Here’s your ultimate guide to understanding the peculiarities of motion graphics vs animation and when and why to use on-demand graphic design services.
Whether it’s polishing your website’s look or adding style to an app, animation and motion graphics are here for you. Moving elements attract attention and keep users engaged. They result in better traffic and higher conversions. The numbers are impressive: Motion graphics alone increase conversions by 80%.
What’s the difference between motion graphics vs animation?
When you’re considering whether to use animated videos, you may wonder: Is there a difference between motion graphics vs animation? Indeed, there is.
In a nutshell, motion graphics are static images with added movement. Animation is an umbrella term for any series of moving images, from a 15-second TikTok cartoon to a full-fledged Disney film.
It may not be obvious at first sight, though. We bet that your clients consider animation motion graphics to be any moving pictures.
Comparing animation vs motion graphics, we’ve defined some features that make them different yet attractive.
In this article, we will shed light on the difference between motion graphics and animation. Also, we will let you know when to use which and how they can benefit your business.
What are motion graphics?
The easiest explanation is that motion graphics are a design element that has been animated. We take a static design and give it some movement. This movement is a supporting element to the story, but it can’t serve as storytelling by itself.
Josh Miles, President and Chief Creative Officer of Killer Visual Strategies, says about motion graphics: “At their core, motion graphics explain information visually. For some, that might mean introducing new HR initiatives to a large workforce; for others, it might mean showing off a new product to wider audiences. We also see motion graphics used as an educational tool, woven into video footage in order to further explicate a key point or message. Whatever the end goal, motion graphics offer a flexible and ever-evolving way to explain your information through visual communication.”
In fact, the definition of motion graphics determines the difference between a graphic designer vs an animator. A graphic designer is the one who creates static pictures. An animator brings some action and life to the image.
To be more descriptive about the difference between graphics and animation, we picked some examples that explain what happens when we add a movement.
Statics: logo
Motion design: spinning logo.
Motion design by Aslan Almukhambetov
Statics: character
Motion design: сharacter is winking
Motion design by Aslan Almukhambetov
Statics: the text is on the screen
Motion design: texts appear on the screen
Motion design by Mate Miminoshvili
Static: button
Motion design: button is turning red when the entered password is incorrect
Motion design by Aaron Iker
Interesting fact: Although all these examples are of motion graphics, some would call them motion design. Comparing motion design vs motion graphics, we realize that the first definition is the border. The second implies the use of graphics, not cinematography or other techniques.
For Streamline Water, using motion graphics turned into business growth. With the help of visualization, the company demonstrated its technologies (water cooling) and educated clients about the potential risks of using out-of-date technologies. As a result, leads increased by 90%, the conversion rate grew from 10% to 50%, and the pitch time was reduced by 20 minutes.
What is animation?
Animation by Vladislav Olshevsky
So, what is the difference between motion graphics and animation?
Animation has a long history. Look at all the cartoons from our childhoods. In the digital world, animation is also concentrated on cinematic effects. Animation also actively involves storytelling.
In fact, motion design has its roots in animation. Many motion graphics elements can be used to create an animation. At the same time, animation can be split into various motion graphics elements. Comparing 2D animation vs motion graphics, the former involves more actions, effects, and techniques.
Additionally, the difference between animation and graphics is that animation is always based on a story. It’s a strong storytelling tool that is often more attractive for users than plain text narration. It evokes emotions and helps to build a connection with users.
As Walt Disney once said, “Animation offers a medium of storytelling and visual entertainment which can bring pleasure and information to people of all ages everywhere in the world.”
So, how does animation look compared to motion design?
- Motion design: spinning logo.
Animation: A magician pulls a rabbit out of a hat, then he pulls out a bunch of flowers, and next – the logo. He touches the logo with a wand, turning it red, yellow, green, and sparkling. Applause!
- Motion design: сharacter is winking
Animation: A character, an attractive young woman, putting on red lipstick, looks in the mirror. Next, she’s winking at you.
- Motion design: text appears on the screen
Animation: A mobile phone appears, and a man is typing a message. The message appears on the screen.
- Motion design: button turns red when the entered password is incorrect
Animation: A 1-minute video explaining what happens when you enter the wrong password and what to do if you’ve forgotten it.
At this point, we come to the understanding that different objectives guide a motion graphic designer vs an animator. A motion graphic designer only creates a moving pic, while an animator creates graphics animation for the whole story.
Animation can be used to create an explainer, promotional, how-to, or any other type of video for your clients. If you don’t know what kind of animation should be first, here are some numbers to help you choose. 94% of people watch explainer videos, and 93% of millennials watch how-tos. You can use these statistics to decide on what kind of video to create first.
Animation vs motion graphics
Internet users love videos. Brands love to use videos to present their products. Animated content is conquering the world. But remember, your choice of animated content has to be smart.
The goal of the content is the determining factor to decide between an animator vs motion designer. Let’s clarify how to make the right decision.
When to use motion graphics
Motion graphics are the perfect option for situations when you need to illustrate your ideas or explain something complex using, literally, motion. It’s also less time-consuming, and you can use it more frequently than animation.
Thus, you need to put your goals first when choosing between motion graphics vs video editing. Perhaps, at this stage, you need to save some money, and animation and video content production won’t help you with that.
Motion design is a powerful tool for adding a personal touch to visual communications. For a business, you can use it for:
- improving user experience and interaction design
- strengthening brand image
- engaging users and making them stay longer on the website/social media page
- drawing attention to important information
- explaining complex ideas
When to use other animation techniques
Emotions can build a strong connection between a brand and a client. And in many cases, videos are the best way to evoke real emotions and create a story that will capture clients.
Let’s imagine that you have enough money and time. In this case, the motion graphics vs animation problem is easily solved. Create animation!
Like motion design, animation can solve various business problems:
- evoking emotions
- building trust
- improving conversion rate
- increasing time spent on the website (according to statistics, spent time increases by 88%)
- generating audience interest
Marketing in motion
No matter what you choose for your business, animation or motion graphics, customer engagement will improve. What is animation and graphic design when you look at them as business tools?
For example, animation motion graphics videos improve the performance of blog articles and social media posts. According to statistics, 85% of marketers state that video content is a more effective way to get attention online. Try to use the techniques of form animation or animated graphic on landing pages, and you’ll see the difference.
You can use animation and motion graphics to describe your products and services, entertain users with stories, give recommendations, show how to use the product, and much more.
Examples of motion graphics and animation in content making
There have been numerous successful case studies showcasing the effective use of motion graphics and animation in content creation. Here are a few noteworthy examples:
RSA Animate – Changing Education Paradigms
The RSA Animate series aims to illustrate and animate lectures from the RSA (Royal Society for the encouragement of Arts, Manufactures and Commerce). One notable video, “Changing Education Paradigms,” presents Sir Ken Robinson’s talk on the need for a shift in the education system.

The animation, though simple, effectively communicates complex ideas about education, making the content more accessible and shareable.
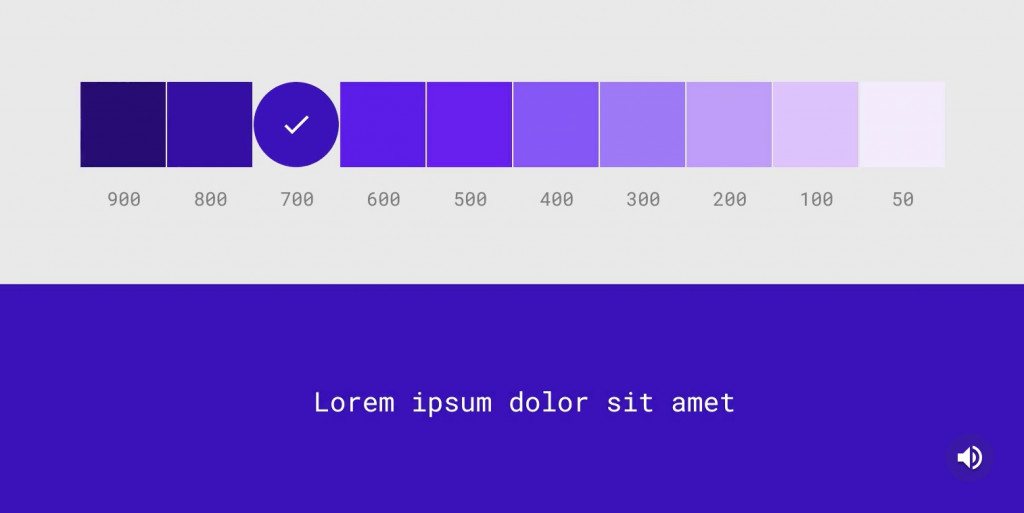
Google – Material Design
Google introduced Material Design as a design language to unify the look and feel of its products across platforms. To explain the principles and guidelines, Google used motion graphics and animation in a series of videos.

The use of motion graphics helped convey the concepts of material design, such as depth, transitions, and responsive animation. It provided a clear and visual guide for designers and developers. Our motion graphics services brought these principles to life, making complex ideas easily understandable.
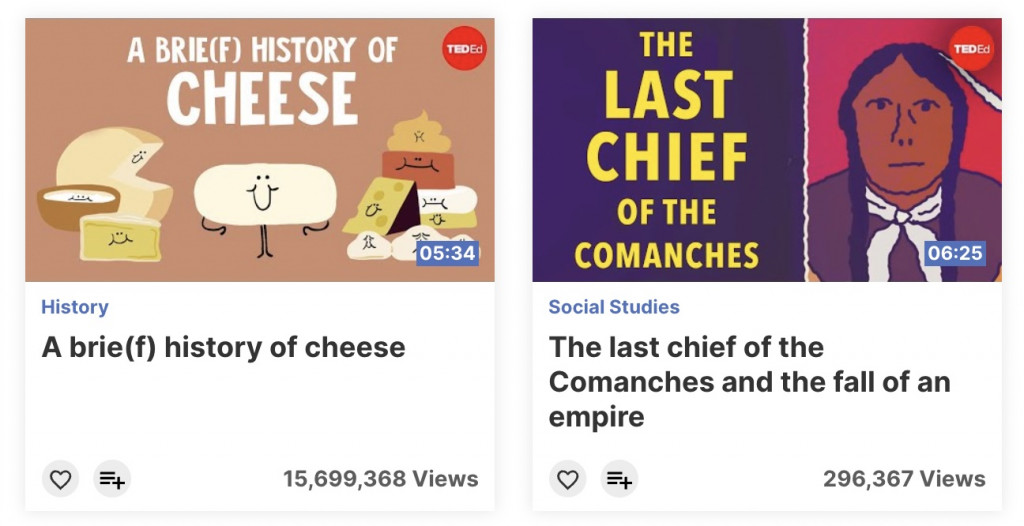
TED-Ed – Lessons Worth Sharing
TED-Ed, a platform for educational content, produces animated lessons that aim to make complex topics interesting and understandable. These animations accompany expertly crafted educational scripts.

The combination of well-researched content with engaging animations has made TED-Ed’s lessons highly popular. The visual appeal enhances the educational experience and has contributed to the platform’s success.
Duolingo – Language Learning
Duolingo, a language-learning platform, uses animation to gamify the language learning experience. Characters and scenarios are animated to make the process enjoyable and immersive.

The use of animation in Duolingo makes language learning more interactive and fun. Animated characters guide users through lessons, creating a more engaging and effective learning environment.
Chipotle – Back to the Start
Chipotle, a fast-food chain, created an animated short film called “Back to the Start” to promote sustainable farming. The animation tells the story of a farmer’s journey towards more ethical and sustainable practices.

The emotionally resonant animation effectively conveyed Chipotle’s commitment to sustainable sourcing and received widespread acclaim for its storytelling and impactful visuals.
Find more examples of web motion design that really can catch your eye.
The future of motion graphics
Despite the difference between motion graphics and animation, the future of these techniques is predetermined. Soon, they will become one of the main forms of present content.
AR technologies are now capturing the world, and they can’t exist without animation and motion graphics. Why not start using them now?
You should now understand the real difference between animation and motion graphics. No matter which you choose for your business, you’ll love the results.
Are you ready to give motion graphics or animation a try but don’t know where to start? Fireart Studio will gladly help you create engaging content for your website/social media and find graphic designer and animator for your project. Learn more about how to use motion graphics in your website design here. Don’t hesitate to contact us if you have an idea about adding some movement to static images.