Your customers have an average attention span of 8 seconds. Even goldfish are more considerate — they are able to concentrate for 9 seconds. This means that your website has only 8 seconds to impress your potential clients. If it fails to do this, they may simply choose one of your competitors. Don’t let this happen — make your website special and outstanding!
6 Tips on How to Create Interactive Website Design
To make your life easier, we have prepared a list of 6 tips on how to design an interactive website. Unlike a static site, an interactive one will help you to connect with your customers, engage them, establish your brand, and get a higher Google ranking. Sounds interesting? Then follow us into the world of interactive web page design to discover more!
1. Let your users click

Just imagine: you open a website and see only text. The page looks endless, so you have to scroll a lot. At some point, you get tired of scrolling, leave the page, and start looking for another website. This is exactly what your users and potential customers will do if your site offers them only reading and scrolling.
To avoid such an unpleasant experience, give users more opportunities — let them click! Instead of providing them with entire text, give them only several sentences and an expander hiding the rest. And don’t forget an inspiring call to action!
“Read more” sounds okay, but we know that you can be more creative. Why not use something like “Click here for more details”? Or, “Extra information is hiding here”? Make your website different from others, and it will be easier for your users to remember it. Clickable lightboxes are another cool idea — it is always good to dilute text with images and videos.
2. Inspire your users to comment

We have already talked a bit about calls to action, but expanders and comments are different things, so let’s add several more words about inspiration. If your users have an opportunity to leave comments, adding a special field is not enough — it is also important to inspire your users to write something. Here are several ways to do this:
- Ask a question at the end of the article
- Ask users to contribute to your numbered list — for instance, in case of this article; we would ask you to help us to make up the 7th tip!
- Create new articles on the basis of the best comments. Don’t forget to inform the commentators about this!
- Reply to the comments your users leave — they are more likely to participate in a discussion when they have someone to talk to
- Ask users to share their opinion on social media channels
By the way, having a lot of comments on your website is also good in terms of SEO. The comments usually include diverse variations of your keywords, so your search ranking will go higher.
3. Let your users share

Users love sharing. Some of them do this because they want to bring valuable content to their followers, while others simply want to support something they care about. Regardless of the reasons, equip your website with social media buttons and let your users share more easily.
The buttons must be easy to find: you can locate them at the top or bottom of the post, on the sidebar, and so on. No worries, we will show you an example a bit later. For the moment, just remember our second tip — allow sharing.
4. Gamify your website

People like playing games and competing with each other, and this fact creates a lot of benefits — equipping your site with game elements can lead to a higher number of users and increased engagement. Here are several ways to gamify your website:
- Offer users points for commenting on the articles, sharing on social networks, etc. These points can be used to climb the VIP ladder
- Offer rewards (for instance, discounts) for making purchases on your website, if applicable
- Offer badges of different levels for commenting, writing reviews, etc.
Apart from this, we also recommend you create some kind of a leaderboard. Publish rankings of top commentators — it can motivate users to visit your site often and to be more active.
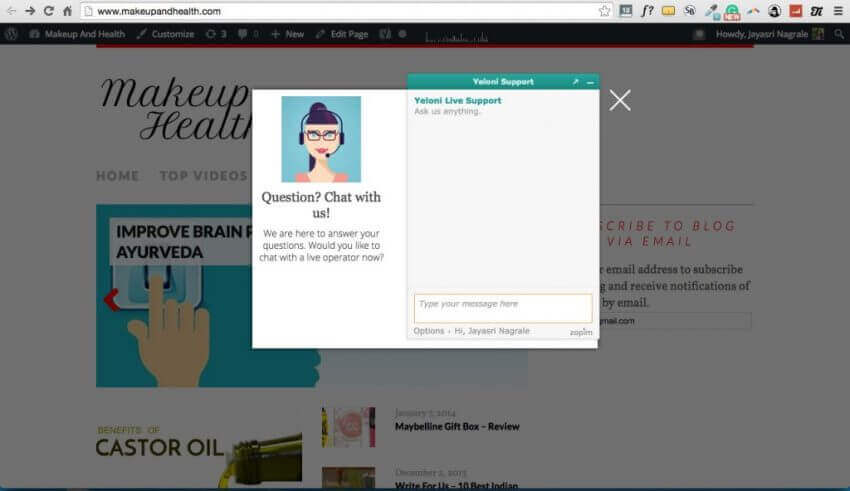
5. Equip your site with a chatbox

Replying to users’ comments is crucial, but it would also be great to give them an opportunity to talk to you directly. Providing them with your email address is nice, but chat boxes are usually considered to be a faster way of communication.
Obviously, a chat working 24/7 is the best possible option, but if you and your team are not ready to communicate every single minute, we advise you to implement a chatbot. It will cover for you at the time you will be offline, and remind users that you will take care of them.
6. Give your users an opportunity to search

A lot of people use a search bar instead of navigating the website, even if the site itself is very easy to use, and the page they need is only 2 clicks away. So don’t deprive them of such an opportunity! Add a search bar to your website and save their precious time. This tip is especially useful in case your website contains loads of information. For instance, an e-commerce site usually can’t survive without a search bar.
However, the search function is not a life-boat. It won’t save your website if its navigation is simply horrible. Before adding a search bar, it is important to make sure that there are no problems with the structure of the information provided on your website.
Additionally, don’t forget to update the content on a regular basis. Even the most interesting website will become boring if it always stays the same. So keep our tips on how to create interactive website design in mind, and add new content regularly. It would also be great to allow your users to subscribe to email. In this way, your most loyal users will be quickly informed about every update.
The Best Interactive Web Design: 4 Examples to Inspire You
Earlier, we promised to provide you with some nice interactive web design examples. So, here they are. Clearly, these 4 interactive website design examples are not the only interactive websites in the world, but in our opinion, they are some of the best illustrations to our tips.
In Pieces

In Pieces is a really unique interactive website. It is devoted to 30 endangered species: long-beaked echidna, Greek red damsel, and others. The pictures of animals are composed of 30 pieces, and this fact makes the website even more interesting. Users can discover many interesting details about the animals, watch videos, share information on certain social networks, etc. There are a lot of things to check and to click! Apart from this, users are welcome to leave comments and ask any questions about the project via Twitter.
Recyclebank

Recyclebank is doing really well in terms of gamification — it offers users rewards for recycling! There are several ways to earn points: learning how to save the environment, saving energy, etc. In general, users simply do something good for the environment and get a reward in return. Besides, Recyclebank offers numerous interesting articles to read, allows sharing and commenting, and has accounts on Instagram, Facebook, and Twitter. The starting page also looks good — there are a lot of links to click there.
Weebly

Do you remember our first tip mentioned in this tutorial? Great, now take a look at the starting page of Weebly, a cool resource for entrepreneurs! There are plenty of links to click here, pictures, animations, and other website design interactive features. Apart from this, Weebly is present on numerous social networks: Instagram, Twitter, YouTube, and others.
New blog posts are added on a regular basis. Every article is equipped with a comment box, and it is also possible to share posts on social media. All the corresponding links for sharing are located at the top, so it is easy to find them. Besides, for users’ convenience, developers added a search bar to the Weebly blog. As you see, a great job was done here!
Envato Elements

Envato Elements offers a huge collection of video and graphic templates, fonts, photos, and so on. The search tool is very convenient: apart from a standard search bar, users can specify their request by choosing a particular item in a drop-down menu. At the bottom of the site, there is a special bar for subscribing.
All the buttons are easy to find, and there are more than enough things to click on the starting page. Every item offered here can be shared on certain social networks. Moreover, the site has a blog, help center, and a forum.
Interactive Web Design: What’s New?
An interactive website is not a must, but it can be really good for your business. You will get more engaged and satisfied users, higher Google rankings, and so on. As a result, your income may grow. That’s why we recommend going on an interactive web page design. No worries, it won’t be too complicated — we have provided you with enough tips and interactive website design ideas.
However, if you still have any questions, you are more than welcome to get in touch with us. We would be happy to help you hire responsive web developers and create the best interactive website design for you! Oh, and by the way, our site is also a pretty good example of interactive design. It would be very interesting for us to know what you think about it!