Talking about branding, style, and sophisticated design in website development, we often focus on graphics, animations, and interface intuitiveness. But what about typography? Selecting the best serif fonts for websites can significantly impact how visitors perceive your site’s identity, message, and branding.

The website’s typography reflects your brand’s image and should harmonize with the whole interface environment. This role may not seem so noticeable against other web design elements. But if the font is chosen incorrectly, you will immediately see the difference. So to ensure the chosen font delivers the right message, look for a perfect fit.
This post will focus on the Serif fonts’ family to introduce the best options among hundreds of existing ones. Dive in to get familiar with these finest Serif fonts that can make your website balanced, solid, and user-friendly.
What are the best serif fonts for websites?
Before we get to the main point, let’s clarify where serif fonts for websites got their name from. Such fonts contain small extensions at the ends of a letter’s vertical and horizontal strokes — serifs. Sometimes people call them “little feet” or “hooks.” Serifs first appeared in ancient Roman square capitals and became quite popular with the printing press discovery.
Nowadays, you can often notice serif fonts in books, newspapers, or magazines. However, a lot of popular serif fonts also happen to work great for digital products or websites, logos, posters, etc.
There are plenty of best serif fonts for web that you can use for different purposes. The list of classic serif fonts includes Times New Roman, Riven, and Bergamo. Nonetheless, there are a lot of others you may be unfamiliar with. In this article, we’ll cover the best serif fonts for body text and tell you more about how you can use them in your products.
What’s the difference between serif and sans serif fonts?
Sans Serif fonts have letters with clean lines. Well-known examples of Sans Serif typefaces are Arial, Helvetica, and Calibri.
The main difference between Serif and Sans Serif lies in the message they deliver to support your brand identity. There’s a common stereotype that some famous Serif fonts are old-fashioned while Sans Serifs represent more up-to-date content. However, both font families are actively used across the web.
Serif fonts’ design represents reliability, a serious approach, and a formal style of your website. They are respectful and resemble classical texts of books and printed publications. So serif fonts will be a great choice for more traditional business brands. They meet the style of the financial sector and large enterprises.
Some less formal businesses may also benefit from using Serif fonts in their websites’ designs. For instance, Serifs are becoming a fresh trend on e-commerce platforms.

Sans Serif font design conveys simplicity and minimalism. It’s better applicable to younger audiences and is associated with innovative approaches. That’s why IT companies, startups, and creative design studios often use Sans serifs.
Serif fonts: when and where is it best to use them?
The best serif fonts for websites, including the Serif font family, occupy a special place in web typography. Your brand can make a solid and formal impression with serif fonts that are readable, straightforward, and non-distractive. Not surprisingly, they are default in many text editors, including Microsoft Office and Apple’s Text Edit. Furthermore, Serif fonts are the traditional choice of world-famous newspapers and magazines such as The New York Times, Boston Globe, etc.
Incorporating a serif font on your website evokes a sense of security, respect, and significance. Modern Serif fonts are also great choices for logotypes, business cards, and brochures. Before using one of these typefaces for your website, ensure it meets your company’s style and values. It’s critically important to hit the target and meet your audience’s expectations.
Tips for using serif fonts
To help you figure out the best ways of using a serif font for body text, we’ve gathered a list of top tips. Save it for your future projects!
- Choose serif fonts to make individual letters stand out. This way, you can make the text look more formal. Thus, you can emphasize your professionalism or help your brand associate with tradition or sophistication.
- Use serif fonts in long texts. For example, in brochures or scientific articles. This helps readers easily read large scopes of text.
- Combine serif and sans serif for a modern look. Combining sans serif and famous serif fonts creates easily readable yet modern-looking text variations. Moreover, it can help make the reading process more engaging and emphasize important moments or elements. For example, you may try adding serif headings to a sans serif main body of a text.
- Use old-style serif fonts for a retro look. There’s a variety of old-style serif font examples, and you can use them to give your final product a retro look. Quixote, Wensley, or Artifex may be the best serif fonts for that purpose.
- Implement slab serif for display text. A slab serif font type is a nice choice for display text, namely headings, and introductory slides. Rockwell, Slabien, and Kane could work well for that purpose.
- Choose Didone serif for luxury designs. Didone serif typefaces are quite different from other serif font types thanks to a wide range of variations between thin and thick strokes. You can use them for luxury item designs, fashion magazines, or high-end promotional materials and advertising campaigns. Lastone, Afrah, or Goldoni are great choices.
- Use transitional serif fonts for modern touch. Transitional serif font types look more modern than old-style ones and give a refreshing touch to your texts. They are a good option for formal documents. Try Aviatica, Garcedo, or Times New Roman.
Understanding font psychology in design is crucial for branding success, especially when selecting serif fonts for body text.
How to choose serif font for website: free, paid, or custom design fonts?
Choosing the right serif fonts for websites can significantly impact the design’s efficacy. Several factors must be considered when deciding whether to opt for free, paid, or custom fonts.
We underline four main factors that should impact choosing for best serif fonts for web:
- Budget
- Personality & impression
- Legibility
- Purpose & usability
Budget constraints may steer towards free serif fonts like Playfair Display or Libre Baskerville, while premium options like Georgia or Baskerville offer refined personality and legibility. For modern aesthetics, paid choices like Abril Fatface or Merriweather can elevate headlines, adding flair and style.
Balancing personality, legibility, and purpose is key in web design, where typefaces like Times New Roman or Lora fulfill diverse usability needs. Ultimately, the selection should align with the website’s intended impression and audience engagement.
The best serif fonts for websites: 25 examples
For your convenience, we’ve collected a list of serif fonts that represent the best serif fonts for websites. Each of them is special in some way and could be a great choice for your company’s website, depending on your brand’s style and your personal taste.
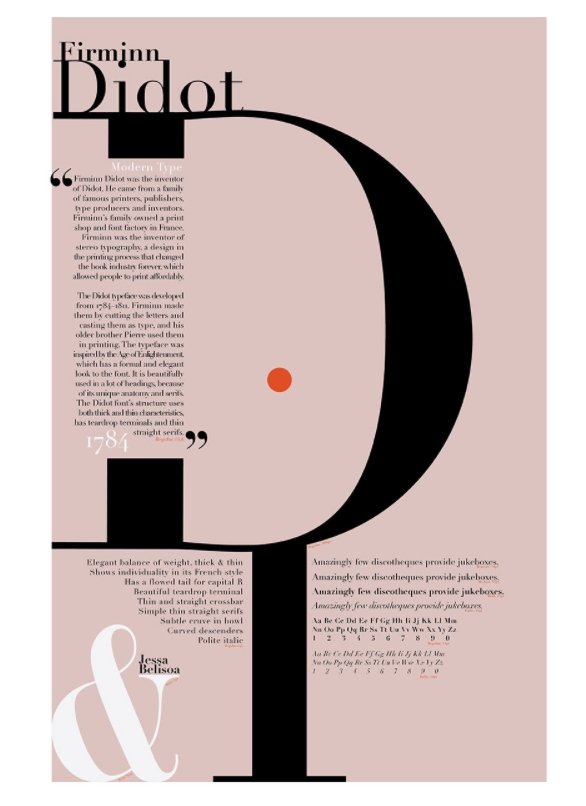
Didot
This neoclassical font resembles the Renaissance style. Didot is a perfect fit for headlines and logos to look elegant and formal. For instance, it’s been used for Vogue magazine’s cover typeface since 1955. It’s also used for the Zara new logo.

Times New Roman
This classical font created in 1931 for The Times newspaper is still popular and has various versions. Times New Roman is used as the Microsoft Office system font. On websites, it looks reliable and respectful.

Georgia
One more well-known Serif font example, Georgia, is perfectly readable. That’s why it’s frequently used both for websites’ and e-book applications’ body texts.

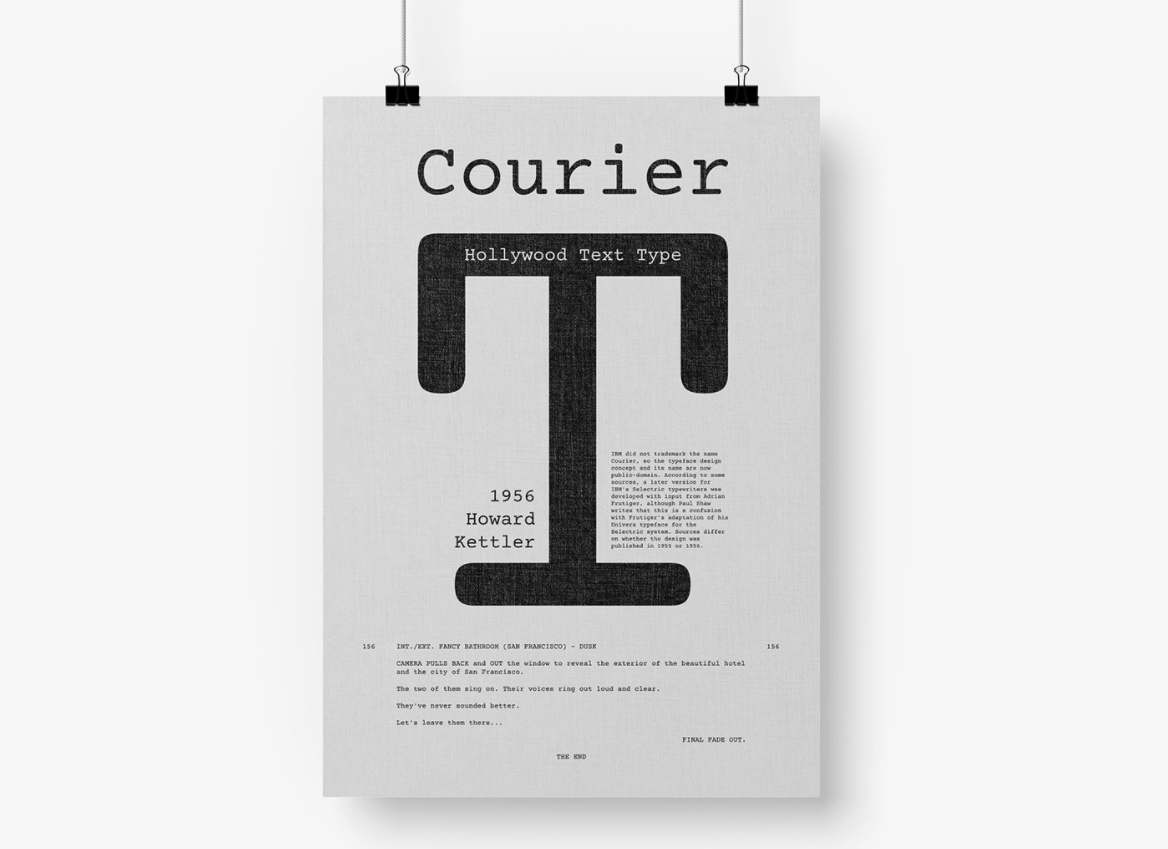
Courier New
This font resembles traditional typography because it was created for IBM’s typewriters. Later Courier New was introduced as a computer font. You can use such special monospaced fonts to imitate old-fashioned typing or programming source codes.

Adobe Garamond Pro
Garamond fonts are the best modern serif fonts because of their readability, which designers often use for printed books and body texts. Garamond Pro was designed for Adobe Systems and is still considered one of the most convenient typefaces for reading.

Argesta
Argesta is a fashionable and elegant Serif font that perfectly suits the brand’s logo, sophisticated website, or magazine design. Argesta perfectly connects vintage and contemporary styles.

American Typewriter
You are probably familiar with this font if you know the famous “I Love New York” logo. American Typewriter is another great variant for those looking for a stylish slab Serif typeface.

Bookman Old Style
Bookman Old Style is a bit bolder than usual Serif fonts, so it’s often used in headings and logos that are supposed to attract attention. Bookman can be a stylish reference to the traditional graphic design of the 1960s.

Goudy Stout
Frederic Goudy created this effective old-style Serif font at the beginning of the 20th century. Among solid Serif typefaces, Goudy Stout is quite frivolous, yet still looks vintage and smart.

Cambria
Cambria is one of the best serif fonts for websites and web design and is especially well-adapted for body texts. It was specifically created for on-screen reading, having even spaces and proportions. Microsoft widely uses Cambria and remains a default font for many applications.

Apparel
This decorative font with thin strokes will be a great choice for those who want their website to look fresh and modern. You can use Apparel for headlines, logos, or brand identity design.

Beirut
Beirut is an outstanding typeface, perfect for sticking to the latest calligraphy trends. This font has two available versions and looks especially elegant in dark mode.

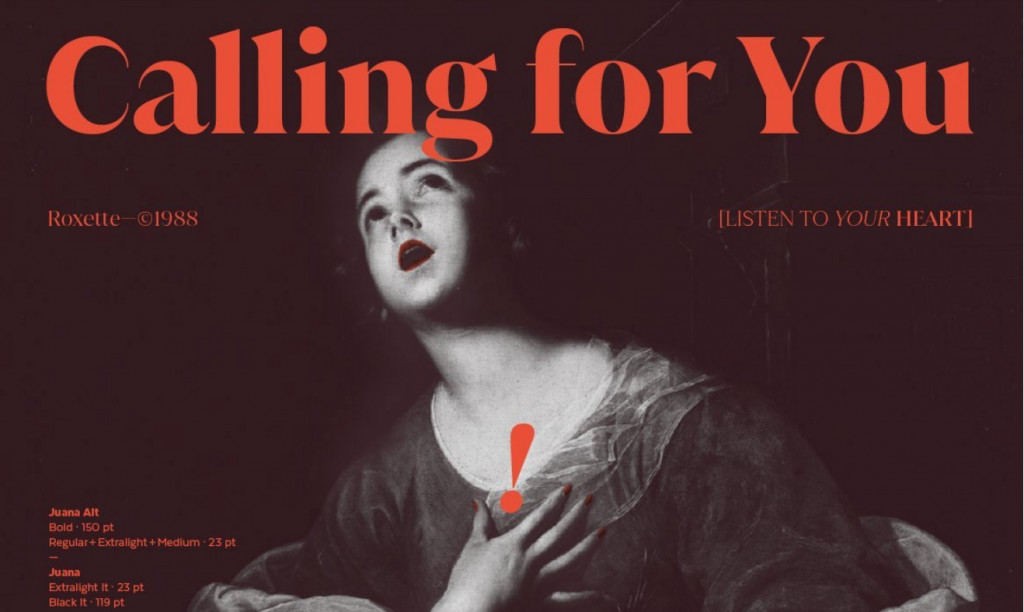
Juana
Juana looks harmonic and stylish, thanks to the combination of thick and thin strokes. It may look too decorative for body text but will be a perfect choice for logos, headings, and branding.

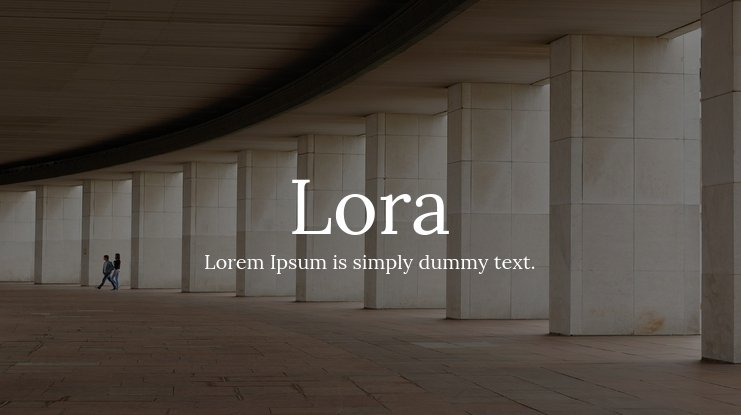
Lora
This font is another great choice for your website’s body text. It’s well-readable but a bit more modern than Baskerville and Times New Roman. This font will be a great option for long reads such as blog posts.

Giveny
Giveny offers rounded letter shapes that look artistic, geometric, and balanced. It may look extraordinarily distinctive if you use it for a design title, art quote, or branding. Giveny seems equally suitable for business and art.

Maiah
If you prefer elegance and minimalism for your website, Maiah could be the best hit. It’s both strict and delicate, making it suitable for headings, presentations, titles, web layouts, advertising, etc.

Butler
This font successfully mixes traditionally strict Serif strokes with modern and engaging curves. Thus, Butler typeface can attract attention and highlight what should be noticeable.

Quincy
Quincy may come in handy if you look for more friendly Serif fonts without the typical classic vibe. This font is rather playful and relaxing, with its rounded elements that seem optimistic and unobtrusive.

Rostemary
Rostemary is a new Serif typeface for creative design. It can bring elegance to any project, whether a movie title, logo, or blog page.

Bogart
This Serif typeface, named after a Hollywood film star Humphrey Bogart, perfectly conveys nostalgia for noir and old-fashioned pop culture. It’s particularly good for smooth and catchy titles or quotes.

Noir et Blanc
Noir et Blanc typeface looks mysterious and distinctive. It has a great chance to impress your audience since it’s relatively new and not overused. Noir et Blanc can make the design sensitive and fresh.

Respace
This stylish neoclassical Serif font represents a well-balanced mix of vintage and modern styles. Its contrast and geometry are perfect for highlighting your page’s contemporary look. Respace can be used for branding, headings, magazine design, posters, etc.

Roslindale
Roslindale typeface makes a huge reference to famous American printer De Vinne, boldly modernizing its old style. You can use it to support your website’s outstanding graphic design, posters, and art.

Playfair Display
This font is a great representative of transitional design. Do you prefer Baskerville and adore Georgia for body texts? You may find Playfair Display a decent alternative to more typical options.

Harmond Serif
This typeface perfectly works for displaying large text sizes. Harmond Serif is a decorative font that will bring a touch of fashionableness and classy calligraphy to your design.

Famous brands that use popular serif fonts
Still trying to figure out if serif fonts are a good idea for your website or other digital product? Take a look at the list of well-known brands and companies that use them as official fonts:
- Tiffany & Co.
- The New York Times
- Prada
- Honda
- Volvo
- Dior
- Giorgio Armani
- IBM
- Vogue and other fashion magazines
Additionally, you may use popular web design tools like Adobe XD or Figma to integrate serif fonts seamlessly into your website’s aesthetic.
Choose the right variant for your website
Serif fonts differ from other typefaces because they make the text look classic and sophisticated yet simple and readable. They perfectly suit a website that is supposed to leave an impression of seriousness and reliability. In addition, Serif fonts are a good choice for headings, logos, brand business cards, etc.
Analyze your needs, and pick the best serif font to represent your company and product in the most appropriate way.
To benefit from our extensive expertise and over a decade of experience, feel free to contact our team. At Fireart Studio, we are fully prepared to brainstorm innovative concepts for crafting or redesign your website, ensuring every element is harmonized, modern, and truly remarkable.
FAQ
What is the best font to use for branding?
When it comes to branding, there isn’t a one-size-fits-all answer to the best font. However, serif fonts often bring a sense of tradition, elegance, and authority, making them popular choices for branding. Fonts like Garamond, Baskerville, or Times New Roman are timeless options that convey professionalism and reliability. Ultimately, the best font for branding depends on the personality and values of your brand.
Why does font matter in branding?
Font choice is critical to branding because it directly depends on how your audience perceives your brand. Fonts evoke emotions and associations; they can communicate the brand’s personality, values, and positioning. A well-chosen font creates consistency across all brand materials, enhancing brand recognition and establishing a memorable visual identity. In short, fonts play a pivotal role in shaping brand perception and fostering brand loyalty.
Which font is luxurious?
Fonts that exude sophistication, refinement, and opulence are often considered luxurious. Serif fonts such as Didot, Bodoni, or Hoefler Text are associated with luxury due to their elegant and ornate designs. These fonts are characterized by high contrast between thick and thin strokes, graceful serifs, and a timeless aesthetic that resonates with upscale brands and high-end products.
Which font is best for a luxury brand?
For a luxury brand, selecting the right font is crucial to convey exclusivity and elegance. Serif fonts like Playfair Display, Adobe Garamond, or Minion Pro are excellent choices for luxury branding. Their classic, refined appearance adds a touch of sophistication to brand communications, reinforcing the premium quality and prestige associated with luxury brands.
What is a font in branding?
In branding, a font refers to a set of characters with a consistent design style and appearance representing a brand’s visual identity. Fonts play a vital role in establishing brand recognition and conveying brand personality. The font choice in branding should align with the brand’s values, target audience, and overall aesthetic to create a memorable brand image across various touchpoints, including logos, websites, advertisements, and packaging.