Who is the one person that has the most significant impact on your website development? Is it the developer? The designer? The tester? All of them are important, of course. However, the project manager is the one who ties all functions together and can make or break the whole effort. Website project management is a complex multi-element process that needs a steady hand, knowledge of web development ins and outs, good people skills, and time-management mastery.
We at Fireart have successfully delivered hundreds of projects since 2013. Below, we’ll share the web project management fundamentals that took us here, along with our experts’ tips, tricks, and advice.
Fundamentals of project management in Web Design
Website project management is about orchestrating website creation’s creative and technical aspects. It involves planning, executing, and overseeing the project from inception to completion.
Typically, website project management services include:
- User Experience (UX) strategy
- Creative design
- Development
- Search engine optimization
- Quality testing
The role of a project manager in this context is to act as a bridge between the client’s vision and the team’s execution. They ensure that the project aligns with business objectives, stays on budget, and is delivered on time.
Web design project management requires wise resource allocation (that includes saving some wiggle space in the budget for risk management). Besides, a good project manager will make sure that:
- All tasks are divided justly between team members
- No project aspect is left unattended
- The team remains motivated to create the best possible solution
- All project elements are delivered, revised, and adjusted on time
Some agencies would add marketing launch support, project launch, web store submission, and other adjacent services.
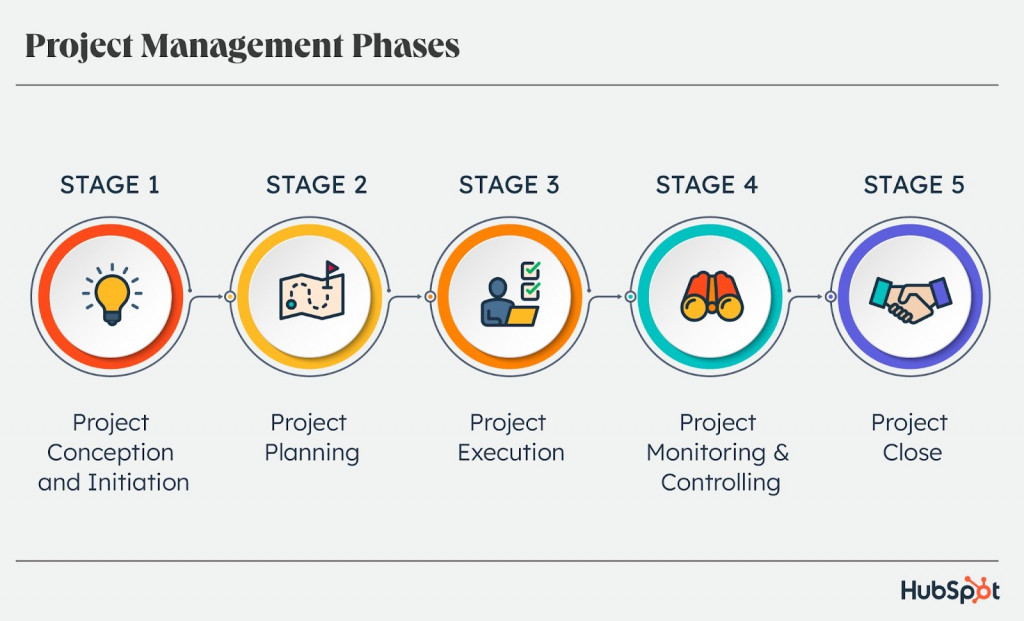
Stages of Web Design Project Management
Web design projects start from understanding and aligning with the client’s vision. Project managers join the meetings with clients from the earliest pitch stages before the contract is signed. They should engage in in-depth discussions to grasp the client’s goals, target audience, and desired outcomes.

The project manager’s involvement at the early stages of product development is necessary for a feasibility analysis. They need to assess whether the project goals are achievable within time, budget, and technology constraints.
Where to start: Define the project’s scope meticulously, writing down each deliverable and function you expect to have. A clear, well-defined scope helps to prevent scope creep, where the project’s requirements overflow, leading to potential delays and cost overruns.
Planning
The planning phase is where the project starts taking shape.
At the starting point, the project manager and client need to work together to define the project’s scope, addressing critical aspects such as:
- Project stakeholders and communication strategy. Who is involved? Determine the frequency and methods of communication, primary contact person, and frequency of client interaction.
- Key deliverables. What is the project actually about? Outlining the tasks and expected outcomes will help create a web development project plan and identify needed resources. Be explicit — this is no time for vagueness.
- Potential risks. What can go wrong? Consider negative and positive risks, such as unexpected user engagement or traffic levels. Early recognition of the risks helps contingency planning and minimizes disruptions.
- Budgeting. How much will it cost, and how much will it cost to allocate for the wiggle room? You’d want to discuss pricing models (fixed-price, hourly, productized, retainer, hybrid) and guide the client toward setting realistic budget goals, including post-completion maintenance and support specifics.
Note: A good rule of thumb in web project management is to allocate 20% on top of the budget for unexpected fixes, add-ons, and changes.
After that, project managers create a detailed plan that outlines what needs to be achieved and the timeline for each task. They set specific milestones that act as checkpoints throughout the project, ensuring it stays on course.
According to the web development project plan, the manager allocates the resources, assigning team members with the right skills for each task. Depending on the scope of the project, the team may consist of:
- Graphic designer
- UI/UX designer
- Motion graphic designer
- Frontend web developer
- Backend web developer
- QA engineer
To finalize this stage, the project manager will create a detailed proposal and secure it with the client.
Execution
During the execution phase of project management for web development, the actual magic happens. This is where designers and developers come into play, turning the project plan into a tangible product.
This process can take anywhere from 2-3 to 9-12 months, depending on the complexity of the website project. The project manager’s task here is to take the team through all stages promptly without falling into micromanagement.
Initiating the website development process
Upon finalizing the website deliverables, User Interface (UI) and User Experience (UX) teams get on developing the future website. This begins with creating a sitemap, outlining the site’s navigation and layout. Sitemap should establish a clear pathway for users, from the homepage to sections such as ‘About’ and ‘Contact.’
Collaborative visualization
At this stage, visual collaboration tools come into play. Teams draft the website’s layout using digital whiteboards like Miro and similar tools, ensuring that all elements are agreed upon and work well together.
A collaborative approach allows development and design teams to have a unified understanding of the project’s direction.
Wireframes: detailing the design
The wireframing is the next critical step. Here, UI/UX designers outline the visual placement of various elements like navigation bars, buttons, and content areas. These wireframes serve as a blueprint of the website, offering an opportunity for review and approval by the client before further development.
Client review and feedback
At the client review phase, the project manager presents the sitemaps and wireframes with the help of designers, seeking feedback from the client. This phase is essential for confirming that the project meets the expectations, and it is strongly advised to get written approval from the client before moving on into the development stage.
From the client’s side, it is crucial not to hold anything back at this step and make all the necessary changes before signing off on the production.
Design and copy development
With the website’s framework, graphic design and copywriting teams begin their work. They focus on creating visuals and copy that will align with the brand and resonate with the audience. Of course, design should be aesthetically pleasing and functional, particularly for mobile users.
EXPERT INPUT: How do we ensure designers get the client’s brand? What elements should the client pay extra attention to?
Website Development Phase
In this final phase, the development team brings the website to life. Working in a controlled ‘sandbox environment,’ they fine-tune the website’s features and functionalities. Project management tools like ClickUp, Jira, and Asana are instrumental in this phase.
The project manager’s role here is to monitor the workload and timelines, proactively define possible bottlenecks, and take action to avert them. Besides keeping transparent communication with the client, sharing updates about project progress and hiccups is imperative for a successful, trustful collaboration.
Regular meetings and updates during this stage keep everyone on the same page. The execution phase is dynamic and often requires the project manager to be flexible and think on their feet.
Monitoring and Control
As the ball starts rolling, the project manager’s role becomes that of a vigilant overseer. They continuously monitor the progress against the web development project plan, ensuring everything moves according to schedule and budget.
This involves tracking the following:
- completion of tasks
- expenditure of budget
- achievement of milestones
- adherence to the initial goals and scope
The project manager must also be ready to address any issues, whether technical challenges, requirements changes, or team conflicts. They make adjustments as needed to keep the project on track, ensuring the quality of the product.
Closure
Closure is the final stage of the web project management process. Once all the tasks are done and the final product is ready, it is time for review and delivery.
The project manager ensures all details are as stated in the initial deliverables list, all project documentation is completed, and all learnings are documented before they present the website to the client.
After implementing the final feedback from the client, if any, the project moves on to the post-development launch and maintenance stage.
Often, the teams would have a retrospective meeting after the job was delivered to reflect on what went well and what could be improved.
Methodologies used in website project management
Effective communication is crucial for project management of website development, and there is an array of software for that. Web development project management tools like Asana, Trello, Microsoft Project, Jira, and Monday.com offer platforms for keeping teams aligned and on track. If you don’t have a preferred option, your web design provider will suggest one.
See here for our list of best project management tools.
As for the project methodologies, Agile, Scrum, Kanban, and Waterfall provide structured approaches to managing complex web design projects. Let’s look at each of them to see which one is best for you:
Waterfall methodology
Pros:
- Sequential approach, easy to follow and understand
- Clear milestones with specific deliverables and a review process for each stage
- Comprehensive documentation helps in keeping records of the project
Cons:
- Inflexibility. Once a phase is completed, it’s hard to make changes.
- Risk of misalignment with client’s needs, should they change
- Delayed testing — it only occurs late in the process
Works best for websites that are well-defined from the start, with predetermined content and layout that’s likely to stay the same.
Agile methodology
Pros:
- Flexibility in adapting to changes even late in the project
- Regular client feedback ensures the project aligns with client needs
- Early delivery of small, functional parts of the project
Cons:
- Less predictability in terms of timeline and budget
- Constant client involvement is the big one among agile implementation challenges for some clients
- Dependent on a team’s level of coordination and good communication
Works best for complex, large-scale web projects with evolving requirements, where ongoing client input is essential.
Kanban
Pros:
- Flexibility allows for continuous improvement and changes at any point
- Clear, visual representation of progress
- Continuous delivery ensures a constant pace and productivity
Cons:
- Lack of structure, which may be challenging for some projects
- There are no set timelines, potentially leading to delays.
- Requires a disciplined team to manage and update the Kanban board
It works best for ongoing web maintenance or incremental web development projects where tasks vary in priority and scope and must be tackled as they come.
Scrum
Pros:
- Regular delivery of incremental releases of the product
- High adaptability to changes in project requirements
- Team collaboration and feedback within the team
Cons:
- Requires a well-organized, experienced team to be effective
- Time-consuming daily stand-ups and sprint meetings
- Scope creep risk, as without careful management, it can expand beyond initial projections
Works best for innovative web applications with rapidly changing or highly emergent requirements, where client feedback and iterative testing are crucial.
Each of these methodologies can deliver brilliant results — choose the right one depending on your project scope and team’s experience.
Best practices for project management in web development
Here is some practical advice from our top website design project management specialists. These tips will help you take website projects
from start to completion in a breeze:
- Create a project-specific communication channel on Slack or Microsoft Teams.
- Implement a weekly newsletter or project update to keep stakeholders informed.
- Use simple, straightforward language in communications, especially in offshoring situations.
- Be open to feedback and encourage team members to express their concerns and ideas.
- Use a tool like Confluence or Google Docs to detail the project scope. Include what’s in and out of scope.
- Create documentation templates for common project types to streamline the planning process.
- Use Google Analytics and Hotjar for user research. Create user personas and map user journeys.
- Set up a feedback loop with a small user group for early design testing.
- Use a resource management tool like Resource Guru to visualize the team workload.
- Hold regular risk review meetings to update and manage the risk register.
- Create contingency plans for high-impact risks.
- Assign a ‘risk owner’ for each risk responsible for monitoring and managing that risk.
- Use Jira for bug tracking. Create a ‘Bug’ issue type and ensure team members log any bugs they find.
- Create a culture of knowledge sharing. Host monthly’ lunch and learn’ sessions where team members can chat about new trends or tools.
- Identify key milestones and celebrate these with the team — do a virtual get-together or send out tokens of appreciation, like gift cards.
These are some foundational practices that proved to be effective from our experience. Modify them to the specific needs of your project and team, and tell us in the comments what works best for you!
3 Challenges in Web Design Project Management to look out for
The three top challenges project managers often face in project management of website development are managing client expectations, avoiding scope creep, and dealing with technical constraints.
Managing client expectations
Clients may have ideas that aren’t feasible within technology, budget, or time constraints.
How to deal with it: Start with a detailed discovery session to understand the client’s vision and requirements. Use visual tools like mood boards or prototypes early in the project to align expectations. Clearly explain the implications of any changes on the project scope and timeline. Keep a documented agreement that outlines what is and isn’t included in the project to refer back to when needed.
Preventing scope creep
Some clients like to bring up new ideas every day. Yet, additional features or design changes requested during the project can lead to scope creep, impacting timelines and budgets.
How to deal with it:
- Establish a clear project scope in writing and ensure all stakeholders agree.
- When changes are requested, evaluate their impact and communicate this to the client, including any additional costs or time required.
- Implement a change control process where all changes are documented, approved, and tracked.
Technical Constraints and Resource Management
Sometimes, clients and designers alike can come up with unique ideas. But, some of them are not feasible — at least within the given budget.
How to deal with it:
- Involve technical team members early in the design process for feasibility checks.
- Regularly review and test designs against technical standards and user experience best practices.
- Plan for contingencies, such as bringing in freelancers if necessary.
Whatever challenges you face, remember to keep a cool head and look for the optimal solution for the project. This will ensure the best result and help you maintain healthy client relationships.
Future Trends in Web Design and Project Management
The integration of AI and machine learning is reshaping the business of web design project management as well as product management trends. AI tools are used for tasks like predictive analysis, automated testing, and personalized content creation, enhancing efficiency and offering more data-driven insights. Web design project management software also wins by including machine learning, cutting times for content creation, and predicting the best resource allocation.
Moreover, there’s a heightened emphasis on environmental sustainability in web design. Consider including practices aimed at creating energy-efficient websites for your web development project management.
The Bottom Line
Hopefully, this post has given you an understanding of effective website project management techniques. Though this field has its intricacies, project management in web design stands on the same basic principles: keeping scope and budget under control, getting things done, and keeping people happy.
For more insight on web design principles and production, make sure to check articles in our blog:
- How to Estimate Software Development Cost
- Product Designer vs. Product Manager: Similarities and Differences
- The Best Node.js Security Practices
If you’re looking for an experienced business vendor to take on your web design project, consider booking a consultation with the Fireart product development team. We integrate design and management to bring your digital vision to life. Don’t hesitate to ask all your questions today, and let’s make your vision come to life.
FAQ
How do I create a project plan for my website?
Web development project management starts with clearly understanding your goals, defining the scope, setting timelines, allocating resources, and establishing communication protocols.
How do you manage a web-based project?
Utilize project management tools and methodologies, maintain communication with the team, and be ready to adapt to changes and challenges.
What is the project lifecycle for a website?
Project management of website development typically includes initiation, planning, execution, monitoring and control, and closure.