Modern UI is hard to imagine without a solid professional team that stands behind and caters to best UI practices while working on a particular project for your users. Let’s glance at what’s behind the curtain of what we now call a modern UI design.

What is Modern UI Design?
How would you describe modern ui ux design services principles? A modern UI conforms to your audience’s existing experience and perspective of what they think a modern interface is and qualifies as a credible visual experience. Components of interface design include especially user-centric visual trends, design usability, element patterns, and structures that flow with the hand-eye layout and motion qualify as part of a modern UI.
Principles of Modern UI Design
To better understand modern UI designs, make sure you’re aware of the most important principles of modern UI design the top teams often follow during their work:
- Maintain clarity.
A simple and clear design solution always allows the users to move through the website or app intuitively without any extra strains attached. Stick to the primary principle no matter how complex the product will be.
- Experiential design.
The main aim is to improve the experience for your user. Background, form, font, or color you choose all matter. The position of the elements, the interval between them and so much more – all matter to the user and how they interact with your creation.
- Maintain consistency.
Design consistency is what ties all the UI elements together with some distinguishable and predictable patterns of actions. This is a key to the greatest product experience and an important principle for a designer. Make sure to avoid empty space traps in the design construction.
- Preserve aesthetics.
There’s no way without beauty. The products you create should look and feel aesthetic and really drive emotions and trigger desires to use it. Apply illustration design, animation, or photos but keep them functional within the general beauty of the structure.
- Scannable Content.
Creative, not always! But filling in your design structure with the content should be up to your business concept, tone of the voice, target needs, etc. The main thing is to create it easy to scan and consume, allowing to grab what the user needs at once. Be opt for flat design and utilize UX writing.
How to Create a Modern UI Design
Here you may find a couple of advices on how to create a modern UI design with a user in mind and keeping UI principles at hand while developing a UI concept. Here they are.
1. Take practicality over aesthetics
In a site interface design, the needs of the user are in the first place, but not the significance of the web, application, or vision of a product owner or developer. Modern designs are not just about aesthetics, but about functionality which should serve the user on their journey.
2. Try to maintain simplicity
The interface simplicity should come first. One of the secrets lies in the fact that the appearance of the page improves gradually, and therefore should not force users to adapt to abrupt sudden changes. It is convenient for site visitors to get used gradually
3. Set the narrative
A user story at its core should be able to describe something the user wants to accomplish by using the product design. For product designers utilizing the narrative mainly serve as a good reminder of user goals and an incredible way to organize and prioritize how every screen will be designed.
4. Enable learning without learning
The user interface which is designed in a better way should enable learners to easily navigate through any web resources or apps and get the data they need asap. They discover faster the elements they need and dwell on trust from the familiar help. For this, they do not need any extra skills because your UI is built intuitive enough.
9 Modern UI Design Examples
Fireart has exclusively handpicked the best illustration examples of modern UX design for your consideration. These are pieces of various software tools and other products with great UI. Here we go:
Duds feed animation
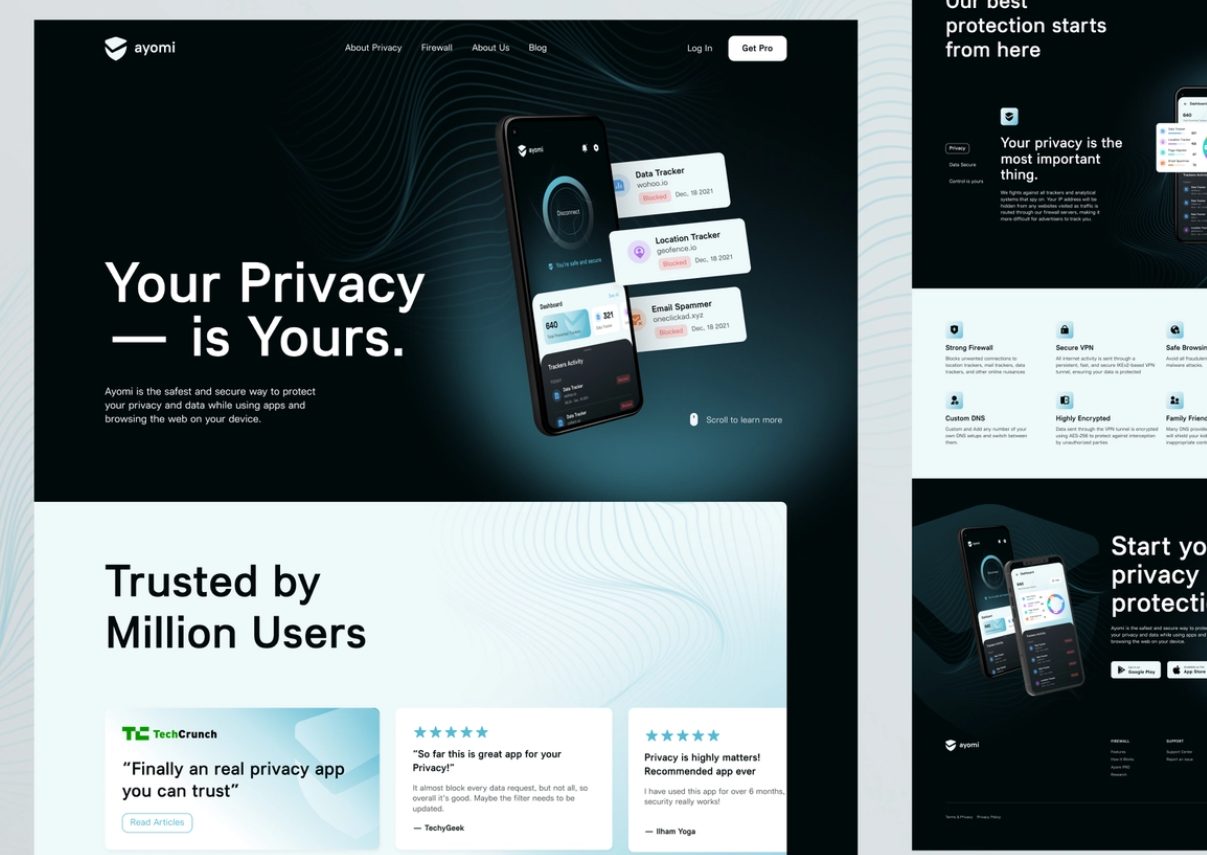
Privacy Firewall Site

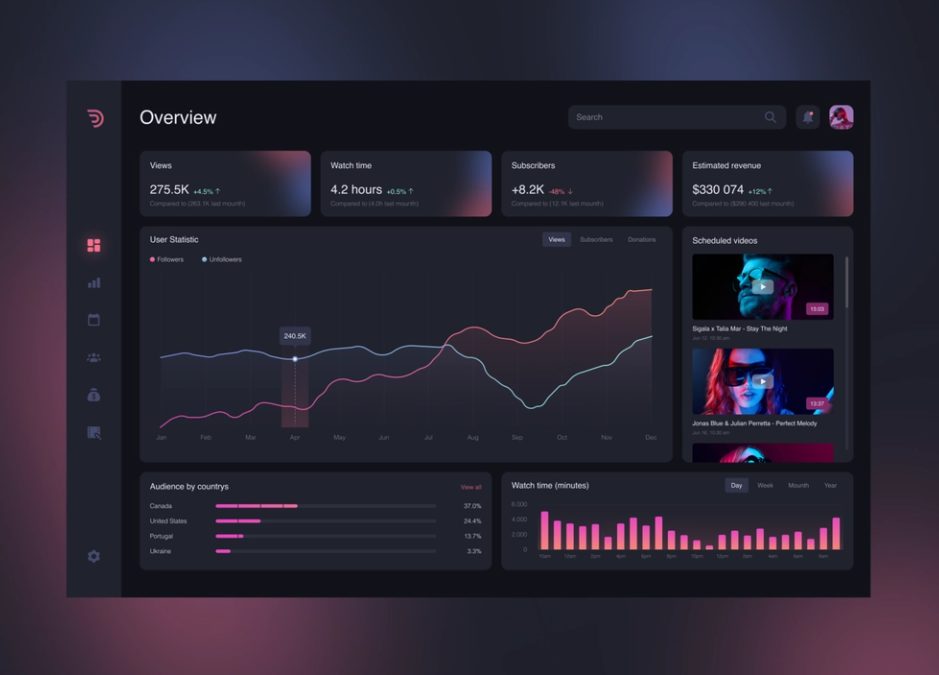
YouTube Analytics

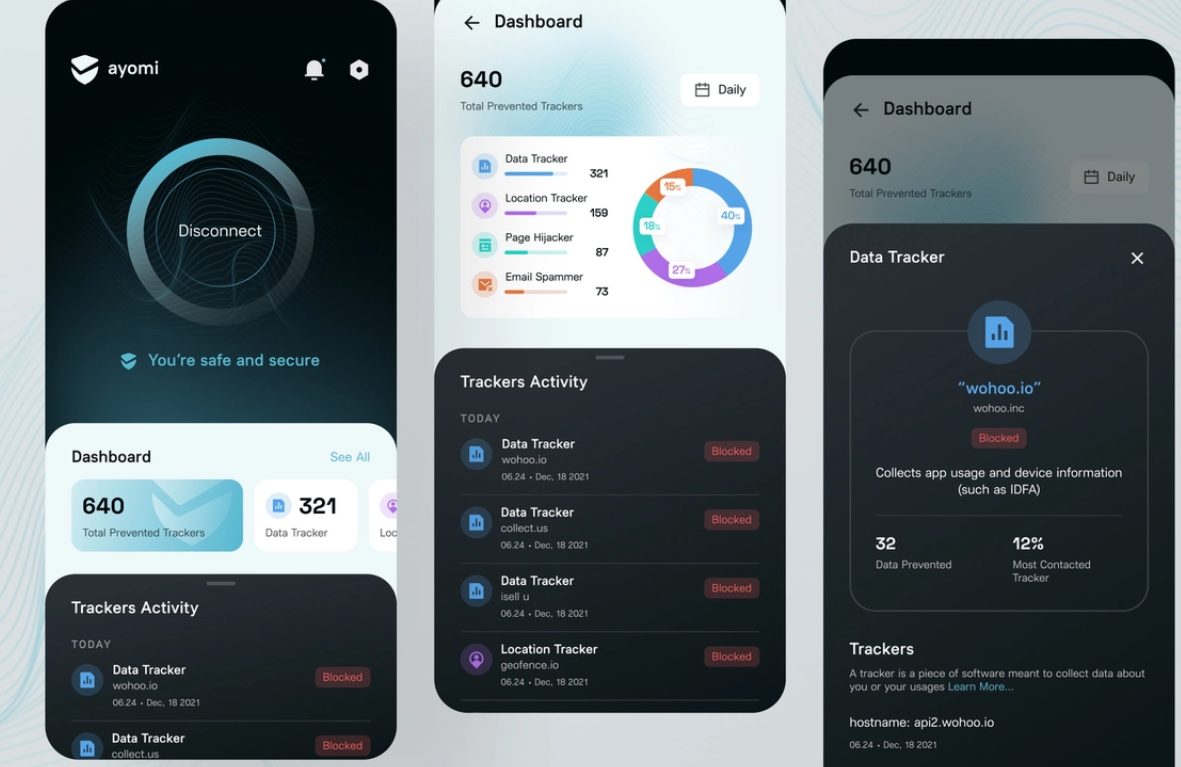
Privacy Firewall App

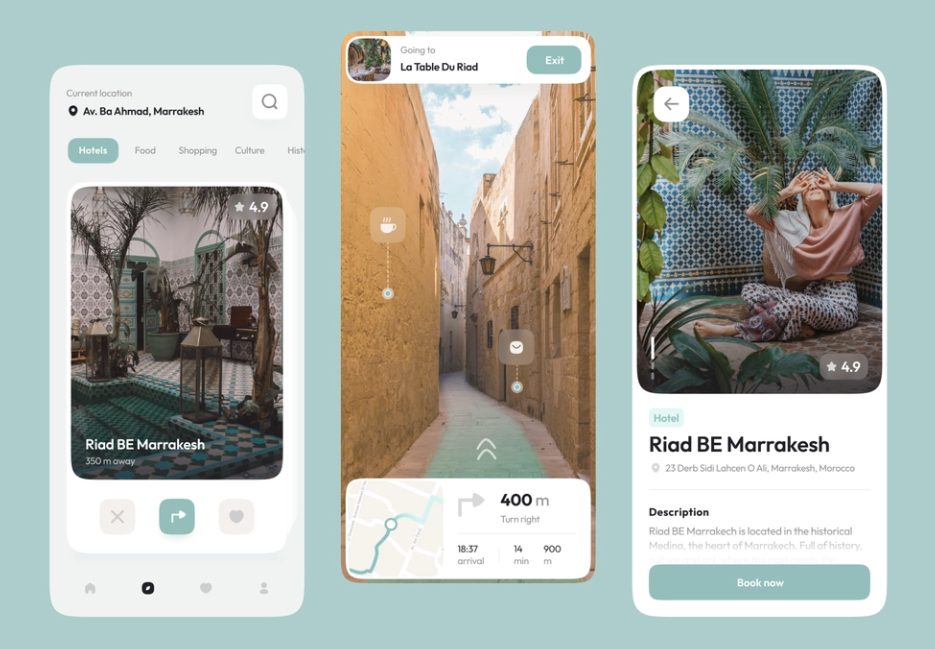
AR Navigation App

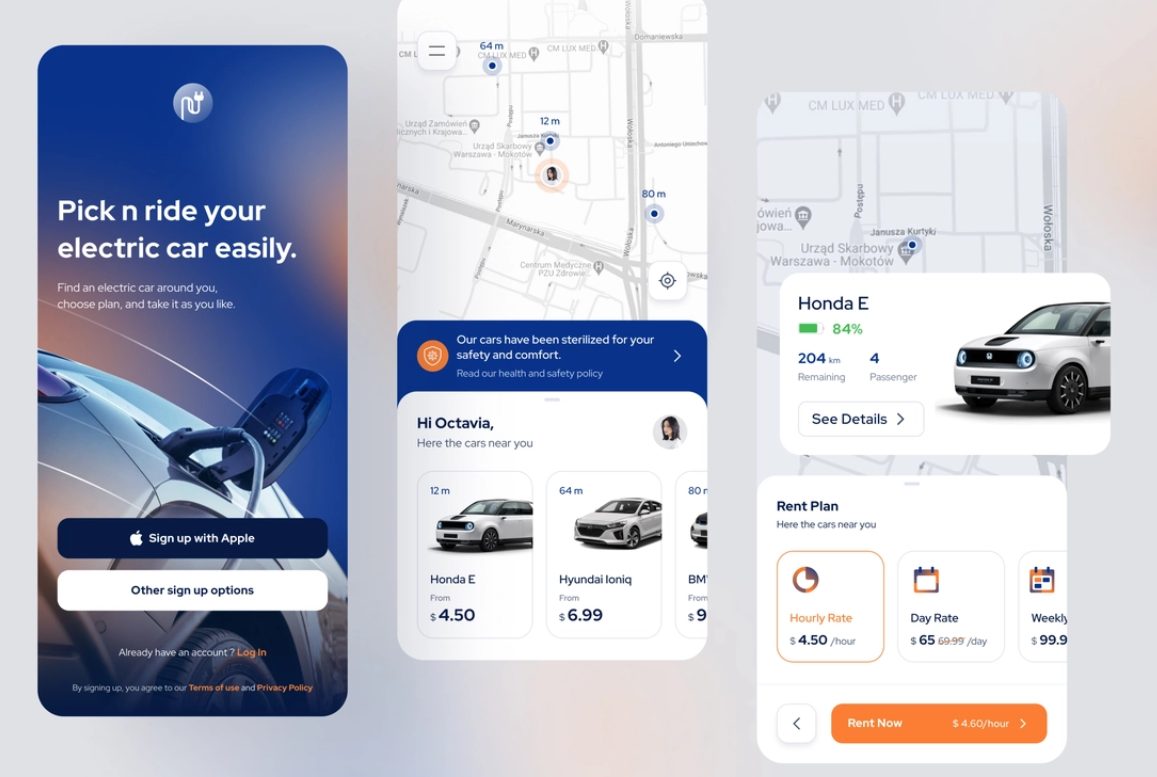
Car Rental App

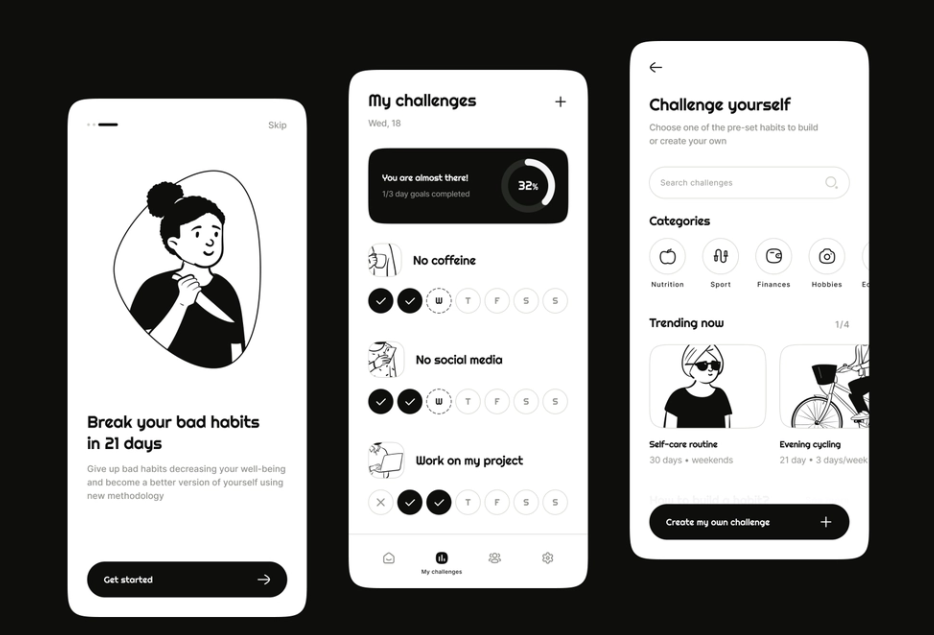
Habit tracking app

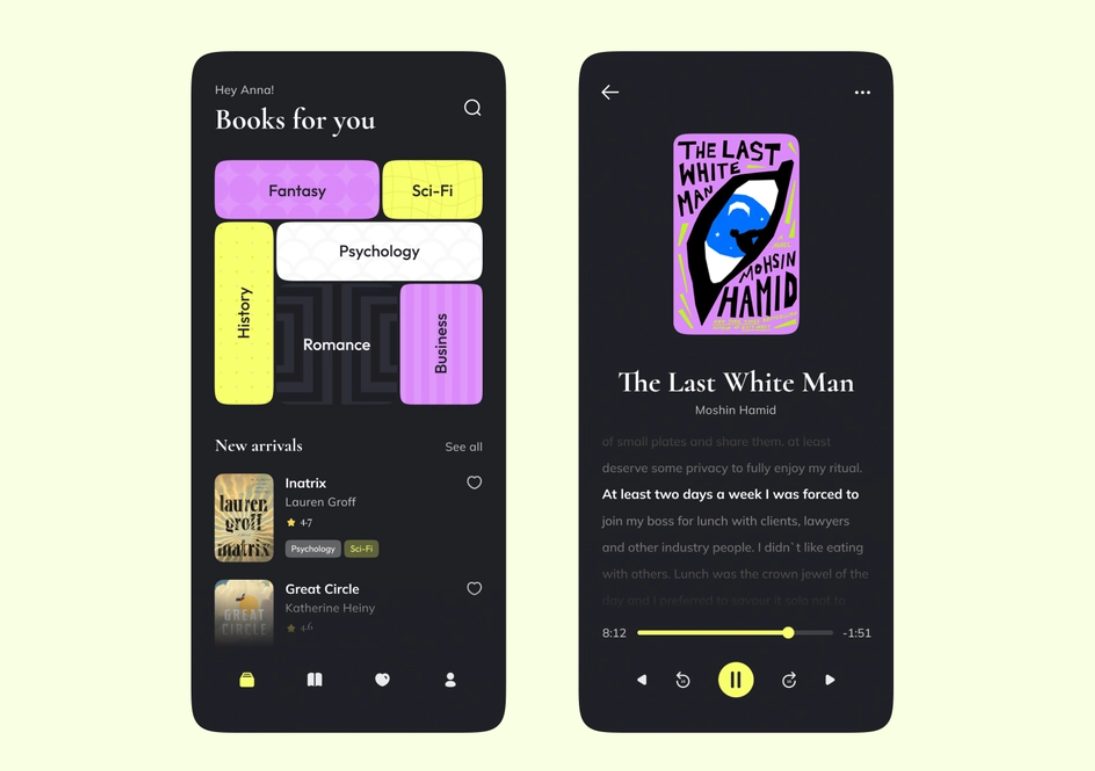
E-book App

Duds Onboarding Animation
New approaches to interface design are emerging, but it seems that the visual interface will still be the main way the user interacts with devices. There is a lot of room for innovation, as well as optimization of old interfaces. It’s no surprise that big players like Microsoft and Google are investing significant resources into experimenting with new user interface aesthetics and interaction models.
Conclusion
Interface design is always about finding the most effective solution that is based on an understanding of the user’s goals, motivations, and usage circumstances, while at the same time taking into account the goals, opportunities, and constraints of business and technology. Modern UI is hard to imagine without a solid professional team that stands behind that. If you want your new product interface to define a fantastic interaction boundary between classes or components, welcome to hire a ui developer and give it a try.




















