A user profile page has a significant impact on your website’s success. It gets the visitors involved and creates a more personalized space for self-expression. The “About me” page can provide you with valuable information about your users. Dedicated designs will help you build a better marketing strategy and understand your audience more profoundly. How to create a profile page that will boost your business’ profit by attracting a larger audience?

User profile design is critically important since such pages should be engaging, original, and creative. At the same time, intuitiveness and simplicity remain crucial components of satisfying user experience. So, how to design a profile page with a balanced interface that will stand out and grab your audience’s attention?
Get fresh user profile design ideas with our brief guide. For your inspiration, we’ve collected the fifteen best profile page design examples from our ux design company.
What is a profile page?
A profile page represents information regarding a user’s identity in a mobile app or on a website. Usually, it contains personal data, a profile photo, interests, achievements, a summary, and more.
Most of these features are optional, so their number and the overall interface composition depend on the design of a particular “About me” page. But majorly, a user profile should look as personalized and unconventional as possible.
How to create a profile page? The main components
The user profile provides personal information about the user. It shouldn’t look clichéd. However, the core elements of the “About me” pages follow certain principles. The page should be intuitive, concise, and have straightforward navigation.
This is exactly what design thinking is about. It is to come up with a way to balance the clarity and consistency of standard solutions with an outstanding approach.
So, how to design a profile page that is both simple and authentic? Here are several major elements that every profile page design for mobile app and web platforms should contain.

Profile photo
The best profile pages work as a person’s introduction and should fulfill this purpose well. The first impression matters, equally offline and online. An excellent example of a profile picture, whether on a social networking site or your company’s website, should be relevant and of good quality.
Remember that all elements, including the photo, are parts of a whole and support the overall page’s style. In addition, a profile photo has a unique role. It can convey the personality and supplement the summary.

User name
A username or nickname is another essential element of profile page development. As well as the photo, the name helps to find or recognize the user and personalizes the “About Me” page.
Nickname is one of the popular profile page ideas since such pages don’t usually have any anonymity restrictions. You may also include the person’s name or nickname in the page’s URL.
Summary and personal information
Summary and “About me” are crucial as they represent brief yet catchy information about the person. The style and the length of this introduction may vary, but the visitors do read it to find out who the person is and what they do.
This part of the page shouldn’t be long, not more than 2-3 sentences. But it may encourage customers to learn more about the person.
Interests and accomplishments
Profile pages don’t have to be overloaded with information. But it’s a great option if the users may describe themselves in more detail. In many cases, expanding personal information helps the profile page not to seem too formal and clichéd.
Let users mention something about their hobbies, leisure activities, achievements, favorite things, or anything else. These user profile design ideas make each page unique and memorable, distinguishing it from others.
Top 15 best profile page design examples
So, how to create a profile page? Different web design styles require different solutions. We’ve collected 15 extraordinary profile page ideas and designs. Time to get inspired!
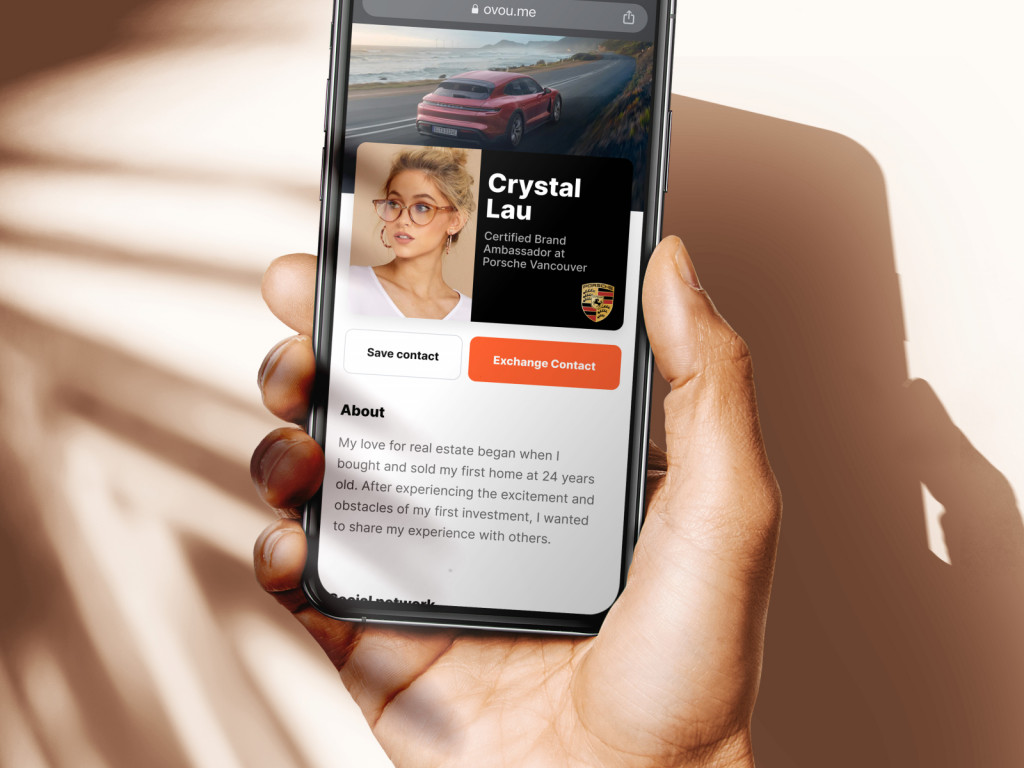
Team profile and business page by Basov Design
This smart and simple profile page has a straightforward interface and all essential components. The summary and “About” sections are short and precise. The buttons are large and noticeable, which is essential for the profile page design for mobile app.

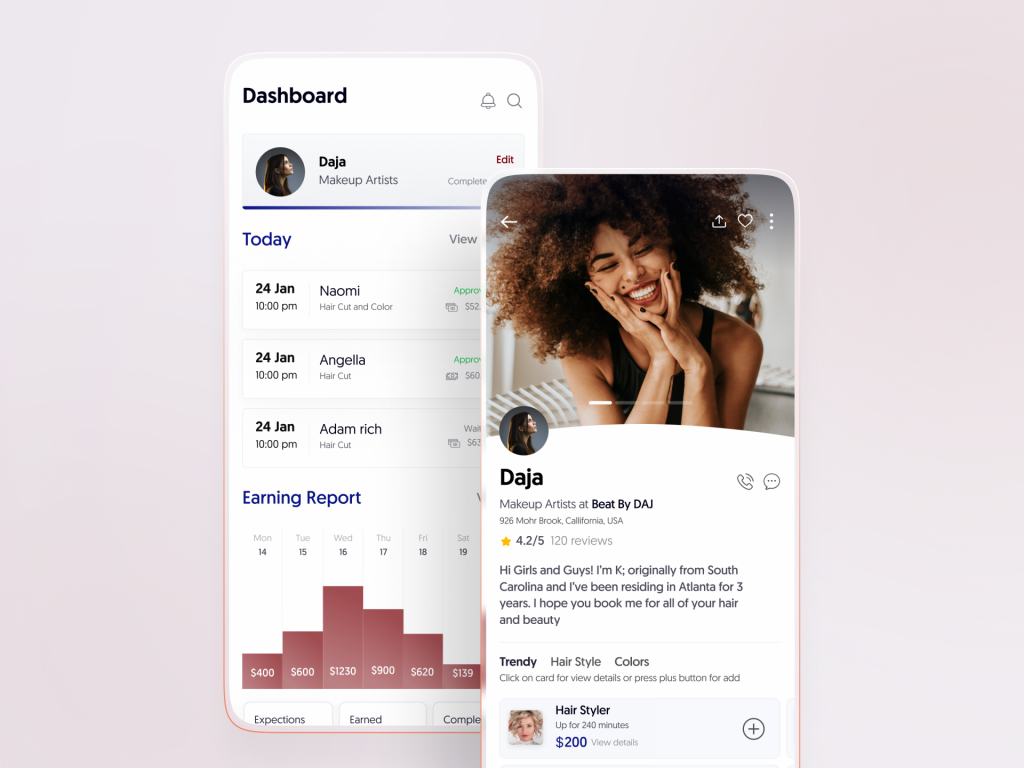
Beauty app profile page by Faizur
The profile page in a beauty app represents a makeup artist. It’s got reviews that are necessary for any service-oriented application. You can also see the address, the option to call or message the artist and to save the profiles you liked. A big profile photo and no surname in the headline create a sense of informality and personalize the page.

Designer profiles by Ben Schade
A minimalistic interface and no extra descriptions help visitors focus on the main thing. Instead of a summary, this designer profile uses a quote. Customers will find extra information using the navigation bar.

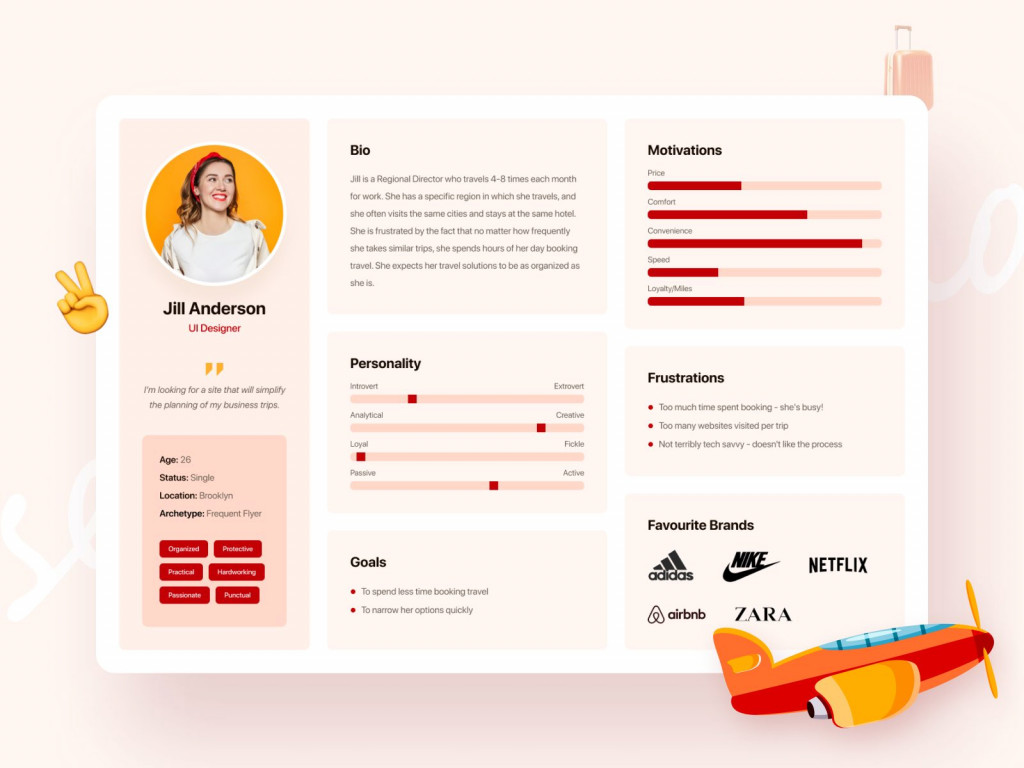
Trip mate – user persona by RH
This bright and catchy “About me” page contains many extra details divided into several parts with clear headings. The potential clients can find the designer’s short bio, personal characteristics, goals, motivation, frustrations, and even their favorite brand.

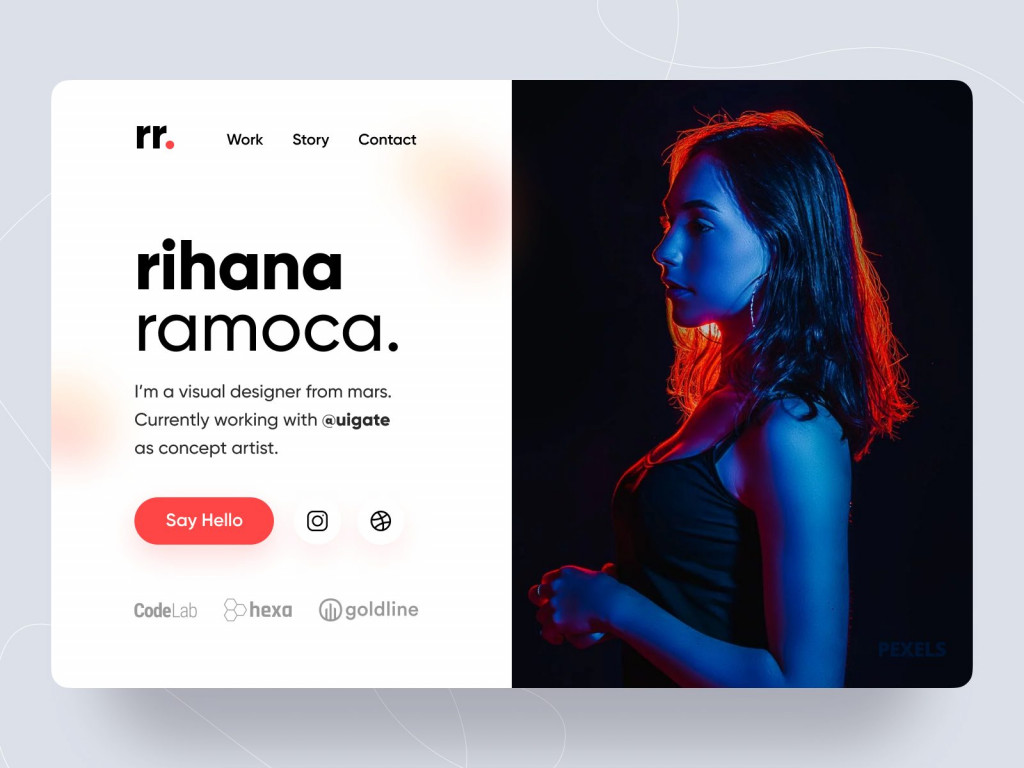
Single page profile by Vijay Verma
This profile card is simple and concise. It’s got a stylish profile photo, an appealing button, and links to social accounts. The user’s extra information can be found in the navigation bar.

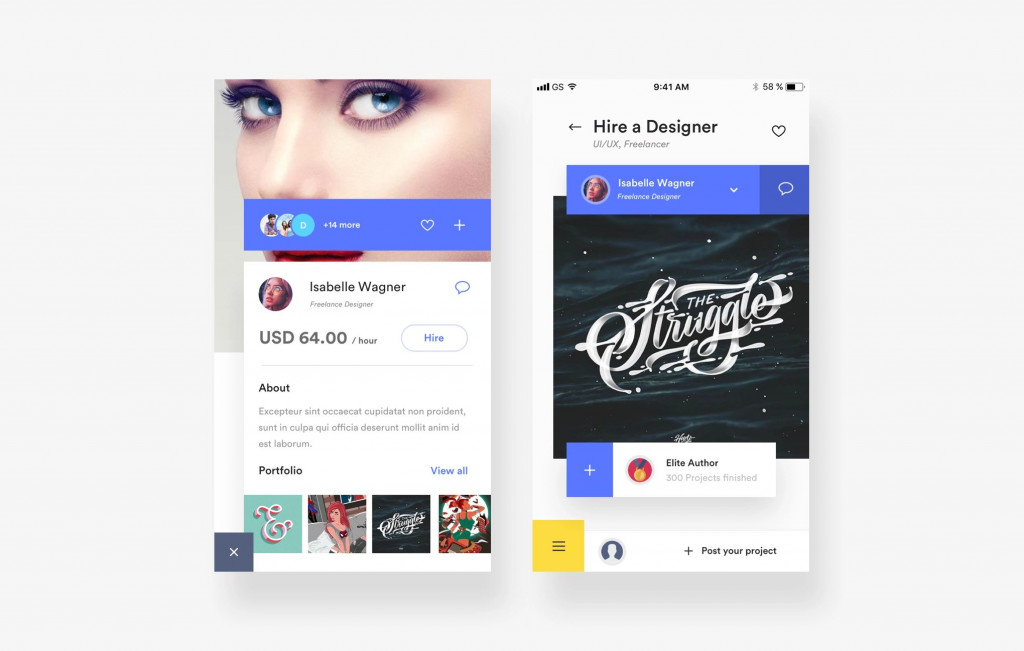
Hire a designer by Divan Raj
This designer’s profile serves to provide visitors with the services overview. Hence, its main focus is the price, summary, and the option to view the portfolio examples. It also enables saving the profile or messaging the designer.

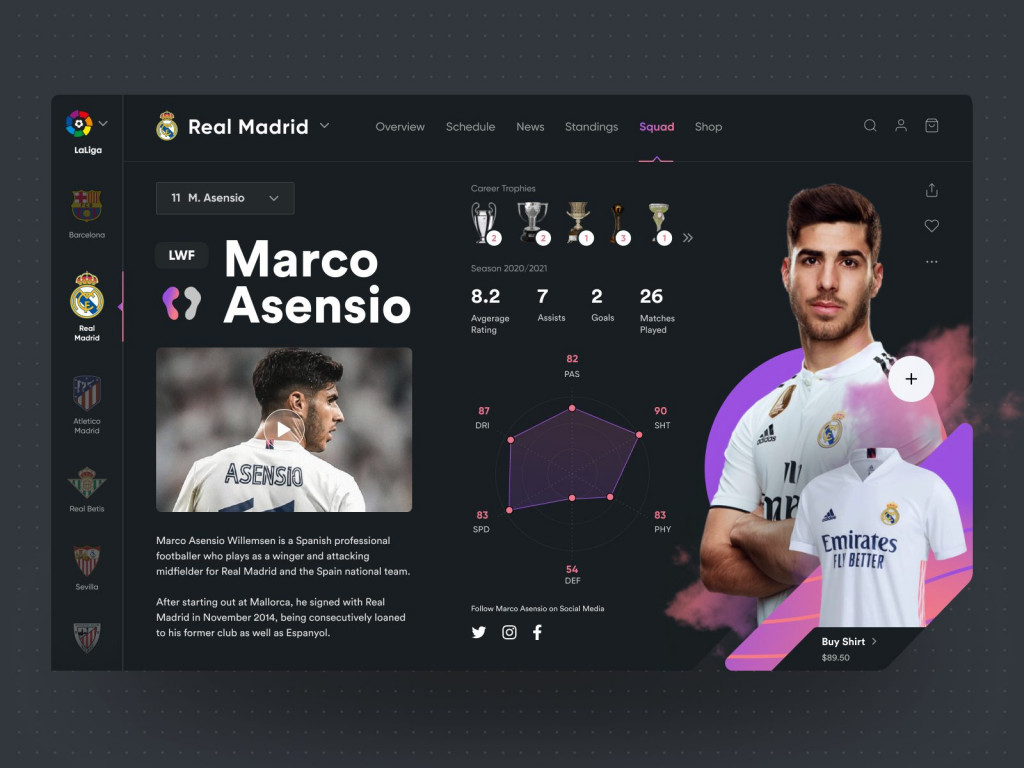
Football player page by Fachry Nurdiansyah
This is a football player profile page. It contains the information that the visitors will expect to find here. You can view personal stats, career trophies, average ratings, and the player’s social accounts. In addition to the profile picture, a video seems appropriate for an athlete’s profile.

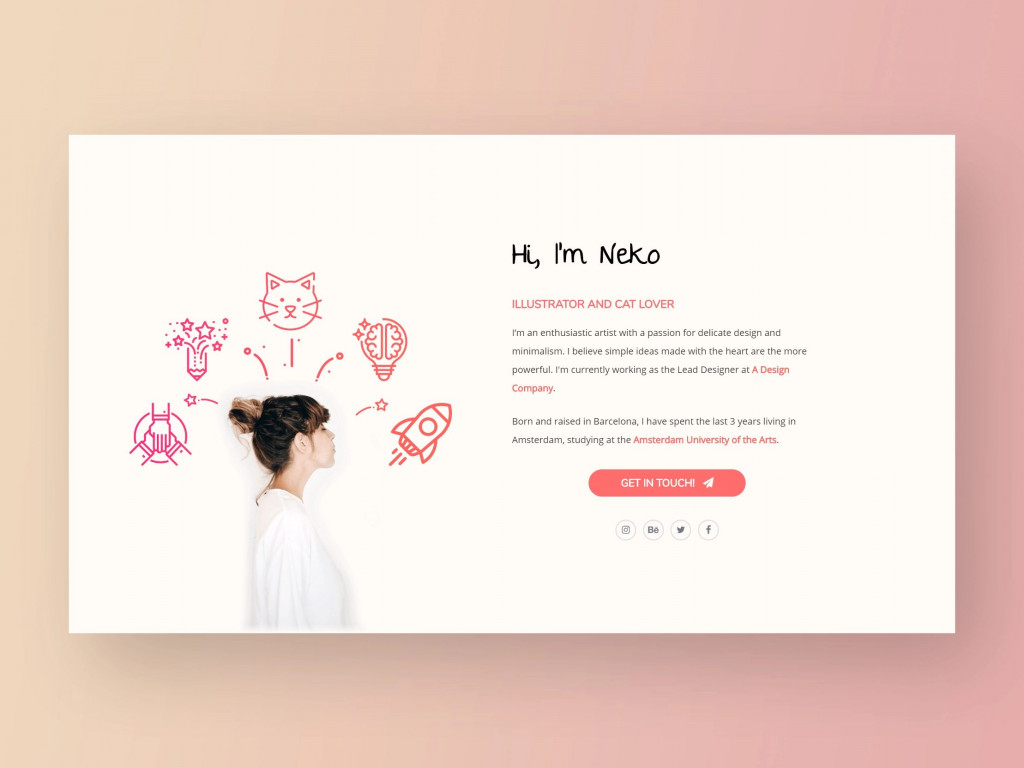
A minimalist personal site by Kevin M. Rodrigo
This minimalistic user profile page appeals to visitors with a personalized and unconventional approach. There’s room here for some interesting facts and non-distracting illustrations. The webpage is an amazing example of the light websites.

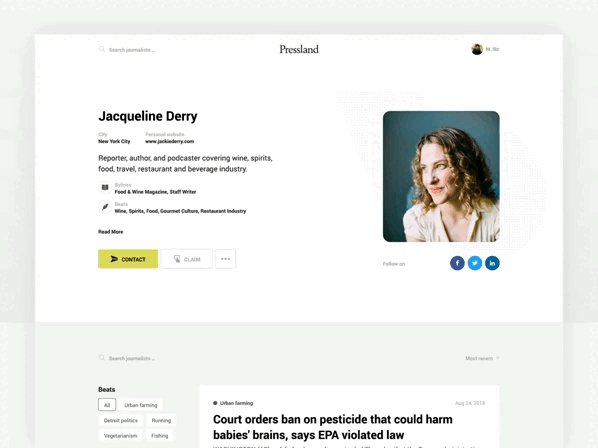
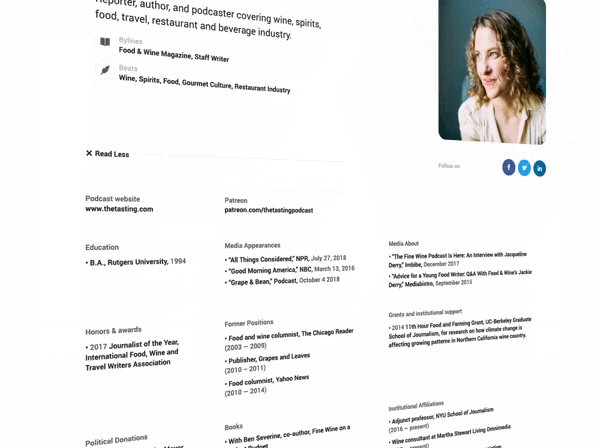
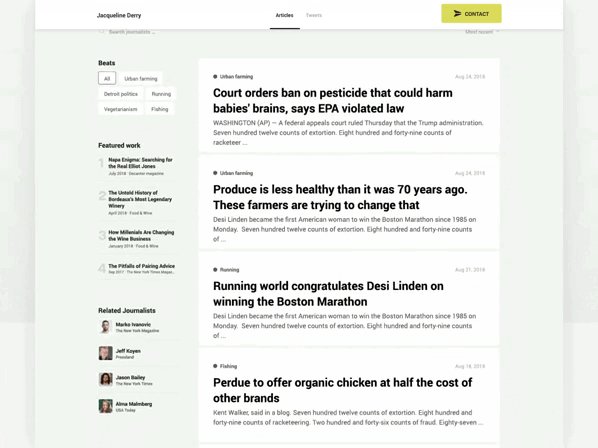
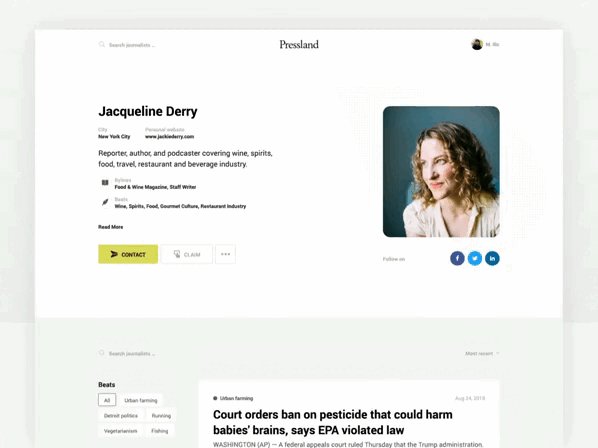
Journalist profile by Marko Ilic
The journalist profile page contains necessary information and links to the personal website and social accounts. It also enables the visitors to see the reporter’s latest articles. The interface is light and intuitive, which is crucial for such an informative page.

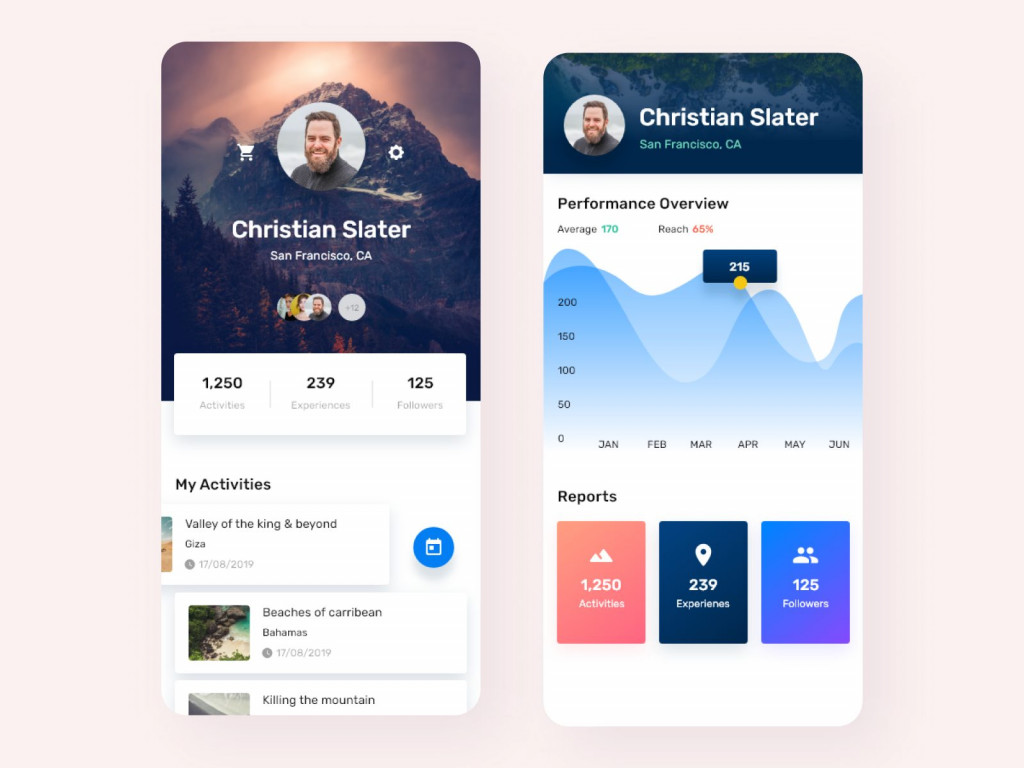
Bookify profile page by Ohwey Studio
This profile page contains information about the traveler’s activities and achievements. There is a personal dashboard that provides a graph displaying a performance overview and reports about experiences and followers. Such pages may be designed with custom elements to enhance the user experience.

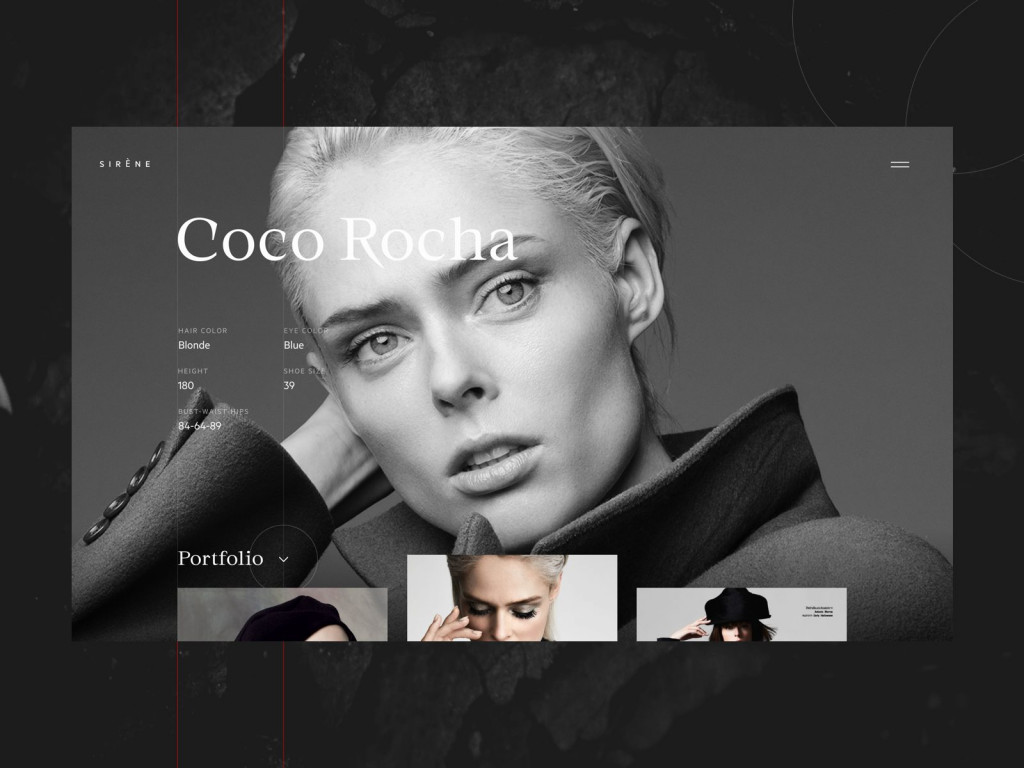
Fashion portfolio website: model page by Tubic
This model profile page is fashionable and elegant. Instead of extra information about the user’s activities and achievements, the visitors can view a photo gallery representing the model’s portfolio.

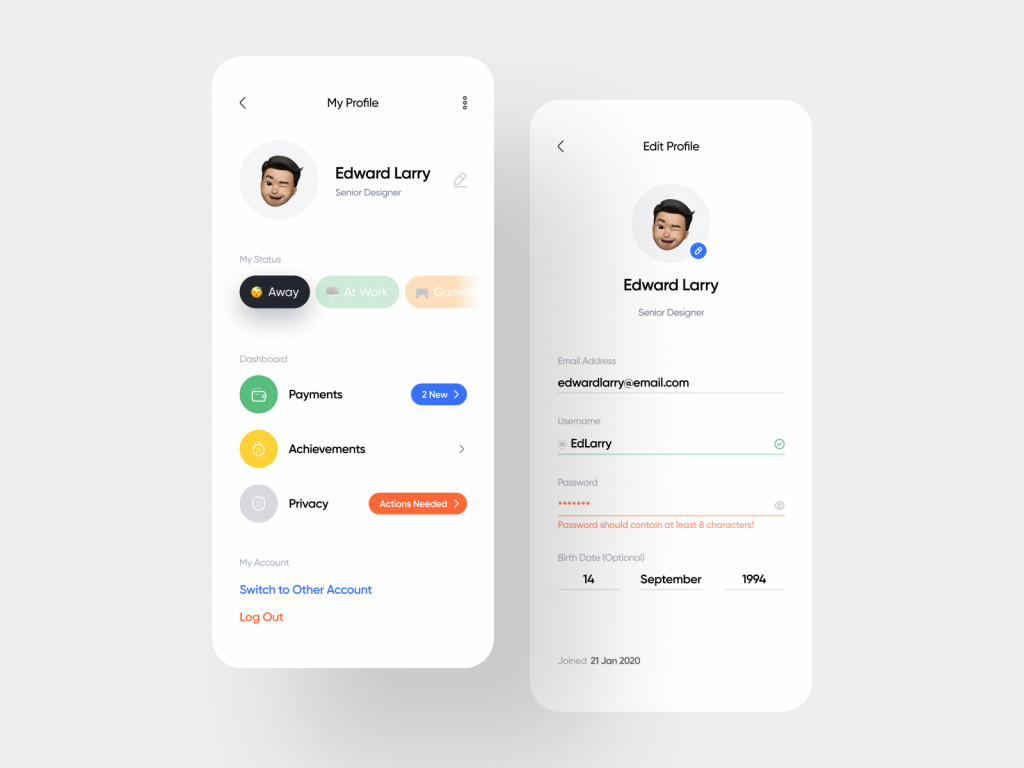
User profile settings by Fatemeh Rabie
An “About me” page should have convenient settings for edits or updates. This example shows the general user info page to change the name, email, phone number, postal code, and location. Some additional settings can be found in the vertical navigation bar.

Social profile by Winnie Wong
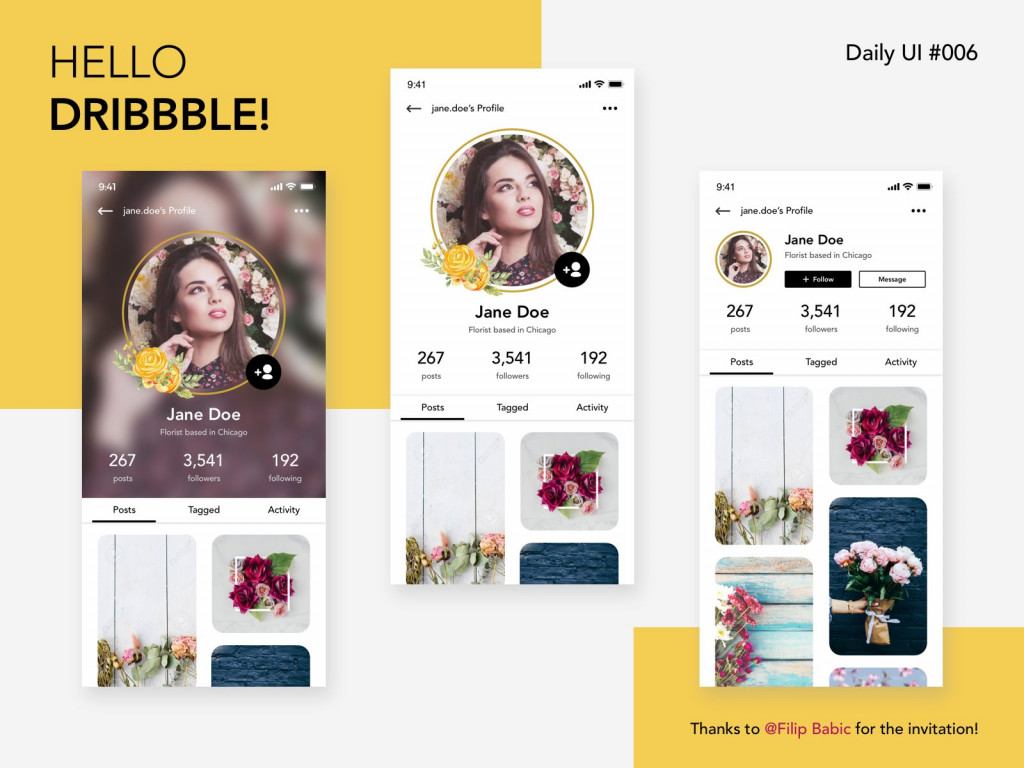
This user profile page resembles an account on social networks such as Instagram or Twitter. It doesn’t contain any additional descriptions, only message and follow buttons, number of posts, tags, and activities. Such an “About me” page is easy to navigate since most visitors are well-acquainted with this kind of interface.

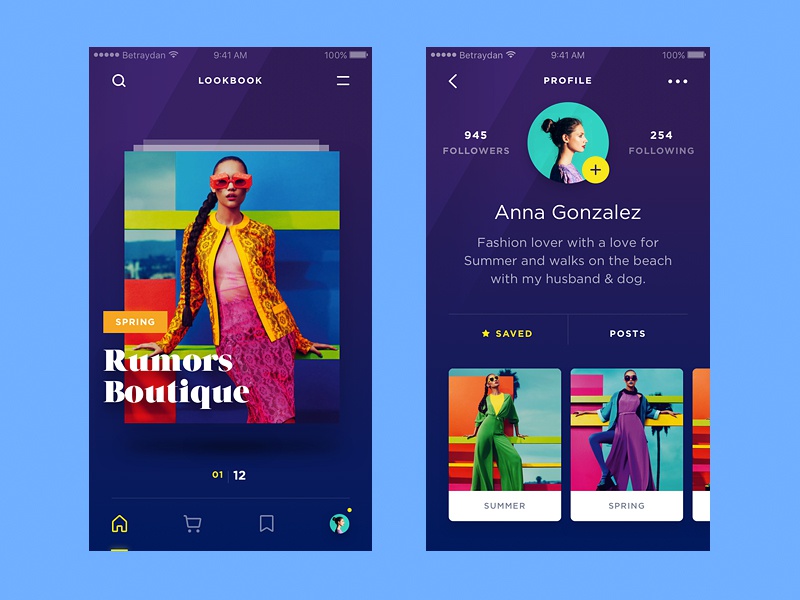
Lookbook and profile by Daniel Klopper
This profile page looks bright, fresh, and stylish. Following the example of social networks, it’s got tabs with saved pictures and user posts.

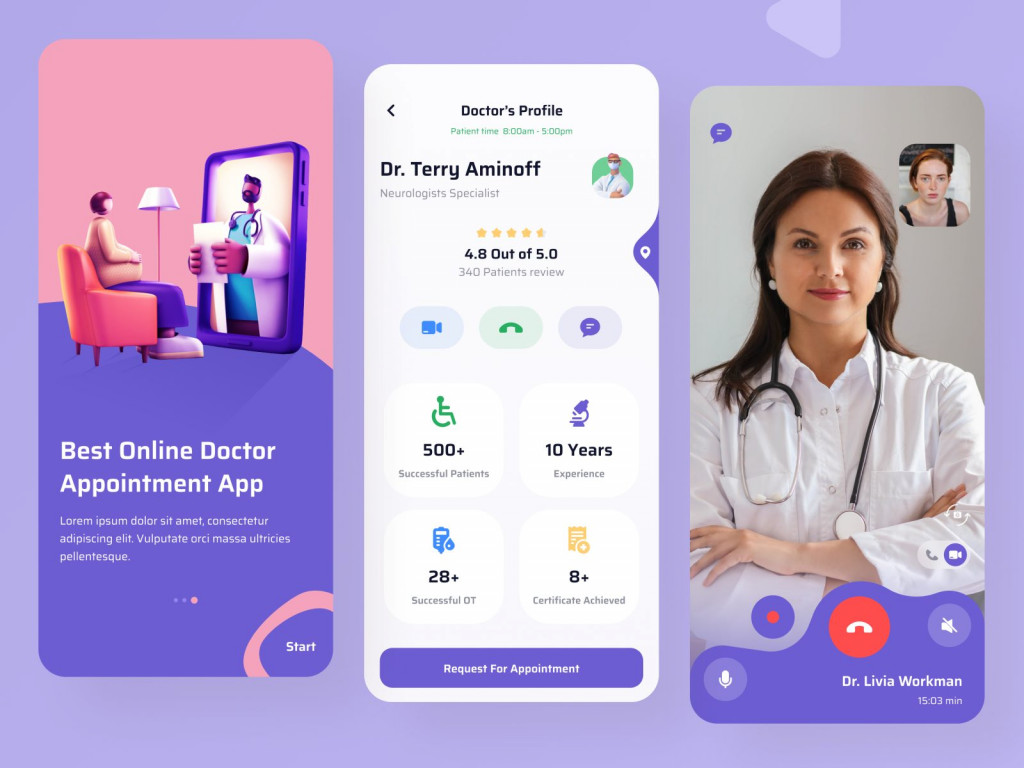
Profile and video page – doctor appointment app by Shafiqul Islam
Healthcare apps often contain a profile page, valuable for both a doctor and a patient. This doctor’s profile consists of essential information that clients use when choosing a specialist for an appointment.
There’s an additional option of messaging or calling the chosen specialist via audio or video. The page also provides doctors’ experience, successful cases, certificates, and patients’ reviews.

Give a face and name to your brand
A well-designed profile page can support your brand, making it more personalized. It can engage visitors and increase the number of customers. After all, it will help you introduce yourself, your team, or your product’s users, enabling interactions, collaboration, and openness.
Besides, “About me” pages are an essential part of your marketing strategy. Hopefully, our list of 15 examples of the best profile pages showed you various ways how to create a profile page.
If you want to create your profile page or need any other design solutions, we at Fireart Studio will be glad to come in handy. Our agile designers’ team has a well-established experience and consistently delivers tons of creativity.
Are you looking for ways to personalize your business? Contact us; we can do amazing things together!