Mobile app design trends never stay the same. The world is changing, new technologies are growing, and new approaches to design are appearing. Since the number of websites has already reached 1.13 billion, 18% of which are active, keeping pace with the design trends is not the company’s choice when planning to scale. Statistics indicate there are approximately 200 million active websites at the time of writing.
For companies that want to keep up with the times, following new mobile app design trends is a must. But is it possible to follow all trends at once? Or maybe there are some approaches to design that we should follow so as not to overload interfaces with various elements?
In this article, we’ve collected mobile design trends that will help you stay up to date. Obviously, each of the businesses and niches has some specific features that apply some restrictions on the use of app design trends. Still, with a huge number of different approaches, you can select some that will be perfect for your website or app.
Mobile app market potential – quick overview
The rapid rise of the mobile market potential has caused the necessity for businesses to go mobile. In 2023, mobile internet usage is 92.3% Imagine: revenues from mobile applications reached US$137.30bn in 2023. Last year games were the most popular mobile apps, making up over 34.0% of total revenue. Music and entertainment apps like Netflix, Spotify, and YouTube are expected to grow steadily.
The mobile apps have a projected annual growth rate of around 14.9% from 2024 to 2030. It means that mobile market potential is growing rapidly and the situation is not going to change. The statistics prove that going mobile is no longer a choice. It’s a must for a scaling business.
Why stay current with mobile app design trends?
The mobile app design can contribute to revenue growth for your business, and here are the key reasons why:
- Boost user experience
Incorporating the best mobile app design practices leads to a smoother and more enjoyable user experience. Modern app design techniques, such as intuitive navigation and responsive layouts, improve overall usability. - Increase conversion rates
Optimizing user interfaces based on current mobile application design trends can lead to higher conversion rates. Users who find an app visually appealing and user-friendly are more likely to complete desired actions, such as making purchases or signing up. - Optimize user engagement
Following mobile design trends for 2024 helps businesses create engaging and interactive interfaces. Incorporating application design trends like VR/AR and 3D elements can captivate users and encourage them to spend more time within the app. - Improve retention rates
Apps designed with the latest trends will likely retain users over the long term. A loyal user base provides a consistent revenue stream through repeat transactions, subscription renewals, and continued engagement.

Top mobile app design trends
Mobile design trends encompassed the most effective approaches of the previous years, best practices, and proven expertise of our team. So here they are: biggest design trends you want to follow.
In-app gestures
When using an app, we all use gestures. We touch the screen. Swipe, tap, rotate. The gestures can vary, but we always expect that finding the right gesture won’t take too much time.
We’re already used to double-tapping any Instagram photo to ‘like’ it, and it has become one of the standard gestures we use every day. We don’t even pay attention to some of the gestures and do them intuitively.

Why do Fireart experts recommend touch gestures for designing apps?
- Time-saving. With smart gestures, tasks like searching, browsing, and clicking have become more convenient, as everything is just a simple touch away.
- Space efficiency. Touch gestures make your app look cleaner and more visually appealing. Saved space lets you focus on delivering valuable content and allows users to perform tasks without distractions.
- Engagement boost. Touch gestures make interactions with content feel more natural and spontaneous.Engaging interactions can lead to deeper immersion in the app’s experience.
- Guidance for users. When designing a mobile app, it’s crucial to consider the needs of your target audience. During app development, start with the most relevant interaction options and use various visual design techniques to enhance the user experience.
AI personalization
Among the latest mobile app design trends, AI-powered personalization offers more customized experiences based on user preferences and behaviors. Companies can achieve significant success by incorporating AI technology to redesign mobile apps.
This mobile app design trend involves:
- Deepening into predictive design
- Proactively suggesting actions
- Customizing interfaces based on real-time data
For example, Sephora provides AI-powered personalized suggestions in their app based on the user’s looks, and can even advice makeup based on the planned outfit.
Sephora Virtual Artist – Powered By ModiFace from modiface on Vimeo.
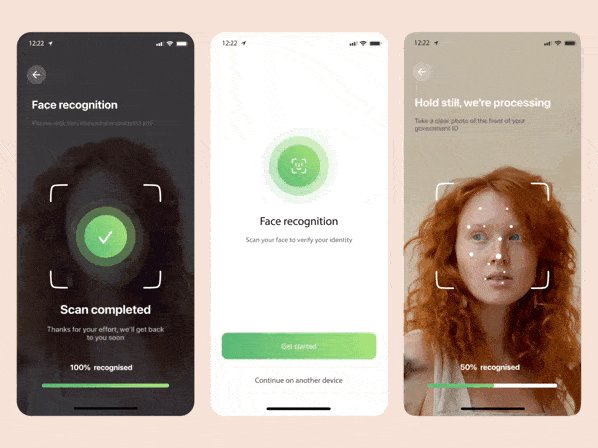
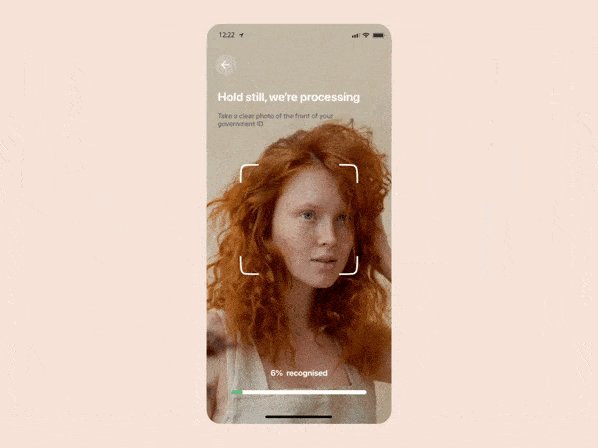
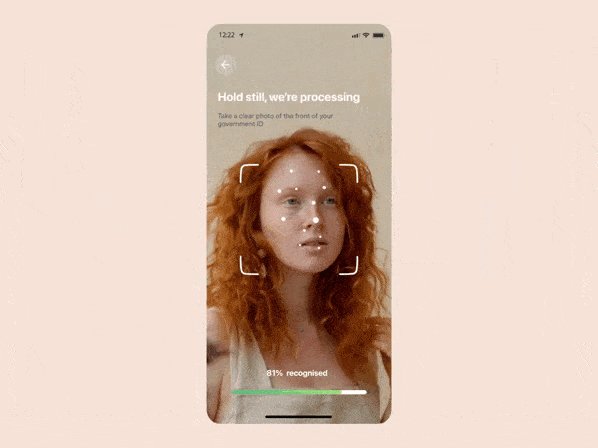
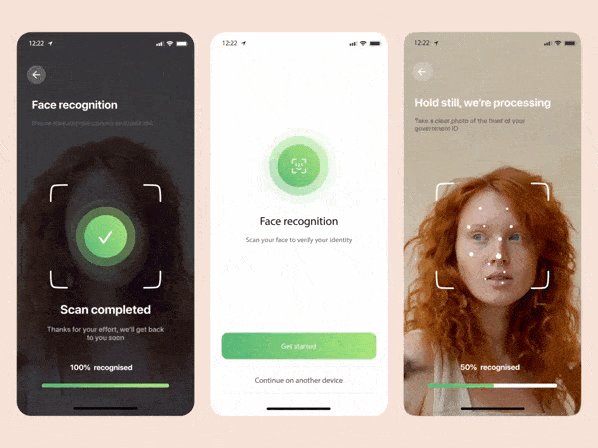
Face ID
Face ID technology has changed the way we interact with devices and apps. No more passwords, no more mistapping. You just need to look at the screen of your device to unlock it.

That’s an amazing opportunity for UI designers to smoothen the user flow, improve mobile app design, and make people feel more secure. Face ID is a mobile design trend you should start working on because the future will surely see this technology being much more widely used, especially in e-commerce app design.
Motion: video and animation
According to Wyzowl, 96% of people have watched an explainer video to learn more about a product or service. Video content is booming: we spend hours watching YouTube and Vimeo and expect all brands to be presented on these platforms.

If you still ignore video and animation in your marketing strategy, make a switch. You’ll notice the difference:
- your landing page will get more leads,
- the content will start to convert users,
- brand loyalty will be higher than ever.
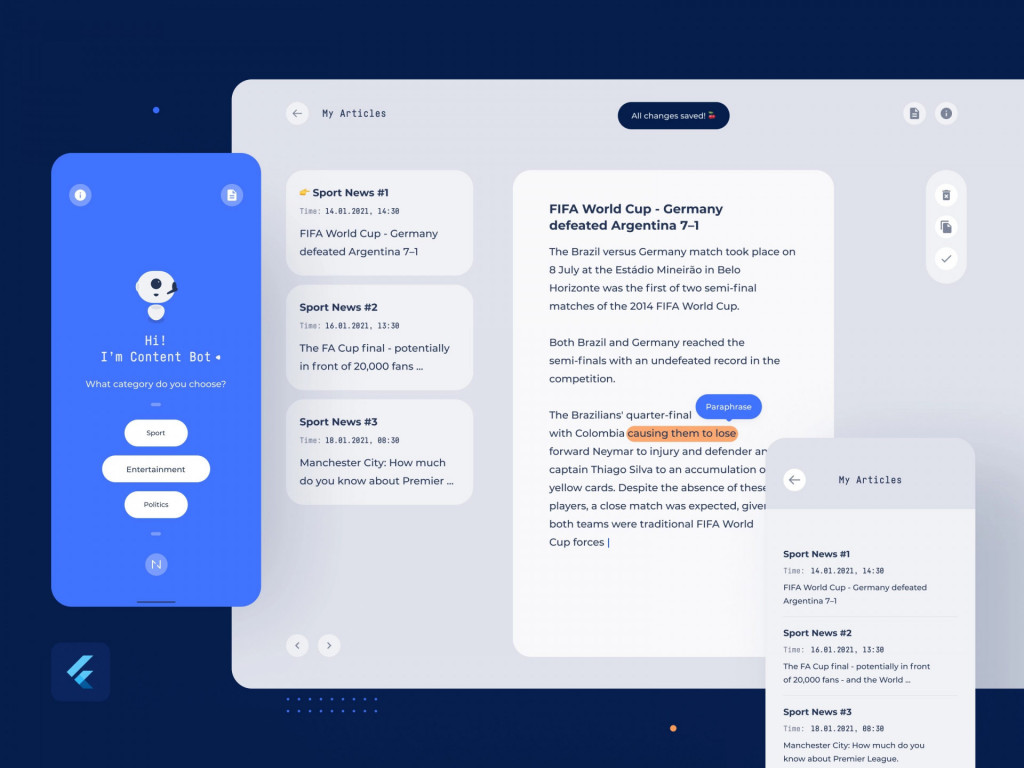
Conversational design for chatbots

The revenue from chatbot promised to turn up $83.4 million, and by 2027 this number will reach $454.8 million. This is definitely one of the mobile UI trends, and it won’t lean back.
Chatbot technology helps to optimize business processes concerning communication with clients. Moreover, they are helpful when it comes to processing multiple requests at a time, and working with common issues.
Augmented reality in UI design
Imagine: 5 years ago the number of augmented reality mobile users was 0.44 bln worldwide. In 2024, this number is expected to reach up to 1.73 bln! If you want to get ahead of the time, augmented reality is among the latest mobile design trends that are obligatory to use.
Of course, implementing AR into UI can hardly be done by a small team of designers. Here, you will need deep expertise and a professional approach. It’s better to hire a team of experts who will develop a strategy for using augmented reality in design and help with its implementation. See how Fireart excelled in the NFT mobile app, showcasing our expertise in the latest trends.

Neutral interfaces and content-focused experiences
Many of the mobile UI trends emerged from the most popular tendencies of the previous years. Neutral interfaces and content-oriented experience is one of them. It encompasses several approaches that we recall below.

UGC
UGC or user-generated content stands for materials about a brand that are created by ordinary people and posted to the public. UGC includes reviews, videos, photos, and testimonials.
You need to push people a little to get an influx of UGC. Write useful letters, send important mailings in instant messengers and via SMS, and launch chatbots to join the growing trend, which is a marketing reality that you need to accept.
Illustrations
Illustrations are a great supporting tool that can help with business identification and brand demonstration. Whatever idea you want to convey, an illustration helps to make it as clear as possible even though you use a metaphor.

You can use illustrations of different types for your business. But remember: try not to mix styles, so not to mislead your clients.
Serif fonts
Serif fonts are clear and elegant, and they help to visualize texts in the most attractive way. There is a psychological trick behind the serif fonts: the letters stand out clearly, so it gets easier for the brain to remember the words.

The top 5 popular serif fonts are as following:
- Hermann
- Recoleta
- Blacker
- ITC Lubalin Graph
- Linotype Didot
Futuristic color
Neutral interface no longer means using neutral colors. Mobile app design trends insist: using futuristic colors, you drive the attention to the most important parts of the design. Moreover, they help to stand out from other neutral designs that frequently look the same.

Transparent elements
Transparent elements in design help to demonstrate depth. Also, this is an additional way to drive attention to certain elements and make the design clearer and more attractive.

Rounded, organic shapes
A hand-me-down from the Memphis illustrations style, using rounded organic shapes is now on top of the mobile app design trends. Combined with other approaches, it becomes a stylish element that sharpens the experience and helps create a clear and unambiguous design.

Dark mode
Dark mode is probably one of the most popular interface themes that are currently presented in a huge number of apps and devices. It’s opposite to the standard mode with dark text on a white background: in dark mode, the text is white, and the background is dark. More and more devices and apps provide an option of switching between these two modes.

Dynamic visual experience
To enhance the UI of your website or app, add some dynamics to the interface. The least complicated way to do that is to add mobile app animation. Micro-movements can change your application significantly. With the help of animation, you can emphasize app features, improve conversion rates, and even sales.

Convenient voice interactions
Mobile app design trends are a little bit more than just visuals. Currently, they also include voice interactions – with assistants like Siri, Google Assistant, and Alexa. However, with VUIs it’s important to stick to the idea and the message not to overload users with information.

More extravagant digital illustration
The number of designs that exist today is uncountable: websites, apps, landing pages, images, videos, etc. It’s almost impossible to create something that has never existed before. Still, you need to stand out amongst the others and introduce some new approaches to design. Extravagant digital illustration can help you with that. Don’t hesitate to experiment with the images: you can always return to previous forms if you’re not satisfied with the results.

The passwordless future
With the rise and development of technologies, it would be a mistake to ignore them. People have gotten tired of passwords, as they are annoying and not safe. New technologies let you forget about passwords thanks to facial and fingerprint recognition. It’s time to integrate these technologies into your projects.

Advanced animation
One of the biggest mobile UI design trends that you are to introduce into your designs is advanced animation. Simple movements won’t attract your users anymore. Try to add new, more complicated transitions and you’ll notice the difference.

Liquid swipe and buttonless design
We have already mentioned common gestures for iOS and Android. You can use this information in creating a buttonless design with a liquid swipe. Users do not need to see a visual button anymore to understand where they need to click or swipe to get the desired result. So why to keep adding these visuals to the UI?

UI and UX design for people with disabilities
When working on any UI, you need to consider all kinds of users who will interact with it. Nielsen Norman Group recommends these best practices for accessible web design:
- using ALT texts for images for people with visual disabilities
- creating image maps
- encoding information with relative size texts
- turned off sound should not affect the website UX
- website or app elements should not require precise tapping
Inclusive design (design for people with disabilities) is one of the trends that must be used by any company. You can refrain from futuristic colors and VUI, but your design must work effectively for people with any kind of disability.

Fireart Studio experts recommend staying updated on web design trends, especially if your company plans to scale. It will be helpful for a seamless cross-platform experience.
Want a unique app design for your brand? Contact Fireart Studio
Following all the trends and defining what’s best for your business is a complicated task. It requires resources and expertise in the field. Mostly, businesses cannot afford to make such research on their own. At this point, Fireart Studio ui ux design agency comes to the scene.
We know all the current trends, and we understand what’s better for your niche. We can help you both with the research and with implementation via mobile app design services. And if you still have to figure out how to implement the latest mobile UI design trends – contact us, and we will be happy to discuss your opportunities.