Angular is one of the most widespread development frameworks. More and more software engineers opt for this technology due to its consistent code, user interface focus, simplicity, and component-based nature. This post will guide you through the angular components, best practices of implementing Angular into your application development with an angular app development company.

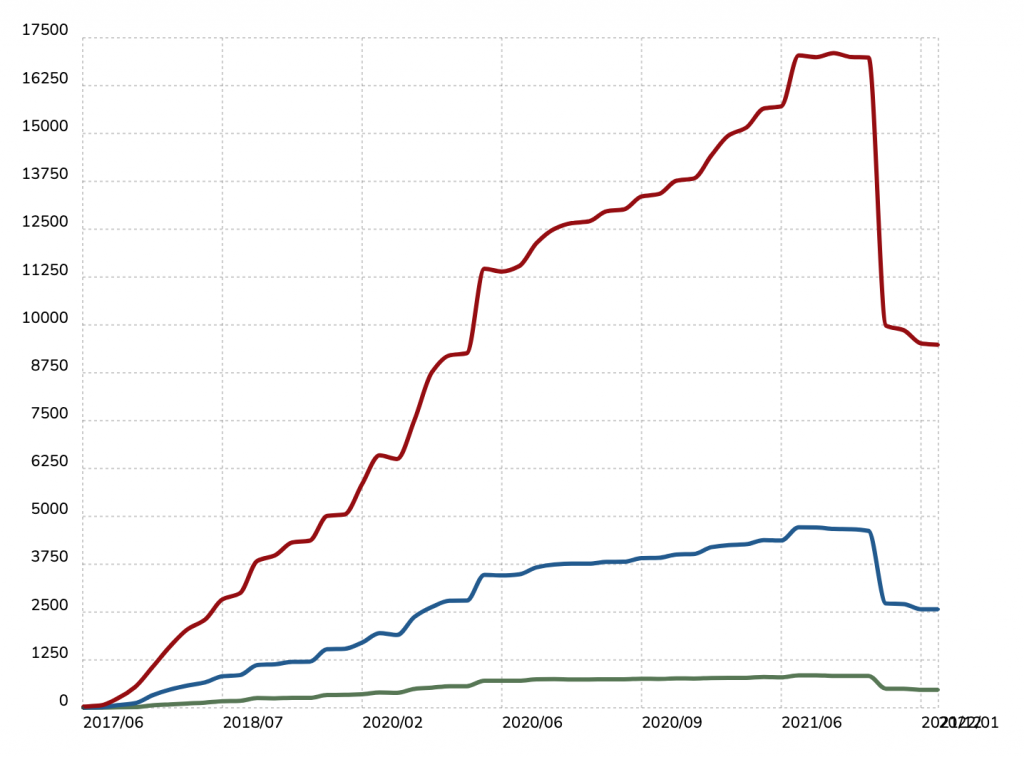
App development has recently become one of the most rapidly growing industries. In 2021, the worldwide revenue reached $639 billion, while in 2019, it was only $461 billion. It is expected that by the end of 2027, the market will reach $1039.89 billion, demonstrating a CAGR of 25.54%. Angular, as one of the frameworks used for app development, is rising in popularity as well.

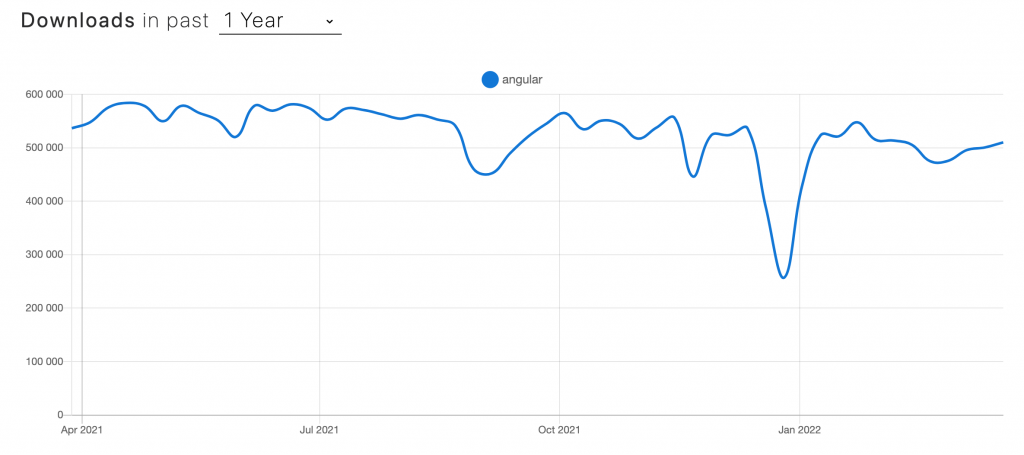
According to StackOverflow, Angular is the third most popular web framework. More than 25% of respondents choose it to cover their development needs. Angular keeps one of the leading positions in the number of downloads as well. At the beginning of 2021, downloads reached more than 650,000.

What makes Angular one of the most popular frameworks for app development? In this article, we will analyze it from different perspectives, trying to answer all your questions and provide you with detailed information on every point that you might be interested in for angular project structure.
We will cover the following aspects:
- What is Angular?
- Why and where is Angular used for?
- What are the pros and cons of Angular?
- How to find an Angular developer who will help you create an app?
We will also focus on discussing angular best practices in order to demonstrate to you how Angular is used for app development. You will learn why to name the files and folders, reasons to use reusable interfaces and declare safe stings, and other points to consider regarding Angular style guide for Angular development.
What is Angular?
Before we start to analyze all the technical benefits and drawbacks, as well as Angular best practices 2022, let’s first clarify what Angular is.
Angular, also known as Angular 2+ and Angular CLI, is a free web application framework used for building dynamic structures. As Angular is open source, it is widely used among developers from all over the world.
Angular coding standards are making this framework one of the most popular all over the world. It is expected that Angular will keep raising its popularity, and the number of apps developed with the help of this framework will increase.
Angular was released in 2015, but the story started long before the official release. The matter is that Angular is a complete rewrite of AngularJS, released in 2010.
As for the technical description, Angular is written in TypeScript. Moreover, this is a recommended language to use when creating apps with Angular.
Angular consists of different blocks that ensure the usage of the framework. There are:
- modules
- components
- metadata
- templates
- data binding
- services
- directives
- dependency injection
Additionally, Angular provides a wide variety of other internal platforms used to create apps with HTML, CSS, and Typescript.
What is Angular used for?
Angular has a solid reputation in the development industry for Angular performance. Such giants as Microsoft, Samsung, Deutsche Bank, Gmail, Forbes, UpWork, PayPal, Grasshopper, Delta, and Overleaf use Angular to cover their needs. But what are these needs? Perhaps, you have something in common, and you can also use Angular in your practice?
If you need to create a single-page web app, a mobile app with animation, a progressive web app working offline, an app for enterprises or e-commerce, then Angular is your choice.
- SPA
Single-page applications are perhaps the most-known product created with the help of Angular. All information appears on a single page dynamically, providing a better user experience. SPAs extensively use the Angular modules’ best practices for better performance.
- Enterprise web applications
Unlike SPA, enterprise web applications are regularly massive and have a complex architecture. Angular helps to create scalable apps with a huge number of components that can be reused in different places of the app. Additionally, Angular helps create highly secure apps, which is extremely important for the government and corporation institutions.
- Mobile apps
A business of any type needs a mobile app. In combination with NativeScript, Angular helps to cover the basic needs of any business and create apps for iOS and Android. Due to the implementation of Angular routing best practices, any type of mobile app developed with this framework surprises with productivity and fast connection to the server.
- Interfaces with dynamic animations
If you are planning to implement animations in your app, consider using Angular for development. The matter is that Angular created special modules for dynamic animations, and they are available in their official library. Therefore, the process of development takes less time and delivers better results.
- Systems for improving the quality of your services
Basically, Angular can be used for creating any type of system for your business, from e-commerce with a dynamic interface to a static website. Angular features are various, and a senior Angular developer can create an app that will surprise you with functionality and productivity.
Pros and Cons of Angular
Although Angular is one of the most popular web development languages, it still has its benefits and drawbacks. For the developer, it’s important to understand them to make a decision whether Angular is the best language to use for creating a certain app.
Pros of Angular
Obviously, the popularity of Angular is determined by the pros it has. Here are the most crucial of them:
- It is component-based
This is one of the biggest and most important advantages for many developers. The code appears in a proper hierarchy with components that put code in clusters.
- Automatic synchronization
Two components, namely Model and View, are automatically synchronized in real-time. No need to synchronize them manually or wait till the synchronization finally happens.
- Less complicated testing
The latest versions of Angular support problem-free bug fixing that helps to simplify and speed up the development process.
- Consistent code
In Angular, code consistency is one of the major issues; therefore, they have introduced an Angular CLI tool that allows keeping the team on the same page throughout the whole project.
- Focus on UI
App UI becomes the focus of Angular. The framework helps create any interface you need easily: you just need to choose the proper components.
Cons of Angular
Despite all the pros, Angular still has some cons which make it less attractive to developers:
- The lower performance of dynamic applications
Even though Angular is one of the best languages to create SPAs, they still are not as fast and functional as expected.
- Poor documentation
The requirements for documentation are really high now. Yet, Angular’s documentation is rather poor compared to other development languages.
- Problems with output code
The size of the output code is huge, which creates many problems for developers. Although this problem can be fixed, it still remains one of the biggest drawbacks of Angular.
- Issues with version migration
It was noticed that when upgrading from the old version to the new one, various issues may occur.
12 Angular Best Practices
With a huge number of different languages and frameworks, choosing the one for your application may be rather confusing. To make a choice easier, let’s analyze angular good practices to understand how you can implement them into your app development.
Files and Folders
As we have already mentioned, one of the biggest advantages of Angular is the consistent code. Files and folders are those elements that help to ensure these consistencies. Yet, to make the most out of it, it’s crucial to understand how to work with the naming in order to create a better structure.
- File names
No matter what element you are planning to create, its name should clearly speak for itself. Besides, it’s important to obey the consistency of the name of the same pattern this element is mentioned with.
- Class names
In the case of naming classes, use the upper case with added suffix. This will help to represent the type of file.
Type the following to create a single class binding:
[class.sale]=”onSale”
With the exception of undefined, Angular adds the class when the bound expression, onSale, is true and removes the class when the expression is false.
Using Interfaces
Interfaces are used to create contracts for the classes. This is important for the whole development process, as the class will use all functions and properties that you declare in the interface. A new UI for your program is created in this stage:
- In your IDE’s Terminal pane:
- Go to the first-app directory in your project directory.
- Run this command in the first-app directory to build the new user interface.
- housinglocation generated by content_copy ng
To build the app and deliver it to http://localhost:4200, run ng serve. - To view your app, open http://localhost:4200 in a browser.
- Verify that the app builds successfully. Prior to moving on to the following stage, fix any mistakes.
Therefore, you don’t need to write functions and properties for all the classes. It will be enough to create interfaces for the most common types of classes and implement them throughout the whole development process.
Build Reusable Components
We have already mentioned that Angular helps simplify and speed up the development process, and reusable components play a significant role here. For example, you have a UI used in different parts of your interface. In this case, you should build a component out of the interface and change it depending on where you use it.In Angular, there are numerous approaches to make reusable components:
- sending inputs to the component (sending the data required to render and configure the component)
- Projecting Content (ng-content)
- (ng-template-outlet) Transclusion
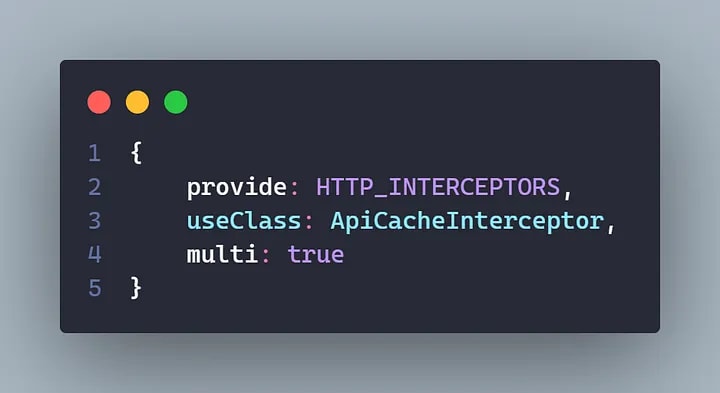
Cache API Calls
Cashing is one of the most effective ways to limit redundant information. When you cash API calls as per the angular coding standards, you help to limit the number of server requests. Therefore, the load on the server is reduced, and time is saved.
In order to use cashing of API calls, you need to make an HTTP request and store the results. From now on, the requests will not be sent to the server but to the memory. A code fragments from Dev.to:

Avoid Logic in Templates
One of the best practices in Angular implementation is avoiding logic in templates. Let’s dive deeper here: when you use logic in templates, you must remember that this logic will be extracted into a component. When all components have the same logic, it gets harder to test them. Moreover, in this case, the components are more likely to have bugs when the template is changed.
Environment Variables
When working with Angular, you have to remember that you can add as many environments as you need for the development. By default, Angular has development and production environments, and you can add as many new variables as you may need. The environment.ts file in Angular allows you to create environment variables. Example:
// …
if (environment.production)
{ enableProdMode();
}
Declare safe strings
When working with Angular, keep in mind that the variable of type string presents certain values. For the developer, it is necessary to set possible values for the code. In this case, the variable will use the indicated values. In Angular class there is a member property declared as SafeHtml:
@Component({
selector: 'app',
template: `<div [innerHTML]="description"></div>`
})
export class AppComponent {
description: SafeHtml;
constructor(private sanitizer: DomSanitizer) {}
ngOnInit(): void {
this.description = this.sanitizer.sanitize(SecurityContext.HTML, '<strong>whatever comes from server</strong>');
}
}
ES6
ES6 allows you to declare object literals with a short syntax for initializing properties from variables and defining functional methods. Also, the standard provides the ability to evaluate properties directly on an object literal. ES6 allows you to set default parameters when declaring a function. Here is a simple example:
let getFinalPrice = (price, tax = 0.7) => price + price * tax; getFinalPrice(500); // 850, if tax is not defined
getFinalPrice(500, 0.2);// 600, tax by default is substituted with 0.2
TrackBy
In order to aid in the identification of distinctive elements in our arrays, Angular developed the trackBy directive, which is optionally provided into ngFor.
Instead of recreating the entire array, TrackBy and ngFor enable Angular to identify the precise node element that needs to be changed or added.
TrackBy anticipates a comparison function for the elements. It must be a speedy, pure function that has no side effects and returns a singular value.
First, create a new colorTrackBy function that takes the color and then returns the unique hex as ID.
Use trackBy and pass the colorTrackBy function as a parameter in our HTML.
Examples: Telerik
Lazy loading
Angular’s lazy loading mechanism enables you to load JavaScript components only when a certain route is triggered. Load times can be decreased by keeping the bundle size modest by lazy loading. The fundamental steps of lazy-loaded routing configuration are explained in this section:
AppRoutingModule (excerpt)
content_copyconst routes: Routes = [
{
path: ‘item’,
loadChildren: () => import(‘./items/items.module’).then(m => m.ItemModule)
}
];
Used load children in your AppRoutingModule root setup for the lazily load Angular modules as shown above.
TakeUntil
What purpose does take until serve in Angular? TakeUntil is frequently used to prevent memory leaks and to free up resources after a specific event. TakeUntil can be activated in a component-based application when a component is destroyed, as indicated by a notifier observable. This notifier observable is frequently used in Subject implementations.
Signature: takeUntil(notifier: Observable): Observable
Angular and NgFor
The ngFor directive enables us to iterate over arrays or iterable objects and render lists of items in HTML templates. Apply the ngFor directive to show the list of colors, for example:
Angular Security Best Practices
However, it has been shown that online applications are susceptible to attacks from a variety of angles, and it is our obligation to protect our data. You may create a secure Angular application with the assistance of this article. The following are best practices that are advised to protect your application from flaws.
Prevent cross-site scripting (XSS)
AAny values that are placed into a webpage should be sanitized in order to stop these types of harmful operations. By default, Angular treats all values as untrusted. Therefore, it is our duty to screen them before they are added.
Anyone can steal the data on our website, such as login passwords or web tokens, by injecting their scripts into DOM elements. There are numerous methods by which attackers can insert their scripts; one simple method is by including a script> element. To collect user information, they might include pop-up windows or text forms. They may also introduce a> tags, which, should a user click them, may send the user to another page, which is a serious malfunction.
Sanitization
This procedure, which is dependent on context, is used to validate unreliable values. HTML (which binds inner HTML), style (CSS), attributes (which bind values), and resources (which relate to files) are the security contexts. DomSanitizer should be used to convert the untrusted values that users supply into trusted values. For instance, the next:
import { Component, OnInit } from '@angular/core';
import { SecurityService } from './data.service';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Component({
selector: 'app-root',
template: `<div [innerHtml] = "safeValue"></div>`,
providers: [SecurityService]
})
export class AppComponent implements OnInit {
safeValue: SafeHtml;
constructor(private secure: SecurityService) {
this.safeValue = this.secure.getSafeHtml("<h1>Sanitization Success</h1>");
}
ngOnInit() {
}
}
Retrieved at Syncfusion.
Block vulnerabilities connected to HTTP
Any Angular application is susceptible to cross-site request forgery (CSRF or XSRF) and cross-site script inclusion (XSSI), two HTTP vulnerabilities. However, Angular comes with helpers that can stop them at the client side.
Avoid risky APIs
The documentation warns against using Angular APIs that provide a “security risk.” ElementRef is the riskiest API we utilize most frequently. It allows for direct access to the DOM and can increase the risk of XSS attacks on your application. Carefully examine any instances of ElementRef in your code. When direct access to the DOM is required, only use this API as a last resort.
Avoid Angular files customization
Angular file customization forces you to rely on the version you are using. The security updates in later versions can slip your mind. Therefore, the best practice is to submit a pull request and share your fixes or enhancements with the Angular community. Additionally, your modifications can override the default behavior and cause certain security problems.
Keep up with the latest Angular library updates
Regular library upgrades by Angular may address security flaws found in earlier versions. Check the Angular change log for updates that pertain to security. It’s recommended to update your application to the most recent version.
Are you looking for an Angular developer? – Feel free to contact us!
These 7 best practices are only the tip of the iceberg. When working with Angular code example, there are many details and nuances to be taken into consideration as they affect the process of development, angular performance optimization, and as a result, they affect the performance of the app.
Fireart Angular developers will help you create the best solutions for your business in any industry, from finance to entertainment. We’re sure: this is a cost-effective solution that will help you save up to 20% on development and still deliver the best service for your customers.
If you’re focused on scaling your business, the development process may distract you from that. A professional team of Angular developers can work on the project while you work on growing bigger. We take all development issues on us, including finding the best developers for your project and hiring new talents if needed.
If you still have some hesitations, feel free to call us & Hire Angular Developers. Let’s discuss the opportunities of creating an Angular app for you!
Conclusion
Being the third among the most popular languages for development, Angular definitely has a wide range of features that help create functional web apps with dynamic interfaces. This component-based framework facilitates all processes, including testing and bug fixing. The development process gets easier when following the best practices, like building reusable interfaces, naming files and folders, and putting more logic into the component, not in the template, the development process gets easier. Besides, the application becomes faster and provides users with a better experience.
Yet, Angular has a list of cons: problems with output code, poor documentation (compared to other frameworks), problems with version migrations. However, all these cons can easily be fixed by a senior Angular developer who knows all the pitfalls of the development. Therefore, it’s always better to hire a dedicated specialist or a team who already has experience with building complex apps with Angular.
We’re sure: Fireart team will gladly help you with any Angular development request and Angular security best practices. Contact us any time!


















