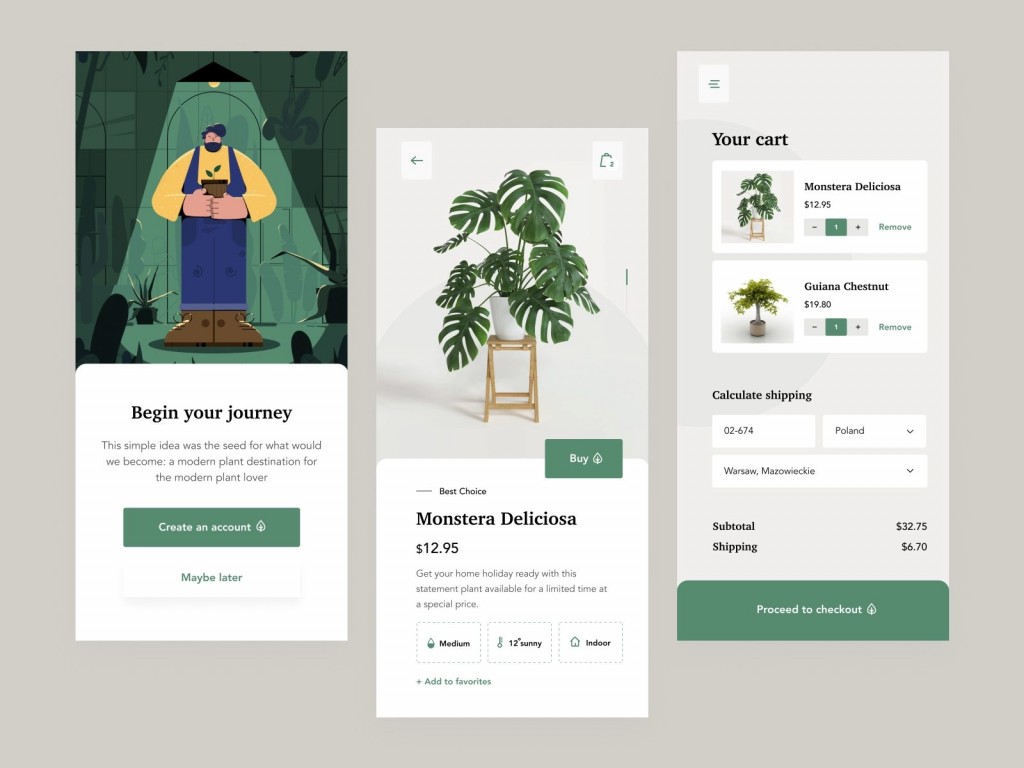
1. Make use of negative space

Another term for negative space is white space. This is the free or empty space that you can see on retail websites or any other kind of site.
White space plays a major role in making your site content readable. Without it, your website becomes practically useless. The white space includes the following:
- The space separating the headers from the content;
- The amount of space between the sidebar and the main content;
- Intricate spaces between paragraphs, images, etc.
Negative space works very well in calling users to pay attention to the main information. Therefore, contrary to its name, it adds more than it subtracts.
2. Think about adopting the “F” layout

The “F” layout or pattern simply shows how most users view information on your website. Using this in your website’s structure is important because it helps you take advantage of the user’s behavior.
Most individuals will start by looking at the top left part of their webpage. From here, they then proceed to look at the top right corner. After that, they move downwards on the left side until the end of the page or until there’s something interesting to pay attention to.
What kind of issues can this information help you solve? Knowing how your users analyze your page will further enable you to determine where to put the most important content. In this case, following the lines along the “F” pattern will help you decide the placement of content you specifically want your users to see.
3. Choose the right color palette

A color scheme can be the key to creating a strong brand identity. For example, it is almost impossible to relate to Facebook to any color other than blue. Another good example of creating a brand identity with color is the use of red by Airbnb.
The impact that color can make on a website is another responsive element that is often overlooked. Once your brand becomes more identifiable by your users, you can begin to add more bright colors to the design. You can also make this choice during the initial design process.
Colors have the capability of inducing emotions in your users. With the right color combination, you will be able to improve the conversion rates of your marketing website.
4. Keep your design as simple and basic as possible

Sometimes website owners and designers alike forget the minimalist rule and put too much on their websites. Sticking to simplicity is a great principle of how to design a good conversion website.
Your website should be designed with users in mind. Remember that a cluttered space will have a negative influence on the UX. The only way to prevent this is to keep everything clean and simple. You can check the Hick’s law that defines simplicity as a non-limiting component, and it definitely plays a huge role in getting conversions.
5. Try to grab your visitors attention in the shortest time possible

It is quite surprising how little time it takes to get a typical user to notice something on your website. How can you take the information on the attention span of a typical user (about 8 seconds) and use it as a component of a high conversion web design?
You can apply the following ideas to get the attention of your users in the shortest possible time:
- Make use of large, bold headlines;
- All your images should be in high definition and filled with amazing colors;
- Videos are becoming more popular, particularly short animated ones;
- Signup buttons should be well designed and identifiable;
- Try to engage your users with action words.
6. Think of familiarity as one of the most important components

Another good point on how to design a conversion site is creating a setting that users can relate to. In order to do this, many designers have started using human faces on landing pages.
It is easier for a human being to feel a connection with another human being. Try your best to include faces in as many parts of your site as possible. You can also use them in your blogs and other suitable content.
Some businesses or firms are represented by their owners. If you run such a business, make sure you arrange for a professional photoshoot. Remember to incorporate white space to put more emphasis on your photos. You can then add a CTA (call-to-action) near the image directing users to what you want them to pay attention to.
7. Add images that have high-quality

When an individual visits your site, one of the first things they see is your images. This category plays an important role in creating a very good first impression and should be taken seriously.
Conversion-Focused web design uses images to get the attention of visitors. This, in turn, will increase their probability of staying longer on your website and finally lead to a conversion.
The images on your site should be well-selected. You can take your time during the selection process. The objective here is to add relevant, high-definition and high-quality images that will definitely turn heads.
8. Think very seriously about typography

Focusing on typography is one of the best practices in website design for conversion. Unfortunately, many owners usually put it aside and consider it a tertiary component. Good typography can help you achieve the following:
- Your site will have a more professional look. Your audience will definitely take you seriously;
- It helps you remain consistent with your content. As a result, your users will stay on track whenever they use your site;
- Good typography also plays a big role in the general appearance of your Web pages. A good content alignment makes it comfortable for users to stay on your page.
Final Thoughts
Web design technology has come a long way. This has not only made online business mainstream, but it has also provided a chance to many businessmen to start a successful internet store. It is necessary to acknowledge the importance of web design in order to get your business running.
This means you have to be willing to invest in the entire process, from its inception to the period of testing and the official launch. A site that has a high conversion rate has some pretty simple but effective features.
At Fireart.studio, we understand how to put all the features together, and make them work as a unit. We stay up-to-date with all the trends, and our team of experts is looking forward to working with you.