The website design should combine maximum user-friendliness and aesthetics. How to achieve this? The simple way is to use a layout.

The designer’s main task is to make a user intuitively guess where the information they need on the site is located. We can compare a good site layout to air. It is invisible yet vital.
So what is a website layout, and why do you require using it? In this article, let’s figure out and look at 30 examples from a variety of web and mobile application development company that can inspire you to create your template.
What is Website Layout, and Why is it Important?
The site layout is a way to create the most user-friendly interface for your users. Using a template, you can unobtrusively control the user’s behavior on the pages of your resource. The number of sales and views of your content and your place in search results depends on how conveniently your site is interacted with.
Search engine robots analyze the site’s structure and prefer those that do not cause additional inconvenience in use. You can use a popular template, but you can work with a designer to develop your template for the site. It all depends on your initial goals and capabilities.
In other words, the site’s layout will help the user achieve the ultimate goal of your site. Help the user make a purchase, read the information they want, or take any other targeted action your resource implies.
A good layout organizes information and content and makes them more user-friendly. In addition, an important task of the layout is to make the pages of the site attractive. People not only like user-friendly sites but also beautiful ones. Take care that the pages of your resource were pleasant to look at.
Work through several possible layouts for the site. Discuss the nuances of your business and significant sections for users. Test how a particular template is suitable for your site.
To make it easier for you to understand the basics, here are 30 sample templates. Get inspired and create a unique template!
30 Website Layout Examples
We have collected the most popular website layouts for you. Take a look at what big companies focus on for their resources. Depending on your site’s goals, you can choose one of the website layout examples or take advantage of various at once without overloading your users with unnecessary interactive elements.
Well, let’s move on to practice and look at some great examples of website layouts!
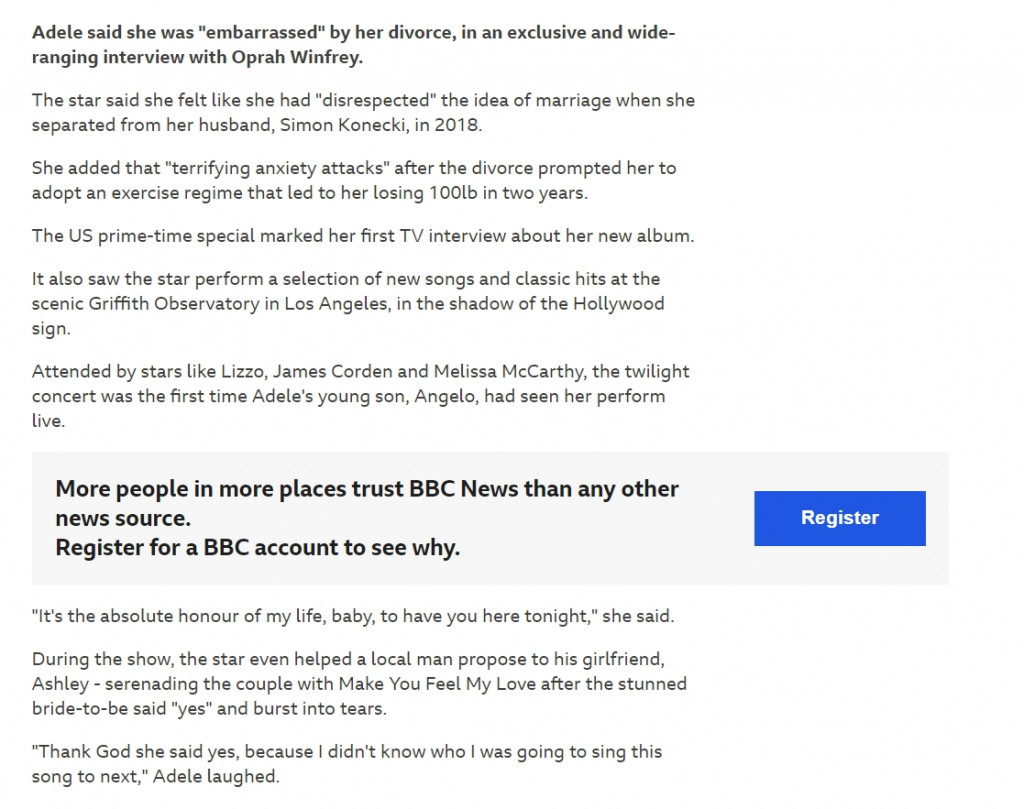
1. Single column
This template option is great when you need to show users a lot of text content using paragraphs and spaces. For example, it could be articles on your blog or news posts.
It is a fairly common and easy-to-use template that will allow you to show user content without making it difficult to interact with your resource.

What sites can use it?
Blogs, online books, collections of text content, news portals.
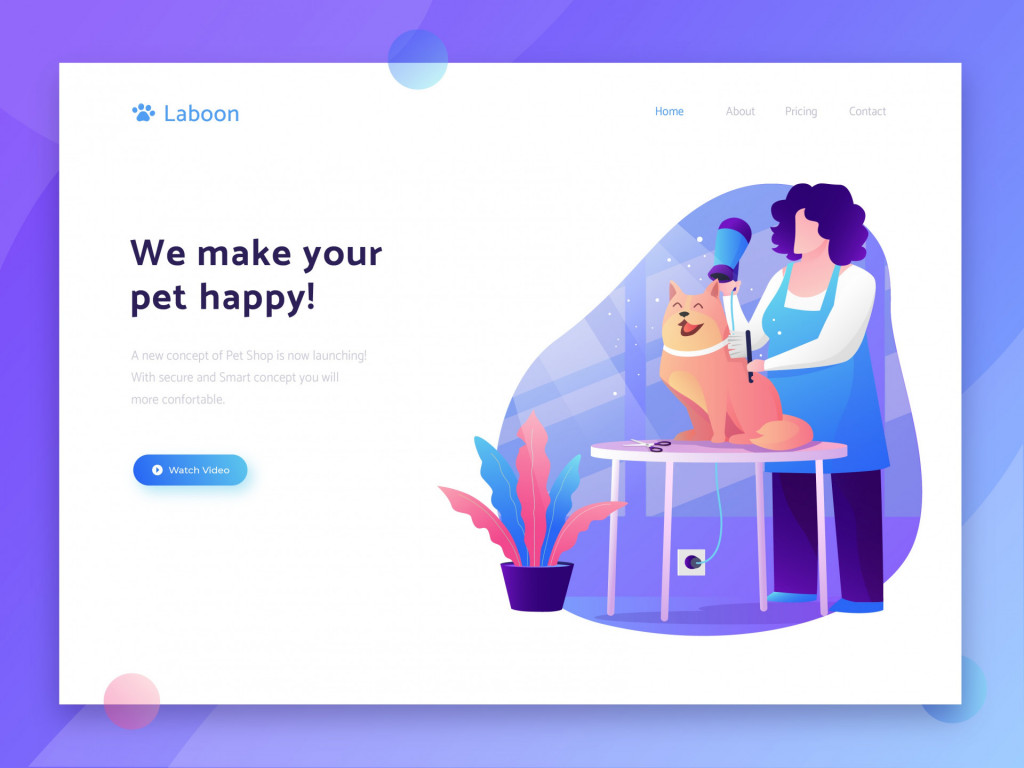
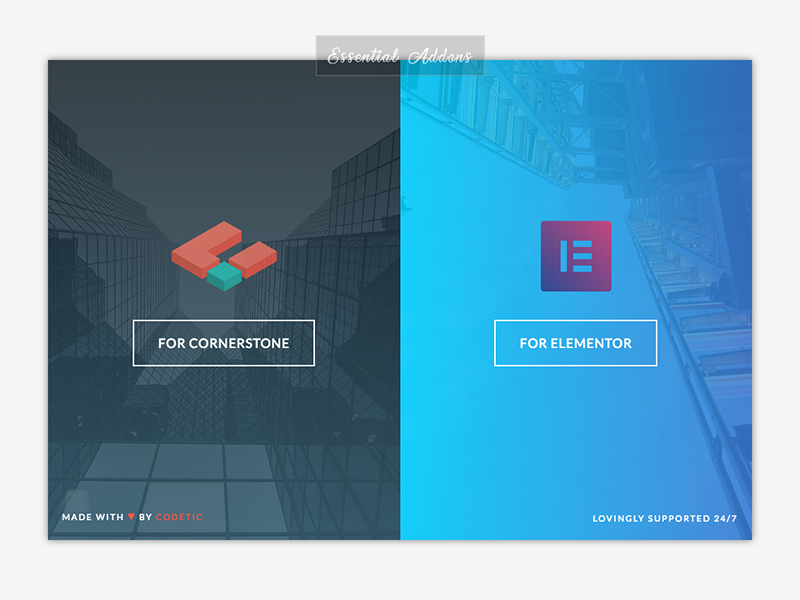
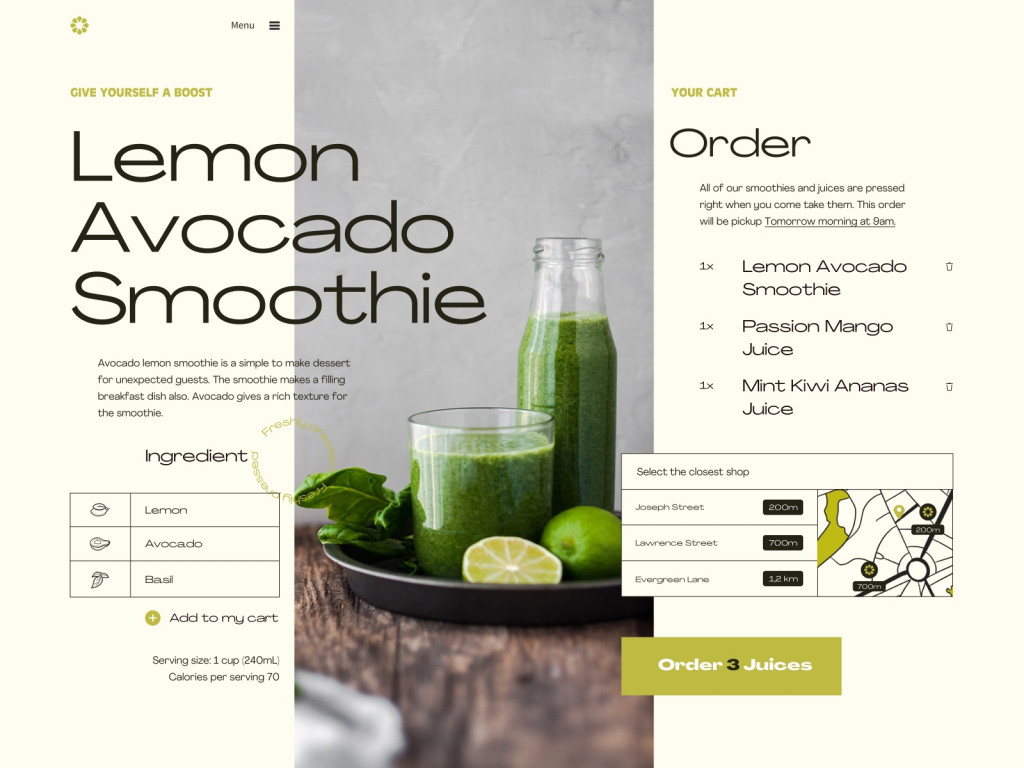
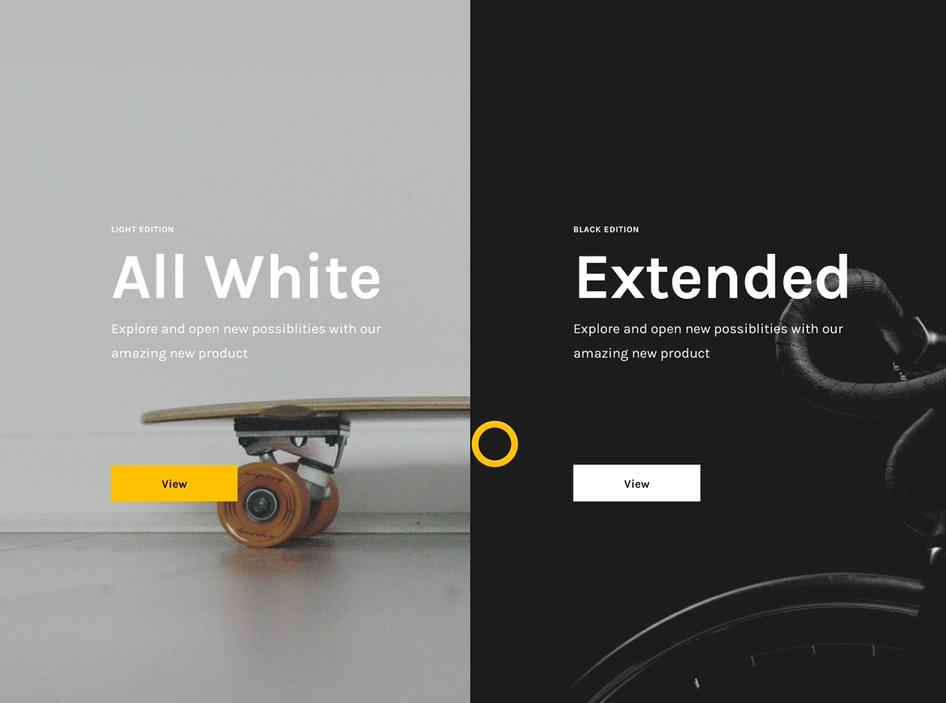
2. Split screen
Visually divide the site page into two or more parts that will carry different tasks and meanings for the user. That way, you can achieve two goals at once by capturing one area of the browser view. You won’t have to take the customer to another page or force them to scroll down.

What sites can use it?
Land pages, site or event registration pages, for presentations sites.
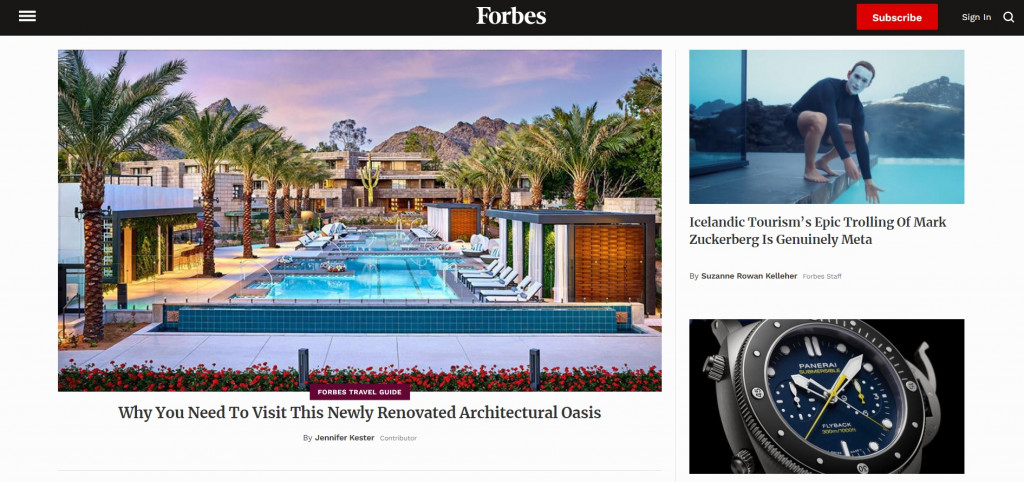
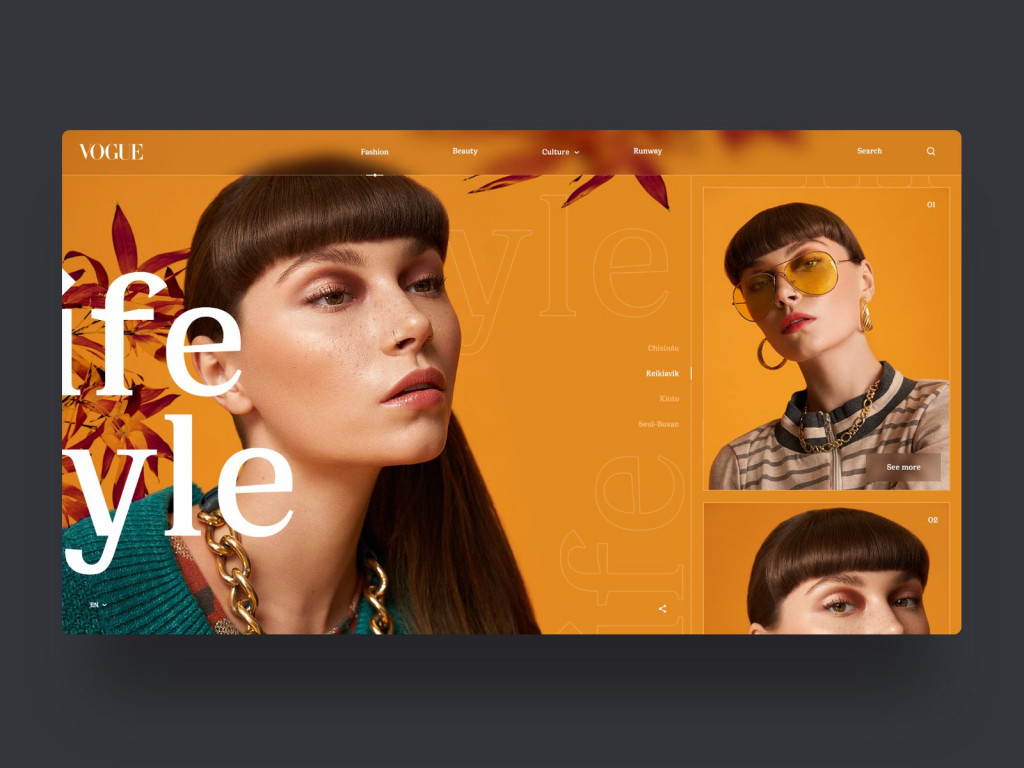
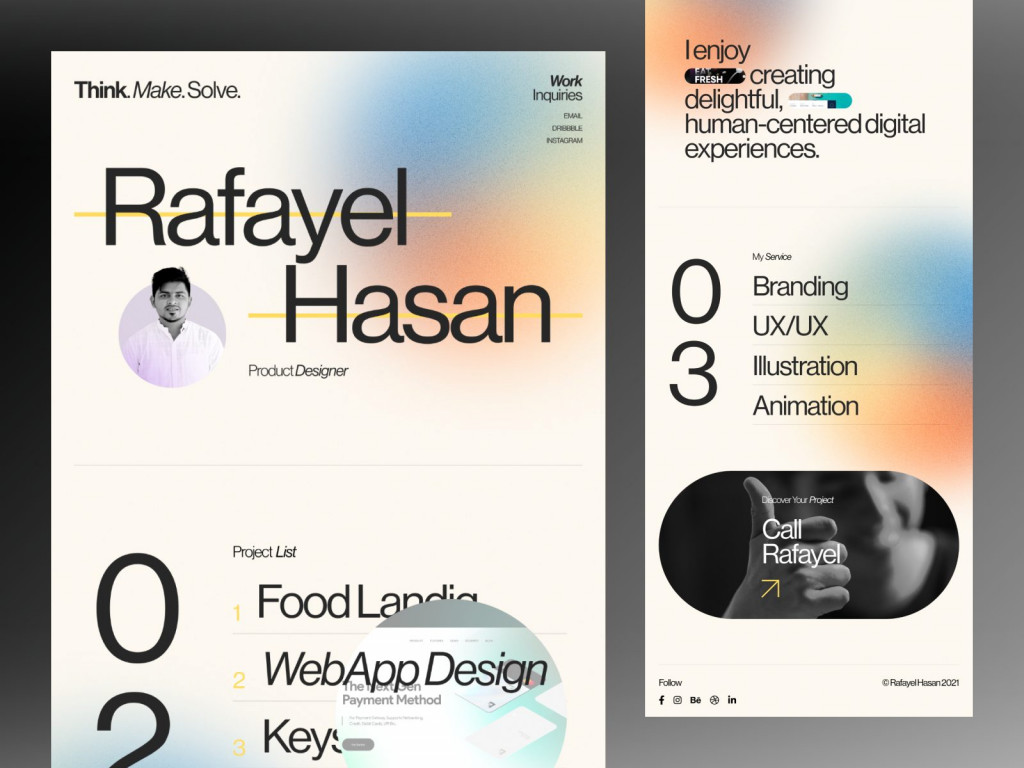
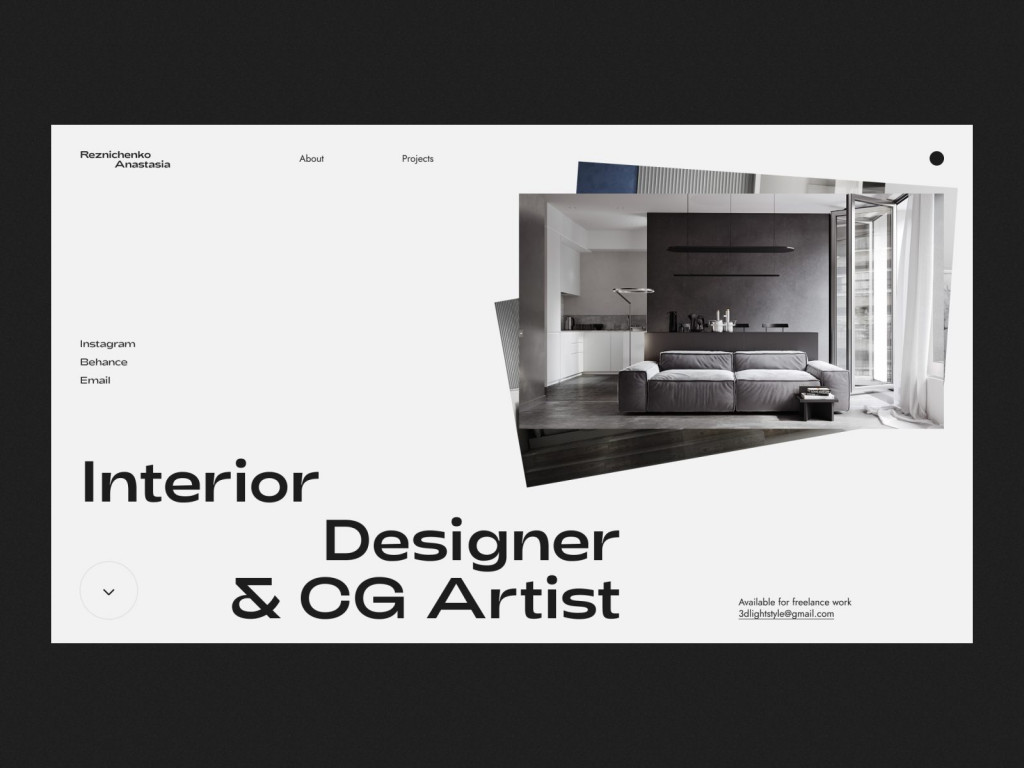
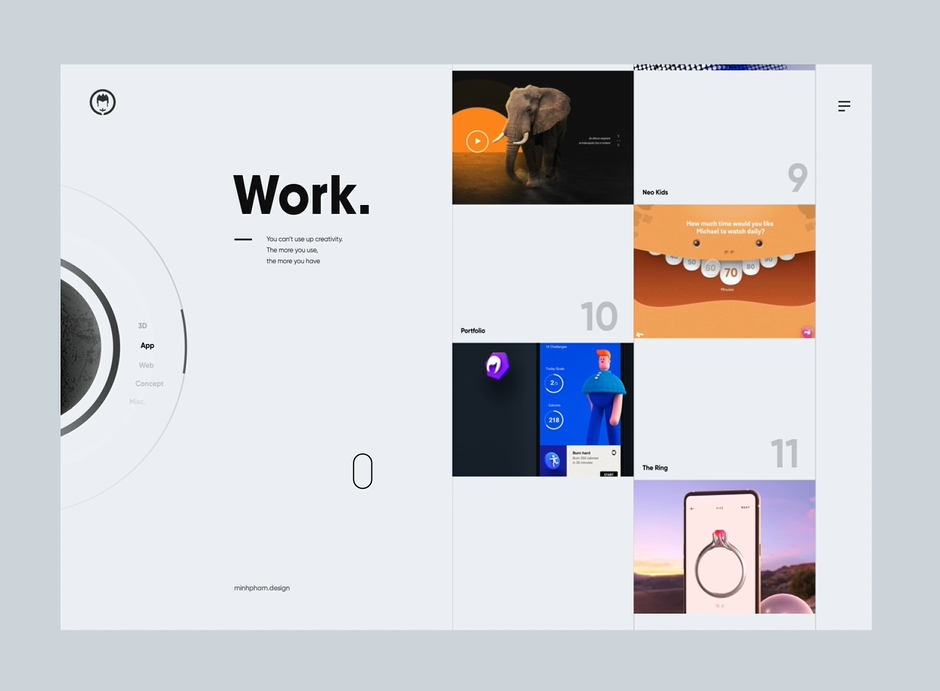
3. Asymmetrical layout
Using this design, remember that asymmetry does not mean chaos. You can achieve a good structure by combining different formats and different-sized elements.
If your company can afford to move away from the strict rules and use an interesting design, look at how successfully Forbes did this task.

What sites can use it?
Creative blogs, news portals, fashion magazines, catalogs.
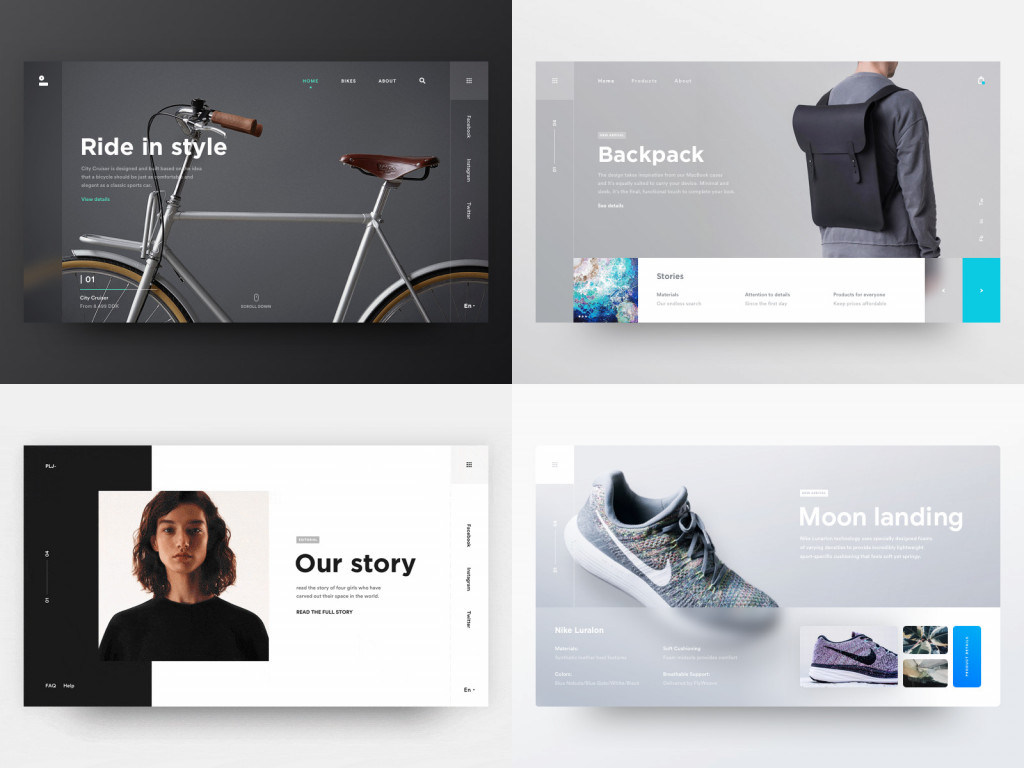
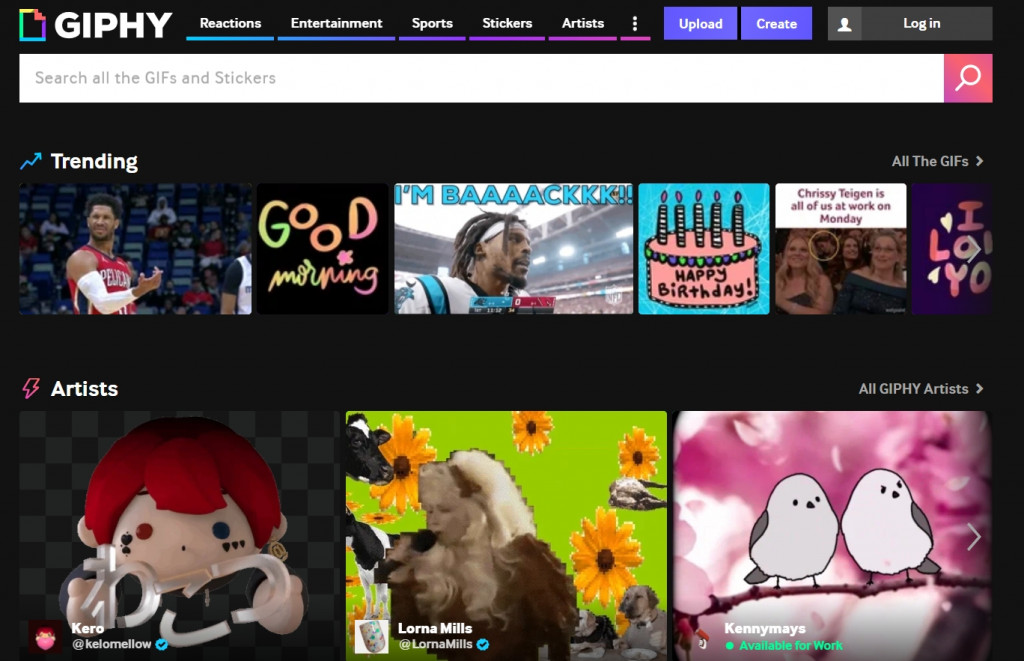
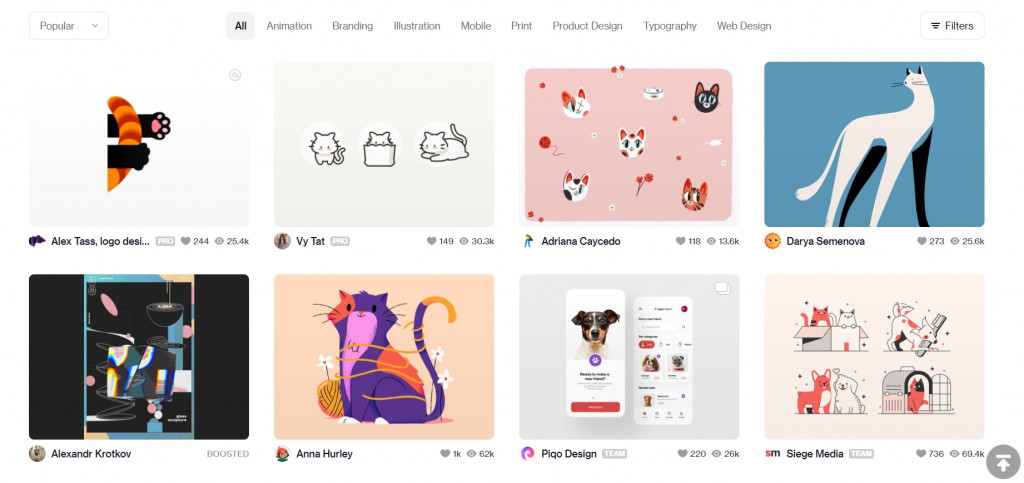
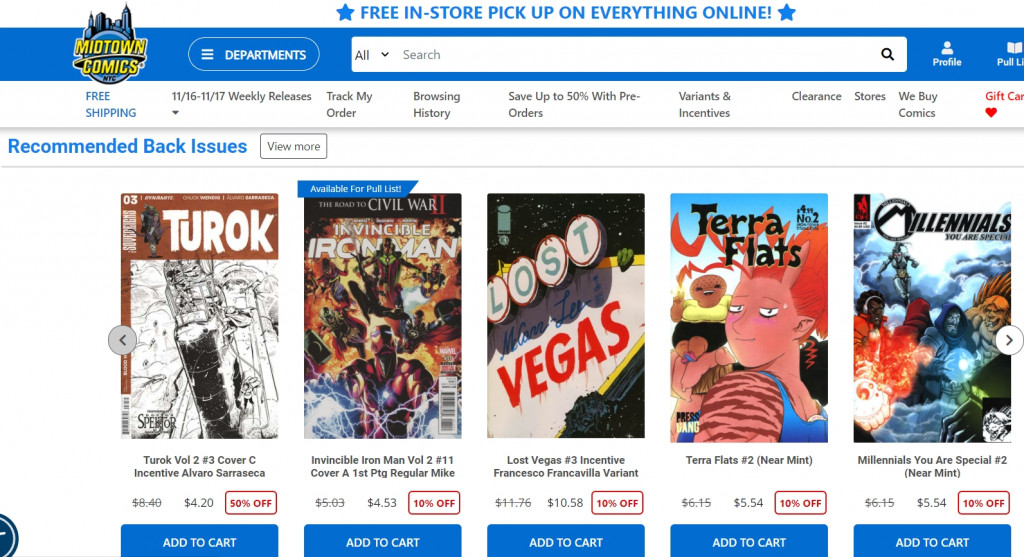
4. A grid of cards
It’s very useful to apply cards to structure your layout design. Use symmetrical images that will visually divide the page space into several parts. This way, your users will perceive the content more conveniently. The benefit of one of the best website layouts for you is also obvious because you will be able to accentuate the landing pages and prompt them to your users as a site owner.

What sites can use it?
Online stores, catalogs, galleries, portfolios.
5. Magazine
Magazine layout is mostly used for online magazines and newspapers. Well, if your site has a lot of structured texts or useful textual information, you can use such a layout. However, an optional rule can deviate if this is the right template for your site.
Take into account that when choosing this template, you will have to work well on fonts and color accents because the user will immediately understand that you wanted to recreate a magazine layout.

What sites can use it?
Regular online publishers, encyclopedias, websites for children.
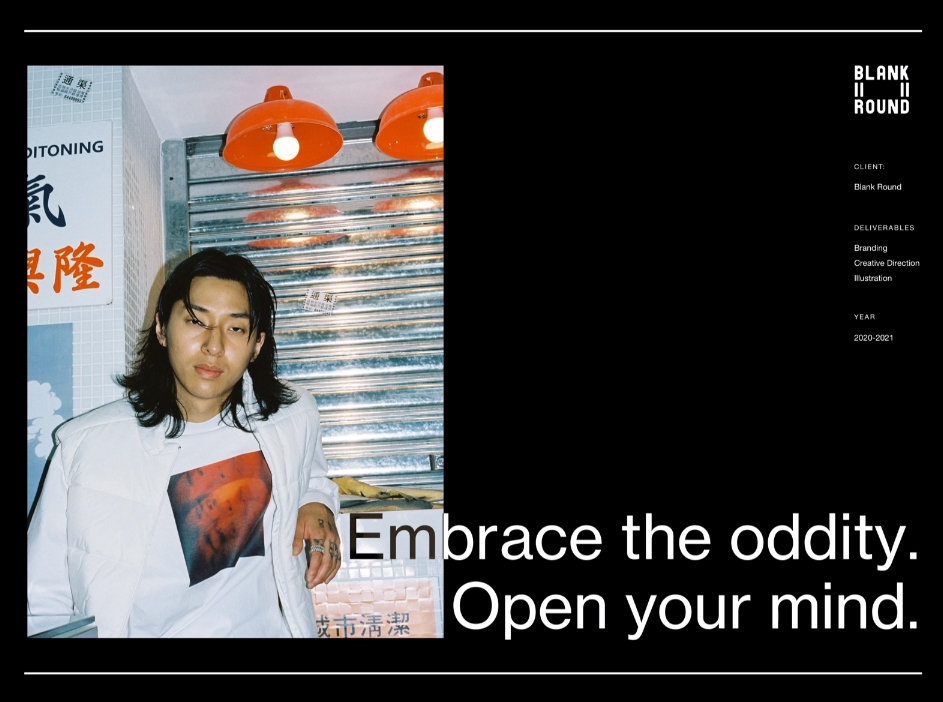
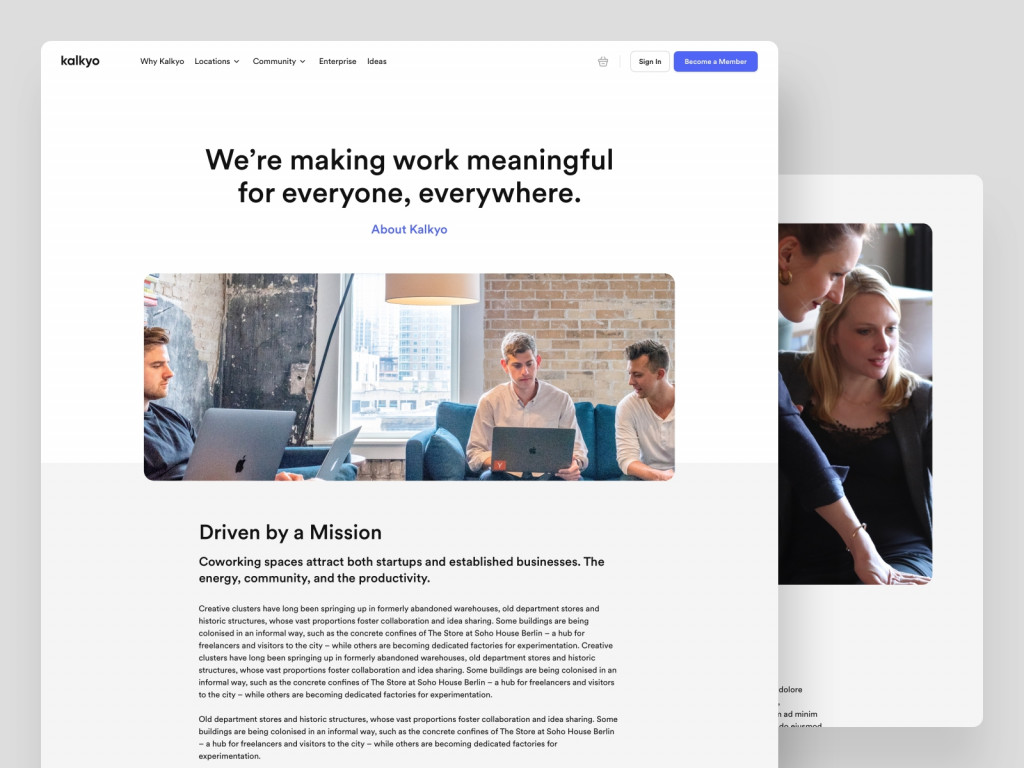
6. Content Focused
At the heart of this type of layout for website design is content. For each of the pages on your site, you need to choose the main content element, the focus. The focus of your page can be an image, a video, or a product card if it concerns the online store. The main rule is that the focus of one page of the site is one element of content, not several at once.

What sites can use it?
Online stores, galleries, online cinemas, streaming sites.
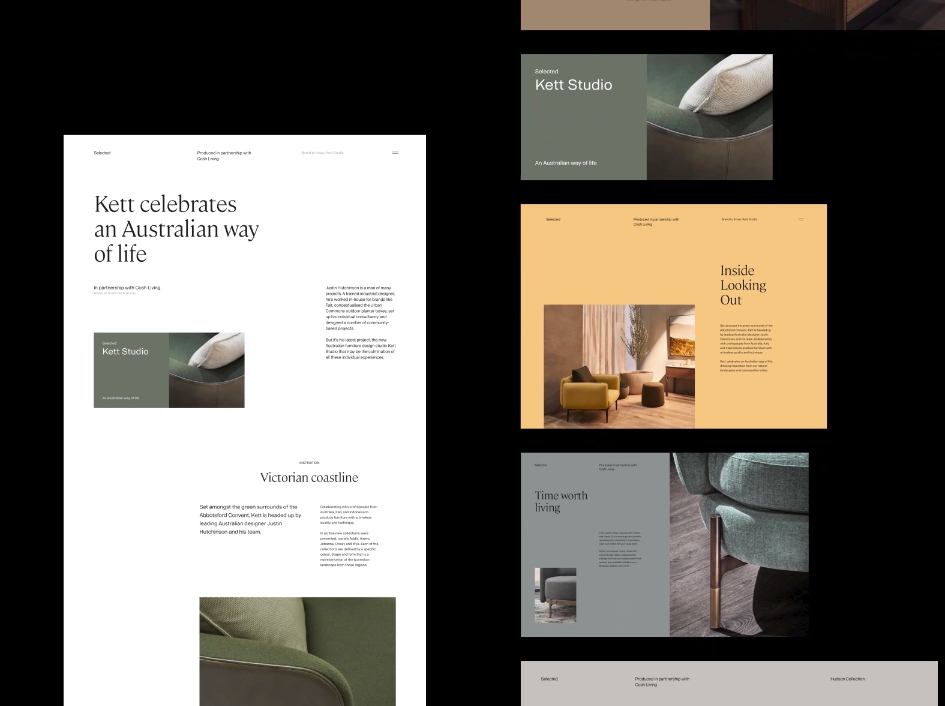
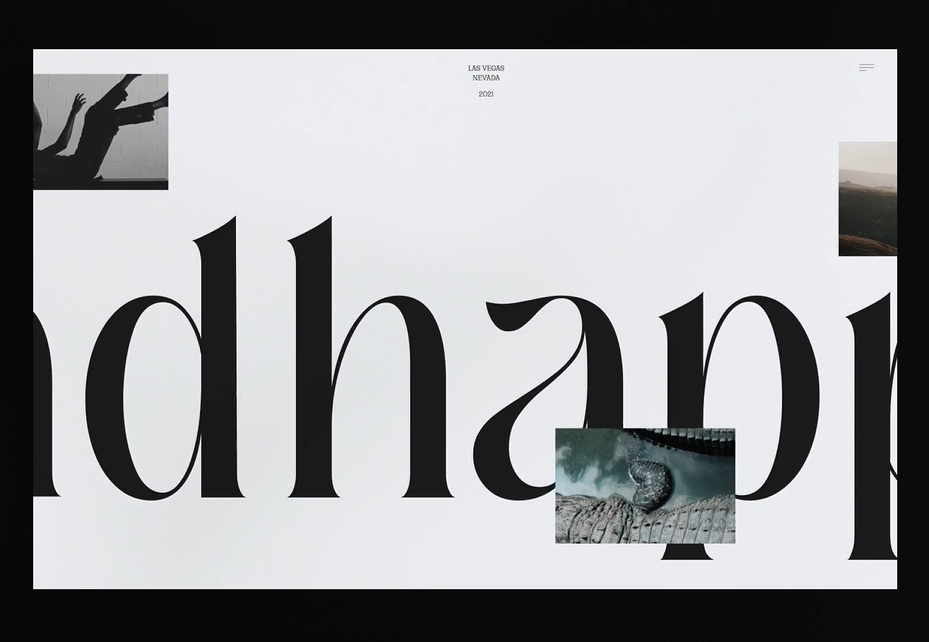
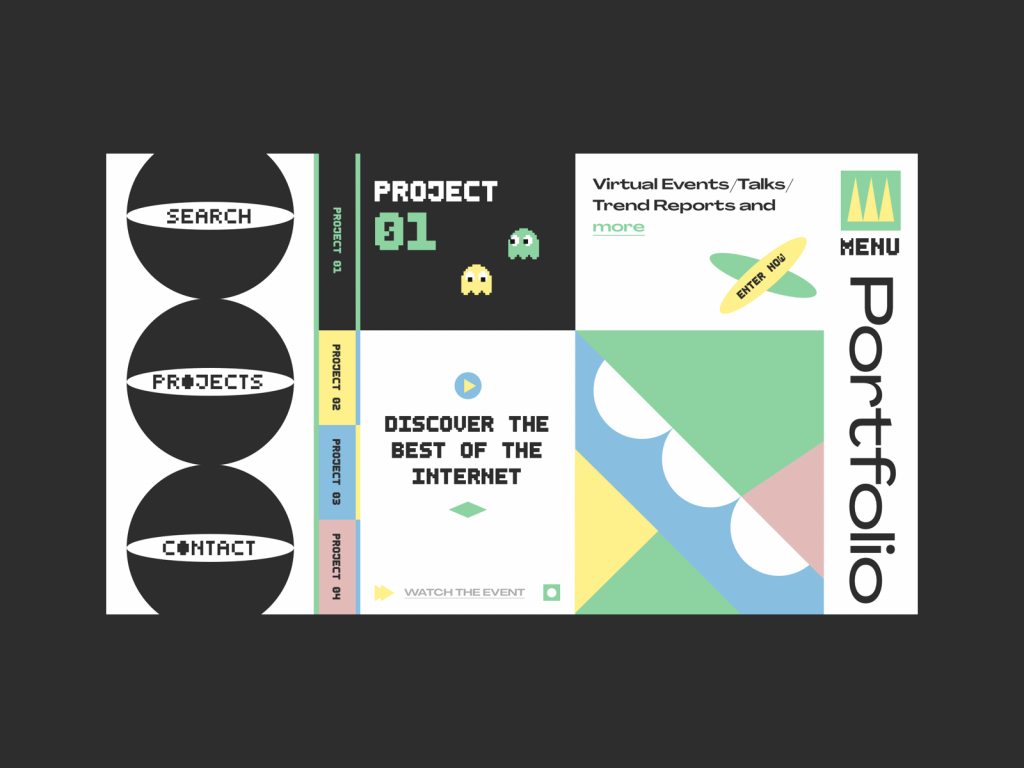
7. Grid Breaking
Going beyond the usual layout ideas is a great way to stand out from the competition. Use Grid Breaking layout to push your boundaries in creating your site layout. You can place the structural elements in any order you want and if that’s what matters to your goals.

What sites can use it?
Creative blogs, news portals, fashion magazines, catalogs.
8. Full-Screen
This layout allows you to use all the space of your browser preview window to fill it with content. Use this layout for sites that need to display large amounts of data, large infographics, or wide tables.

What sites can use it?
Sites with a lot of content, portfolio sites.
9. Alternating Layout
Use alternative layout design ideas if your site needs to use different sizes of content within one page. You can also use this template to create mobile versions of your site’s apps for platforms such as iOS or Android.
What sites can use it?
Creative blogs, news portals, portfolio sites.
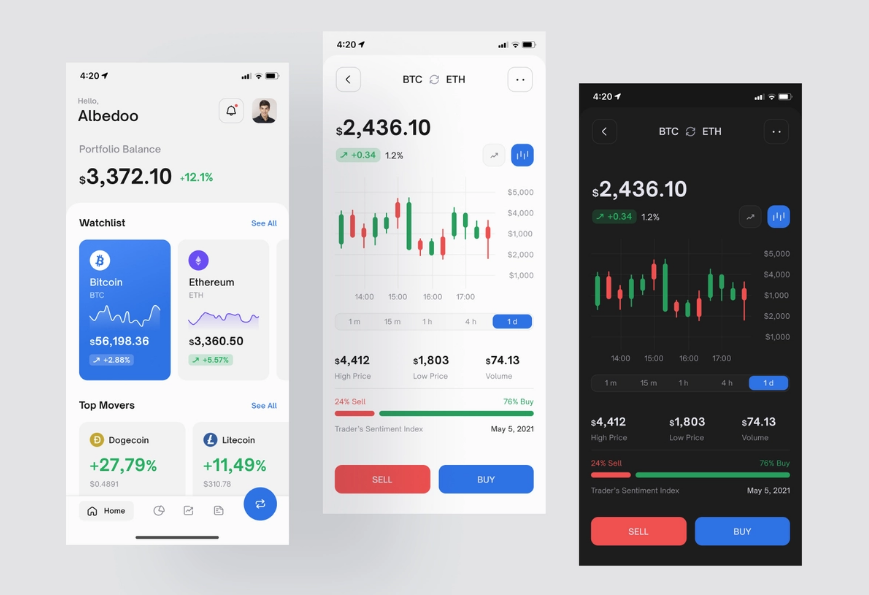
10. Card-Based
Do you have a lot of one-size-fits-all content on your site?
Then Card-Based layout is the perfect solution for you. Websites with stock images and sites with examples of designers’ work, and most online stores already effectively use this template in their work. The advantages are obvious because you can collect a large amount of content on one page, thanks to images or product cards. The user will choose the most interesting content from these cards and satisfy your resource’s interaction.

What sites can use it?
Online stores, entertainment portals, portfolios.
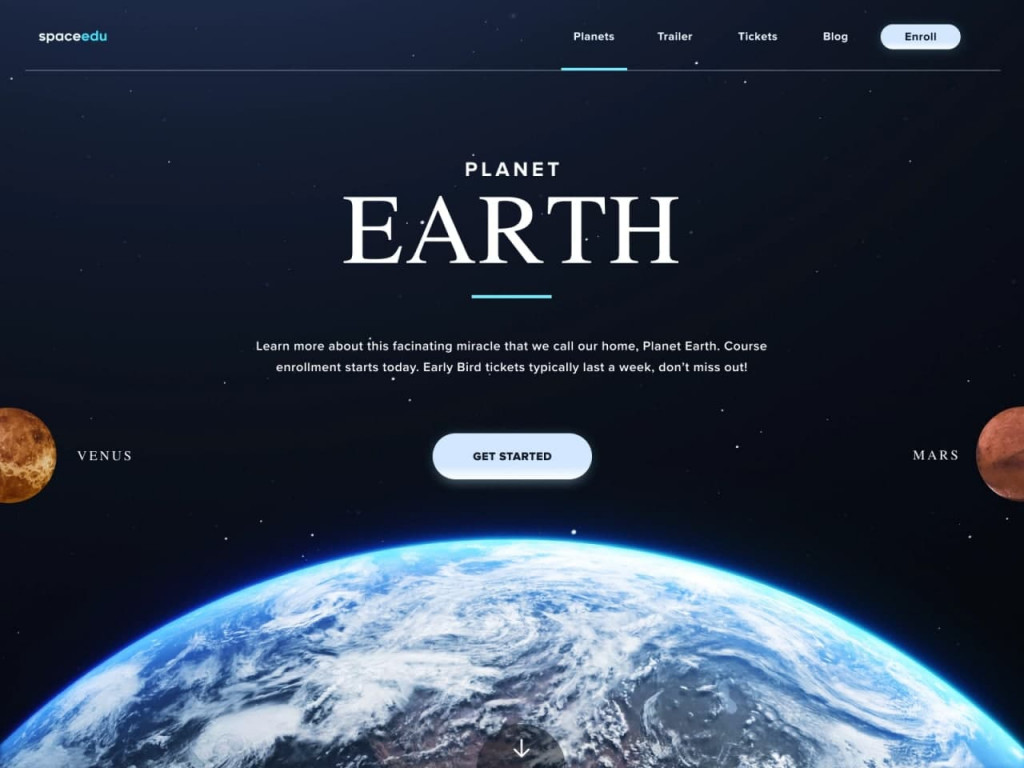
11. Hero Layout with Large Images
Another interesting idea is to use a large image in the center of the browser view window. That way, you can grab the user’s attention and position them for targeted action. Think about how you can creatively implement this idea with your designer. This template is perfect if you are directing the user to take action within your site.

What sites can use it?
Landing pages, online stores.
12. Parallax scrolling effect
The parallax scroll effect is one of the web layouts ideas in which the background scrolls slower than the foreground. The purpose of this pattern is to create the illusion of depth in the 2nd scene of the website.

What sites can use it?
Websites that tell stories, online magazines, catalogs.
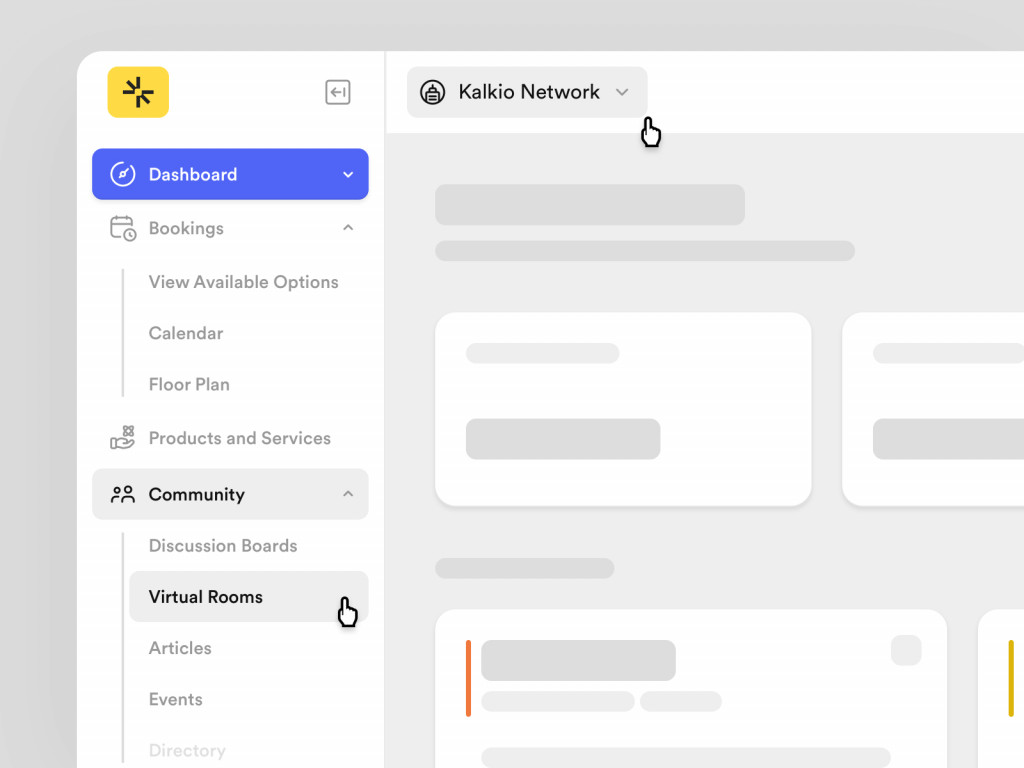
13. Fixed sidebar navigation
A template with a fixed navigation menu is needed to take the user deep into their structure. You’ve probably seen this template implemented on the pages of the largest online encyclopedia – Wikipedia. Fixing the navigation menu will help the user not get lost in the content and access necessary sections of your resource.

What sites can use it?
Guide sites, encyclopedias, instructional sites, and lots of content.
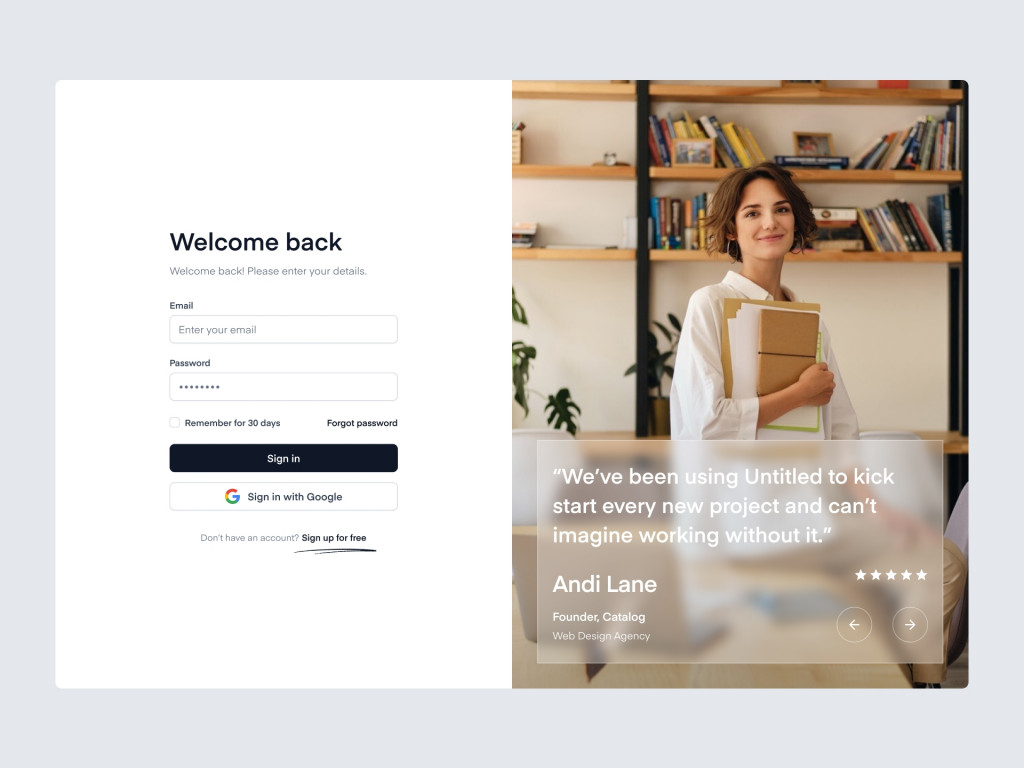
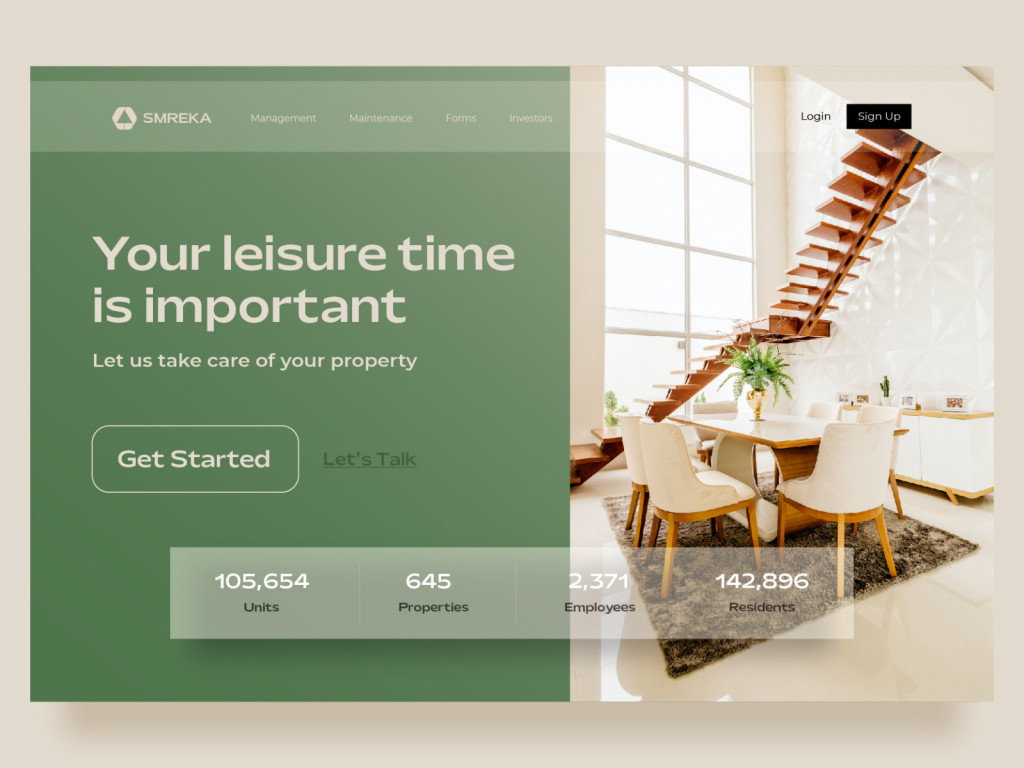
14. Two Vertical Columns
Split the site screen in half if you need to draw the user’s attention to two components or two target actions at once. You can create such a template, for example, for the user registration and authorization page, by visually separating one form from the other. Use this layout to help your users use your site more conveniently for their purposes.

What sites can use it?
Online stores, forums, video players, sites for people with special needs.
15. Gradient Elements
Emphasize gradient elements! It is a new web design solution that may appeal to your users and help you emphasize the targeted action. The user will pay attention to the gradient element and therefore look at the content you want. Use this advantage to increase your sales!

What sites can use it?
Online stores, portfolios, entertainment sites.
16. Colourful elements
Since we started talking about accents, next in our article are the colored elements. You can use such a website template if the theme of your resource implies it. It is logical that for restrained directories and directories, such a template option will not work.
However, if you want to attract and hold the user’s attention to the original design, this is the best layout design inspiration for you!

What sites can use it?
Portfolio, design agency websites, creative websites.
17. Multi-column
The basic idea of a multi-column layout is to take a content item and put it in several columns at once. It’s an interesting solution for online magazines if you’re bored with the classic magazine layout.

What sites can use it?
Online magazines, catalogs, galleries, company websites.
18. Image Gallery Layout
Here it’s simple. If your site has a lot of photos or illustrations, and there’s a search button for that content, then use this template. Examples would be large designer portfolio sites like Behance or Dribbble.
The advantage of such good website layouts is that you can place several relevant responses to the user’s request on one page.

What sites can use it?
Portfolios, content repositories.
19. One big photo with clear CTA
It is the perfect layout for a landing page. If you want to help the user make a single target action with one page, you don’t want to overload the viewing area with many interactive elements. Try using one photo, a habit to action, and a button or contact form.
So you can focus the user’s attention at the point at which it will be beneficial to you. The image, of course, must be related to the theme of your page. Also, it must be a quality image, and you should not violate the copyright of its use.

What sites can use it?
Landing pages.
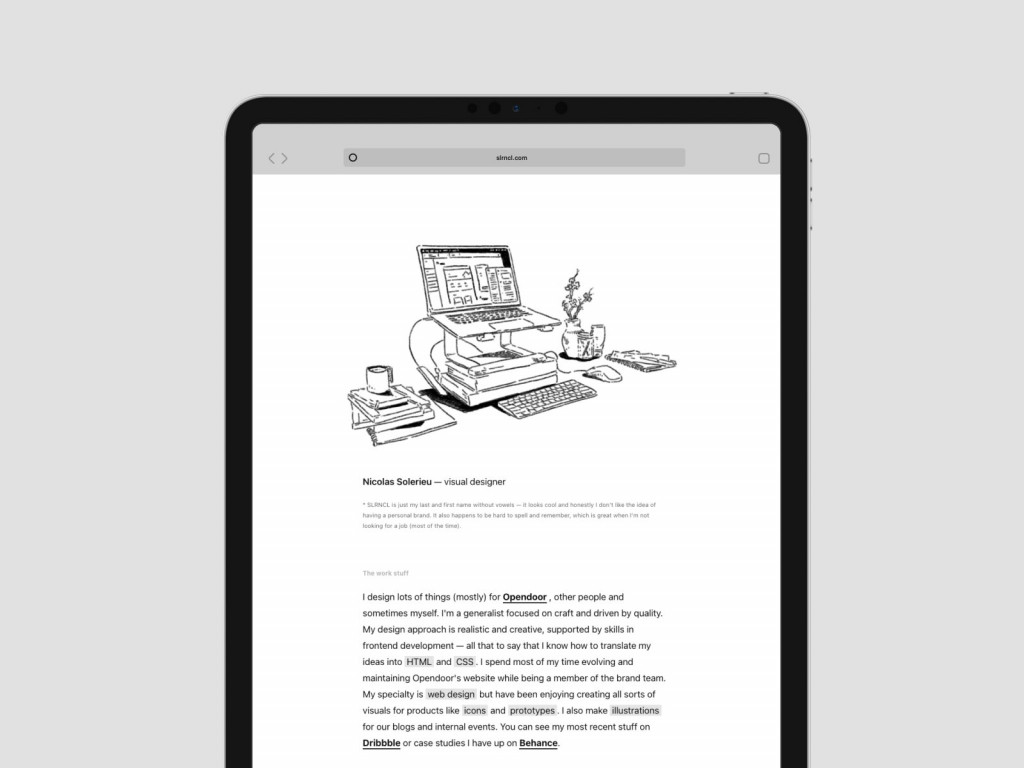
20. Minimal description
Minimum text, minimum images. Minimalism is back in website layout design ideas. It is a universal website design template, which will suit both entertainment websites and corporate resources.
The less content, the easier it is for you to focus the user’s attention on the target action. Thus, the perfect layout.

What sites can use it?
Almost every possible site, except online galleries.
21. Illustrations
This layout is suitable for more creative sites, as well as online cinemas and bookshops. Use bright illustrations of your authorship or the creators of the products you sell to your customers.

What sites can use it?
Stores, online galleries.
22. Contrasting colors
Separate content not only through physical elements but also through different colors. Try using contrasting colours, and you’ll see how interesting your page can be visual.

What sites can use it?
Almost every possible site.
23. Visual weight and negative space
The use of visual content should benefit your site. That’s why you should familiarise yourself with the rules for placing visual elements in such a way that they successfully match each other. How you place illustrations or images and what kind of backgrounds and spaces you’ll use to fill in the blanks play a special role.

What sites can use it?
Almost every site.
24. Block or Box Layout
Put content elements into conditional boxes or blocks, dividing them into several more blocks. Designers have long used this original method for creating a structure to create vibrant sites.

What sites can use it?
Special projects.
25. Radial Symmetry
A layout using radial balance is symmetrical in several directions at once. Visual content elements, in this case, are arranged around the middle point of the page, drawing the user’s attention exactly to the middle. Radially balanced content elements are circular, but this is an optional rule.

What sites can use it?
Almost every possible site.
26. F(E)-shape layout
The essence of this site layout is that you place text in a user-friendly format for reading. Usually, visually, the text can be folded into the letter E or F. This method came to the Internet from printed newspapers and has caught on here quite successfully.

What sites can use it?
Magazines and online newspapers, special projects.
27. White space
Do you need to emphasize text and not use a lot of content? Do you want to draw the user’s attention only to the target action you want? Use a white background. This technique works for all sites to keep your reader’s attention and not distract them with other content.

What sites can use it?
Regular online publishers, encyclopedias, etc.
28. Story Layout
A one-page site with scrolling down and discovering new elements. For the basis of this layout, designers took text elements. This layout is great for long reads that tell a story. Use interactive content elements to make user interaction with your story even more interesting.

What sites can use it?
Long reads, special projects.
29. Text-based design
Use the design layout for a news site, for example, or any other site where the user is primarily interested in text content. For the basis of this layout, designers took text elements. So you can not just create a convenient structure but also immediately show the useful user text.

What sites can use it?
Magazines and online newspapers, special projects.
30. Modular Layout
The modular template design is an approach to design in which the structure of a site is created from independent elements with standard interfaces. Modular design is any design you can easily combine with any other element of your site, and they don’t have to be connected logically by default.

What sites can use it?
Creative sites.
Conclusion
Using 30 of the most popular website layout ideas as examples, we showed how different and original your designs can be. Be inspired by these examples, look at your competitors, and research design trends. To see what works well in the niche, consider exploring various fishing website examples; they showcase how functionality and aesthetics can drive user engagement. Develop your skills together with our digital product agency, and then you’ll have a great website layout!
Experiment with different formats for maximum results and profit. If you are having trouble creating a template, then you can turn to Fireart Studio. Our years of experience in creating websites of different complexity is the main advantage, thanks to which we can create top websites layouts for you.