How to Create a Mobile App UI Design & Mobile App Interface
Everybody uses mobile apps. Banks, restaurants, and even hospitals have their very own apps. Currently, the number of worldwide smartphone users is 4.639 billion. By 2027, this number will be as high as 5.04 billion.
Over half of the world’s population uses mobile phones for their daily work. Usability and quick response make it easy to utilize apps. Apps have replaced newspapers, TV, radio, and even tools like Photoshop!
When figuring out how to create a mobile app UI design, note that the interface must be made with the utmost precision. It’s the design functionality that sets the pace for users. Do you want to learn how to create a mobile app UI design for your following product? Would you like to discover all the peculiarities of iOS and Android’s user interface design? In this article, we’ll consider why creating an excellent mobile UI design is so important, look at the design peculiarities for various operating systems, and provide the best tips on designing a mobile app.
Importance of app interface design
The critical part of an app is UI/UX design. The mobile app UI design is the way the app looks, responds, and functions. We need the app to be attractive, capable of multiple operations, and respond quickly. How do you create a mobile app UI design to reach your goals?
Of course, there will be bugs initially, but you should constantly update it to improve with time. The focus of a software engineer should be on detailed UI analysis. Some reasons why it’s crucial to develop a good interface app design include:
1. Desirability

A good UI automatically reflects an app desired by many people who will continue using it. Try not to complicate the app design interface because it’ll only confuse the user.
It would be best if you simultaneously made it easy, attractive, and valuable. For example, older people sometimes need help using mobile devices. Therefore, your goal as an app developer should be to make it simple for everyone.
2. Attachment

Your work isn’t finished once you’ve developed an app. Your work has just started. You’ll get feedback from users (some good, some bad). Pay attention to those comments because they’ve used your new app and know what’s good and what isn’t. Use them as hints when designing a mobile app interface.
Reply to your customers, make changes in the mobile interface design, and get back to them. This way, it’ll be a win-win for you and your clients. Also, it would help to have a detailed analysis of your users’ demographics, age range, etc., to make it user-friendly.
3. Simplification

An excellent mobile user interface design will simplify the process of using the app. Most apps have multiple utilities, making it difficult for users. A mobile app aims to make things readily available and simpler.
The excellent interface adds to this simple process. Also, when you want people from different age ranges to be a part of the app, you must present it straightforwardly. They should be able to use it effortlessly.
4. Financial returns

Of course, you want to help people, but let’s get one thing straight: you need to generate appropriate revenues for the company. So, make an app interface design that people will be happy to use more and want to share with friends.
They would even pay for in-app purchases. The more people use it, the more ads will run, bringing in money. The cost of removing ads could also be added. That is how the perfect design will help you earn more money than other designs.
5. Beat the competition

Fantastic UI design will keep you one step ahead in the app developer competition. The competition is challenging when it comes to developing new apps. In the first half of 2023 only, global users generated almost 77 billion downloads of mobile apps, an increase of over three percent compared to the previous year. So, how can a mobile app UI design stand out among the noise?
Apps are pretty popular. Therefore, you need to research how to create a mobile app UI design that wins hearts and develop a UI/UX design solution that helps you take a giant leap in the competition.
How do we build it? (example: language learning app)
If you’re wondering how to create a mobile app UI design, look at tools like Sketch for your development process. It’s likely the most convenient digital tool for it. So, all our further tips will be based on how to design an app design in this program.
Sketching our app
The first step is sketching the app design. Firstly, you must create a flowchart to understand how people use your app. It allows UX/UI designers to see how different app screens are intertwined. Further, you’ll need to sketch and design every screen separately.
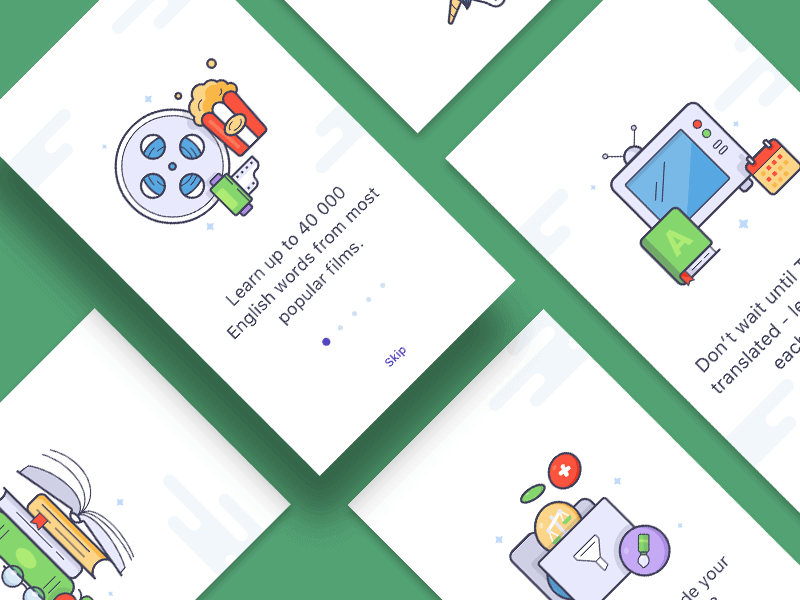
Onboarding
Next, you need to check whether users allow notifications to be sent to them since they’re an essential part of the user onboarding experience. We recommend investigating competing apps and exploring how other designers have created onboarding for their audience. User onboarding may include short explainer videos, in-app tips, and a quick illustrated guide after the first introductory screen.
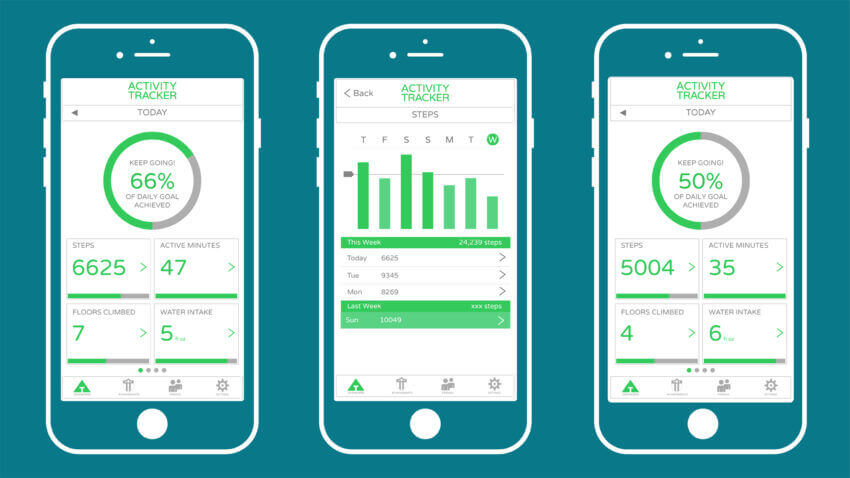
Home screen
Usually, we send notifications to app users’ home screens if necessary. Thus, the home screen design is the next important step. We advise spicing it up with gamification elements like stats, charts, a progress bar, a timer, animated heroes, etc. For instance, if we look at how to create a mobile app UI design with the example of a language learning app, a progress bar may showcase the user’s completed lessons and those ahead.
View a lesson
When people click on lessons in a language learning app (as in our previous example), they should see another screen. It usually contains the lesson’s name, a distinctive visual that reflects it, new words to be learned, learned words (if it’s a completed lesson), and an opportunity to stop the lesson if necessary.
View a word
Inquisitive users may want to learn more about every word from the new vocabulary. Provide them with the functionality to view word details on a separate screen. It should include information about the part of speech, origin (desired), pronunciation, audio transcription, the definition of the word, and several links to additional resources about it. We also recommend using a memorable image that represents the word’s meaning.
How to create a mobile app UI design: top tips
Many tech enthusiasts ask, “How to design an app interface?” In this article section, we’ll decode some essential tips for creating a mobile app UI design that’ll strike your users.
1. Keep calm, and don’t start making your design in a rush

It’s unlikely to win a race if you don’t have a goal. The same goes for mobile app designs. Before developing the plan, you should do some detailed research. Make sure you don’t limit yourself to online research.
Try to get some ideas from friends, relatives, family, and others. A comprehensive analysis of the apps is necessary. Note down the points around which your research will revolve:
- Look through some of the works of competing companies (especially the ones you like). You may even use the app and find strengths and weaknesses. Don’t rush to copy anything from your competitors. Come up with something unique and special.
- Target your audience: You need to narrow your target audience and collect information about their age range, location, interests, strengths, weaknesses, interactions, and hobbies. After all, your app will be used by them.
- When you’re assigned a task for creating a user interface design for mobile apps, get answers to questions like, “What is the purpose of the app?” and “What kind of people will use it?” etc.
- Create a journey of how the user will react when they see the design. First, the user downloads the app, signs up/logs in, followed by a quick tour of how to use the app, goes to the list of operations, and clicks on one of them, and it continues. This journey will make it effortless for you while designing it.
- While you come up with the blueprint, remember that you should organize the design to avoid jumbling up the app. Also, don’t add too many things to one mobile app’s user interface design.
2. Organize the content simplistically, laying out the user path

Once your research has been completed and you have the blueprint, getting started will be more accessible and enjoyable.
Why interesting? As an illustrator, creating the design that the user will use is exciting. All users are different, however, and use either iOS or Android platforms.
Consequently, you must devise all the paths a user can follow once they see the app. Design an app interface like you would a board game so that it’s easy and exciting for a user to pick their path. Here’s some information for the iOS app user interface design:
- Organize the content in a way that follows an order. Let’s take WhatsApp, for example. When opening the app, users receive a number and a security code. They are required to set up a profile with a picture and fill in the “About” page. Next, Whatsapp will sync with the contacts. Thus, there is a chain of actions.
- Optimize your design so that the app will adapt to different screen shapes and phone sizes.
- Remember to add margins that work for different smartphones. Otherwise, some phones may not show the whole page. For one, the Samsung Galaxy S8 has a screen that covers almost the entire phone, but the iPhone 8 does not.
- Count how many pages you want within your app because you don’t want to mess up everything on only one page. Most people will push the “uninstall” icon if they see that.
- Also, you must figure out how the pages will be changed. (The user must swipe right, left, up or down).
- Additionally, consider the fact that people are left-handed too. The interface must be consistent for everyone.
After all this planning, designing, making icons, and developing, you’ll reach a phase where you’ll have a prototype in PSD format. You may make a mockup of your app interface design as well.
3. Testing is the key to success

All the major app-developing companies always mention that testing is critical to the app’s success. You must test the app at each point of development. This will help you avoid changes in the future.
For example, Sketch Mirror is an iOS app user interface design tool that helps you test your design’s mobile prototype. Some app designers ignore this part and are not selected by big companies. The critical points while testing are:
- Consider the minor details because the small mistake in stage 1 can be the biggest issue in stage 4.
- Test on different mobile devices that have screens of different shapes and sizes. You should make sure that the app fits perfectly without any flaws.
- The app must provide a positive interaction with the user without any errors.
- The user experience must be recorded, as well as what problems the user might have when it’s available on the Play Store using special tools.
- You can use a survey to get the results of your app’s functionality.
- Also, the number of participants who tested the app and some details must be recorded for future purposes.
4. General rules regarding touch

When we spoke about easy and simple design, we never mentioned anything about touch. Touch has become an integral part of the user experience. This is especially crucial for shopping apps, where you want user to tap exactly the right elements.
A regular user will judge your app on whether it responds to touch and how it does it. Steven Hoober has set up the best touch principles, which are 7mm (center), 12mm (corners), and 9mm (edges).
Let’s look at how to design an app interface with an intuitive gesture experience.
Rule No. 1: Users are different from what you think. They may touch the interface entirely differently than you’d expect.
Rule No. 2: Users like to press in the middle and want to watch at the center-most point of the screen. That’s why the most critical navigational elements must be placed there.
Rule No. 3: Always leave some space around the content. That way, the user’s fingers won’t end up in the middle of the element.
Rule no. 4: People don’t touch ideally. You should have bigger buttons and avoid putting them at the edges.
Rule No. 5: Make your app as visible as you can. It should be catchy, readable, and understandable and respond to touch. That’s when the user will tap on the purchase button.
Best app interface design examples
How do you design UI for a mobile app? The above tutorial alone isn’t enough. Let’s see some examples!
Here, we’ve shortlisted the best mobile app interface designs in 2023. We urge you to thoroughly review the apps and understand why they’ve been picked. You may also use these as templates.
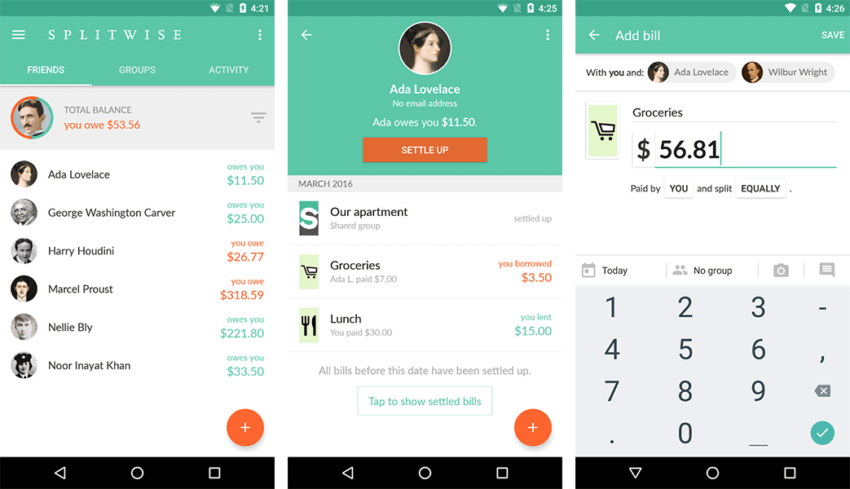
1. Splitwise

An app that helps you split expenses. Whether with friends, family, or business partners, splitting the bill is a breeze now. The idea is excellent, and the user interface is simple, professional, and easy on the eye. The color scheme is perfect. Also, pay attention to how the app uses the center of the device.
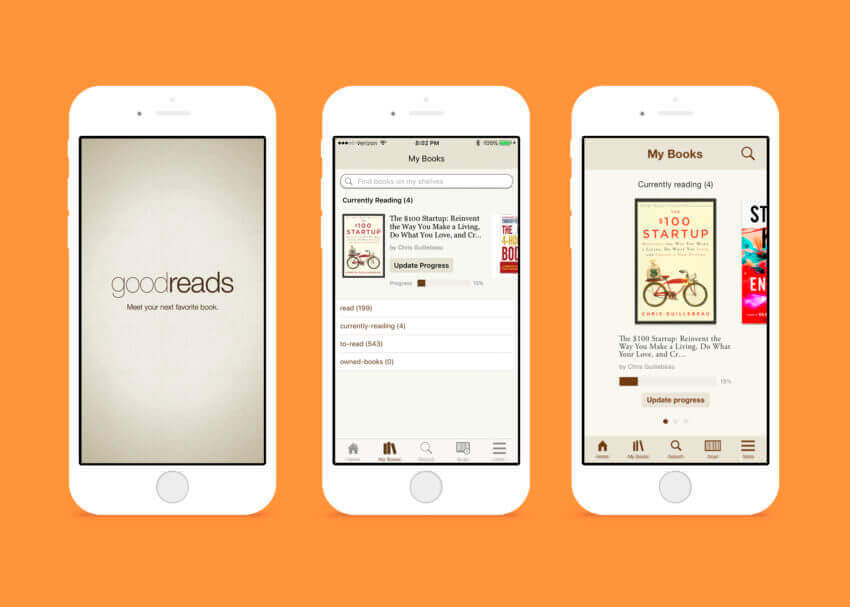
2. Goodreads

This is a dream for all book lovers who want to save money. You can see that they have narrowed their audience and looked deeper into user interests. Their design is an inspiration to people wanting to start reading more. It also has an attractive design.
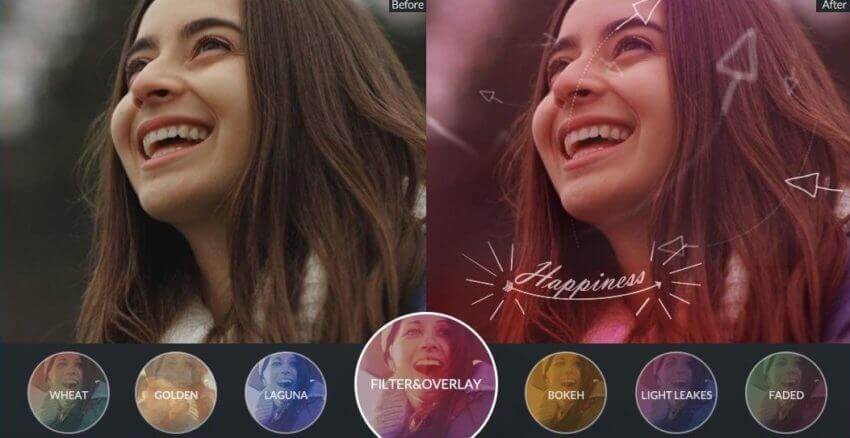
3. FilmoraGo

Arguably, it is the best mobile app interface design among all the UI designs. It uses colorful graphics filled with vivid animations. The way it has been presented makes you want to use it. Also, the key elements have been kept simple and in the center-most position of the screen. FilmoraGo ensured this app works on all devices, irrespective of the processor. They followed the “two-tap rule” and “98% rule. The one problem is that everything has to be done horizontally. This disrupts the user experience.
*Important notes:
- Two-tap rule – The user must be able to fulfill an action in a maximum of 2 taps.
- 98% rule – The app’s primary purpose is to keep the user busy with the primary function for about 98% of the time.
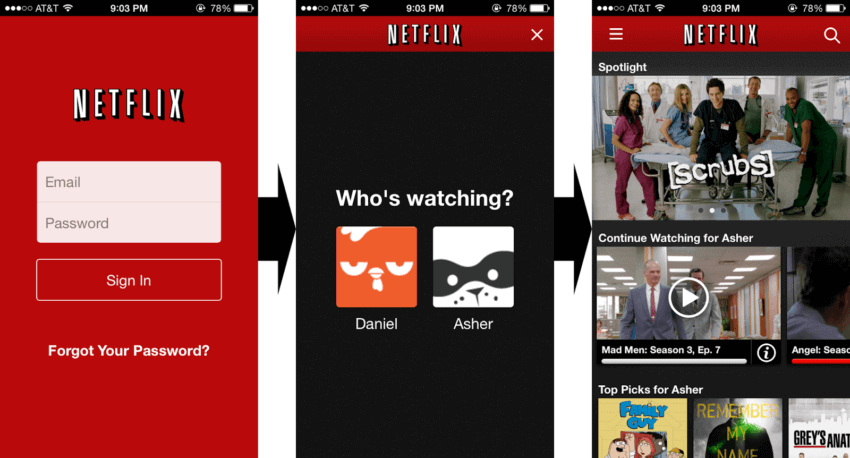
4. Netflix

Of course, how can we forget this one? Netflix is one of the most popular TV channels worldwide. The app should be equally popular. It has gained popularity because of its appearance and easy navigation. It’s easy to find new episodes and movies.
Netflix has incredible option layouts and uses many colors. Overall, users have a positive experience with this app. However, users have complained recently about bugs in the app. The app sometimes shuts down on its own or won’t shut down at all. However, Netflix is updating the app, and there are less complaints with each update.
Best Tools for Mobile App Interface Design
Crafting a visually appealing and user-friendly mobile app requires the right tools to take care of the intricacies of UI design. Here are some of the best tools we use at Fireart:
Sketch
Sketch is a popular digital design tool for mobile app interface design. Known for its simplicity and versatility, it is an excellent choice for designers.
Key Features:
- Vector editing allows precise manipulation of shapes and elements.
- Artboards will enable the creation of multiple screens for different devices.
- A vast library of plugins enhancing functionality.
Adobe XD
Developed by Adobe, XD is a design and prototyping tool tailored for user experience and interface design.
Key Features:
- Repeat grid simplifies the process of duplicating design elements.
- Interactive prototyping enables the creation of interactive and clickable prototypes.
- Collaboration supports simultaneous work among team members.
Figma
Figma is a cloud-based design tool well-known for its collaborative features. It’s an ideal choice for teams working on mobile app projects.
Key Features:
- Real-time collaboration allows multiple designers to work on a project simultaneously.
- Prototyping supports interactive and animated prototypes.
- Cloud storage enables easy sharing and access to design files.
InVision
InVision is a powerful prototyping tool that streamlines the design-to-development workflow for mobile apps. It focuses on creating seamless user experiences.
Key Features:
- Prototyping helps create interactive and dynamic prototypes.
- Feedback and team member collaboration features.
- Design system management helps maintain design consistency across the app.
Proto.io
Proto.io is a web-based platform designed for creating high-fidelity prototypes for mobile apps. It also helps simulate app interactions.
Key Features:
- The easy-to-use interface simplifies the process of designing and testing prototypes.
- User testing allows the gathering of feedback through user testing.
- Integrations connect with other design tools.
Axure RP
Axure RP is a prototyping tool used by designers and developers. It focuses on creating robust and dynamic prototypes.
Key Features:
- Dynamic content for the creation of dynamic and data-driven prototypes.
- Conditional logic helps simulate complex user interactions.
- Team collaboration through shared projects.
Picking the right tool depends on the project needs and the preferences of the design team. You may even use different tools for the same project — feel free to do what your designer’s vision tells you. If you stick to the basic principles from above, a healthy dose of improvisation will only be good for your interface design.
Conclusion
We at Fireart hope you’ve enjoyed this short guide on creating an app interface. Remember the tricks discussed in this tutorial when you’re taking on your next design. Always start with paper and pencil before you turn to the computer when you make an app interface. It will ease the process.
These rules, tips, design guidelines, and secrets have been provided by software developers and designers who have gigabytes of experience. We hope they helped you understand how to create a mobile app UI design.
If you need further assistance designing mobile app interfaces, contact Fireart.Studio. Our professional team will help you find the right solution, even if you are an absolute beginner. Get your app development ideas ready and get to work!