Modern Website Design Examples: Tips for Creating a Website Design
You only have 0.1 seconds to impress your website visitors, as most of them evaluate your business’s credibility based on the website design. Recent research on examples of modern website design shows that a visually appealing website enhances users’ experience, promoting a positive evaluation and higher perceived value of a business.
If your website’s design doesn’t impress your visitors immediately, your business could fail. How can you deliver value to your website users and make the most of your interaction?
See an answer to that below, with web design tips for a strong brand and successful online business. As an experienced website design and development company with a firm grasp of current trends, we showcase the best modern website design examples. Learn what works for multiple companies worldwide, including our clients at Fireart, a renowned expert in website design.
5 Tips on making a modern website design
We prepared 5 modern website design ideas on how to make your website look advanced and enhance user experience.
Be minimalistic
Minimalism is about smart content choice, not overloading with media, a full-screen design, and a hamburger menu if it is extensive and impossible to shorten.

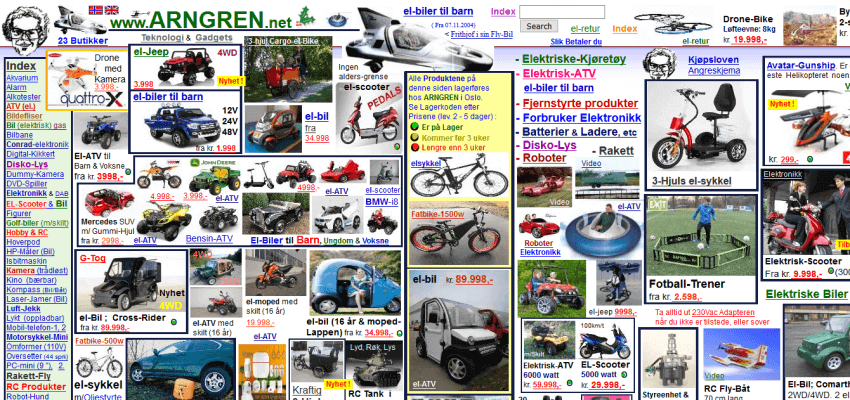
Take a quick look at this site to get the minimalism idea better. Don’t stay there too long — your eyes may hurt, as Arngren is a fantastic example of poor website design.

The website is outdated, messy, and difficult to navigate, as it is full of low-quality images, buttons, links, and animations. Being like Arngren is quite a mistake, so we recommend making your website minimalistic.
A minimalistic design has no disadvantages unless you create a virtually empty website with a single button hidden at the bottom. So be moderate with your minimalism — try not to overdo it, and everything will be fine.
Not only it is convenient for users — minimalism is among current design trends, so your site will look modern and stylish.
Minimalistic websites offer numerous benefits:
- They load much faster than complex overloaded websites
- They look more professional and credible
- They are easy to navigate and use, which is vital for users
- They allow users to focus on your content and offer
Use a video for the background header
According to Hubspot, “30% of the top landing pages incorporate video, and embedding relevant video content on a landing page has been found to increase conversions by as much as 86%.”
 That’s pretty expectable since the video is among the most popular type of content. However, we are not talking about videos in general. Our tip on designing a modern website is to use a video for your header background. This is one of the modern trends.
That’s pretty expectable since the video is among the most popular type of content. However, we are not talking about videos in general. Our tip on designing a modern website is to use a video for your header background. This is one of the modern trends.
You can also go for a fullscreen video, but in this case, make sure the video doesn’t distract your users from the content. Otherwise, even the most exciting video website design can spoil the users’ impression, affecting your business.
Pay attention to the typography
No one will be happy to explore your content if it is hard to read. The wrong font color is one of the most common and obvious mistakes, but not the only one.
 To create an attractive website design, follow our advice on typography:
To create an attractive website design, follow our advice on typography:
- A font should convey your website idea. For instance, using a funny font for a serious website about medical research will be confusing and may drive controversy.
- Choose a unique font to help your users quickly recognize you among the competitors.
- The text should be readable without problems, so choose the proper font size. Use different sizes for the text and headlines. This trick will improve the structure of the text and, therefore, its readability.
- Use adequate line spacing — don’t leave too much space between the lines, but don’t place them too close to each other.
- Don’t use too many different colors. It is better to stick to just a few; otherwise, your website turns into an irritating rainbow.
Use ghost buttons
Ghost buttons have a distinct border, and no color fill. Such transparent buttons are among the most popular modern website design ideas and become an excellent choice for a minimalistic website design.
 However, you must be careful with them, as transparent buttons are sometimes hard to spot. And what happens to users when they can’t find a button they need? Exactly, they leave.
However, you must be careful with them, as transparent buttons are sometimes hard to spot. And what happens to users when they can’t find a button they need? Exactly, they leave.
Follow our recommendations on using ghost buttons correctly:
- The buttons must be easy to find, so place them where users expect them to be or right next to something noticeable. For instance, placing a ghost button next to a call to action (CTA) would be great.
- Choose the background wisely. It may be hard for users to spot the ghost button if a highly colorful picture is behind it.
- Use proper colors for the button border and text. If you make the right choice, the button will become more noticeable and useful.
- Test your ghost buttons to ensure they work correctly and look good on desktop and mobile devices.
Go for card-based web design
Card design is another popular modern website idea; unlike ghost buttons, it has no disadvantages.
 Card-based web design is about breaking your page into smaller blocks, each containing an image, an icon, and some text (a product title, basic information about it, etc.).
Card-based web design is about breaking your page into smaller blocks, each containing an image, an icon, and some text (a product title, basic information about it, etc.).
High-quality pictures, suitable text, and proper spacing are the three main things to ensure when working on a card-based design.
Here are some advantages of the card design:
- Cards look good on any screen, so you won’t have to worry that something will go wrong with your website’s mobile version.
- Cards don’t contain much information, so they are easy to digest.
- Cards are comfortable to navigate, which is crucial if you don’t want to lose your users.
- Cards are pretty universal — they can work for any type of content.
10 Examples of best modern website design
Now, let’s see how businesses utilize these modern web design tips. We will be looking at the top 10 best modern website design examples.
Lettuce & Co
Lettuce & Co is a company that specializes in organizing weddings, birthdays, and other events. It follows several tips for making a modern website design provided in the first part of the article.
The website is pretty minimalistic. You won’t see much content on the starting page, only some high-quality pictures, text, and a hamburger menu on the right side.

The site is not content-overloaded, so navigating is effortless.
Second, the font size, type, and colors are lovely, and the overall typography looks neat. Nothing hurts the eyes here — the website looks professional, stylish, and credible.
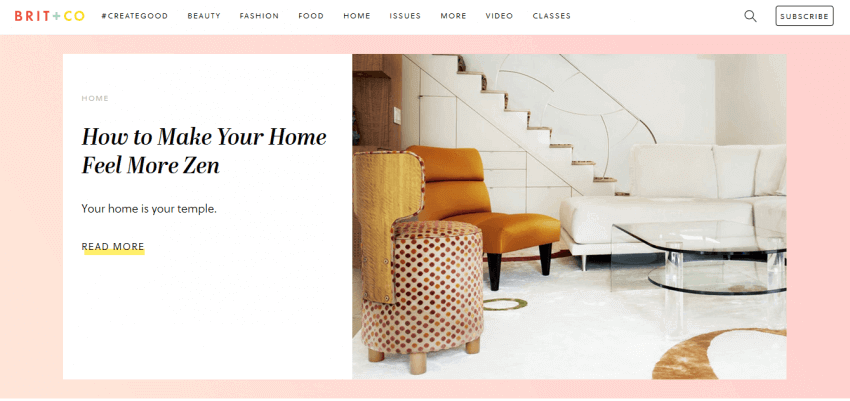
Brit + Co
A media company, Brit + Co, inspires women with a creative spirit. Their website is one of the most remarkable website design examples, using card design wisely.
 Check their landing page — the cards are well organized, so the site doesn’t look messy. Also, navigation is effortless. The cards have a simple and attractive design, and the content is easy to read due to proper fonts and spacing.
Check their landing page — the cards are well organized, so the site doesn’t look messy. Also, navigation is effortless. The cards have a simple and attractive design, and the content is easy to read due to proper fonts and spacing.
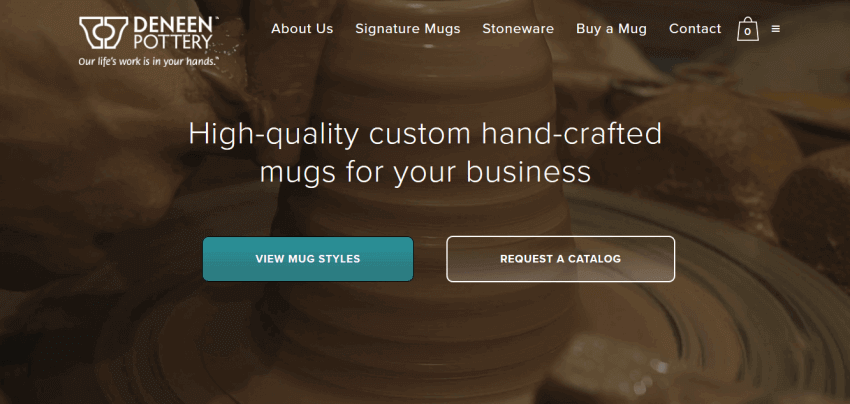
Deneen Pottery
Deneen Pottery creates stoneware that looks great, as does their website.
A fantastic video header explains what this company is about. It doesn’t distract from the content and fits the site perfectly. Also, there is an easy-to-spot ghost button, thanks to its size and location.
 It is next to a colorful CTA button in front of the video. The contrast between them attracts attention, so this ghost button doesn’t go unnoticed.
It is next to a colorful CTA button in front of the video. The contrast between them attracts attention, so this ghost button doesn’t go unnoticed.
Fonts and spacing look good, and a hamburger menu on the right of the starting page hides plenty of links. It makes the website well-organized and professional.
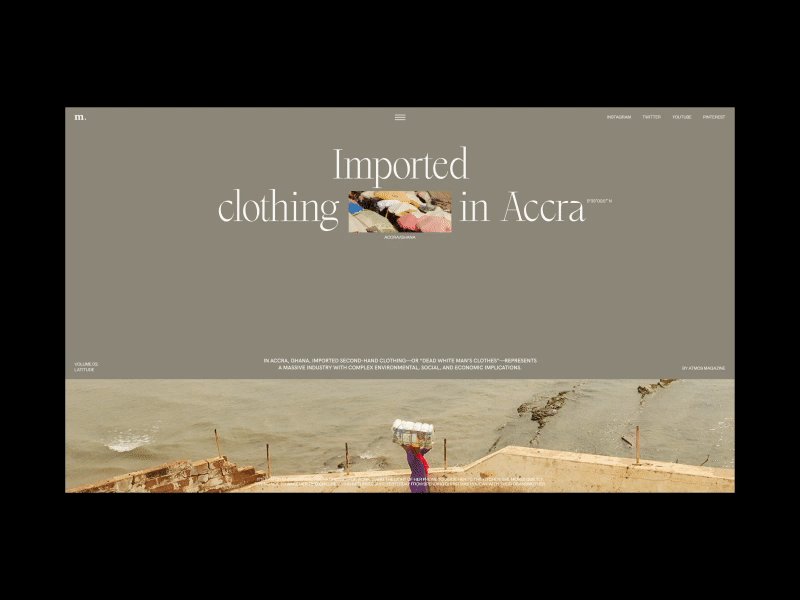
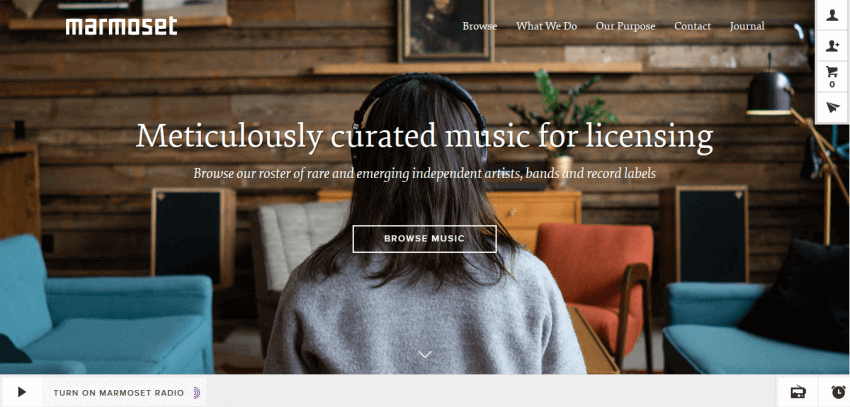
Marmoset
Marmoset is one of the most intriguing modern website design examples. It is all about music search, licensing, and other music-related things.

Web designers use ghost buttons with a perfect location and background, so users have no problems spotting them. On certain pages, they also apply card design. Every card has a picture and a short title, and spacing between cards is fine.
There are no font issues — the website content is perfectly readable.
Moscot
At Moscot, you can buy a nice pair of glasses and enjoy a stylish website design.

Just look at their site and check the fonts — they are catchy and distinct! The same applies to the colors. Besides, the links and content pieces are well located, so the pages are not messy.
There is no video in the header, but you can find one on the starting page — just scroll down, and you will see it.
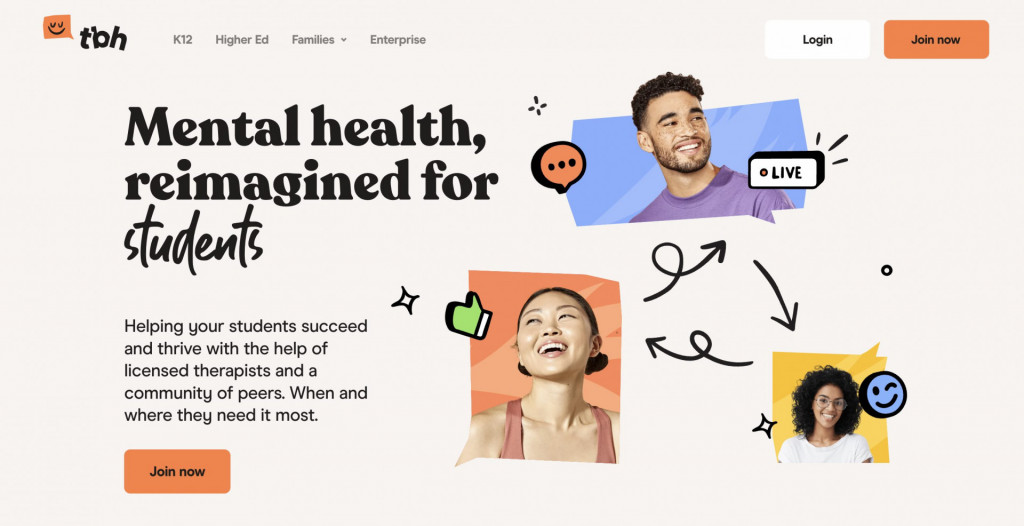
ToBeHonest
To Be Honest is a mental health support platform for Gen Z with a unique website design.

The clean layout, playful animated illustrations, and well-structured presentation create a welcoming and engaging user environment. The site’s cursive fonts and prominent footer design enhance its aesthetic appeal for the target audience, namely, young adults.
To Be Honest’s website design is an excellent example of how to create a user-friendly and engaging platform that prioritizes helping people.
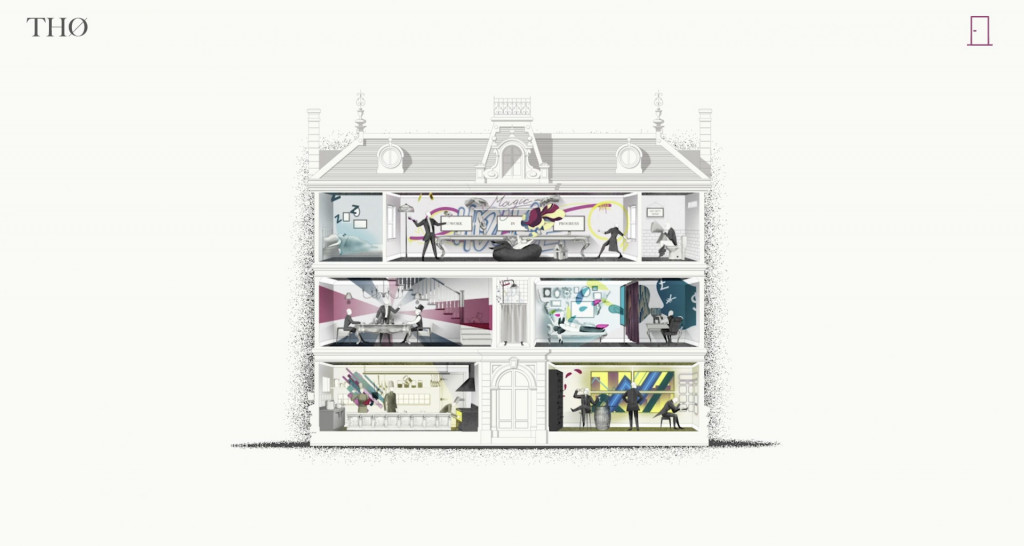
The House of
The House Of is a boutique creative agency.
Their website is stylish and minimalistic, with big, bold fonts, a card-based design, and a hamburger menu. It includes fun animations on hover and a custom menu icon with a smooth navigation transition effect.

Notably, they have a custom-loading logo animation and branding animations.
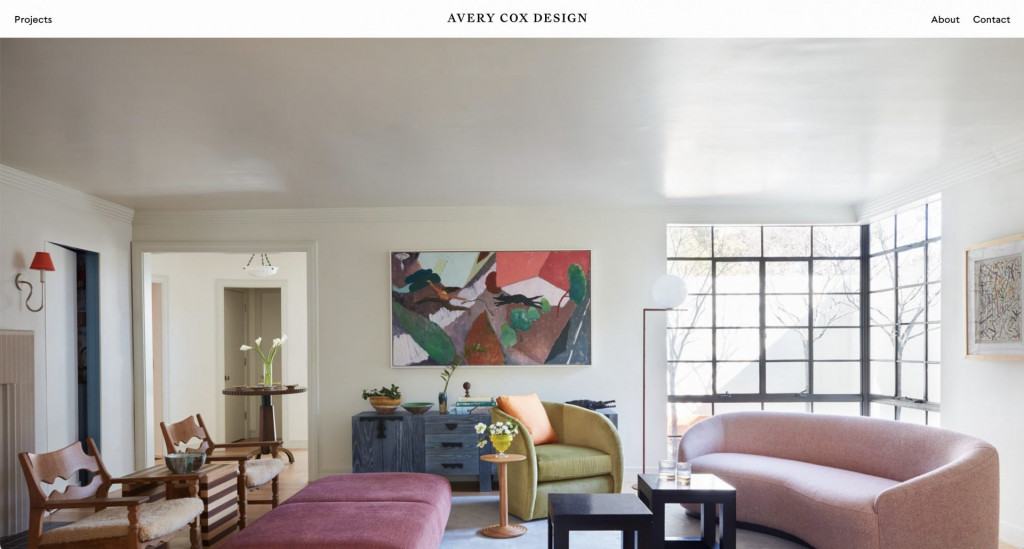
Avery Cox Design
Avery Cox is an interior design studio for luxury residential projects.
The website showcases a catchy living room image in the header. As you scroll down, a bit of copy with font size and hierarchy could be better, but it is still perfectly readable. 
Below are multiple images showcasing the studio’s interior design work, which is just right for generating leads and conversions. The spacing between the photos is perfect, and website navigation is simple and intuitive.
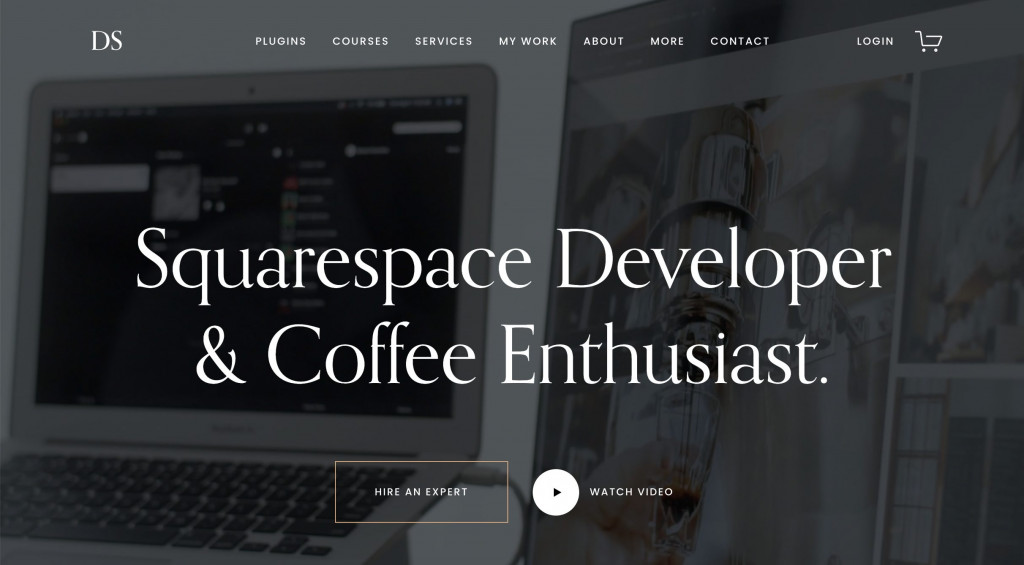
Devon Stank
Devon Stank is a Squarespace expert in designing impressive websites for clients.
He has implemented all modern website design principles for his websites, as evidenced by the high-quality background video, ghost buttons, optimal font size, color, and hierarchy, along with the effective use of animation.
 The website is user-friendly and perfect for capturing leads.
The website is user-friendly and perfect for capturing leads.
Warsze
The NGO website is dedicated to recounting the history of Jewish Warsaw.
The website’s minimalist and beautiful design, coupled with the ample amount of small and succinct animations, offers a free online history lesson that is informative and visually pleasing.
The page transitions are also elegantly animated, which adds to the website’s overall experience. A hamburger menu, neat typography, and lovely background videos make this modern website design an inspiration.
Hopefully, these modern website examples will motivate you to experiment with your project and find what works best for your business.
Modern website design examples by Fireart
Do you want to learn what engages modern customers and website visitors? Without further ado, let’s take a look at some of the Fireart projects we are most proud of.
1. White space
White space has become a trend since web designers have started experimenting with it in website design.
 The white space trend promotes the philosophy of simplicity that puts the emptiness in the foreground and emphasizes the importance of the minimalist content inside. The image below shows how Fireart Studio has played with the white space in web design.
The white space trend promotes the philosophy of simplicity that puts the emptiness in the foreground and emphasizes the importance of the minimalist content inside. The image below shows how Fireart Studio has played with the white space in web design.
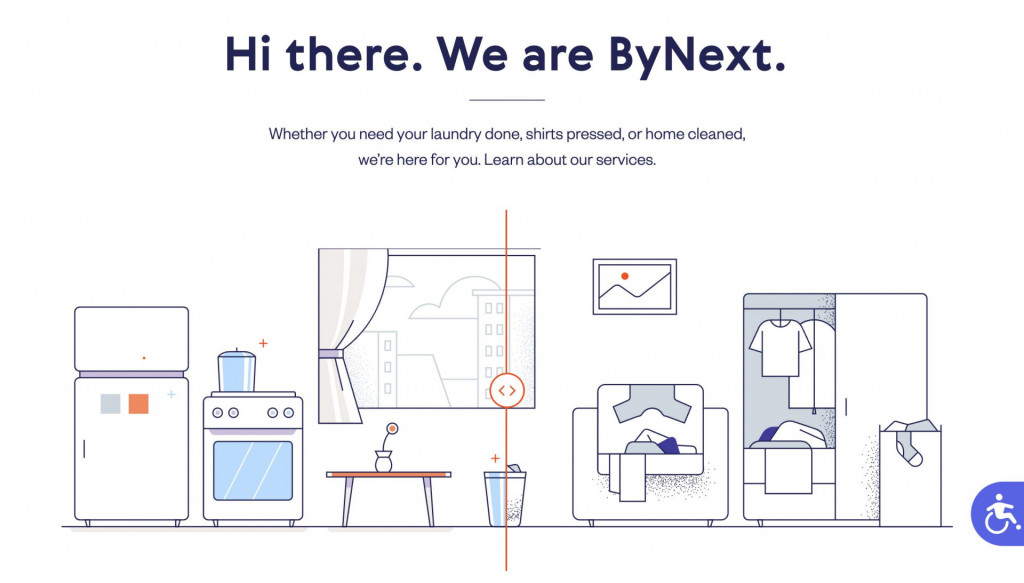
2. Tasteful illustrations
Elegant illustrations are an essential element of modern website design.
 They can help capture the visitor’s attention, convey complex information, and visually express the brand’s personality. Fineart ensured that skillfully drawn illustrations convey the truthfulness and quality of ByNext services.
They can help capture the visitor’s attention, convey complex information, and visually express the brand’s personality. Fineart ensured that skillfully drawn illustrations convey the truthfulness and quality of ByNext services.
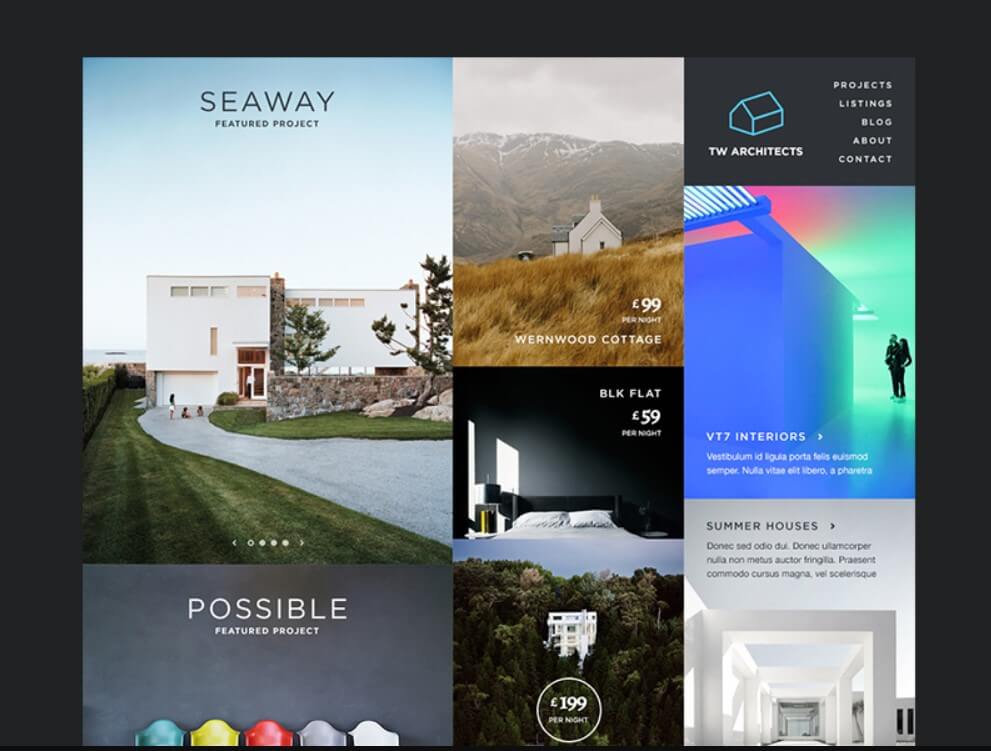
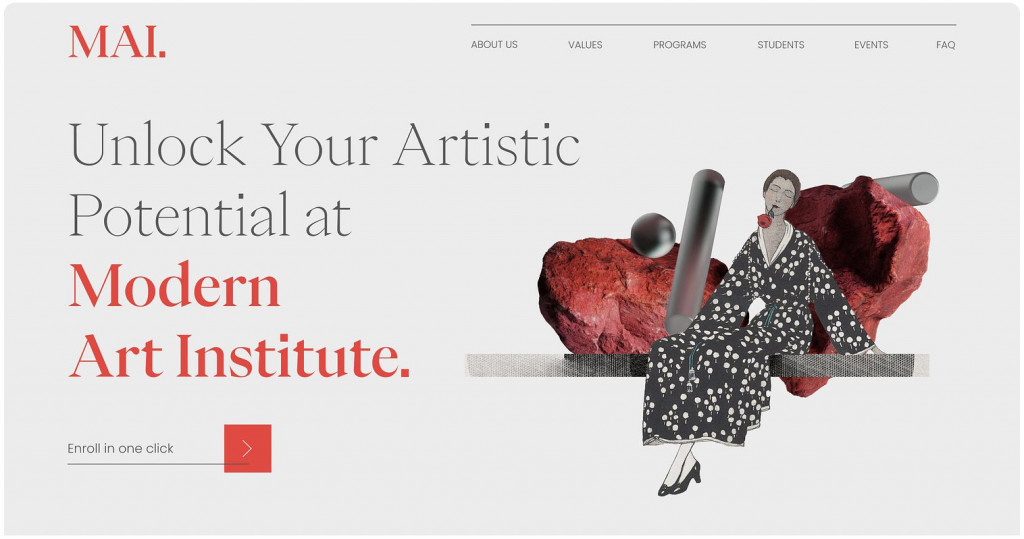
3. Collage design
Collage design combines images, textures, and patterns to create a cohesive visual composition. It’s great for showcasing multiple products or ideas on a website and can add depth to its layout.
 Many industries, including fashion, art, photography, interior design, and travel, can benefit from this design approach. It is especially true for those relying on visual appeal to engage their audience, like in the Modern Art Institute website example by Fireart.
Many industries, including fashion, art, photography, interior design, and travel, can benefit from this design approach. It is especially true for those relying on visual appeal to engage their audience, like in the Modern Art Institute website example by Fireart.
4. Card-based design
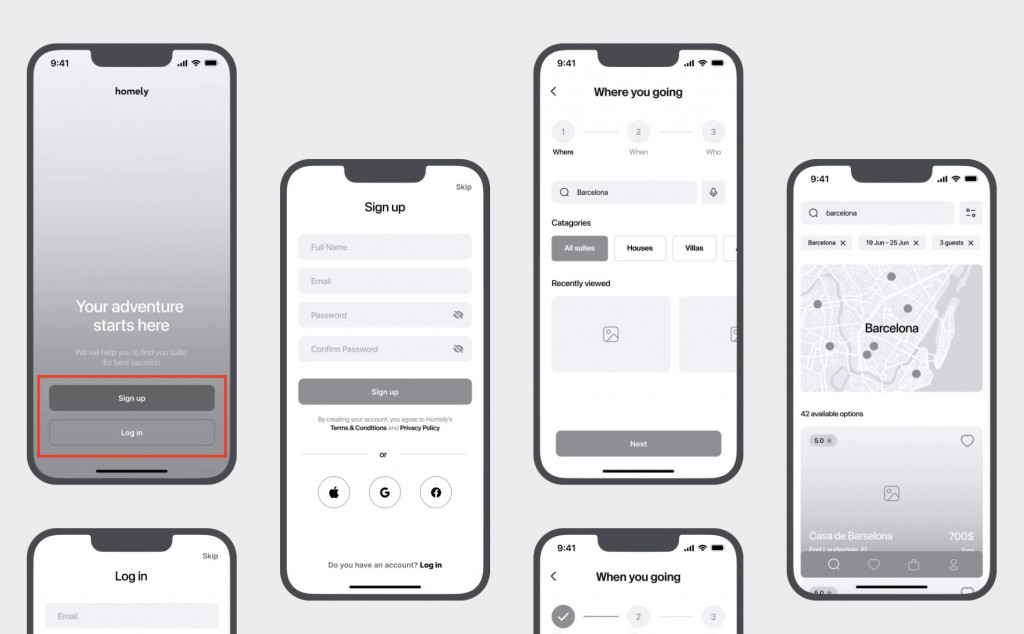
A card-based design is perfect when you have a lot of information to present on a website. This is exactly what the Parents app is about. An extensive parenting platform offers online classes, practical hacks, and tools from experts and certified trainers.
 Besides outstanding branding, Fireart studio created a simple and user-friendly card-based website design, making it easy for users to scan and find what they need.
Besides outstanding branding, Fireart studio created a simple and user-friendly card-based website design, making it easy for users to scan and find what they need.
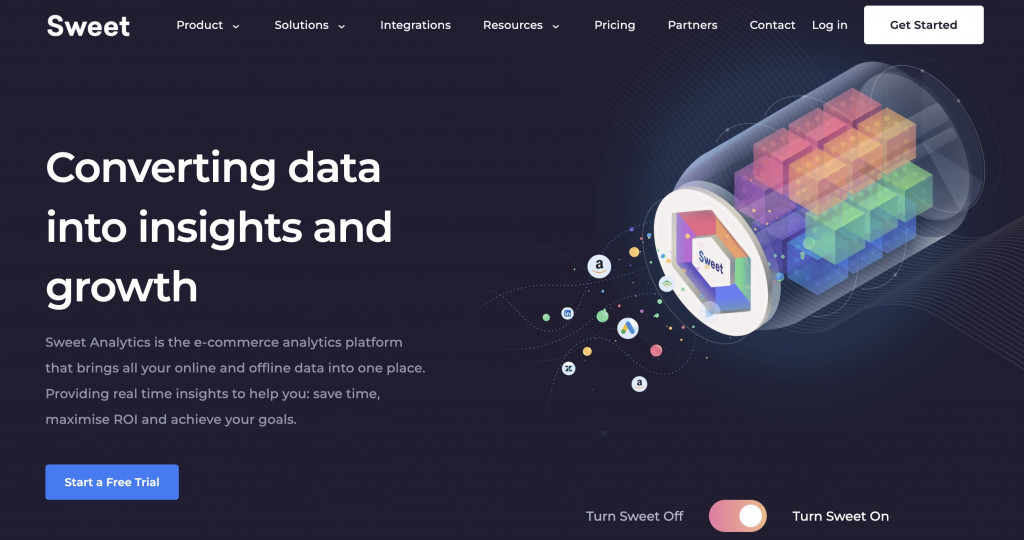
5. Animated illustrations
Animated illustrations are used in website design to explain complex concepts, showcase products or services, guide the user through a particular process, or simply add a touch of fun to a website.
They are particularly effective in capturing attention, conveying information quickly, and creating a more immersive and engaging user experience.
 Working on this website, Fireart aimed to present the main concept and value of Sweet Analytics, a powerful marketing platform, in a catchy way. Animated illustration proved to be the right choice.
Working on this website, Fireart aimed to present the main concept and value of Sweet Analytics, a powerful marketing platform, in a catchy way. Animated illustration proved to be the right choice.
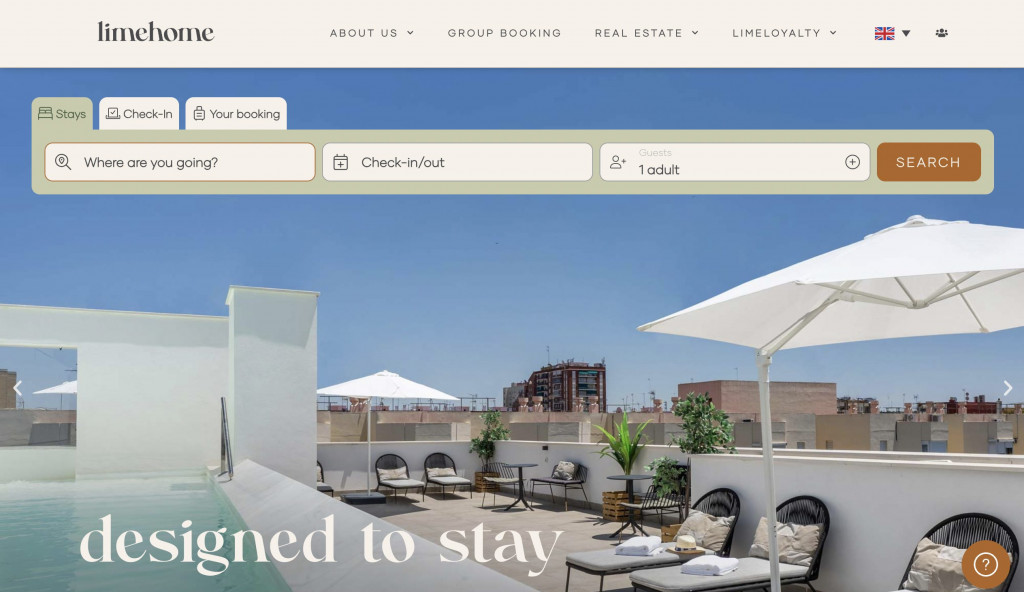
6. Trendy colors
Trendy colors add a visually appealing and modern look to a website. They convey a particular mood or feeling, such as calmness, excitement, or sophistication, and create a memorable user experience.
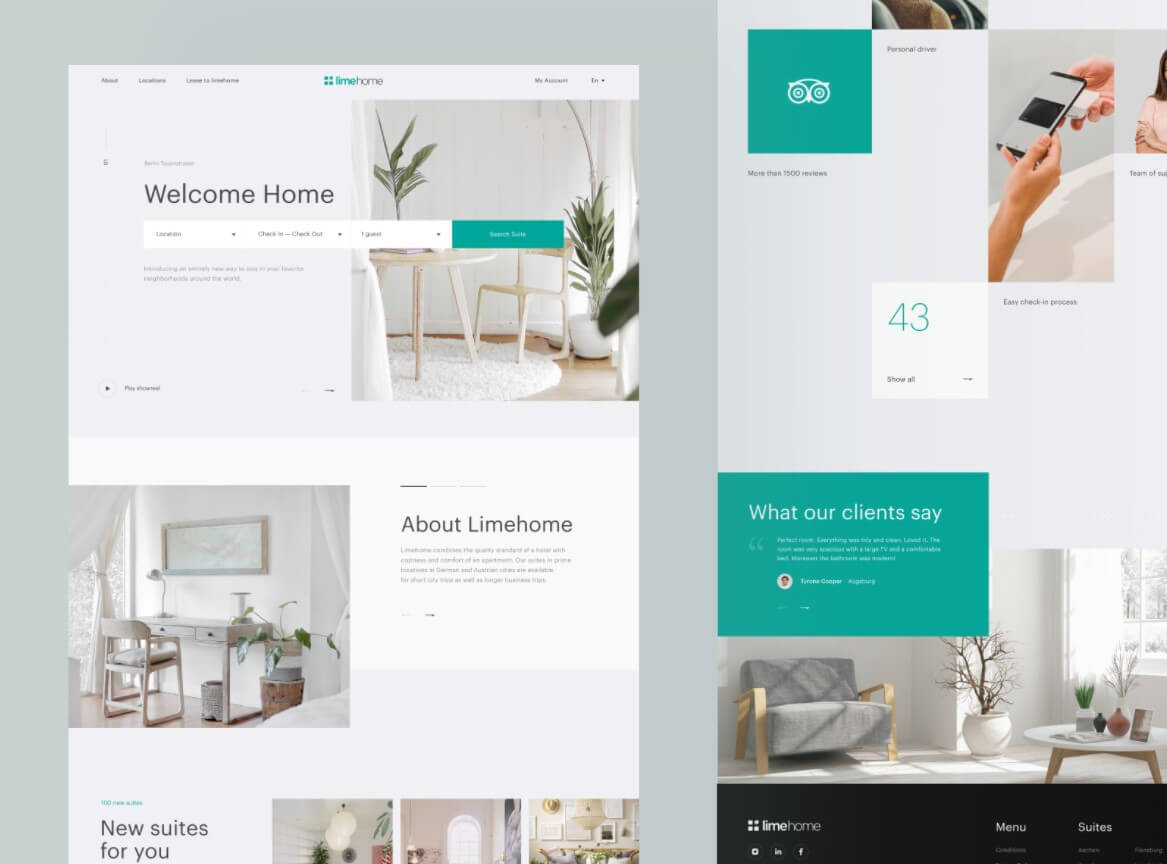
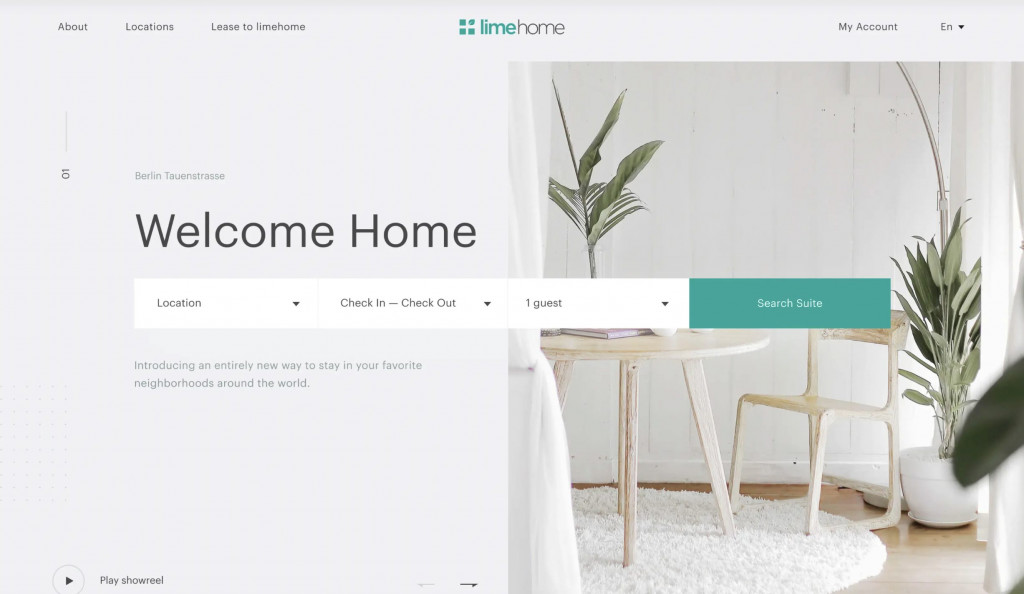
 To cater to the needs of LimeHome customers, Fireart created a website with a green, blue, and gray color scheme, appealing to tech-savvy travelers seeking rest, comfort, and beauty. These colors evoke serenity, freshness, relaxation, and balance – quite the feelings LimeHome users go for.
To cater to the needs of LimeHome customers, Fireart created a website with a green, blue, and gray color scheme, appealing to tech-savvy travelers seeking rest, comfort, and beauty. These colors evoke serenity, freshness, relaxation, and balance – quite the feelings LimeHome users go for.
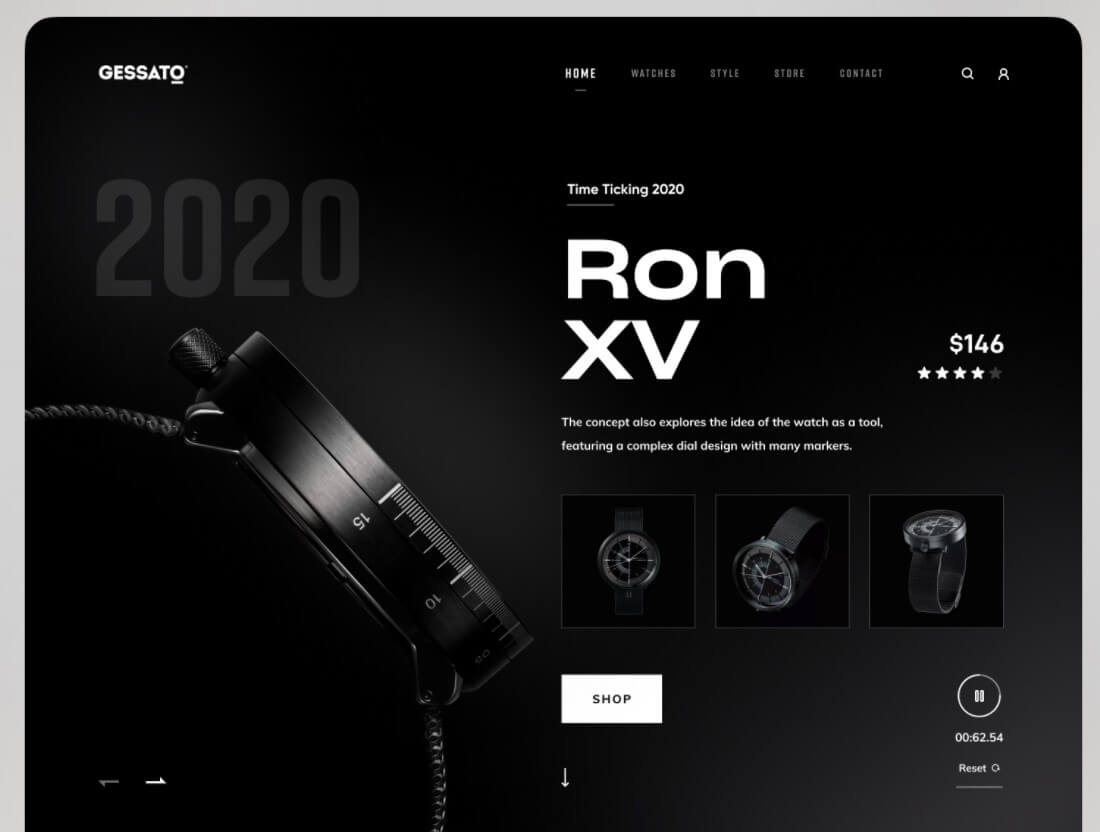
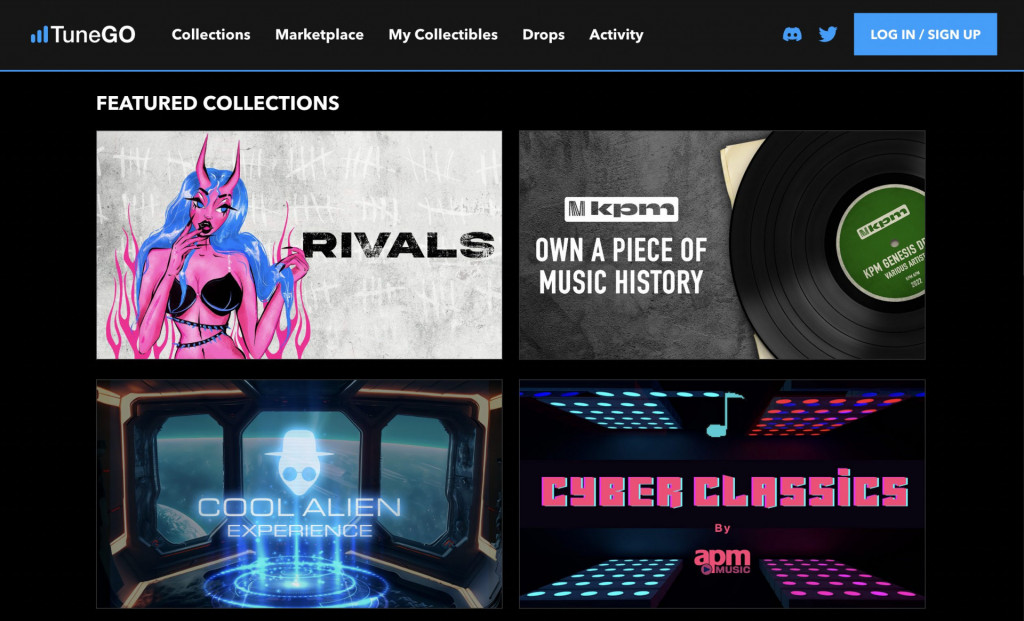
7. Dark mode
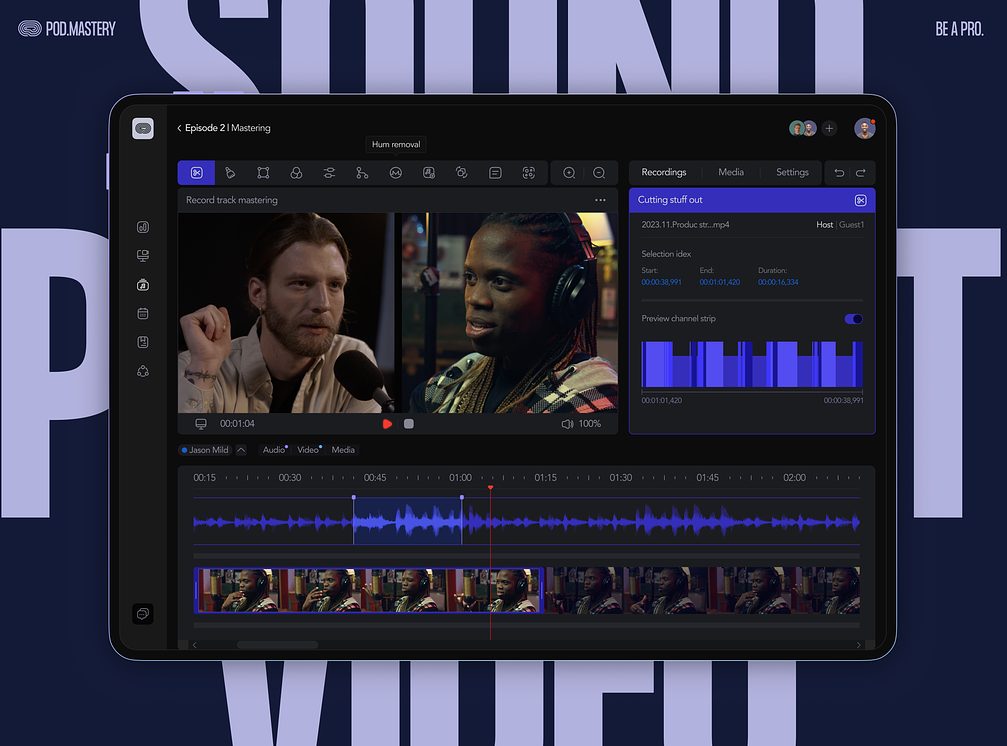
Dark mode is a website skin design that changes the color scheme to darker shades. Users love dark mode because it is attractive and stylish, reduces eye strain, and saves battery life on OLED devices.  Recently, it has become popular as an alternative to light-mode website design. Fireart developed dark mode for a music management and distribution platform, TuneGo, offering additional customization to its users.
Recently, it has become popular as an alternative to light-mode website design. Fireart developed dark mode for a music management and distribution platform, TuneGo, offering additional customization to its users.
Big brands like Google have already realized that providing users with the alternative option of the dark mode design is key to success in the digital world. It allows you to cover the needs of a broader target audience, gain their loyalty, and offer the “dark” online experience that many other companies don’t.
Making modern website design — what next?
Our tutorial has provided you with modern website ideas, design inspiration, and a clear understanding of the latest trends. Follow our tips to deliver value and satisfy your website visitors.
If you want to take your website to the next level and create a powerful online business presence, we invite you to reach out to our team. Experienced UX developers and website designers at Fireart can realize your vision and create a website that stands out from the competition.
Contact us today to learn more about our modern website design services or get a quote for a dedicated website designer. Also, remember to check out our case studies to see how we’ve helped businesses like yours succeed online.
FAQ
What is needed to design a website?
To design a website:
- Choose a platform or CMS, a domain name, a responsive theme, and a well-planned layout.
- Depending on your website’s complexity, you may need knowledge of programming languages like HTML, CSS, and JavaScript.
- Create engaging content for your audience and proper SEO website rank. This can include blog posts, images, videos, and more.
How to make your website look modern?
To make your website look modern, you can start by updating its design and layout.
Get modern website design inspiration from the examples above. This may include using a clean and minimalistic design, incorporating proper typography, and adding appealing multimedia to your pages.
Another way to modernize your website is by making it mobile-friendly and optimizing it for search engines. Adding interactive features and using the latest web technologies like parallax, background videos, and transition on hover can also help elevate the look and feel of your website.
How much does it cost to design a website?
The website design cost depends on the design complexity, website size, and the designer’s experience level. A basic one-page website design can cost a few hundred to a few thousand dollars. In contrast, complex websites with custom designs and advanced features can cost much more.
Ongoing costs like hosting, maintenance, and updates must also be considered. Overall, the cost of website design depends on business-specific needs, and getting quotes from several designers is a good idea.
How do you choose a suitable design for your website?
- Choosing a suitable design for your website is essential as it can influence how visitors perceive your brand and impact their engagement.
- Begin by defining your website’s purpose, the main message it has to convey, and the target audience. This will assist in choosing a design aligning with business objectives and resonating with the target audience.
- Keep it simple and user-friendly. An overly complicated design can create a negative user experience and turn away potential customers.
- Choose a design that complements your brand’s identity, such as color schemes, typography, and visual elements.
- Finally, consider the website’s responsiveness on different devices, such as desktops, laptops, tablets, and smartphones. A website with a responsive design can significantly enhance user experience and boost engagement.