Do you need the best and most excellent website motivation for your industry? If you do, you shouldn’t be absent these amazing real estate websites that will help you develop your online appearance with style and creativity. Discover which functions we at ui/ux design studio want to replicate within your project and outshine some other brands via real estate website development company.
The Latest Real Estate Web Designs
A great website shows the world who you are, makes people remember you, and helps potential customers understand if they found what they were looking for.
Websites communicate all of that through color, shape and other design elements. Learn how to make your real estate website tell your brand’s story.
-
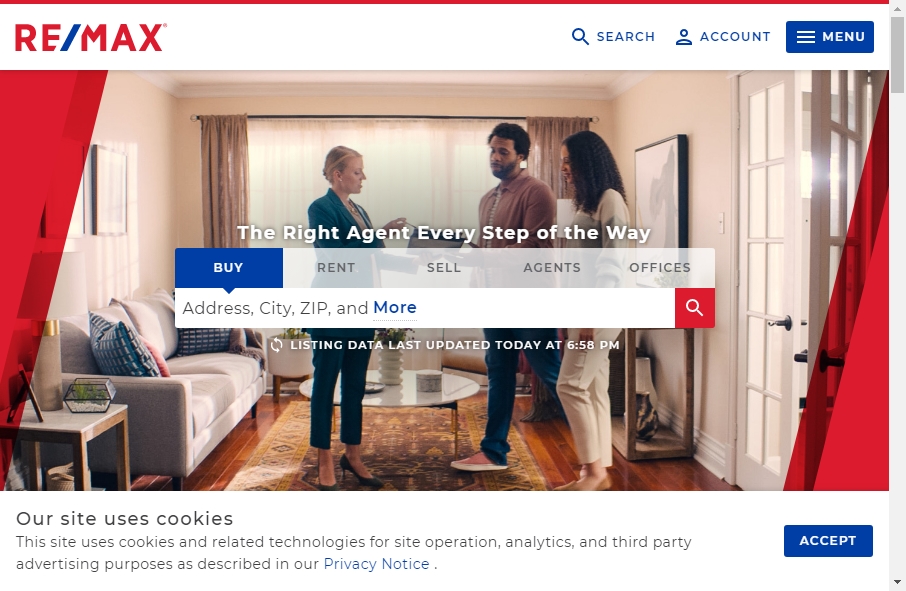
remax.com

-
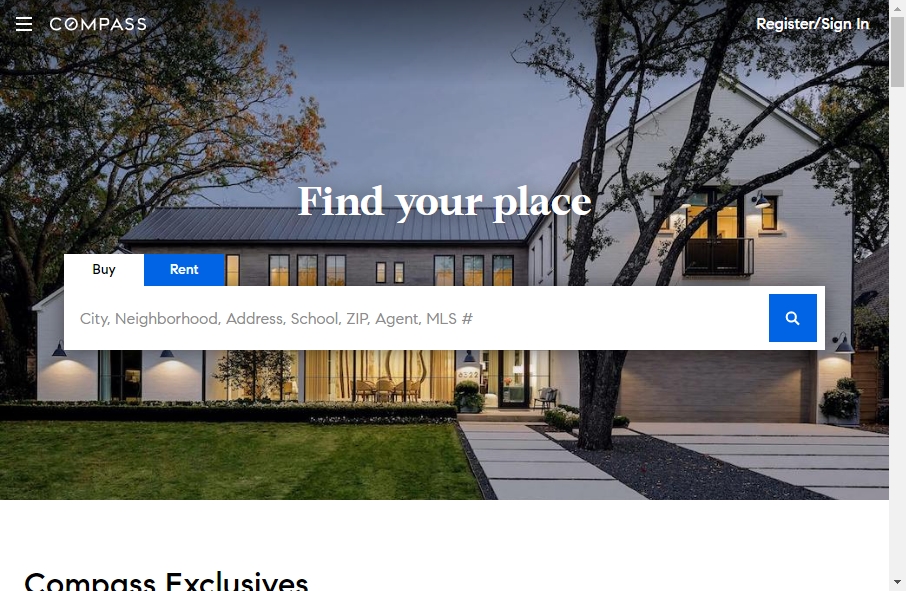
compass.com

-
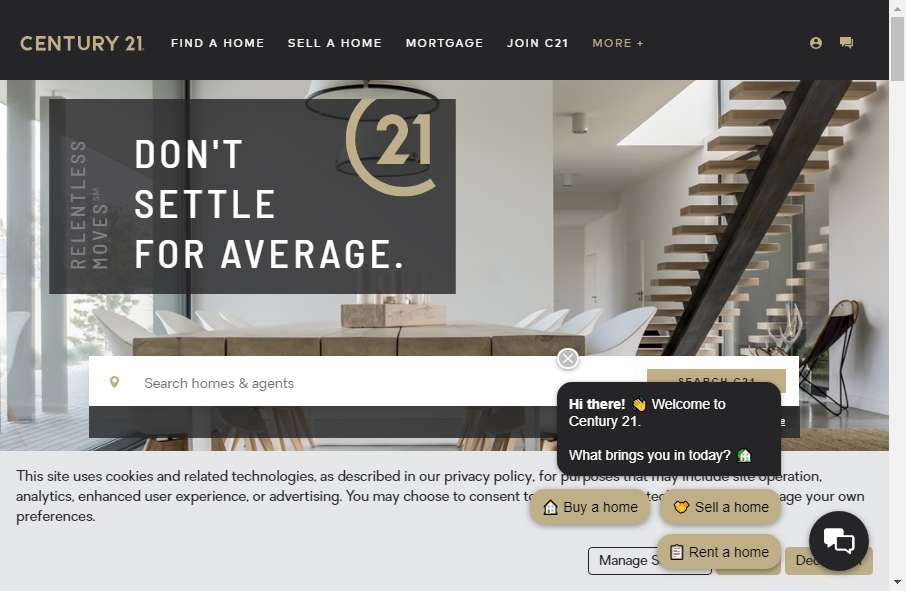
century21.com

-
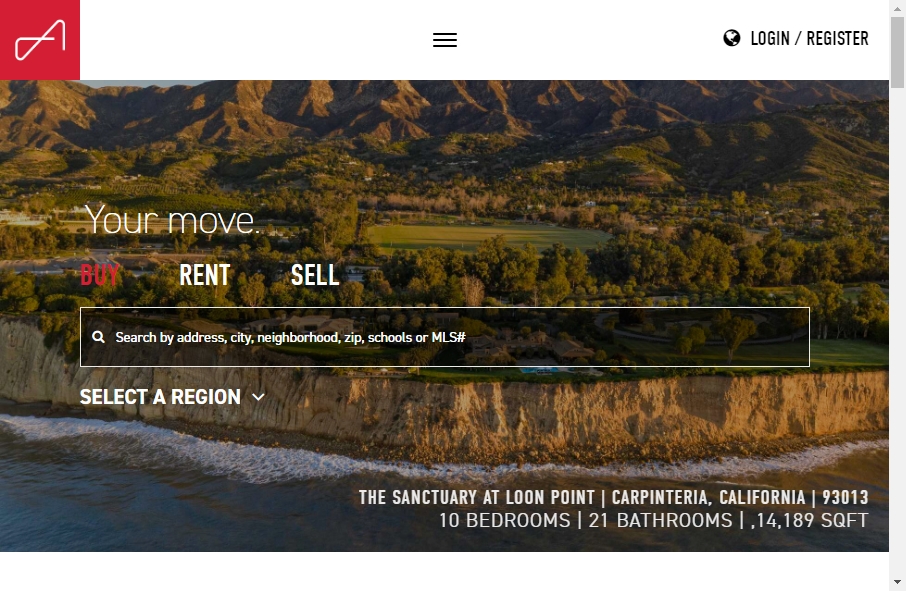
theagencyre.com

-
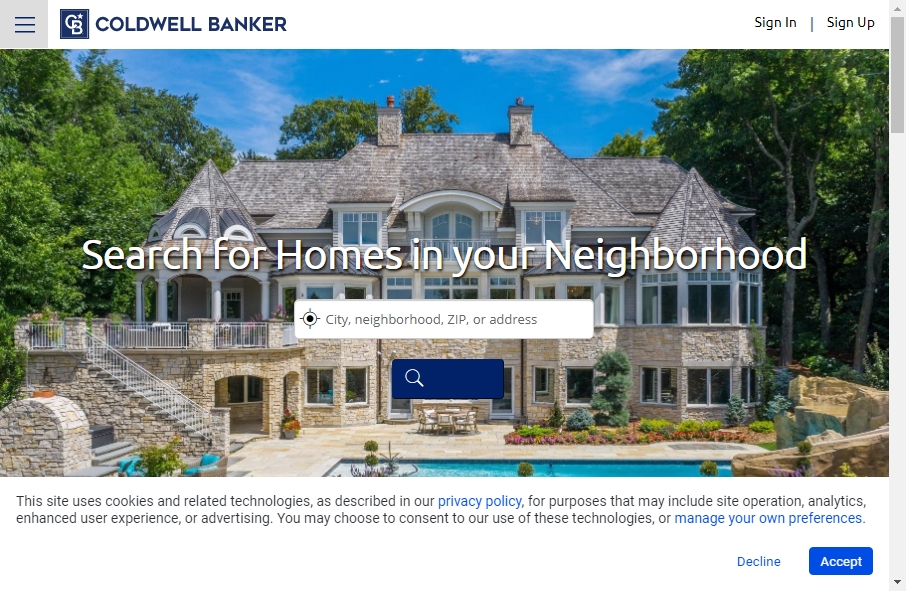
coldwellbanker.com

-
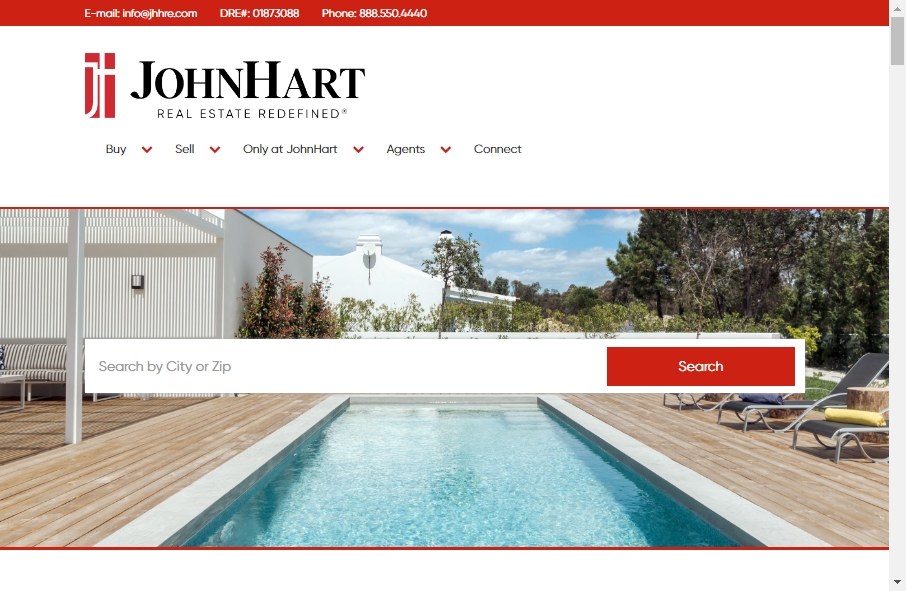
johnhartrealestate.com

-
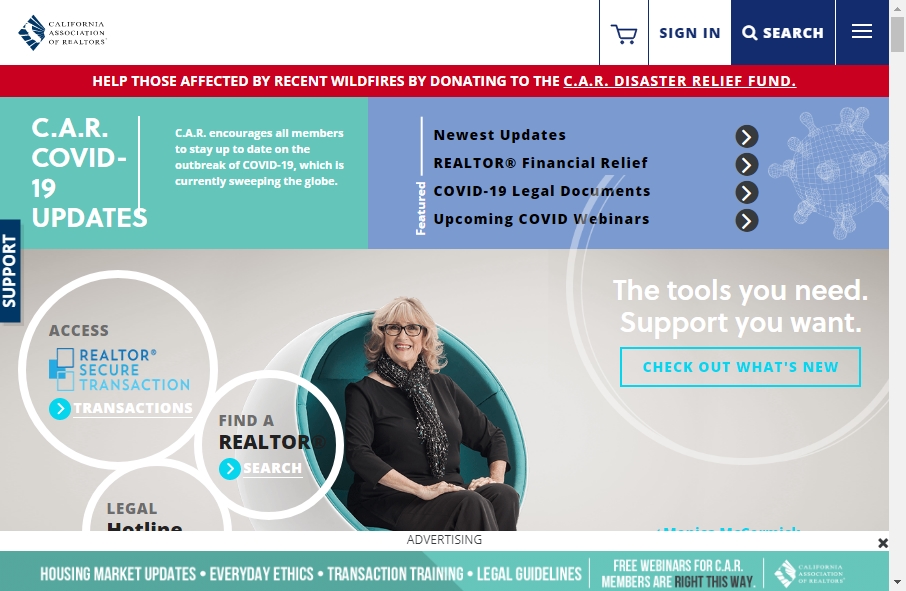
car.org

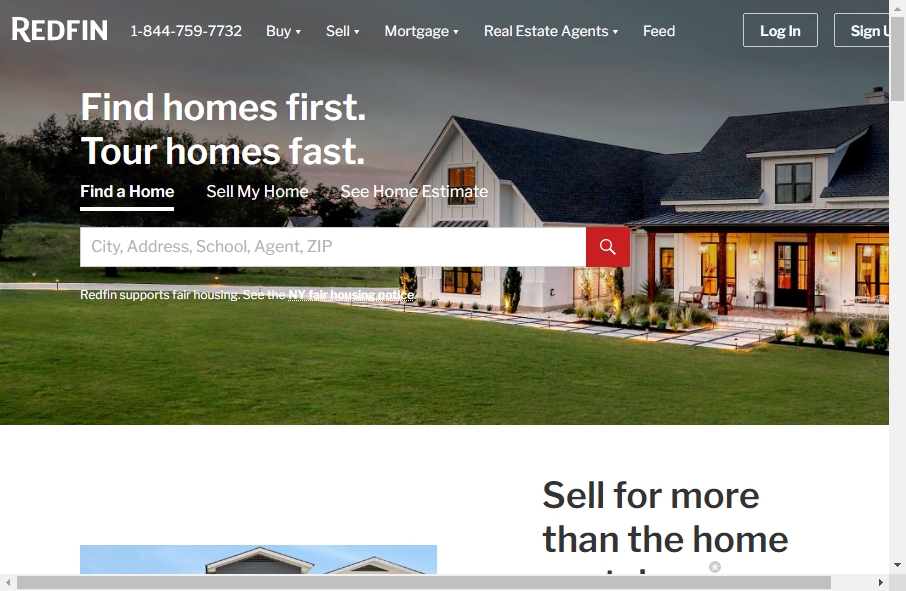
-
redfin.com

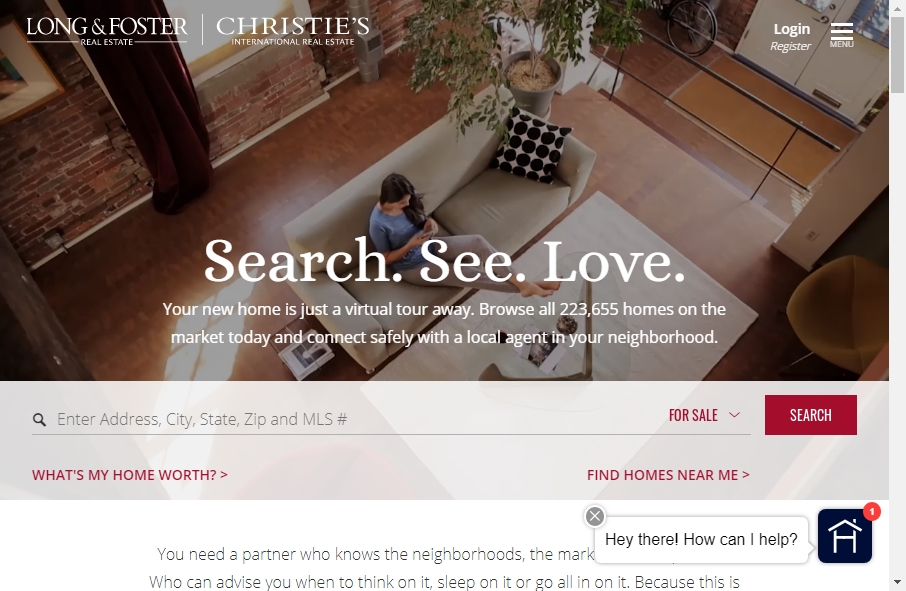
-
longandfoster.com

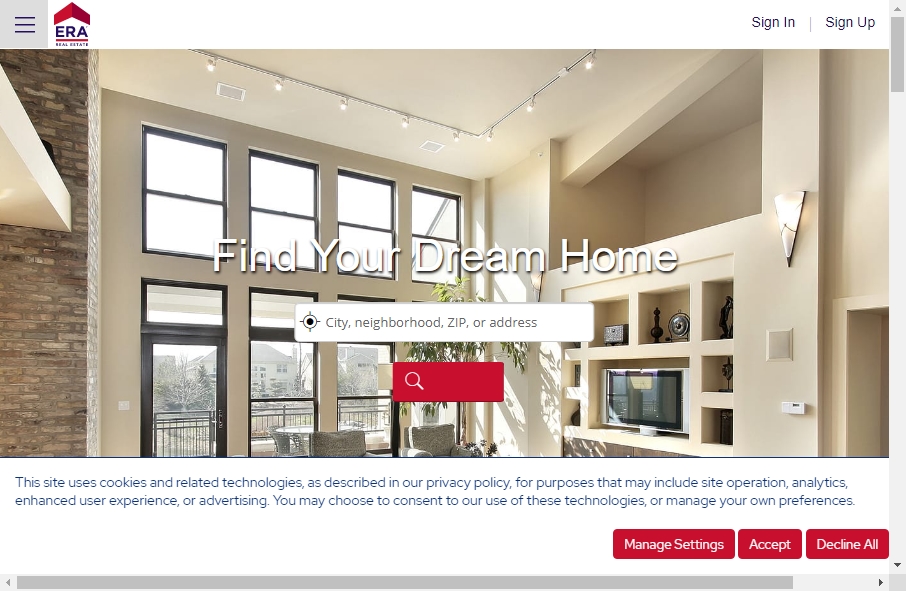
-
era.com

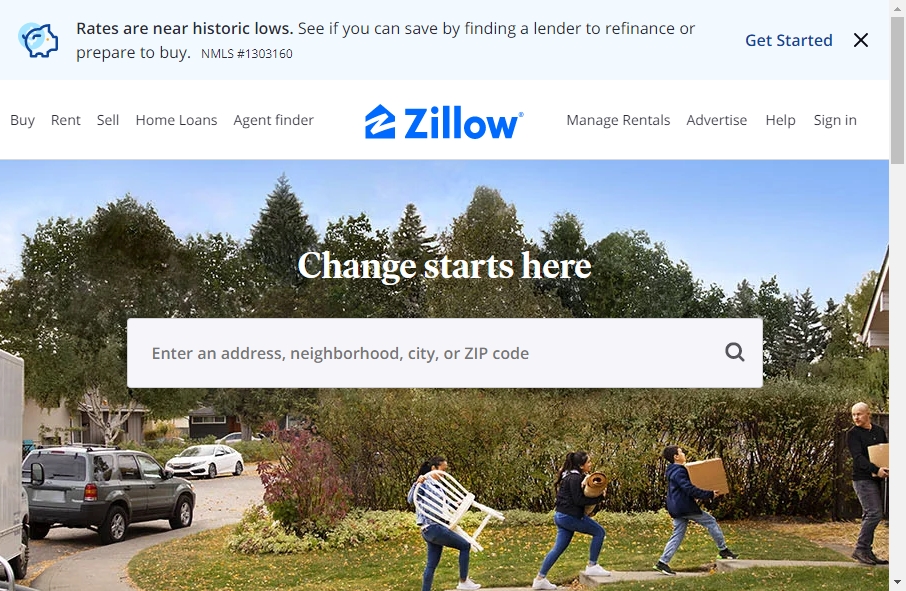
-
zillow.com

-
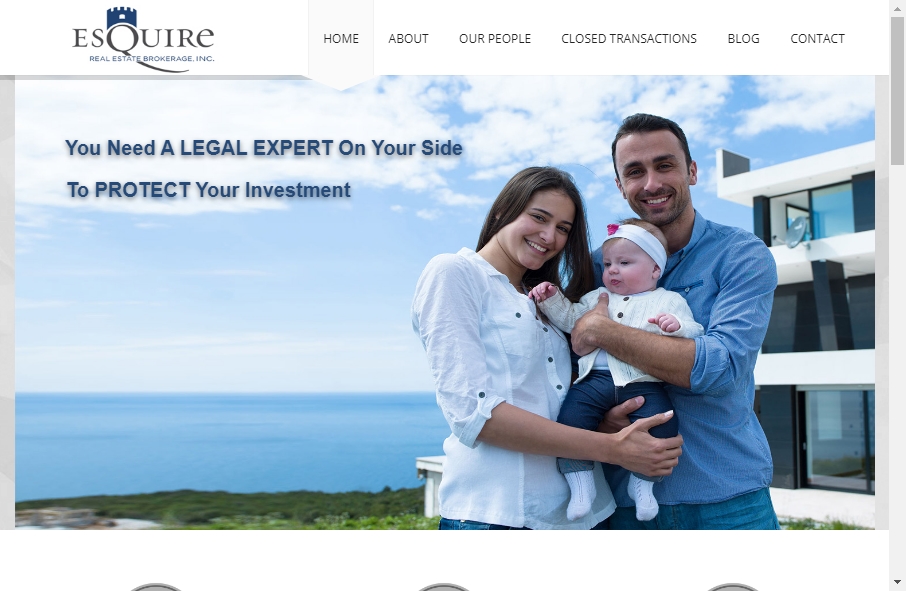
esquirereb.com

-
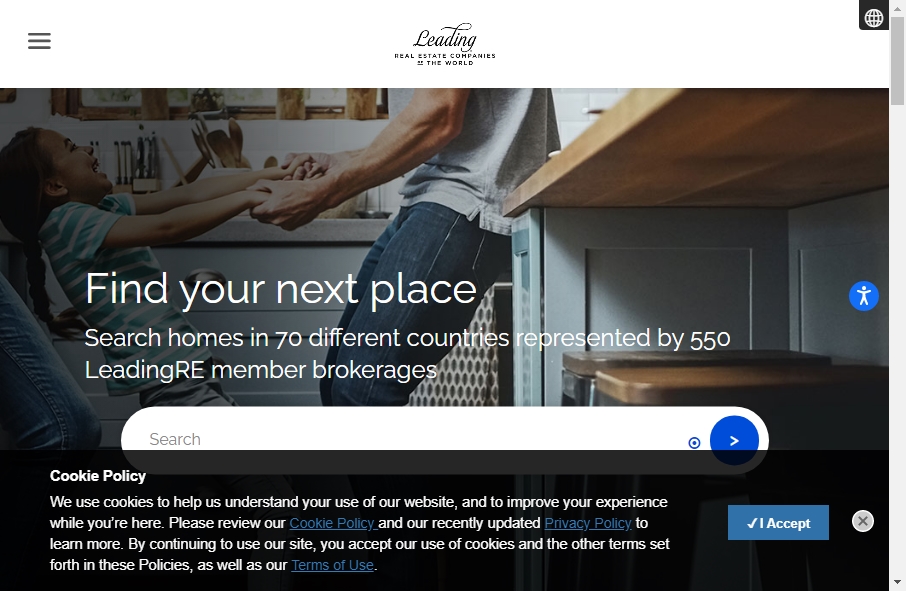
leadingre.com

-
marcusmillichap.com

-
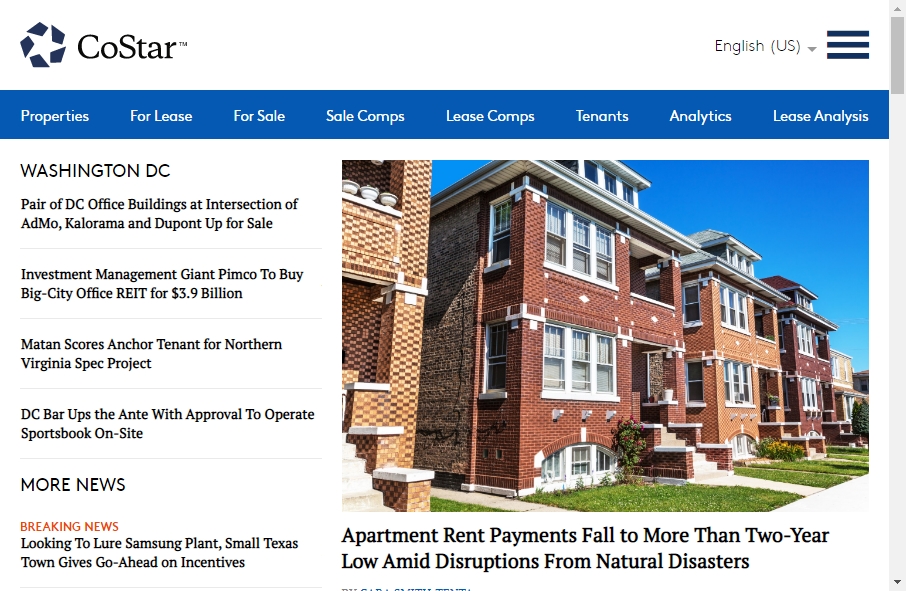
costar.com

Real Estate website not right for your brand?
Try one of these simple:
WORK WITH US
You’ve looked at tons of real estate website examples, so you’re feeling inspired to develop your real estate app or a site. But where do you start? And how do you build your site?
If you don’t know how to get started Fireart Studio, is here to help.
We have an award-winning team of experts and can help you hire a dedicated web designer and build the website of your dreams.
Don’t wait any longer to build your dream website! Contact us!