Healthcare App Design: 6 Best Practices to Improve Your Medical App
With the continuous rise of the web traffic shares of mobile users, it is not a surprise to see the medical industry on the playing field. This gave life to the mHealth apps or the mobile healthcare applications, which usually fall under these categories:
- Clinical and Diagnostic Apps – These kinds of apps allow its user to store their personal health records. They can also gain access to laboratory results and review previous diagnostics.
- Remote Monitoring Apps – Applications under this category can provide real-time monitoring of life scans, such as heart rate and oxygen levels.
- Reminder Applications – These apps will help clients be reminded of their prescription and/or their upcoming doctor’s appointment.
- Medical References Apps – This is dedicated to those who wish to have access to specialized medical reference materials.
- Healthy Lifestyle Application – The approach of this application is more general. This can cover pregnancy developments, diet maintenance, and fitness tracking.

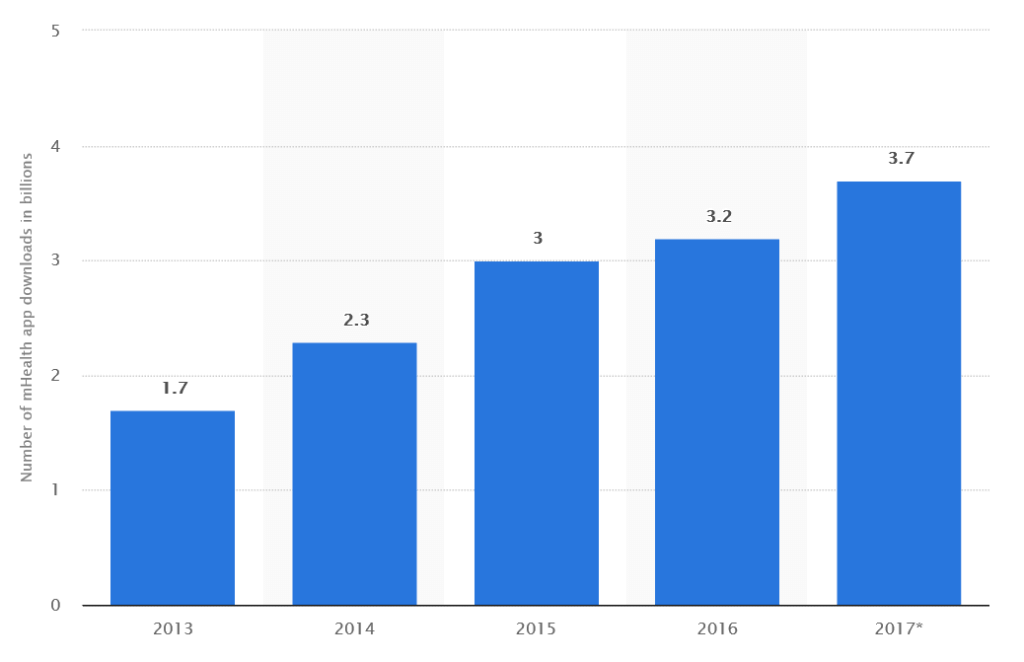
According to Statista, there has been a total of 3.7 billion Health application downloads last 2017. This just shows how people rely on their mobile phones when it comes to health-related cases. In fact, there are about 165,000 health applications that are focused on health and fitness. It might be a great idea to finally get started on that healthcare app you’ve been planning. But considering the heavy competition to hire android developers, you’ll have to do something that can make you stand out from the rest.
A fool-proof solution to ace this race is to develop a winning health mobile app design. It can help boost your reputation, credibility, and subscribers. However, you might want to keep in mind that designing mHealth apps requires a different approach compared to the usual apps. After all, it tackles a more professional issue and caters to a more specific market. Does it seem intimidating to you? Fret not, dear reader. We are here to provide you with guidance in designing healthcare apps. Put on your thinking cap as we visualize how your app should be like.
Difficulties in Overcoming Medical App Design Issues
Healthcare mobile app design has many pitfalls and challenges you should be aware of. Here at healthcare application development company we consider three most important of them.
Resolving questions
There are different scenarios when the patient needs detailed explanation of a particular procedure or service. In human-human interaction, it’s easy to detect and repeat the information once again. However, it’s also important to provide the same opportunity in the app user experience. It’s recommended to incorporate features allowing the user to ask questions and assistance when needed.
Delivering distressing information with sensitivity
When communicating with the patient, doctors usually try to be empathic and deliver the information with sensitivity to support people. Similarly, in mobile app user experience, it’s crucial to use motivational and supporting messages that might cheer up the patient.
Establishing credibility
The health information delivered by a real doctor is commonly perceived as more authoritative one than tips and recommendations provided by a mobile app. Thus, it’s essential to credit authoritative sources when you provide the same information in the health app.
How to Design a Health App
1. Examine how other medical apps do their Design
Before you get started on anything, you have to make sure what you’re doing is accurate. One way to confirm it is to check out other apps that offer the same services that you do. For example, you are planning on developing a fitness tracker medical app. It might help you in your designing process just to get an idea of how things should be. Remember, you should not copy, but just get an idea of what kind of features are usually included in a similar app.

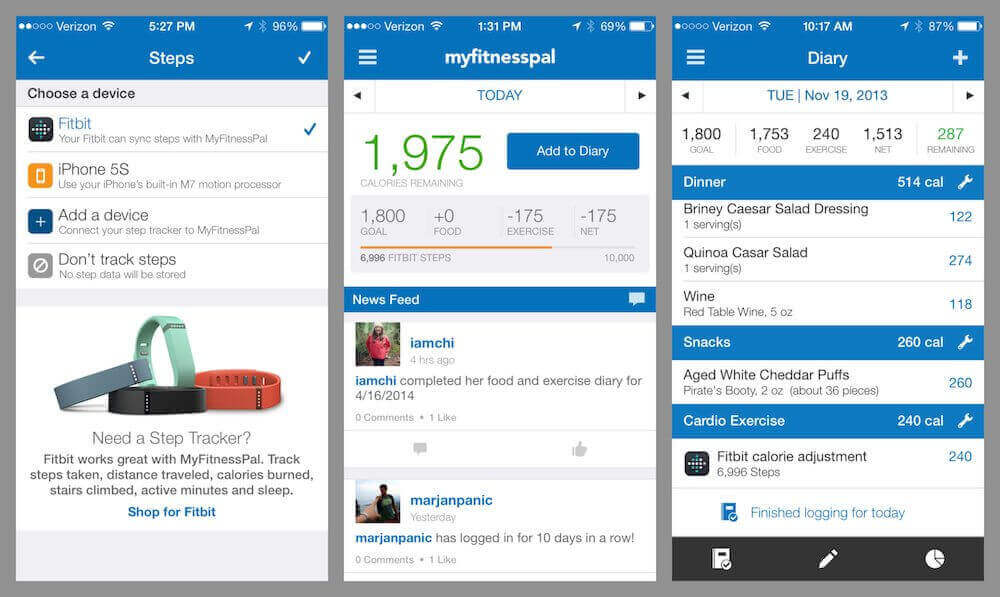
Let’s take a look at one of the most popular medical fitness trackers, Myfitnesspal. They feature a large database of food amounting to a total of 6,000,000 entries. This is what most of their subscribers find inviting and helpful in their daily activities. If this is their winning factor, you should also come up with your own. Make sure to keep it unique yet functional.
You can also take note of how their app’s layout is designed. The things you should look out for are its navigation, text placement, font choices, and graphics. How did they make every element work together? And as a user, did you get a pleasurable user experience from their app design? If you did, take note of what they did right. If you did not, take note of what they did wrong and come up with ways you can improve that for your own app.
2. Always put app functionality first
In most medical app design, functionality and usability are given more importance rather than the visuals.

For example, PEPID is a medical app that features reliable diagnostic references. This app is mostly utilized by health professionals and students. Because of this, they made sure to create a design that is both productive and well-presented. Productive in a way where all of the information they will need is visible and easy to read. However, without a good presentation, it will fall flat. That is why they decided to add a little bit of detail in their visuals, but just enough to keep users from getting distracted.
3. Do not forget app notification designs
Notifications are vital to mHealth apps, especially for apps that provide tracking, reminders, and milestones. To indicate a notification’s importance or urgency, it is important to give them a design that would differentiate them from one another.
For example, your app has a feature that reminds users of their designated time to take a pill. At the same time, it also offers reminders on upcoming doctor’s appointments. To avoid confusion and highlight urgency, you’d have to give the reminders different design elements. This can be done by color-coding, font choices, gestures, or notification behavior/animation.

Let us take a look at the Medisafe Pill Reminder app. This app offers multiple reminder services, but they make it easy because of their organization. If you have multiple pills to take in a day, you don’t have to worry because their color-coding system will tell you which one you should take. It also highlights other important details, such as the dosage, meals needed to be taken, and other precautions.
4. Keep everything simple
The key to a successful UX design for mobile health apps is to practice simplicity. Others might refer to this practice as minimalistic. If you were to observe the top ranking healthcare applications in the market, you’ll notice that they have something in common: simplistic or minimalistic design. Utilizing minimalistic design has a lot of advantage. One of them is to give the users a clean and professional experience. Isn’t that the kind of experience you seek during clinical visits? It should be your goal whenever you are planning on improving healthcare app UX.

Let’s take a look at the Medscape app as an example. They showed app users that you don’t have to sacrifice visuals to achieve usability. Despite being simple in design, it still shines because it made navigation easy and quick. Users can easily find what they are searching for, such as topics, articles, and recommendations. Also, it can be easily understood by people of all ages, background, and mobile app familiarity.
5. Familiarize yourself with colors
Colors play an important role when it comes to designing applications. It has the power to set the right mood and convey the right message through your app. Also, it can immediately tell your users what kind of service you are offering.

A good example for this is the Flo application. It offers period, ovulation, and pregnancy tracker for mobile device users. Since Pink often symbolizes femininity in color psychology, they made use of it as the primary color of the app. Pink is also connected to feelings of nurturing and caring, which can be linked to motherhood.

If the medical app is inclined to a more professional use, colors will also help you establish this. Let us go back to our previous example, the PEPID healthcare app UI. Since their purpose is to assist medical professionals, they need to achieve a fitting design and UI. Their use of White and Blue was a good choice since these colors are often used in the medical field. Also, it promotes the impression of purity, calmness, understanding, and safety.
With the proper utilization of colors, you can easily connect with your users. That is why you better use them wisely and strategically.
6. Make sure your app design works
Before launching your final healthcare app design, you have to put it under quality assurance. In testing, you will be able to see if your goals in mind are met and effective. To make sure that you are getting the feedback you need, you should hire people outside the project. The testing process can include medical professionals and the people in your target audience.
Some things you should take note of are its usability, functionality, ease of navigation, security, and helpfulness. Do people find your app’s layout appealing yet easy on the eyes? Are your chosen font size, style, and color easy to read and understand? How about your app’s navigation? Were your testers able to easily figure out how to use the app to their advantage?

The end goal of the medical app UI design testing is to ensure that all of your chosen design elements work well together. Also, you will be given the chance to improve it more based on any helpful feedback you’ll receive.
How Much Does Healthcare App Design Development Cost?

Developing a healthcare mobile app design follows stages and serious planning. As discussed before, it has to deliver usability, functionality, and security. Usually, this would cost at least $5,000 to $10,000, depending on the features, software and technology used. Other factors that can affect the price include the skills of your chosen app developer and the time spent at developing.
Before you let your doubt overwhelm you, let us tell you immediately that it will be worth every penny. With the growing market for mHealth apps, you can easily double or even triple your investment. It will all depend on how you and your chosen developer will cooperate.
For your medical mobile app design, you can never go wrong with Fireart Studio. We offer the most advanced technology, highly-skilled app developers, and overflowing creative juices. Our long list of satisfied customers doesn’t lie. Don’t worry, we offer incredibly competitive rates for our valued clients. All you need to do is call or email us.