Search Results Page Design: Search Results UI/UX Best Practices
Search results page design is one of the most important things that influence user experience when visiting your website. It may attract attention or make a potential customer close a web page and forget about your website forever. No doubt, all entrepreneurs want to deal with the first situation and entice visitors who find their website appealing.
No matter what type of services you provide, your search results UI design matters. It can increase your profit and bring your business to a higher level.
For many entrepreneurs and website administrators, the topic of search results user experience seems challenging and unclear. Some of them try to solve the issues related to it by using expensive plugins, hyped patterns, or complex templates. This article can help you get rid of any worries and create the best search results page design possible. Our simple tips and search UX best practices will lead you through all the details you may need.
Basic Principles
The primary function of search results pages is to provide exactly those results which you’re looking for – it seems to be obvious. However, things are much more complicated in this case. In order to provide a convenient search, this page should include many filters and adjustments reflecting their context of use. Even Google with its minimalist design has packed around a dozen additional features into its search page. They span the next groups:
Input features
It means that a search box includes auto-suggesting and instant results.
Informational features
This group includes the number of results found, related searches, advertisements, individual results that consist of hyperlinked titles with snippets and URLs, support for query reformulation (Did You Mean? and auto-correct), etc.
Control features
These are web pagination, a faceted navigation menu (for content type and date), options for advanced search, search tools menu (sites with images, visited pages, etc.), and help.
Personalization features
Personalization features are profile, settings, notifications, and so on.
Page Layouts
There are different types of layouts used in search page UI design. For example, most of the eCommerce stores use horizontal “galleries,” in which results are logically displayed as a list. Each result in such web stores is mostly shown in a more concise, pictorial form that enables easy visual scanning.
Although lists and galleries are the most common types of search page layouts, some more complex products require a different approach that implies using a display that exposes the full detail of their specification, enabling fast visual scanning and comparison.
In some cases, search results may have a geospatial element to them. Hence, for mobile search results where the spatio-temporal context is especially important, the most widely used layout looks like a two-dimensional map.
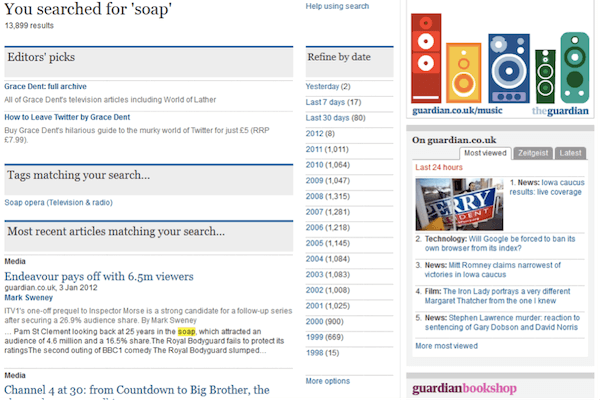
Blended Results
As mentioned, different types of search results require different layouts. Mostly, web design encourages users to specify and narrow down their search in order to provide the most convenient layout for them. However, many content-oriented websites where the goal is to motivate the user to explore more take a more creative approach that allows not limiting the user search. It’s a layout with blended results. It mixes different views and types of search results, like in the example below.

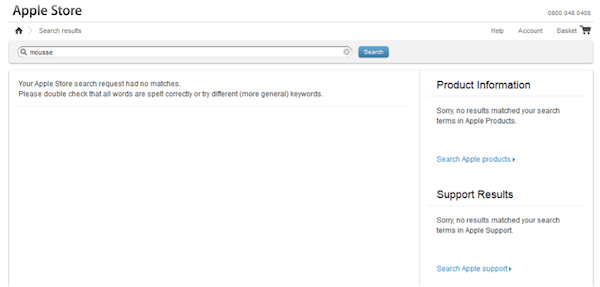
Zero Results
Although most search result engines aim to provide auto-suggesting and a set of features to help the user find the precisest results, some search queries just can’t return with some meaningful results and display a so-called page with zero-results.
A zero-results page is an opportunity to support users by providing suggestions and advice on how to re-phrase their search queries. For example, the Apple store provides a basic suggestion but doesn’t provide concrete advice, unfortunately. You can see it in the image below. This is one of the best search results pages.

5 Key Tips for Search Results Page UI Improvement
We all strive to pursue the idea of simpler solutions and work towards better results. It is human nature to enjoy works of art – and this includes your website, which is a type of a digital masterpiece, as well. There are two main reasons why a person might enjoy your website:
- interface design, and
- user experience.
This means your web store must be visually appealing and clear, and it should demonstrate fast responsiveness to be able to hold the attention and positively impact the user’s decisions, as well. There are different ways to improve the website design in general, or to optimize it to reach a better level of performance; however, the intermediate stages of the user experience on the website are often underestimated.
So, if potential customers are interested in your product, they make a query and wait for search results. The impressions they get from there will make them stay or leave. They may experience a poorly-designed page or a your-query-did-not-match-any-products type of page.
On the other hand, an informative page with high-quality pictures and valuable information may appear. Useful content on the search results page is one of the biggest steps towards fruitful cooperation in the future. The better design you choose for this webpage, the better results you will get in the future. Selecting a proper layout is not the only way to improve it.
There are thousands of ways to improve your search results page UI; however, they may seem to be unnecessarily repeated information. This is why we picked the most considerable tips and tried them ourselves. Let’s take a look at the best practices for search results UI design improvements that work.
1. Provide Information

This point is rather massive, and includes three subpoints:
Let Your Customer See the Crucial Details
Lack of information in the digital era is literally prohibited. Your page should contain as much useful information as possible. Show small but pretty photos, add short descriptions of your products or services, etc. No matter what, let the interaction continue.
Minimize the Number of Clicks
“The product results page that leads to the product page that leads to the product details page…” – the process of clicking around your website may be dull and useless. Don’t make your customers look for the button they need. Put it in the right place and make it work.
The Add to Cart button on a search results page needs to be as noticeable as possible to the potential customer. This does not mean you need to make it bright red or neon green; however, you should create conditions that allow the customer to find it quickly. Let the potential client add a product to the cart before their desire changes.
Offer an Advanced Search
This is an option that allows customers to add some search requirements, vary, and combine them to find the most relevant results. Give them the opportunity to conduct their own research and sort the results, before making a purchase. Provide them with the feeling that their choice is the best that has ever been made. Filters would be useful here, too.
Text snippets, images, add to cart buttons and advanced search features would be valuable on your search results page. Design it in a way that excludes dead ends. Take care of the future of your cooperation, and make a deal happen!.

The Dell website is simple and clear. At the same time, it is full of needed information and, therefore, is useful for potential customers.
2. Answer Your Customer’s Questions

If your website visitor is looking for a men’s blue shirt, there is no need to show a white shirt, a women’s shirt or a pair of blue pants on the search results page at all. Make sure the website works properly and the algorithm for responding to the query is correct.
If the desired product is currently out of stock, try not to lead your visitor to an empty page. Provide some useful information: explain the issue, tell the visitor when the product will be back in stock again or advise them of another way to get it.
Take note that you can always suggest your white shirts as an alternative, but not as a search result.

The House of Fraser online store demonstrates how this all works together well.
3. Pay Attention to Relevancy

In this case, one of the best entrepreneur’s assistants is the Google search page. It provides great help and informative advice no matter what kind of products a person is looking for.
Google Maps appears on the screen to demonstrate the closest locations and the quickest routes to the top-rated restaurants or coffee shops nearby. Brilliantly convenient, don’t you think?
The same thing happens when we look for a book, socks or a car. Google shows us where we can buy the product, informs us about its price and rating, etc. Looking for a conference, a scientist gets complete up-to-date information about the date and location of the planned event.
These practices applied by Google can be suitable and profitable for your business, as well. The point is they can be implemented if particular information about the potential customer is provided, for example, the current location or age: this data allows Google to display even more relevant information.
4. Get Ready For Typos

We all make mistakes. An Internet user that looks for a certain product is no exception. In order to provide better user experience, suggest corrections to misspelled words and the products that match them.
Take a look at Nike to find out how this works.

5. Add Customer Feedback

The real opinions always make a difference. There is no better description of a product than a review written by a customer. So, it is extremely useful to add 1-2 informative pieces of feedback to each product on your search results page. This practice can inspire your potential customer the way Kiddicare does, by providing a higher level of confidence and increased level of trust towards your company. Additionally, no extra developer efforts are required to add a small text field with a review to the search results page.
Additional Tips for Search Results Page Improvement

The following tips may help with the additional enhancement of your search results page UI/UX.
Gather Information About User Preferences
The more you know about your audience, the more customer-oriented your business can be. The needs of different categories of people located in different regions have nearly nothing in common. So, pay great attention to query parsing. Collect data about previous searches and compare them to new ones. Analyze the most frequent queries and modify your content or even general business approach accordingly.
Use the Search Results Page Analysis Tools
Your search results page can deliver more significant information for your business. Keep track of the common search queries and queries that led to no results. The analysis of these aspects will help you more deeply understand the needs of your search results page. With this information, it will be even clearer what additional changes can be profitable.
Use Effective Call to Action (CTA)
Use brief and creative CTAs to improve the search results UX. Slightly push a potential customer to build further cooperation with you.
Allow Customization
Customers love playing with design by themselves. So, make it possible! Add some simple customization features like text colors, the number of rows, view, etc., to hold visitors’ attention a little longer and make them spend more time getting acquainted with your products.
Try Video Instead of Images
In order to make your results page more informative, demonstrate short videos with the product overview on the search results page. This may increase customer engagement and demonstrate all the necessary information about the displayed type of goods.
10 Search Results Design Examples You Will Find Inspiring
We would like to draw your attention to the examples of search results design that rock and the best search page design templates. The below-mentioned brands have implemented designs that are considered as the best search results pages by many experts. You can pick up something essential for your own business or get inspired by other perfectly implemented ideas that multiply business profits. Let’s take a look at these search results best practices.
1. Necessary Information

One of the best search page design examples is the LinkedIn professional network. On a search results page, a website provides the users with all possible information that may be useful. The page includes brief information about a person or a company in response to a search query, photos and logos, information about shared connections. Enhanced with a large number of filters this search results page is designed perfectly.
2. Convenient Filtering

Two significant tips from the above-mentioned list are applied on the IconFinder search results page. The user can filter the results according to their preferences, including price, icon size, and background, etc.
3. Influential Ratings

Amazon wouldn’t have achieved its position as a world eCommerce leader without a convenient and good-looking search results page. The search results UI includes great filters, short but informative product descriptions, and ratings. As we have mentioned above, opinions matter, so the high rating of a certain product can make a potential customer shop at this website.
4. Aesthetic Pleasure

Besides the articles, news, and events that respond to each search query, the Van Gogh Museum provides its visitors with beautiful paintings on the search UI design.
5. Alternative Offers

One more good example of an eCommerce website search results page is Aliexpress. Here, a visitor gets the needed information about each item in the results list. Additionally, information about similar products is also provided. This information may catch the attention even if the customer doesn’t find the desired product among the search results. One can quickly switch to a page with similar products and make a purchase.
6. Ajax-Driven Slide-Down Unit

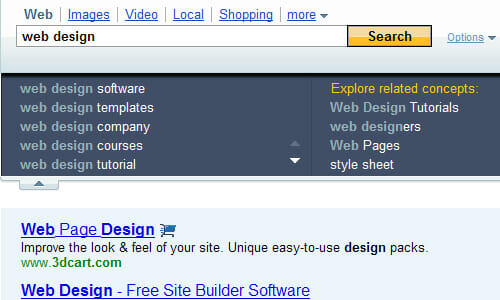
Another example is a search results page on Yahoo. It provides an Ajax-driven slide-down unit that appears below the search box when you start typing an inquiry. It looked like the Ajax drop-down features on the other two biggest search engines, Google and Bing. However, it has several additional improvements and peculiarities.
7. Accessibility

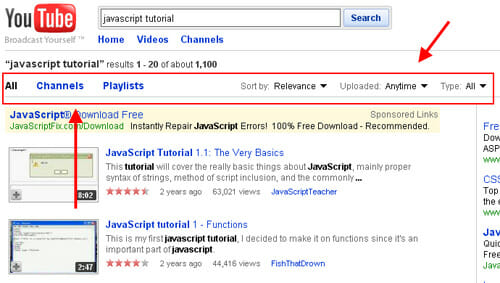
YouTube offers its users an extensive and super-convenient filter system at the top of the results page. It allows you to target the right videos and easily find exactly what you’ve been looking for. Another advantage of the search results page design on YouTube is that every video has detailed information about it, such as a thumbnail preview, the duration of the clip, viewer rating, and when it was uploaded.
8. XML Feed

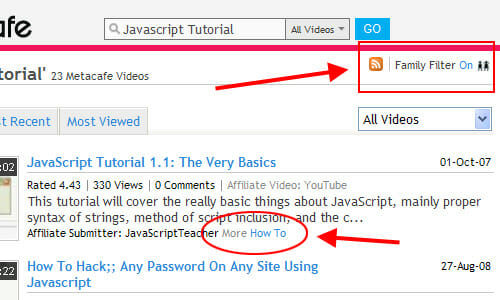
The next example worth considering is Metacafe. It provides most of the same features as YouTube. However, it also includes an XML feed for a certain set of results, a “family filter” option, and a “more” button providing the user with even more search results related to the topic.
9. Grid View

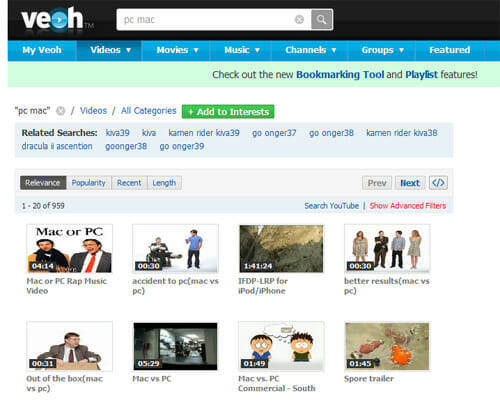
This search results page shows the items in a grid format that is different from all the design examples we have considered earlier. Veoh also has an “Add to Interests” button and a “Related Searches” box at the top of the results. Although it’s an interesting feature, we have found out that it’s not frequently used in practice.
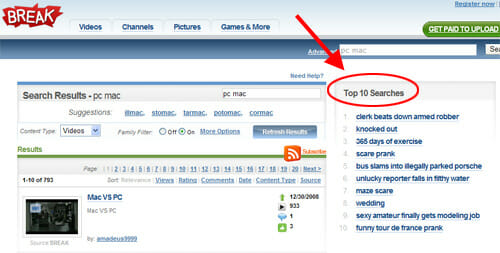
10. Top 10 Searches

The search results page of this website provides a “Top 10 Searches” box on the right side of the page, allowing the user to view what others have been searching for.
Conclusion
Website design, together with a smooth and seamless user experience, makes up a powerful engine that drives up the possibility of customers making the choice to buy from you. The search results page is a significant component of any website. The necessity of its impeccable design is proven by a simple fact: visitors leave when the needed product isn’t found or the overall user experience is not pleasant.
This is why we have presented you with a list of the search result best practices and search page design inspiration for your online store. Additionally, the examples of the most profitable user-friendly search page UI designs can be the fuel for taking your own website to the top.It is also advisable to look at profile page examples to further enhance user engagement and satisfaction. Hesitations concerning the best search page design are nothing to be ashamed of.
Hesitations concerning the best search page design are nothing to be ashamed of. With the help of a competent and skilled software development partner, your success is even closer than you think. Fireart Studio ui ux consulting has vast experience in this field of web development, as proven by our satisfied clients. We are ready to increase your web awareness and profits – all you need to do is contact us.