How To Design A Powerful CTA Button For A Mobile Application
Mobile app user interfaces consist of different elements, each of which serves a certain purpose. A call-to-action (CTA) button is one of the most important components of a mobile app and web interface. It is an interactive element that allows people to take a certain action, like purchase, subscribe, contact, etc.
Creating a CTA button is a decisive stage in mobile app design. The User Experience and even the success of your business may depend on how well you designed your CTA button.
That is why our mobile app design company decided to come up with some pieces of advice building on our experience. Here are several crucial tips that will help you design a powerful CTA button and avoid the smallest mobile app design mistakes.
Make CTAs Look Clickable
The very purpose of any CTA button is to make users want to click it. That is why it is so important to make its design correspond to this objective. Users don’t want to spend their time figuring out which element is interactive. That is why you should strive to make a CTA button as clickable as possible.
If you wonder how to achieve this clickability, here are several examples. Adding some 3D effect to your CTA button will surely boost its clickability. A small shadow or a slight gradient makes people want to click that button. If you don’t like 3D effects and it doesn’t match your style, you can use a variety of other techniques. Experiment with shapes and colors and make this button look appealing and distinctive from its background. Hire android developers.
Pick the Right Size

The most common and easy to implement design tool is the size. It can help you divide elements of an interface according to their importance. The rule is as easy as ABC – the bigger the element is, the more noticeable it is. And since the CTA button is meant to draw attention, you should make it stand out among everything on the screen using sizing.
Yet, though the chances that a large button will be noticed are high, you should still keep some limits. If your CTA button is too big, it can spoil all the surrounding visual composition and form a bad impression of your brand among customers.
You should better stick to some market standards when customizing the size of the CTA button. Microsoft recommends using 34X26 pixels CTAs when working on a mobile app interface design. Apple says that it should be at least 44X44 pixels.
Pay Attention to Colors
Choosing colors for CTAs is an even more complicated process than you might think. Here you should pay attention to many factors. Not only you should decide on the basic color of the composition, but also consider potential preferences and psychological features of your intended audience. Making profound research on color psychology is a must.
You should also keep in mind that the CTA button and background colors must always be contrasting. It will make CTA eye-catching and distinctive from other elements of UI. For example, if your app has a grey background, then a black color for the CTA button is a poor choice. You should better go for white or yellow.
Remember About User Flow
Apart from the big size and bright colors of the CTA button, the smart placement also plays a crucial role in making it more eye-catching. Always keep in mind user flow when placing CTAs. User flow is a path that users follow digitally to complete a particular task, like making a purchase. During their path, users gradually receive necessary information until they are ready to make the final action.
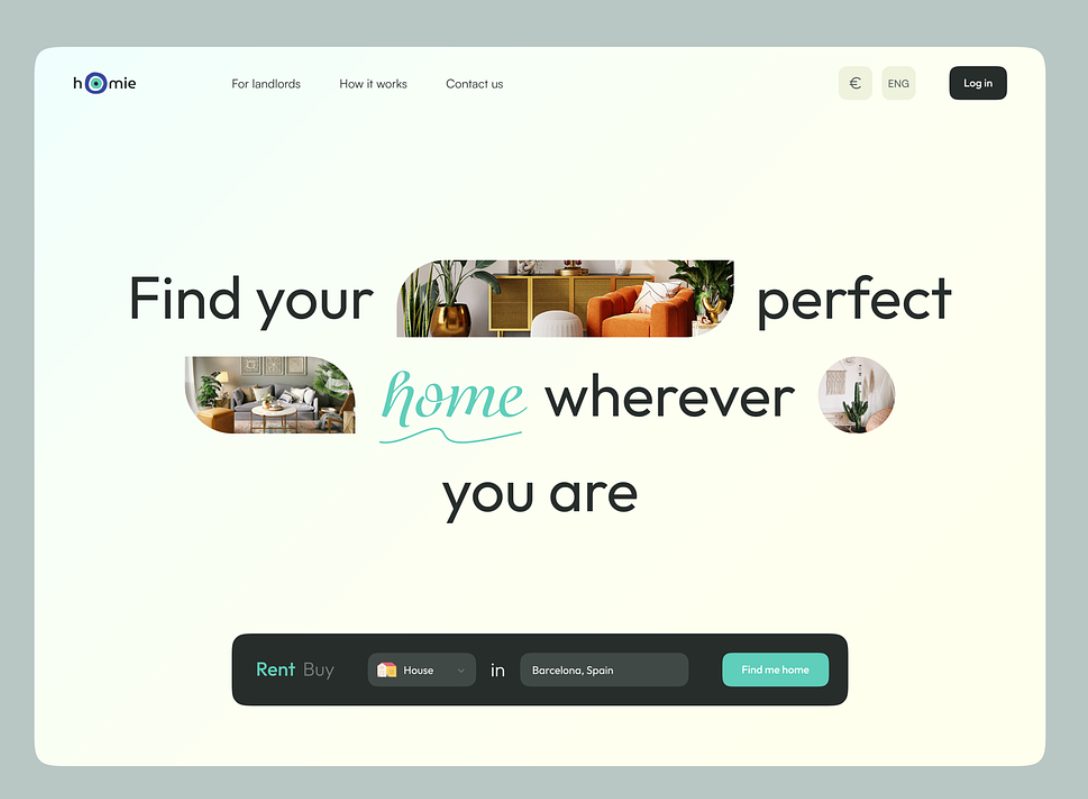
For example, when designing a landing page, the “Sign up” CTA button should come after all the information about your offer or services. Thus, the users will already know what they are signing for and if they need it. But if you put this button in the very beginning, then the chances that it will be merely ignored are extremely high.
Less Is More

CTA microcopy ought to tell users what will happen if they click the button. It should be extremely straightforward and lead users to the action. After all, CTA stands for “call-to-action.”
Effective CTAs usually have one to three words. There is no need for long descriptive phrases. You should better use a minimum amount of words, but make them hit the bull’s-eye. Besides, if you apply an imperative case in CTA microcopy, the users will know what exactly they should do next.
White Space Is a Tool!
Commonly known as negative space, white space is used to separate elements in design composition. It not only serves as a background as people tend to think. For mobile app designers, it is a powerful tool that helps to emphasize particular elements of UI.
CTA button can easily get lost on a screen if there are many other visual components. Here is where white space becomes a game-changer. Creating a negative space around the button makes it more noticeable and draw the user’s attention.
What’s more, white space establishes connections between the elements of UI. For example, if you want some components to be more connected, you can use less white space between them, and vice versa.
Final Thoughts
If you want to design a powerful CTA button, you have to consider many factors, such as its size, color, and placement. Never forget about the power of white space and strive to use fewer words with a bigger impact when designing CTAs.
To ensure that your mobile app is ready for launch, you may consult a mobile app design company that follows the UI trends for mobile. You can always use our mobile application design services and hire mobile app designers.