Mobile App Animation: 7 Main Types to Improve User Experience
Today, let us talk about the unsung heroes of a successful application: mobile app animations. Many people might argue that there are other visual elements far more important to improve user experience design. While all of that might be true, it is still undeniable how important animations for mobile apps are.
Imagine your custom design complete with all of the user experience requirements, thus successfully passing aesthetically speaking. The sitemap navigation is also well-planned and functions according to the design. In hindsight, it might have already seemed like a huge success for your app, but let’s say you chose to leave out animation. Undoubtedly, your designs will remain flat or worse, navigation in your app might appear awkward and rushed.
Adding mobile app animations will be the crucial finishing touch to your project. They only appear in a subtle manner but they greatly contribute to the overall experience. A simple design can suddenly become extravagantly impressive when accompanied by the right choice of animation. But still, you’ll have to be careful when choosing which variant to work with. There is such a thing as overstuffing, and it can immediately affect your app in a negative way.
To give you an idea of the different types of animations for mobile apps that could work for you, we compiled the best picks to help you get started.
Swipe Animations

This kind of animation is usually followed by a drag or a flick gesture done on the device. It is one of the many types of animation in Android you will usually see on the device. For example, when you open the screen, you will be welcomed by a lock screen instructing you to swipe to unlock.
Once you do, your finger will be accompanied by ripples or a moving circle from point A to point B. Seeing that kind of animation will give the users the signal that they are doing something that will result in a change. When they reach point B, the lock screen will be transitioned into the home screen, and the user will know that it was due to an action they did.
Another mobile app animation example is Viber’s swipe animations. When you send your friend a Youtube video, it will slide right up from the bottom. Also, you simply need to slide down once you’re done watching the video. This will give a subtle yet pleasing effect added on your interface. It also makes navigation and interaction easy for users of different skills.
Swipe animations are commonly used by a lot of applications in the market. They are easily the sleekest and cleanest choice for UI animation in mobile development. They can go unnoticed when in action because of their subtleness, but you will surely notice their absence.
Visual Feedback

Mobile app animation examples under this category are also meant to provide users with cues that changes are being made following an action. What makes it different from the swipe animation is how it gives users the cues. You can think of it as a “now you see me, now you don’t” kind of trick. When using visual cues, you will receive a sort of visual signal to inform you that you did something that resulted in a change in the device.
For example, in most iOS versions of the iPhone, you will know immediately that your applications are downloading or updating because of a change in their icons’ picture. They will turn dim and a loading animation will update you on its progress. This was a result of an action you did in the settings, which was to automatically update your applications.
Other applications make use of a color to indicate changes made in an object. A notable example is an app’s transformation when it offers a night mode. The touch of a button will turn a bright and lively interface to a dark theme.
The advantage of this is that watching a visual feedback can be encouraging to repeat the action. If you are a company offering e-commerce solutions, it can be your call to action.
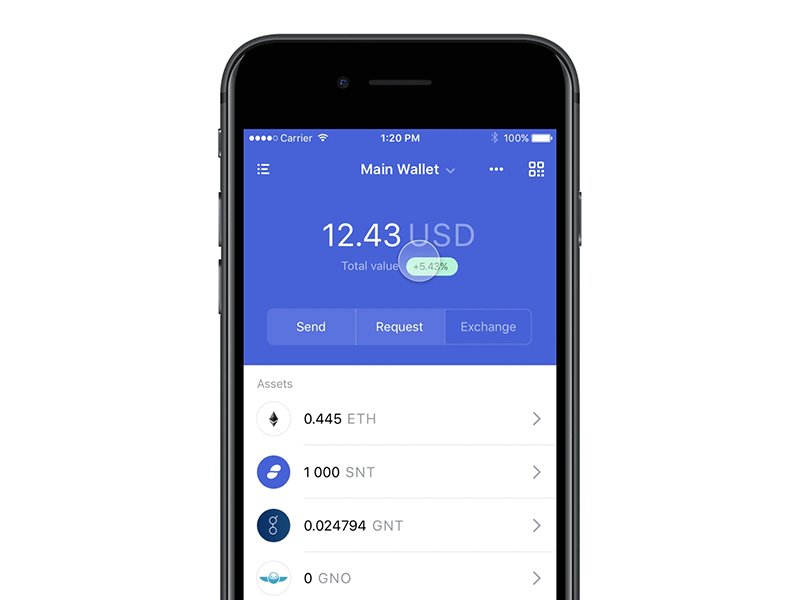
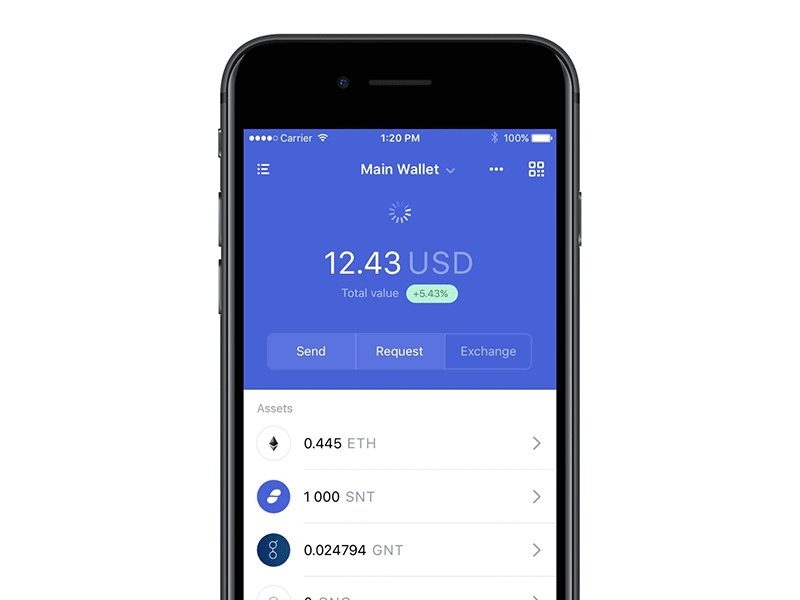
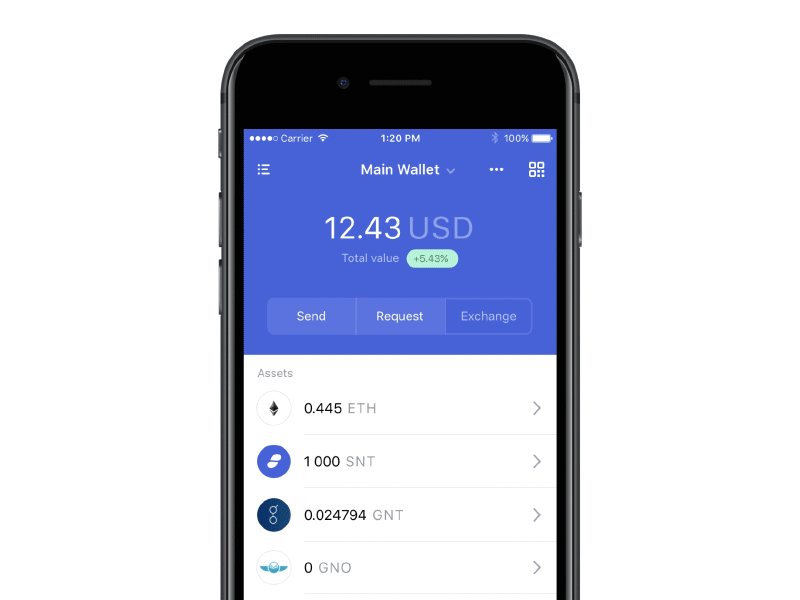
App Status Monitoring

When you are doing something, you would like to be constantly updated on its status, right?
An example is a ShareIt app, where big files can be shared in the click of a button. The app features a loading animation, accompanied by the numerical values, to give users a feedback on how long their chosen action is going to be completed. It will help your users manage their time and expectations, along with the guaranteed closure of a successful transaction.
These kinds of mobile animations are crucial to an app that requires waiting time, such as file sharing apps, app downloading stores, and music downloading apps.
Onboarding Animations

When a new user decided to take a chance on your app, you better step up your game on instantly hooking them up. You only have one chance of making an impression that can convince them to continue using your services. Might as well make it a good one.
Let’s take a look at the Android phone’s tutorial for new users. They have animations that highlight important areas that should get your attention. They make it possible by giving visual hints, like a radiating circle on a specific button. Near the hint, a short sentence is placed to tell you what that button can do for you. If gestures are required, they have animations that will show you how the action is supposed to be executed.
Providing onboarding animation in mobile app design can give an impression that you care about your customers since you took the time to provide them assistance throughout the onboarding process. Also, it contributes to the overall fun user experience expectations. If they had a pleasant experience on the tutorials alone, then they’ll have the impression that your app is a must-have.
Pull Down Animation

If your app is in constant need of updates, like providing recent news and current events, then you need this one right now.
You can mostly see this kind of animation in the biggest social media applications such as Facebook, Instagram, Twitter, and Youtube. People frequently post updates, thus the need for constant refreshing. However, there will be times where it won’t update automatically as you use the app, or you simply choose to peacefully scroll through the previous posts you haven’t seen yet. That’s why a “pull down to refresh” gesture was added to most apps for a more satisfying user experience. The users will have the power to control which posts they would like to see.
Some apps took advantage of this feature to add a little touch of motion to make it feel alive. For example, if you pulled down on Youtube’s interface, you will see a loading circle that would change colors the longer the waiting period. Makes the waiting game a little less boring, doesn’t it?
Change in Form

A basic graphics animation will be a reaction to the press of a button. You will be redirected to a new page after a transition. However, you can come up with your own unique way of animating transitions to impress users with something they’ve never seen before.
In order to come up with an idea on how you can make your custom animation, you can search for inspirations online. Websites like Dribbble and Behance can help your creative juices flow. Look out for examples that you think will suit the interface you are working with. Also, remember to choose only the necessary variants, because too much animation can cause harm to your app’s usability.
An example of a changing form animation is pressing a button that will result in an appearance of a different object. Like if you press a button, it will suddenly turn into a display picture of your products. To make it more impressive, you can add eye-catching transitions to entertain your visitors’ eyes. Read also: Successful Dating App Design
Secondary Action Animation

One common thing developers would often forget is to give love to secondary actions on the screen.
Secondary actions are usually what happens in the background when something important is happening in the foreground. These are the consequences of the actions you chose to do. For example, you are using a browser app that handles multiple search entries.
Once you are finished with a tab and decide to close it, how would app react to your actions? It might seem like a waste of time to animate an action that is usually the end of something, but little details can contribute to your app’s success.
For example, Safari also supports the use of multiple tabs. If you look closely, there is an animation added whenever you close a tab. It might be just a little detail that can easily go unnoticed, but it still adds to the overall surfing experience. Your eyes might disregard the information, but your brain definitely has it registered.
Mobile app animations have always been an important part when it comes to designing for user experience. For startup businesses who wish to make an impression using their app, applying fitting and eye-catching visual bounces will surely help you up.
Fireart Studio has already helped hundreds of clients achieve the ultimate user experience for their mobile app. Contact us today if you are interested in getting an ultimate design solution for your product.