Psychological Impact of Animation and Motion Graphics in UX Design for a Mobile App
Have you ever thought about how animation can affect your mobile app user’s psyche, mood, and attitude toward a brand? In this article, we will briefly discuss this incredible effect.
So often we are allured by what we see. We like eye candies and keep bright images in memory for a long time. Humans are visual creatures. We perceive 80% of information visually. And we trust in what we see. With all these factors mentioned above, it’s not difficult to estimate the power and impact of animation and motion graphics on the user experience.
Today, designers don’t use them only to entertain mobile app users. An animation is a powerful tool for user experience balancing and in-app crisis management. It can smooth sharp edges and infelicities of UX design and drive user engagement at the same time. There are many ways the animation influences the user’s psyche and the overall mobile app perception. In this article, I’m going to consider a few of them.
You Can Use Animation as a Crisis Management Tool to Eliminate Negative User Experience
Have you ever heard about in-app crisis management? Actually, I’m not sure such a term exists at all. However, it perfectly describes what I’d like to discuss here. There is nothing perfect in the whole Universe. So, probably some random mobile app (not yours, of course) is imperfect too. If the user faces some technical issues or bugs, he or she naturally feels discomfort, disappointment, and even irritation. It’s what I name a critical situation in a mobile app UX.

Luckily, there are plenty of ways to soothe the user’s pain and eliminate discomfort: in-app digital illustrations, funny texts begging the user about forgiveness, and so on. However, there is one more method, and it’s likely the most actionable of them—the animation.
The power of animation lies in its ability to work as eye candy, switch the user’s attention from a problem to fun, or suggest an alternative option at a particular step of the user experience. It can transform the negative user experience into an exciting adventure and provide an excellent opportunity to express the app creator’s creativity once again. Genius and creative decisions often come to our minds when we’re stressed by a critical situation. Here are a few examples of how you can manage the negative user experience using animation.

The Animation Helps Avoid The User’s Cognitive Overload
There are many well-known types of in-app animation, like function change, progress, loading, navigation micro-interactions, animated notifications, pull-down menus, and various kinds of visual tips. If applied efficiently, they can help you decrease the user’s cognitive load. Are you maybe wondering what is cognitive load? You can find a short definition below.
The cognitive load in UX design is the mental processing power needed to use a product. If the volume of information to be processed exceeds the user’s ability to handle it, the overall product usability suffers, and we name it cognitive overload.

The animation can help minimize the cognitive load by focusing the user’s attention on the key information. It can highlight important details in a text copy, motivate to take needed actions to move to the next step in a journey, assist on how to navigate an app, inform about the action completion, and more. You can use animated texts, navigation micro-interactions, and animated heroes to help people use an app even more efficiently and unlock all its features.

However, you should also keep in mind that the animation helps reduce cognitive load only if it’s unobtrusive, relevant, and beneficial. Otherwise, it distracts the user’s mind and increases the cognitive load.
In-App Animation Increases The User’s Psychological Comfort
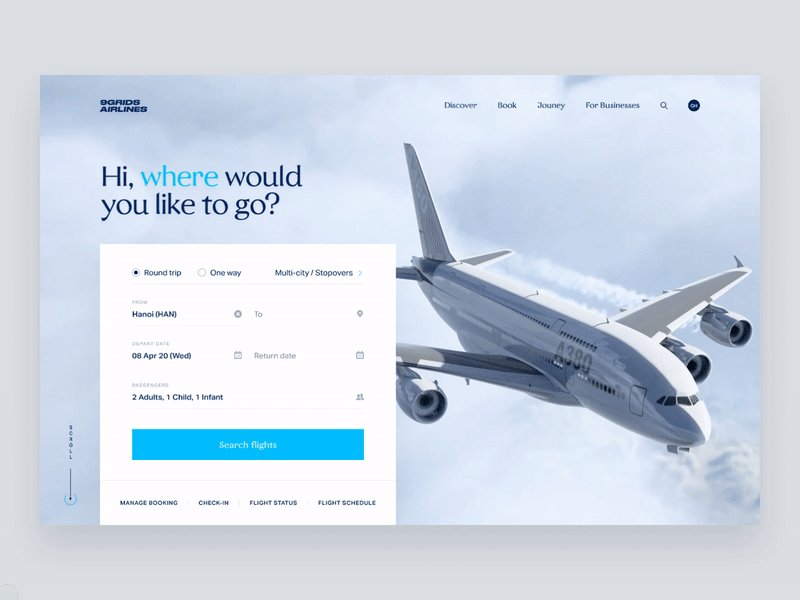
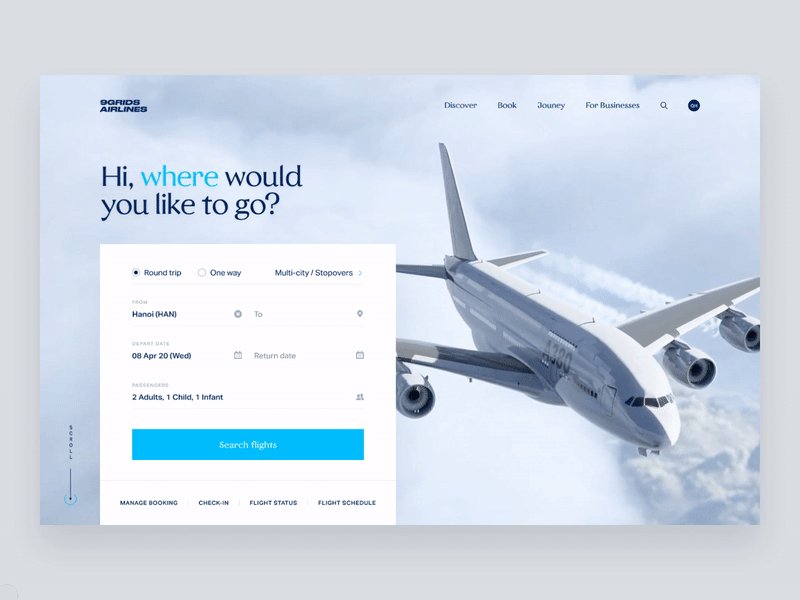
Mostly, we feel calm when we are well-informed and clearly understand what’s going on around us. For the same reason, progress and loading animations improve user experience, informing users about the progress of processes in a mobile app. It helps people feel like they keep more control over the process and can predict its outcome.

This psychological hint works at the level of subconsciousness, allowing users to feel emotional comfort and increasing overall satisfaction from using an app. It might look not so important at a glance. However, let’s think of mobile apps related to financial transactions, banking, smart home controlling, enterprise process automation, or even remote attuning of e-charging stations serving electric vehicles.

The mobile app users responsible for the management of important processes would thank you for adding progress animation that provides additional information to them. There are many situations where monitoring the progress of a specific process can be critical to mobile app success. Loading and progress animations can play a more significant role in the user’s psychological comfort than we only might imagine.
Fun Animation Drives The User’s Mood and Loyalty
There is no big secret. We are loyal to brands that offer us entertainment. The same model can be applied to the user experience design for a mobile app. The animation is a perfect tool to incorporate fun and humor into the user experience. From animated comical texts and amusing bubble-looking micro-animations in the menu to funny animated heroes to risible GIFs—there are many ideas on how to make people smile or even burst out laughing.

There is nothing better for driving user loyalty than to make them smile. Animation can provide additional user satisfaction. You can use funny images, jokes, and visual metaphors at different steps of user experience to drive even more user engagement and loyalty to a brand.

Animation Can Assist The User Throughout a Whole Journey
You might already guess that I’m going to mention navigation animation and visual tips. They can be particularly useful for improving user experience design for a mobile app. When a person uses an app for the first time, it might be challenging to understand how to navigate it or find some features. The visual tips help a lot in such situations.
The navigation animation includes various design effects, slight shaking, spinning, or highlighting buttons or icons. While visual tips can be displayed as GIFs or short animated explainer videos appearing on the screen after you click an interrogation mark or “Help” button in the user interface. Also, you can design an animated hero that brings the mission of assisting and guiding the user throughout a whole journey.
Conclusion
The animation and motion graphics are handy tools that can help UX designers to make the user experience more harmonious and enjoyable. They can enhance a general impression from a mobile app and ensure the user’s psychological comfort. Hopefully, these several in-app animation insights and ideas will inspire you to do new creative experiments on your next mobile app development project.