Digital products do not appear from anywhere: they are well thought out, planned, visualized, and only then assembled into a working version. In this process, the concepts of design wireframe vs mockup vs prototype emerge. They have a similar meaning, so not to confuse them, let’s define what’s what.

What are the Differences Between Wireframe, Mockup, and Prototype?
There are several layouts in UX design: wireframe, mockup, and prototype. They show how the future product will look from three points of view – structure, visual concept, and functionality. They are being developed sequentially.
If you create a very simple product with the only possible user scenario, such as a landing page, there’s no necessity to produce a prototype. You may limit yourself to just a mockup design or wireframe + mockup. But in other cases, the more complex design goes through all three creation stages.
What is Wireframe and How to Сreate it?
So, let’s begin with a wireframe. A wireframe is simply a format for displaying information. You may wireframe a user path, one or all existing pages, etc. Moreover, the degree of detail may differ:
- a highly detailed wireframe
It is a more detailed plan, with captions explaining what each element means. This wireframe can already be shown to the client, and no additional presentation is needed. For highly detailed wireframes any graphic or vector editor will do (Sketch, Figma, etc).
- a low-detail wireframe
This one may be done even on the first brainstorm with a team by fast sketching. But in this case, no one can figure out what’s what without additional presentation, except the author of the wireframe. For low detail wireframes, paper and a pencil are often enough to sketch.
Thus, wireframes are rough outline product structures. It allows you to quickly capture the idea of how everything will be arranged and does not require a lot of time to render. In fact, this is a reference point for the team; a product diagram is a structure, which will then be used to dwell on it.
To create a wireframe, all you need to know is the purpose and target audience of the product and its competitors. For simple projects, this will be enough, and for complex projects, you will need a technical assignment with a list of necessary functions.

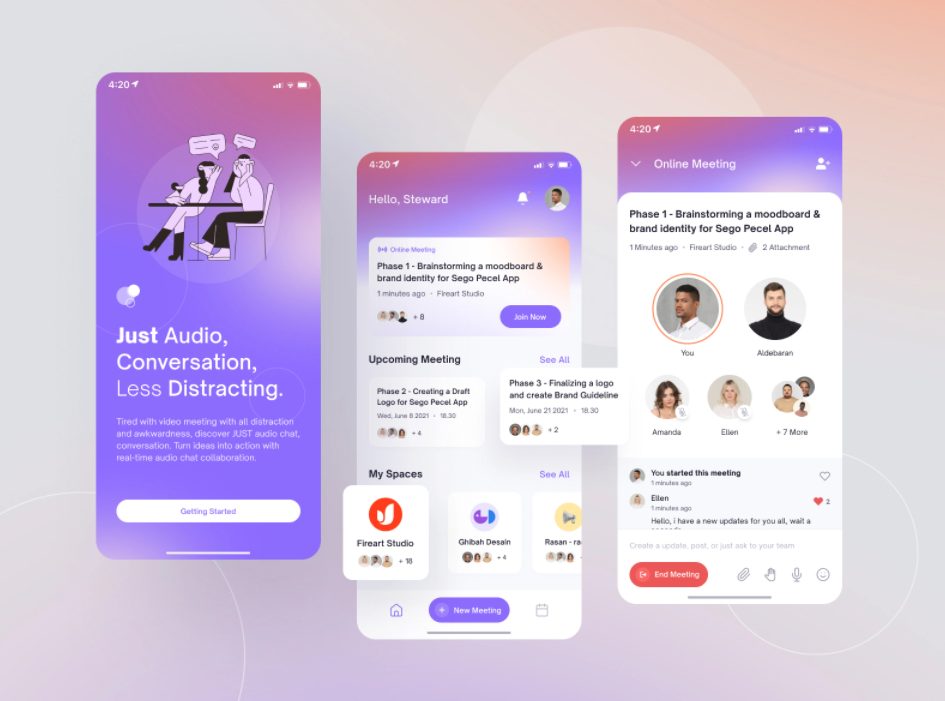
A Service App design
What is Mockup and How to Create it?
The mockups may be presented as static JPG layouts or layouts made using InVision, Sketch Cloud, Figma Preview Mode, or Adobe XD.
They are more like a product design concept. In mockups, the emphasis is laid on the visual part: we put on the design onto the approved structure (wireframe). A mockup is needed to support a product design with a client or conduct a focus group to choose the best design option from a range of available.
What is a Prototype and How to Create it?
A prototype is an interactive model of a product. Prototype vs wireframe vs mockup is clickable. The prototype shows not only what the final product will look like, but also how it will work.
When your design concept is ready, all that remains is to link the pages. It may averagely take 1-2 days. Sometimes the mockup stage is skipped and a prototype is made based on detailed wireframes.
The Prototypes may be created via Sketch, Figma, Adobe XD, or Invision.
When to use Wireframe, Mockup, and Prototype?
Before you decide on how to better choose and when wireframe vs prototype vs mockup, mind the following.
Wireframes
Wireframes are not a meaningless collection of structured grey boxes, although they look something like. Think of it as the skeleton of your design and remember that wireframes should represent every detail of the final product.
The data visualization should be constructed according to aesthetics rules, but greatly simplified. Black, grey, and white are the typical colors you will need (unless you can add blue to indicate specific links)
Remember, a well-crafted wireframe displays design in the most accurate way and paves the way for the entire team to pass over to the next designing stage.
When used?
Wireframes are commonly used as documentation for a project. Since they are a static and fixed way of displaying the interface, they need to be described appropriately, from a brief explanation to complex technical documentation supplement if needed.
Mockups
Keep in mind that well done mockups are to represent the structure of information, visualize content and demonstrate the basic functionality in statics. They need to encourage people to double-check the visual side of the project.
When used?
Mockups are especially useful if you want to achieve quick stakeholder approval. Due to their visual nature, mockups are hard refuse due to the low accuracy of execution and at the same time they are much faster to create than prototypes. They are good for getting feedback, and they will help shape a large chapter of the final documentation within the context of an entire design project.
Prototypes
Mind that an average prototype is a simulation of the final interaction between the user and the interface. It may not look exactly what the final product will look like, but it looks a lot like it.
When used?
Prototypes are used to the fullest in user testing. These usability simulations of the final interaction form the basis for quality usability tests even before development begins.

Tools Used for Wireframe vs. Mockup vs. Prototype
Summing up on the difference between wireframe mockup and prototype, let’s revise the basic tools used to create each of them.
For low detail wireframes, paper and a pencil are often enough to sketch. For highly detailed wireframes any graphic or vector editor will do (Sketch, Figma, etc).
The mockups may be presented as static JPG layouts or layouts made using InVision, Sketch Cloud, Figma Preview Mode, or Adobe XD.
Prototypes may be created via Sketch, Figma, Adobe XD, or Invision. Feel free to add any tool you like to create the same.
Conclusion
Thus, your website design process may demand several stages to accomplish. Each of them are from wireframes to mockups and prototypes accordingly. You may skip the middle one and pass it over to a functionality feature for your future digital product. You need to know the wireframe vs mockup vs prototype difference and the project details.
Do not forget to use a great prototyping tool of your choice to help you out with the layouts and work with top product design teams from one of the greatest software development companies to dive deeper into all designing details to the fullest.




















