Both inclusive and accessible design approaches make digital products available to wider audiences. However, it is a mistake to think that only people with disabilities need inclusive design. Multiple companies that strive to make all their digital products inclusive have a larger goal in mind. For instance, the research by the Center for Inclusive Design has revealed that products with inclusive and accessible designs can reach four times more intended consumers.

Created by Fireart Studio
In this article, we’ll explain the concepts of inclusive design and designing for disability. We will also analyze the principles of accessibility and provide some inclusive design examples.
What is Accessible Design?
Accessible design is part of the inclusive design concept. Accessibility design is creating digital products that people with disabilities can use. The accessible UI ensures that people with visual or hearing impairments or mobility issues can access and use digital products with the same ease and efficiency as anyone else.
Accessibility design involves the implementation of technical and design standards, such as the Web Content Accessibility Guidelines (WCAG). It includes designing products with features like alternative text for images, keyboard-only navigation, and compatibility with assistive technologies such as screen readers.

Designing for Accessibility
One of the most common challenges in accessibility design is understanding what needs you should satisfy. Only when you clearly define your target audience can you start creating. Here are some common tips to ensure accessibility:
- Make your design keyboard-friendly. Make sure the user can control all functions using the keyboard if they cannot use a mouse or touch screen.
- Use descriptive text and tags. Provide clear and concise information using descriptive text and labels. It helps users understand the purpose and function of each element.
- Provide information in an alternative format. Ensure all critical information is available in an alternative format via text or accessible graphic design.
What is Inclusive Design?
While accessible design focuses on creating products for specific people with disabilities, inclusive design is a broader concept. It assumes that any user may have limited capabilities depending on the situation in which they use the product. That’s what makes inclusive design a broader category than design accessibility.
The inclusive design takes a holistic approach, considering the diverse experiences and needs of various users, including people with disabilities and representatives of different cultures who speak different languages.
The inclusive design definition includes one of the basic principles of flat design: form follows function. First, ensure everyone can use your product, and then make it aesthetically pleasing.
Inclusive Design features
There are several specific aspects by which we define inclusive design:
- Usability—ease of use and navigation, clear and straightforward information and instructions.
- Flexibility—the ability to adapt and change to meet various user needs and preferences.
- Responsiveness—the support of different input methods: mouse, touchscreen, touchpad, or keyboard.
- Compatibility—the ability to work with various devices, browsers, and assistive technologies.
- Empathy—creating products and services that are welcoming and respectful to all users.
Is Accessibility a Part of Inclusive Design?
It is essential to understand that not every accessible design is inclusive, but every inclusive design is accessible.
| Accessibility | Inclusivity |
| The result of the design process can be checked against crucial criteria. | The actual design process takes into account multiple factors. |
| Goal | |
| Ensure that users with disabilities can use the product. | Creating a flexible environment that can adapt to everyone’s needs without forcing the user to look for workarounds. |
| The main question | |
| Can people use the product? | Will people want to use the product? |
| Example | |
| If a user has hearing problems and their goal is to get information from a video, then an accessible design includes subtitles. | A user cannot hear the sounds from the video because they are walking down a noisy street. Anticipating this and creating a solution is an example of inclusive design. |
Accessibility design doesn’t consider people who do not have a defined disability but may have trouble interacting with the interface due to circumstances in their environment. Inclusive web design proactively seeks out these situations and addresses them. A particular situation may not necessarily occur, but the design team still has to take into account many possibilities.
Inclusive Design vs. Accessibility Design: Similarities
To better understand these two concepts, let’s define what they have in common:
Both exist to allow more people to use a product
Both inclusive design and accessible design reduce barriers that prevent people from using digital products effectively. They help to cope with a disability, be it situational or permanent.
They enhance each other
Implementing an accessible design can enhance the inclusive design experience, as the former is part of the latter. The principles of inclusivity are essential when implementing accessibility. Any new accessible design solution immediately becomes part of inclusive design.
They are based on the principles of user-centered design
We have already analyzed the user-centered approach, so we will not go into detail here. Let’s just say that both inclusive and accessible design are fundamentally about making the user’s life easier. Fortunately, the entire digital world is embracing the idea that the design should be focused on the needs of the users who will interact with it.
Inclusive design vs. Accessibility Design: Differences
These concepts are closely interconnected. However, as we’ve mentioned, they are not identical. Here are the differences between them.
Different audience coverage
The accessible design considers the specific needs of people with permanent disabilities. Inclusivity considers all permanent disabilities as well as temporary incapacities and situational limitations. That is, inclusivity covers a much more comprehensive range of options.
Inclusive design is a methodology, and accessibility is a characteristic
Accessibility in design can be considered a characteristic. Inclusive design is a methodology used at all digital product development stages. It focuses on the entire process of user interaction with the product to make it safe and comfortable for everyone without exception.
Different rule base
The accessible design contains a list of standards and recommendations for creating a product for people with disabilities. Inclusive design aims to be as flexible and adaptable as possible. In other words, it helps your digital product overcome probable limitations.
How to Design for Accessibility and Inclusion? Six Key Principles
If you want to make your product accessible and inclusive, this is what you should pay attention to.

Created by Fireart Studio
1. User—disability—context
One way to improve inclusive and accessible design is to research how real people adapt to certain limitations in a particular context. Therefore, the first principle is to study your users, the disabilities they may have, and the context in which these disabilities may occur in as much detail as possible. Put aside your prejudices and avoid the pitfall of thinking “this is an exception I can ignore.”
2. Diversity is the key
People are the true experts in adaptation, and the more diverse the audience you work with, the more possibilities you can cover. It applies both to the designers and testers. Make sure you include people with different abilities, skills, and experiences. The extent of the experience your digital product will be based upon will determine its inclusiveness.

Created by Fireart Studio
3. Pay attention to details
Make sure your design takes into account all the nuances, such as:
- You use inclusive graphic design, data visualizations, and moderate-intensity animations.
- You’ve used headings to logically group and summarize information, with each paragraph focusing on a single idea.
- Users can access all interactive elements and launch them using the space bar, Enter key, or arrows.
- There is sufficient contrast between colors.
- You used vector graphics that adapts to all screens.
- Users can customize the font size, line height, or letter spacing for comfortable reading.
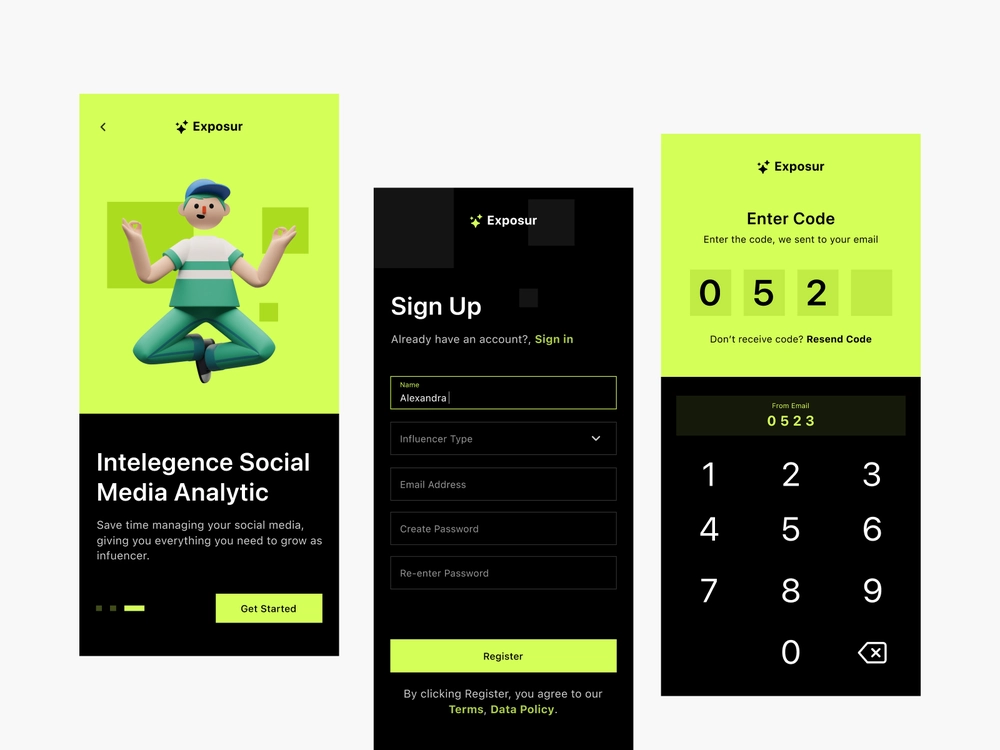
- Forms should have one column, descriptive captions, and clear error messages. Our Exposur case study shows an example of inclusive forms with clear input field descriptions, one-handed input, and readability of all elements:

Created by Fireart Studio
Also, remember that in application design, the main actions should be performed with the thumb of the left or right hand.
4. Don’t invent disabilities
For example, if you’ve inserted a helpful animation in your site, it contributes to inclusivity. However, if you use the autoplay function, the user will likely be annoyed rather than satisfied because the video will start unexpectedly and at the wrong time.
Therefore, try objectively evaluating each element of your product in terms of user experience.

Created by Fireart Studio
Pay attention to your homepage. Do not use elements that suddenly appear. Anything unexpected can unpleasantly surprise the user. Moreover, bright and flashing details can cause vertigo and sickness.
5. Meet expectations
Every element should be what it seems. That is, if it is a link, it looks like a link. If it is a button, it looks like a button. Each component should behave as expected. Make sure users don’t think too much about how to use your digital product.

Created by Fireart Studio
When designing, we often refer to the principles of Google material design. We get inspired by how to use 3D tools, realistic lighting, and animation functions. Google’s experience allows us to create comfortable designs and products.
6. Consider the context
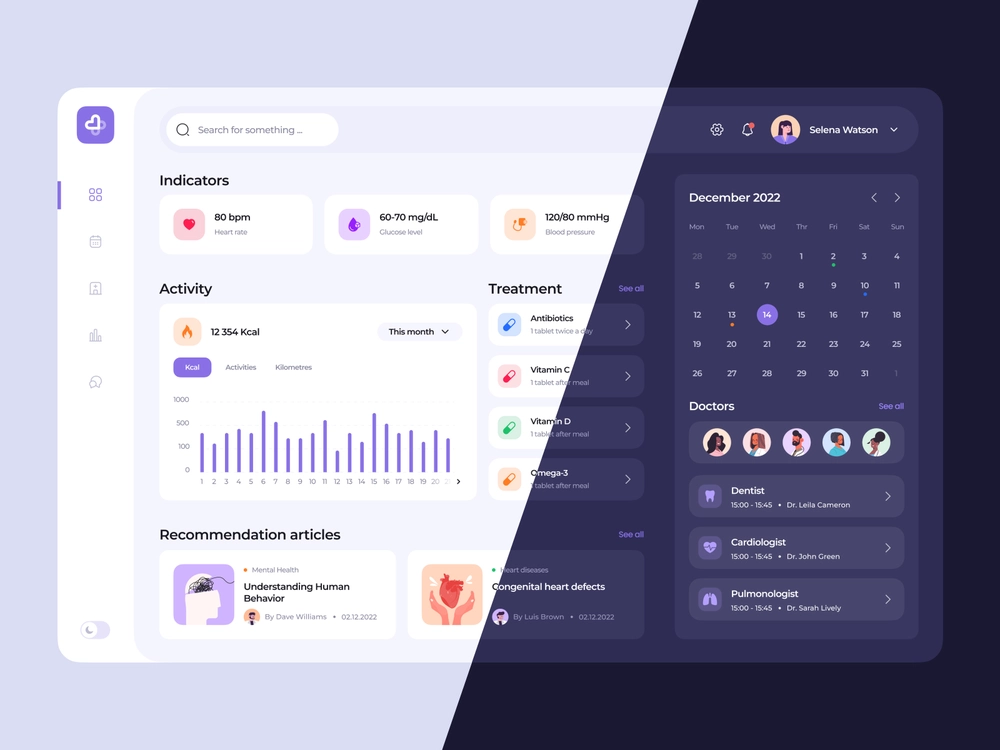
Create as many scenarios of interaction with the product as possible and design accordingly. For example, people can use your website at any time of the day. Therefore, you should provide a dark and a light theme and allow users to switch between them easily. This is what we did while working on the Healthcare platform.

In this case, the distance between elements and their readability are important. We developed an accessible and attractive design, which is equally comfortable during the daytime and at night.
Make Your Design Inclusive With Fireart
Accessible design is the design of products, services, and environments that can be used by people with disabilities. Inclusive design goes beyond accessible design. It considers the needs of a broader audience, including not only people with disabilities but a wider audience with different abilities, needs, and preferences.
You can create a truly inclusive design by removing preconceived notions of a “typical” user. Perceive your users in all their diversity and accommodate as many scenarios as possible.
Working on accessibility and inclusive design means impeccable UX/UI design. This is what we strive to achieve in our projects. Contact us if you’re looking to build an inclusive and accessible website or mobile app.