Are you facing this choice: Flutter or React Native? Discover the difference between these two and their pros and cons, before you hire a dedicated Android app developer for your project.

The phenomenon of mobile apps dramatically affected the world of development. With over 3.6 billion mobile users worldwide, creating mobile apps requires new solutions that are less time- and effort-consuming. Today, there are still two main hybrid frameworks for app development, Flutter vs React Native. And the popularity of both of them keeps rising.
Last year, 42% of developers chose React Native for building apps, while 39% chose Flutter. The third popular framework is Cordova, which was selected by only 18%! Over two million developers have already used Flutter, and 500,000 use it monthly. The numbers are impressive, but they mainly depend on the popularity of mobile apps among users. 92% of mobile users spend time with apps and social media, and only 8% use web browsers. For business owners, presenting on all platforms is obligatory, and they won’t miss a chance to attract clients via various channels.
However, for most businesses, developing native apps for each platform is an unbearable waste of time. Therefore, they are looking for technologies to help build cross-platform mobile applications. And here they start wondering what is better: React Native vs Flutter? Indeed, hybrid apps are the best solution for the business. The segment of hybrid apps is growing fast, and it seems that in several years, hybrid apps will displace native apps.
Nick, Tech Lead of Mobile Development department at NIX, says: “There are many tools and features that are equally good in React Native and Flutter: Code Reusability and Hot reload with its ability to make changes on the fly. Also, some features are equally bad, like stage management. Regarding performance, Flutter works without using additional APIs, unlike React Native. The framework does all of the work to connect the divide between the device and the codebase. Regarding native appearance, React Native is more dynamic with a powerful and flexible API.”
https://www.traditionrolex.com/11
So why are Flutter and React Native so popular? Native applications work better on mobile devices. Users with a technical background will notice that graphic transitions take less time for UI rendering than cross-platforming. However, for a random user, the difference will be almost unnoticeable. Therefore, they start to consider React Native or Flutter options.
All native frameworks employ code that speaks directly to the OS core. Nevertheless, the issue is that, depending on the OS and device, native frameworks are developed in various programming languages. As far as we can tell, at least two developers will be needed to create a native app for Android and iOS. But, the mobile world goes beyond just the OS. There are too many quirks, which necessitate additional research and development, which costs more money.
A company needs to hire developers of Java, C, and C++ to develop an Android app. For iOS, developers with Objective C and Swift must be engaged. For small and medium businesses, it’s impossible to afford these costs. So why pay more if it is possible to choose between React vs Flutter, a cheap and fast way to build an app?
In a nutshell, the list of hybrid app platform advantages is as follows:
- Hybrid apps are more cost-effective. Developing an app on Flutter or React Native saves time, and the results are almost as satisfying as with a native app.
- They need shorter development time. Time is money. So when a company saves time on development, it additionally saves costs.
- They have offline support. There is no need to contact support anytime something is wrong with the code. Offline libraries have all the answers. A developer just needs to know where to find them.
- Hybrid apps are easier to maintain. Tracking how the updates affect various codes may be difficult with all the system updates. This is no longer a problem with hybrid apps; you have one code for all applications.
- They run on iOS and Android platforms—no need to spend more time and money developing another app.
- They offer easy integration with third-party apps.
- Hybrid apps are often considered the best for an online marketplace. And it is true. The advantages are various, while the disadvantages are so minor that they can be ignored.
So why choose native app development if we can select hybrid apps? There are two perfect solutions in cross-platforming development – Flutter vs React Native. They possess many features, have open-source frameworks, and are powerful enough to develop almost any application. At this point, a new question appears: what is better for development, Flutter or React Native? In this article, we will find the answer to this question.
Cross-platform app development features
Cross-platform applications are defined by their ability to be developed in a single programming language, regardless of the operating system of the target device. Since it was created in the same language, only minor modifications must be compatible with every device.
Read more about Native vs Cross-platform Development.
Developers employ platform-neutral languages like Dart, C#, and JavaScript for near-native cross-platform programming and HTML, JavaScript, and CSS for hybrid development while creating cross-platform software. None of them are native to the platforms and devices. Instagram, Skype, Walmart, and Airbnb (React Native) are well-known examples of cross-platform mobile applications. The New York Times (Flutter), eBay Motors, My BMW App, Google Ads, Fox Sports, Alaska Airlines, the World Bank, BBC Good Food (Xamarin), etc. What qualifies as cross-platform mobile applications? Here are the features:
Developer–friendliness
The ease of developers is the sole foundation of a cross-platform framework. The frameworks mostly use scripting and dynamic languages, which are simple for any developer. The only technologies needed to create cross-platform apps are HTML5, Javascript, and CSS3, all easily accessible to web developers. The developer can use the hardware features all mobile devices share, and each OS platform’s UI can be customized.
Re-usable code
The ability to deploy the app across many OS is one of the best aspects of cross-platform mobile application development. It is not necessary to create codes or sequences specifically for each platform. Instead, you may reuse those components in subsequent projects and across many platforms.
Plugins
Most cross-platform frameworks come with plugins that help you build a native library and integrate it with SDKs like PhoneGap, Titanium from Appcelerator, and Rhodes. This enables you to create apps with the most complex features and functions.
Quick compiling
Comparing the compilation of hybrid mobile apps to other native apps, the former is faster and more efficient.
Simple testing
The cross-platform architecture makes testing simple. Hence, starting the app wouldn’t require much time.
Cost-efficiency
The most significant advantage of cross-platform mobile application development may be this. Creating a single app for multiple platforms saves money compared to creating separate apps for each.
What is Flutter?
Flutter is an open-source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase. Developed by Google, it was first released back in 2017. Is Flutter still relevant? Oh yes, it is.
It continues its rapid growth and has become more popular in the developers’ circles. If we compare React Native vs Flutter stats, we will notice that Flutter has become more popular among developers. Even in such exotic IT regions as Kenya, China, Bangladesh, Japan, and Jordan, Flutter market share is bigger. This number keeps growing compared to the previous periods when 30% chose Flutter.
What’s so special about Flutter? First, it is the ability to create cross-platform applications using a single codebase. It means no need to develop separate web, mobile, and desktop apps. With Flutter, there is one single tool that helps to create apps quickly.
Todd Fabacher, Chief Executive Officer with over 25 years history of working in the computer software industry, says about Flutter: “This has been attempted many times before with moderate success, but Google has finally solved the mobile development puzzle with Flutter. It is open-source and free, perfect for students and others on a limited budget. My advice is to download it and get started. It is that simple. It will be the best investment in yourself or your company that you will ever make.”
No more compromises on speed, quality, or performance – Flutter helps to build beautiful apps within a single codebase. Flutter consists of a framework created with Dart. The rendering engine is designed predominantly in C++. Interestingly, apps built using Flutter are more intuitive and easier to navigate. The matter is that with this framework, app developers can modify UX. This process requires changing the variable in the state. In the comparison between React Native and Flutter, this point is critical.
On March 2, 2021, Flutter 2 was announced by Google. The news is fascinating, as this update fundamentally shifts how developers build apps. It uses a codebase for 5 OS: iOS, Android, Windows, macOS, and Linux, and additionally, it targets such browsers as Chrome, Firefox, Safari, and Edge. What does it mean for the developers? Flutter can finally help in building apps for the web!
According to Google, “Flutter’s web support builds on these innovations, offering an app-centric framework that takes full advantage of all that the modern web has to offer.”
Development
Although Flutter is one of the fastest cross-platform frameworks for building an app, the development speed is lower than in React Native. The matter is that when working with Flutter, it’s important to add different code files for Android and iOS systems. However, it happens only when an app requires more complicated UI elements. However, Flutter has access to several third-party UI libraries with ready-to-use components. Due to this, the development time can be decreased. And to tell the truth, these libraries make the development process more convenient.
Another great point about Flutter is Hot Reloading” or “Hot Restart.” Due to these features, a developer can see all the changes instantly.
Performance
As mentioned, Flutter is written in Dart language, which allows code to be compiled quicker than JavaScript. Moreover, thanks to this, Flutter displays animations at 60 fps as a standard. As a rule, all Flutter apps have a high performance by default. Still, it is necessary to consider some common problems that may affect the rate. Flutter provides users with recommendations that help them reach the desired results. These recommendations include:
- Performance optimization with tree shaking and deferred loading
- Performance improvement with image placeholders, precaching, and disabled navigation transitions
- Creating Flutter widgets that perform
Flutter made some recommendations to control build costs, employ effects and widgets only when necessary, apply lazy methods for lists or grids, and create and show frames in 16ms. We should be aware that Flutter does not perform better than React Native in terms of performance. However, many developers admit that Flutter has too many other advantages, which make it a better choice.
Documentation
The documentation for Flutter is renowned for being highly organized and having all the answers. Despite the slow development speed, many still prefer Flutter due to the documentation. The only drawback of Flutter documentation is that you must visit a website whenever you need to check something. From a different angle, the website’s documents are so thoughtfully organized that the problems are hardly evident. Open source has Flutter documentation available on the docs.flutter.io website. Flutter documentation covers but is not limited to:
- Libraries
- animation
- cupertino
- foundation
- material
- painting
- physics
- rendering
- scheduler
- semantics
- services
- widgets
- Dart
- Core Encoders and decoders for converting between various data representations, built-in types, collections, and other (support for asynchronous programming, classes and utilities augmenting the collection support in dart:core, support for asynchronous programming, and other core functionality for every Dart program, etc.)
- Foreign Function Interface, I/O support for files, sockets, HTTP, and other protocols for non-web applications, and concurrent programming using isolates are all included in the virtual machine (VM).
- Web(including HTML elements and other resources for web-based applications, low-level support for interoperating with JavaScript, utility methods to manipulate package:js)
- Platform_integration(Android and iOS)
- flutter_test
- flutter_driver
- flutter_localizations
- flutter_web_plugins
- archive
- async
- boolean_selector
- characters
- charcode
- clock
- collection
- convert
- crypto
- file
- integration_test
- intl
- matcher
- meta
- path
- platform
- process
- source_span
- stack_trace
- stream_channel
- test_api
- vm_service
- webdriver
You can find everything you need about Flutter in the documentation. However, some developers say that despite a huge variety of information, the Flutter library is still not so well-structured as the library of React Native. Again, this is where Google Flutter vs React Native compete, but the winner is still unknown.
UI
It might take a lot of work to create user interfaces that are both attractive and useful. Flutter transforms the entire process of creating apps. You may kickstart your projects and accelerate your development process with the help of the extensive library of code snippets and app templates offered by Flutter UI. You may create apps with the Flutter UI toolkit & SDK. You can use Flutter, a free source, to create highly effective desktop and mobile applications. Go through all the advantages of utilizing Flutter with us so you can choose whether to use it for your upcoming project. Create, test, and publish eye-catching desktop, web, mobile, and embedded apps with a single codebase.
The simplicity with which widgets can be changed or customized when utilizing Flutter is one of its advantages. Moreover, it offers UI widgets that adhere to necessary web application design standards. Since its release, Flutter’s open-source framework has attracted a substantial and active development community. With a single codebase, developers can create stunning, natively built mobile, web, and desktop applications using Google’s Flutter UI toolkit. Flutter is free and open source, integrates with existing code, and is utilized by developers and businesses worldwide. Flutter differs from most other frameworks for developing mobile apps because it doesn’t rely on web browser technology or the collection of pre-installed widgets on every device. Instead, Flutter draws widgets using a powerful rendering engine that it has especially developed.
Community support
Flutter Community aims to offer information and resources for everything relevant to Flutter. Regardless of skill level, every developer may find information on our YouTube channel, which features weekly office hours and Flutter hackathons. Internet address: https://fluttercommunity.dev. There, Flutter offers everyone an inclusive community. Join the global community of developers to improve Flutter or take on a leadership role and contribute to the Flutter ecosystem. You will benefit from your leadership as you access exclusive resources there.
Backend
You may host your Flutter web applications using the static server for Golang. The server may be created quickly and easily because only a tiny amount of code is needed. As a result, you receive all the advantages of a Golang backend for both online and mobile applications.
Although Dart is best known for its integration with Flutter and its use in mobile apps, a brand-new framework called Dart Frog enables programmers to use Dart on the backend.
You can also create a Flutter application with a Python backend by installing Flask-RESTful. A Flutter user interface toolkit enables developers to make powerful, cross-platform apps. Google developed it and provides a lot of freedom in app creation.
Pros and cons of Flutter
Like any other framework, Flutter has some advantages and disadvantages. However, the decision on what framework to use is up to the developer. To make the right choice, it is essential to compare React native vs Flutter performance and understand what you like more.
Pros of Flutter
We’ll start with the pros that make Flutter the best choice for developers. Here’s the list of advantages of Flutter over React Native:
- It looks great!
- It’s rich in widgets;
- The community is rapidly growing
- Well-structured documentation
- Permanent improvements for web development
- It requires less testing
- The apps are fast
- It helps to create the same UI for older devices
- Flutter 2 helps to build apps for the web!
A relatively new toolkit called Flutter makes it simple to create cross-platform apps that look amazing and simple. We’ll create an app that works on iOS and Android and looks and feels like it was made natively by employing a platform’s native components.
Cons of Flutter
Even though the list of Flutter advantages is impressive, some disadvantages are still essential to consider.
- It is not native
- The apps are more significant than the native ones
- It still has a limited set of tools and libraries compared to native apps
These disadvantages are minor, and they do not interfere with app development. However, in some cases, the cons of Flutter may be decisive when choosing a cross-platform development framework.
What is React Native?
React Native is another popular cross-platforming framework developed by Facebook engineers. Such apps as Facebook, Instagram, Pinterest, Uber Eats, Walmart, and Tesla are developed on React Native. React Native popularity increases daily, and more developers prefer it to other options when it comes to payment app development and fintech products, among others. React Native is based on ReactJS.It uses JavaScript to create a mobile application for both Android and iOS. Like Flutter, it also allows the development of an app using one codebase.
Tom Occhino, Engineering Manager at Facebook, told about React Native: “Engineers choose to use React every day because it enables them to spend more time focusing on their products and less time fighting with their framework. It wasn’t until we’d been building with React for a while that we understood what makes it so powerful.”
Today, React Native has a big community, which makes it the most popular cross-platform development tool. The poll found that 42% of developers worldwide used Flutter. Most mobile developers use native tools, with only around a third using cross-platform technologies or frameworks. Flutter’s popularity is so undeniable and will grow much more.
Development
React Native is known for its fast development time and access to a few third-party UI libraries with ready-to-use components that save time during development. Also, it enables delivering new functionalities to supported platforms immediately, requiring less time. Like Flutter, React Native has several features that simplify and speed up development. For example, it also has a Hot reload feature. A developer can make instant changes and see the results immediately.
React Native is easy to install, but unlike Flutter, it creates packages. Some developers find it annoying, but this plays no importance for many. React Native provides only UI rendering and device access APIs. It means that the framework relies on third-party libraries. And it depends on them. In this Flutter vs React comparison, the score goes to Flutter. So which is better, Flutter or React Native, from the development perspective? It seems that React Native has the score.
Performance
As mentioned, React is written in Native and JavaScript languages. It is not enough to demonstrate a high level of performance for apps. Therefore, developers must combine extra interactions with native ones to get the desired effect. As the architecture of React Native comprises two parts, JavaScript and native, the framework requires a JS bridge to interact with native elements. This is another thing that makes React Native slightly slower than other tools.
Documentation
When it comes to the difference between React and Flutter, React Native documentation is not so impressive, but many developers find it more user-friendly. It includes guides and popular topics, so you can always find everything you require. It covers:
- Core components and native components
- React fundamentals:
- components
- JSX
- props
- state
- Handling Text Input
- Using a ScrollView
- Using List Views
- Troubleshooting
- Platform-Specific Code
- Environment setup:
- Setting up the development environment
- Integration with Existing Apps
- Integration with an Android Fragment
- Building For TV Devices
- Out-of-Tree Platforms
- Workflow:
- Running On Device
- Fast Refresh
- Debugging
- Symbolicating a stack trace
- Testing
- Using Libraries
- Using TypeScript
- Upgrading to new versions
- Design:
- Style
- Height and Width
- Layout with Flexbox
- Images
- Color Reference
- Interaction:
- Handling Touches
- Navigating Between Screens
- Animations
- Gesture Responder System
- Inclusion:
- Accessibility
- Performance:
- Performance overview
- Optimizing Flatlist Configuration
- RAM Bundles and Inline Requires
- Profiling
- Profiling with Hermes
- JavaScript Runtime:
- JavaScript Environment
- Timers
- Using Hermes
- Connectivity:
- Networking
- Security
- Native Modules:
- Native Modules Intro
- Android Native Modules
- iOS Native Modules
- Native Modules NPM Package Setup
- Native Components:
- Android Native UI Components
- iOS Native UI Components
- Direct Manipulation
- Guides (Android):
- Headless JS
- Publishing to Google Play Store
- Guides (iOS):
- Linking Libraries
- Running On Simulator
- Communication between native and React Native
- App Extensions
- Publishing to Apple App Store
UI
You may start developing your app immediately using the necessary, pre-built Native Components with React Native. These are the Essential Components of React Native. There are a ton of native UI widgets available, like Native UI Components for Android, that are ready to use in the newest apps; some of them are included with the platform, some can be found as third-party libraries, and still more may be utilized in your portfolio. There are several React NAtive libraries worth trying:
- React Native Paper
- React Native Elements
- React NativeBase
- React Native UI kitten
- React Native Material Kit
React Native lacks many UI libraries like React, Vue, or Node JS. Every library mentioned above has almost 5K Github stars and a decent team-size community to handle any issues raised on Github. If you have worked with all the libraries on professional and personal projects, you will know they fit well. Integration or getting started with each of them is pretty easy, so that’s a huge plus to using Flutter for your UI.
Community support
A large community of hundreds of thousands of developers supports the widely used technology React Native, which is downloaded more than 1 million times a week. Due to quicker development and deployment times, React Native is becoming a more and more popular platform for creating mobile apps, which means there are many job prospects for those with the skill set, and the community is growing. Flutter is a less popular and less widely utilized app development framework than React Native. Because React developers can create React native mobile apps quickly, more developers are choosing to use this framework and steel for profound assistance from the developer’s community worldwide. Even if Flutter is quicker, the large file size is another issue for Flutter developers. Because it makes JavaScript usage so simple, React Native has much more community support. That saved developers a ton of time by preventing them from learning an entirely new language. That is why millions of developers use React.
Backend
What about the backend of React Native? No. A front-end JavaScript library is called React.
Pros and cons of React Native
Flutter and React Native have some peculiarities that make them more or less attractive. Here, we will dwell upon the pros and cons of the RN. Netguru presents their vision on the pros and cons of React Native:
Pros of React Native
If you are still hesitating whether React Native is worth your attention, the advantages will help you make your mind:
- It has a Hot Reload feature, which helps with fast coding
- One codebase that helps to create apps for two and more platforms
- It uses JavaScript
- The code can be reused
- It has an active and supportive community
- If you hire Reactjs developers, they easily learn React Native
- It saves up 50% of the time on testing
- It has fantastic performance
Nader Dabit, Developer Advocate, AWS, defines the following pros of React Native:
- Faster speed development
- Lower cost of development
- code reuse
- easier to find developers
- Ship across multiple platforms
- Possible to ship over the air updates bypassing App Store / Play Store.
Cons of React Native
Although there are many advantages, there are still some disadvantages in React Native usage. Here they are:
- Still, it is not native
- It does not have many out of box components
- The choice is limited
- Abandoned packages and libraries
- UI can be easily broken
- Apps are bigger than native ones
Disadvantages of Flutter vs React Native have many things in common. The matter is that they are both not native, and this implies some problems with development. However, with proficient support and libraries, all disadvantages become minor. We recommend comparing the advantages and disadvantages of Flutter and React Native to find the points that are important to you.
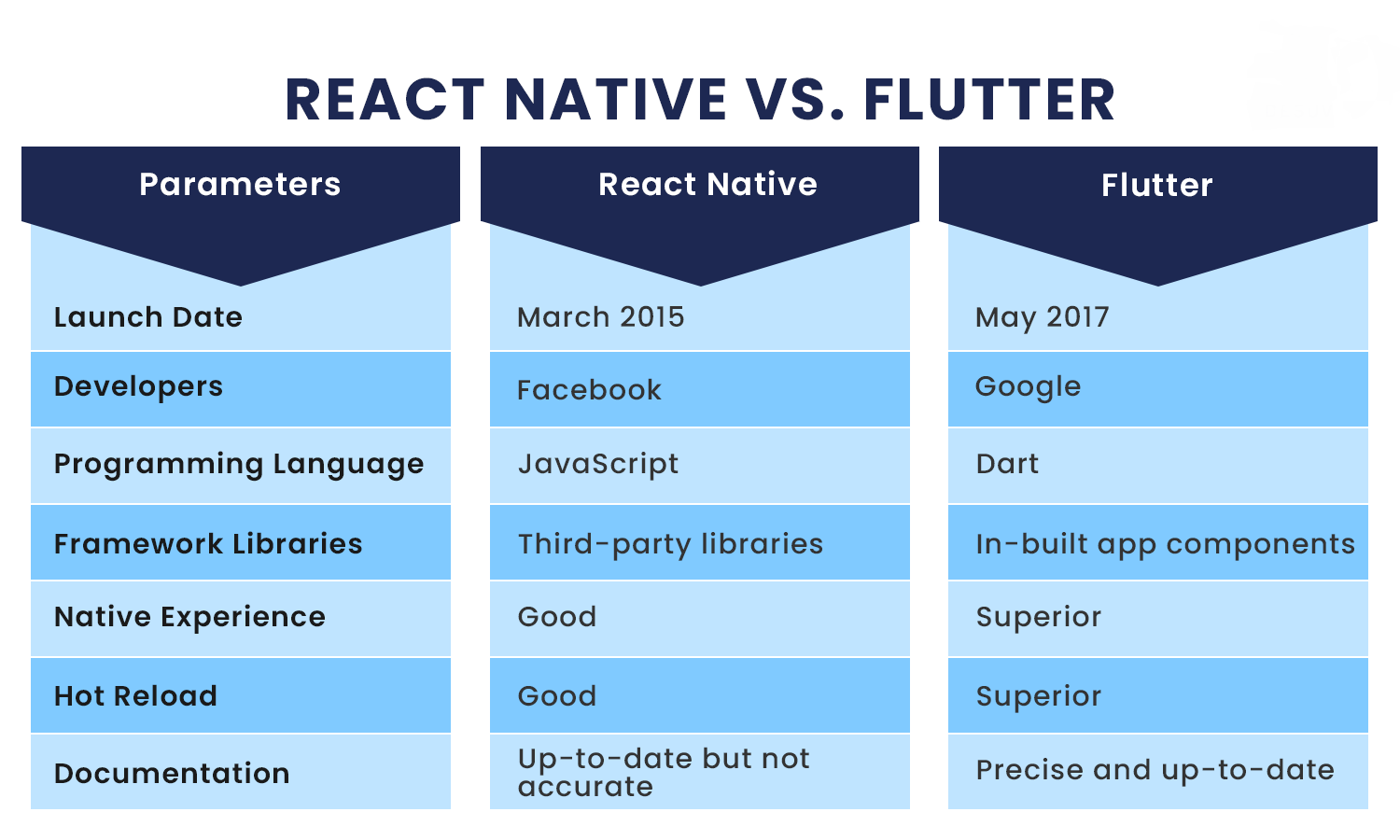
Key differences between Flutter and React Native?
Both Flutter and React Native are excellent frameworks for developing cross-platform mobile applications, and they have a lot in common. The main difference, however, is in the programming language: React Native uses JavaScript, and Flutter uses Dart.
Documentation
Flutter has very brief documentation for developers from other platforms like Android, iOS, React Native, or Web. However, mobile, web, or desktop development is not required to learn Flutter. If you have experience developing applications for other platforms, you may study flutter documentation and learn very fast.
To start a project, you must download the installation package as a flutter.zip file with the stable version of the Flutter SDK.
We can do this with the following line:
curl -O https://storage.googleapis.com/flutter_infra/releases/beta/macos/flutter_macos_v1.12.13+hotfix.8-stable.zip
mkdir ~/development
cd ~/development
unzip ~/Downloads/flutter_macos_v1.12.13+hotfix.8-stable.zip
Add the flutter tool to your path:
export PATH=”$PATH:`pwd`/flutter/bin”
You can see if there are any dependencies that need to be installed to complete the installation with the following command:
flutter doctor
We can then create and run a new Flutter app by executing the following from the command line:
flutter create flutter_list
cd flutter_list
open -a Simulator // if you don’t run simulator
flutter run
That’s it; we’ve successfully launched our Flutter app.
The React Native documentation rather discusses components, APIs, and topics specific to React Native only.
React Native can be installed via the node package manager. If you use macOS, work with HomeBrew. If you don’t have HomeBrew, you should install it.
Let’s install it with the following command:
$ /usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
After installing Homebrew:
brew install node
brew install watchman
npm install -g react-native-cli
Now we can access react-native from the command line. Let’s create a new React Native project called react_native_list:
react-native init react_native_list
cd react_native_list
react native run ios
That’s it; we’ve successfully launched our React Native app.
Dynamic vs. static programming
Two significant differences exist between dynamic typing and static typing. You need to be aware of them when writing transformation scripts. First, dynamically typed languages perform type checking at runtime, while statically typed programming languages perform type checking at compile time. The Java script used in React Native is considered a dynamically typed language. Unlike Dart, which is used in Flutter, it is statically typed. With its combination of static and runtime checks, Dart has a sound type system, which guarantees that an expression of one type cannot produce another value. For more information, read about Dart’s type system.
Project size
Regarding project size, Flutter may need a minimum of 2 GB of available disk space, 4 GB Recommended (500 MB for IDE + 1.5 GB for Android SDK and emulator system image). The app size may average take in Android Go devices up to 60mbs just for the default app in Flutter’s new project. This is normal for Flutter due to additional necessary files, etc.
Comparatively, React Native app size, for example, may be reduced from 26.1 MB to 3.1 MB, which makes it a recommended framework for mobile app development, though very hard to debug, etc.
Layout
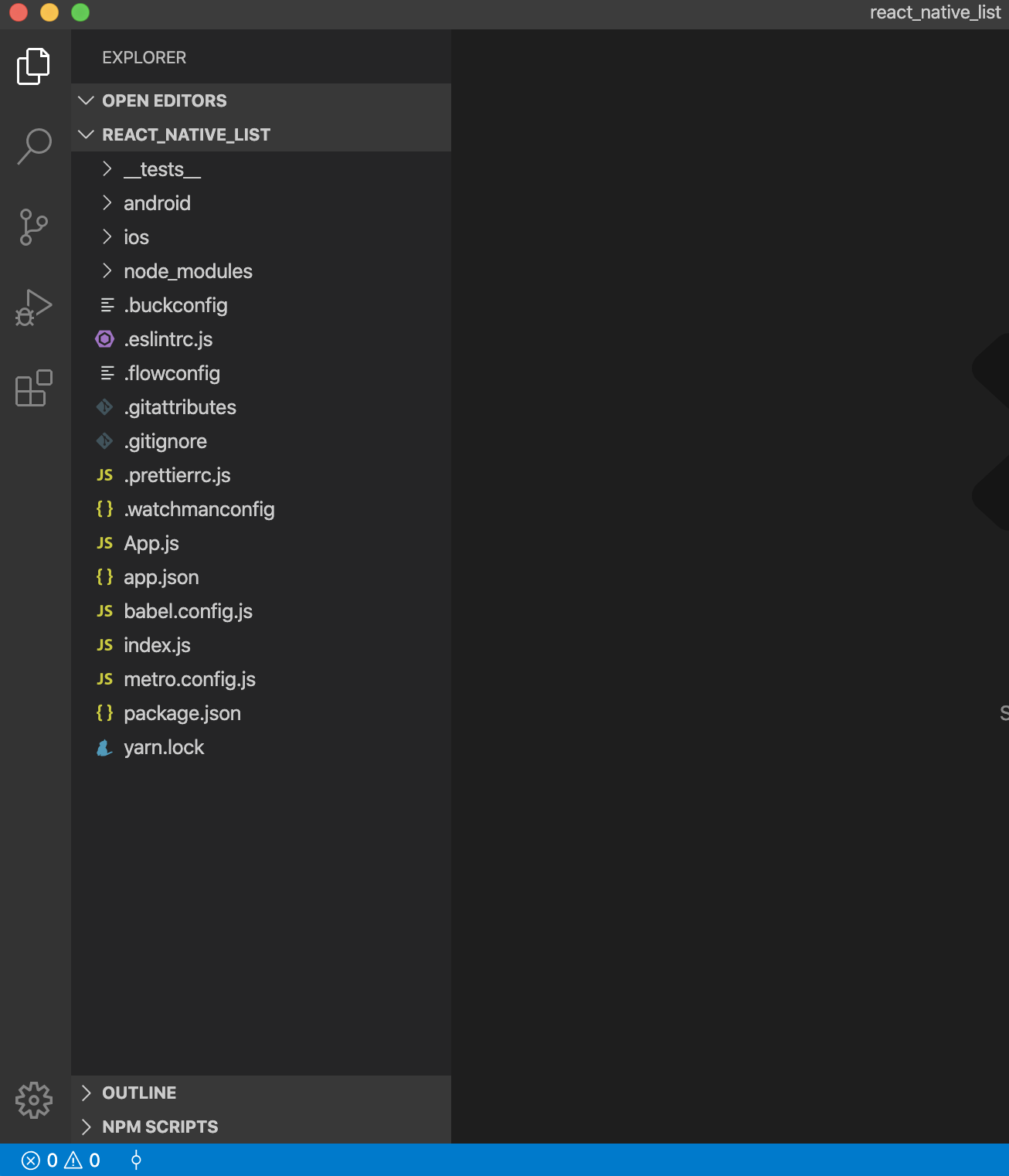
React Native uses the Facebook Flux architecture. In short, React Native uses a JavaScript bridge to interact with native modules. JavaScript code is compiled to native code at runtime. So, our project layout may look like this:

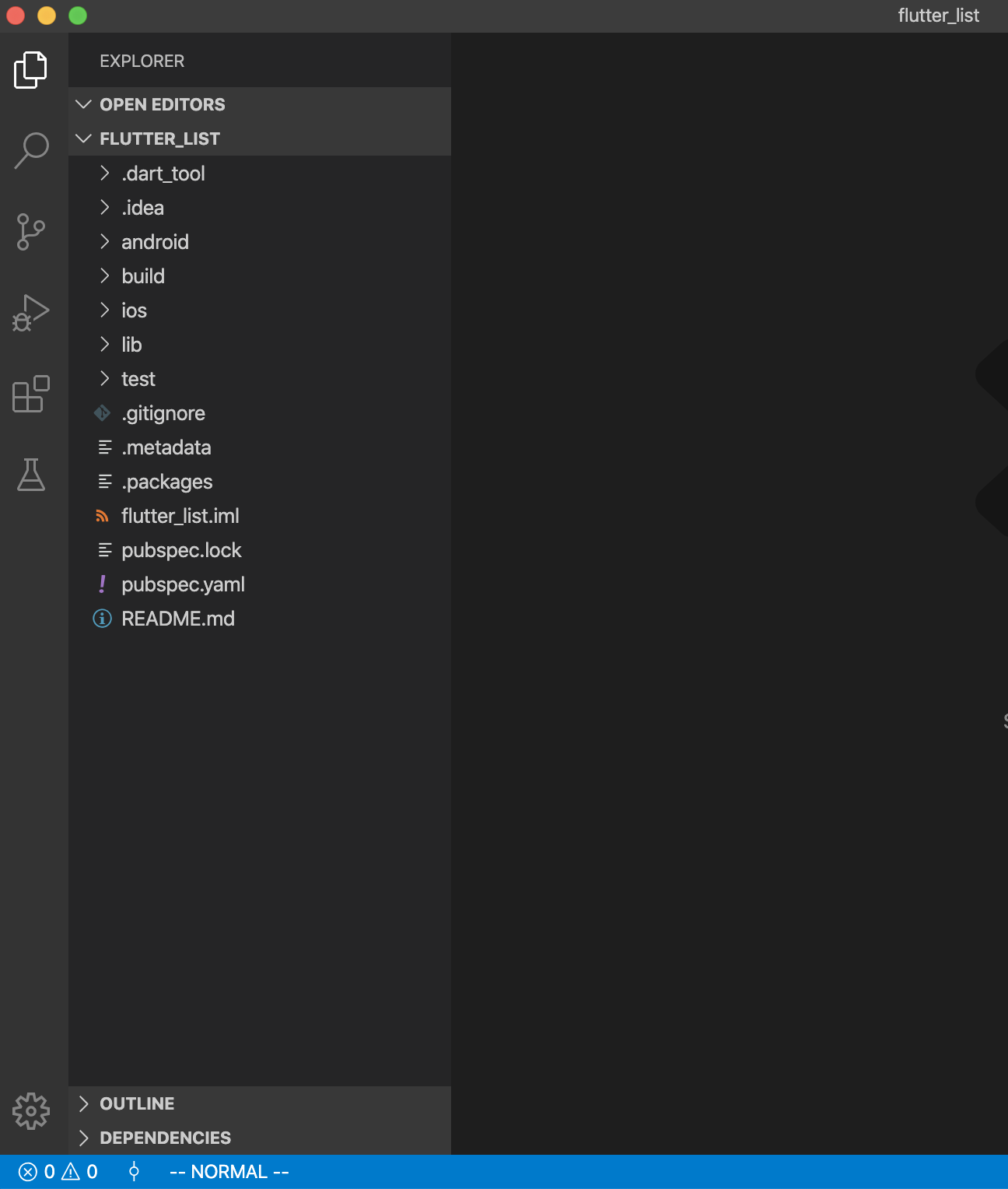
The Dart framework uses the Skia C++ engine, which has all the protocols, compositions, and channels. Flutter has everything you need to develop applications in the Flutter engine itself.
So our project may look like this:

There may be such project attributes as:
Android is a native Android app project that runs and builds our Flutter project;
ios is xcode is the iOS project that is used when creating the Flutter iOS app;
lib is the main folder where the code of your Flutter application is stored;
pubspec. yaml is a project configuration file that you will often use when working with project settings. If you want to add a library, you will use this file.
Flutter and React Native Apps Examples
What apps are made with Flutter? Here, you will find some of the most popular ones.
Applications written in Flutter:
- Google Ads.
- Alibaba.
- Square.
- eBay.
- Hamilton Musical.
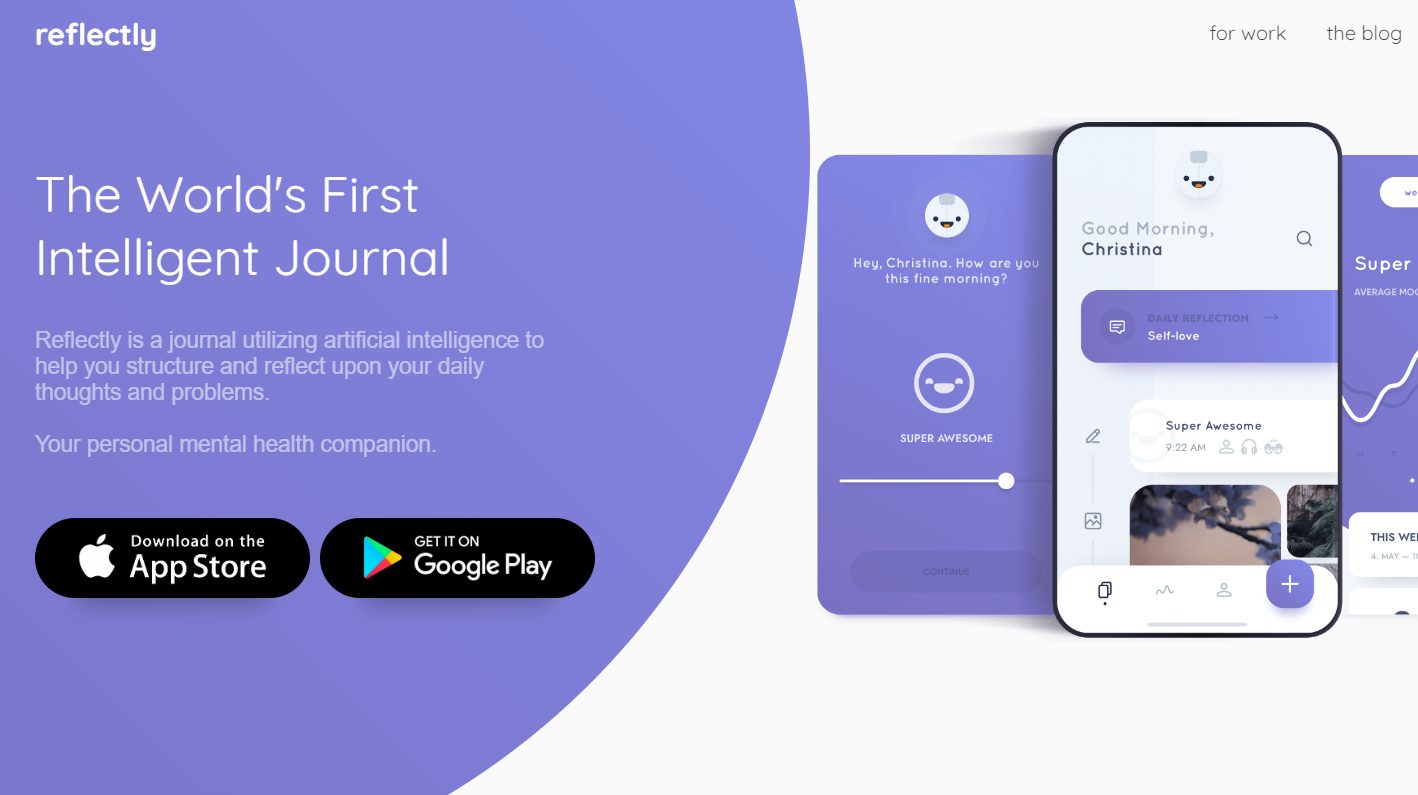
- Reflection.
What apps are made with React? Accordingly, here are some apps you know that are made with React.
Example of apps in React Native:
- Instagram.
- Facebook.
- Skype.
- Pinterest.
- Afterpay.
Here’s some comparison made by Desuvit for you to consider the differences when coming up with app development ideas. See for yourself why Flutter over React Native may be an option:

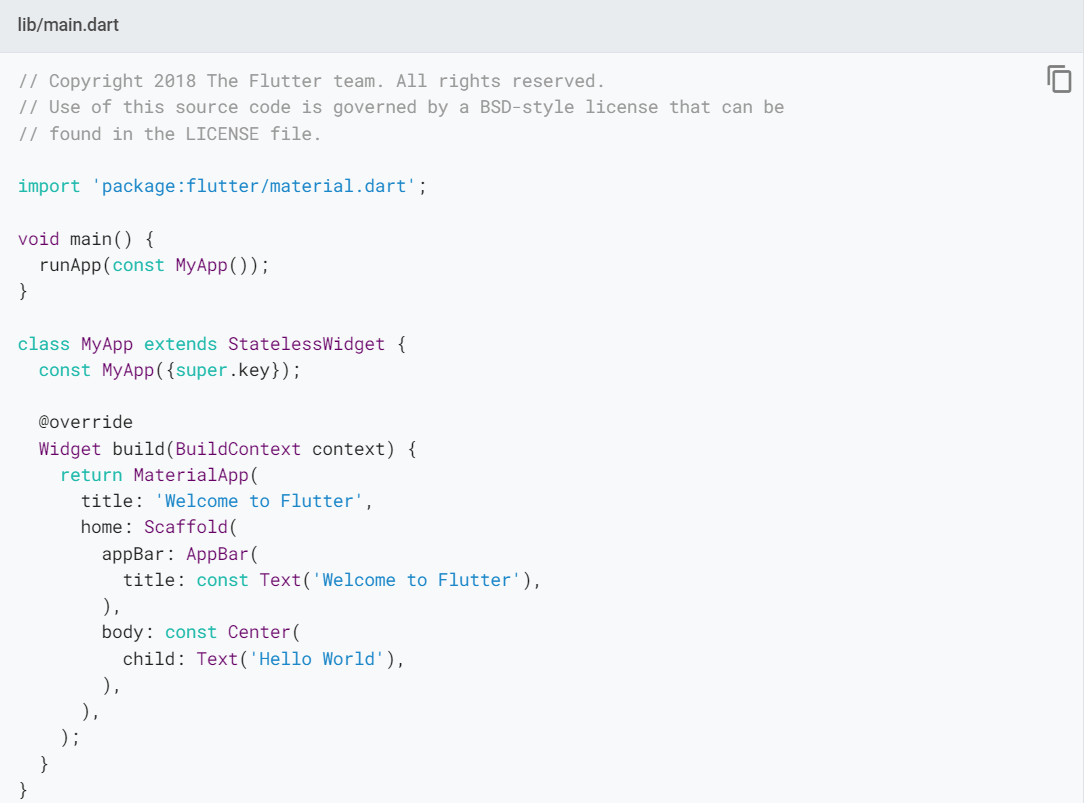
Also, when you look through the Flutter dev docs, you will see the difference in the code. Everyone familiar with object-oriented code and basic programming concepts, such as variables, loops, and conditionals, may complete this tutorial. Here are some Flutter app code samples:

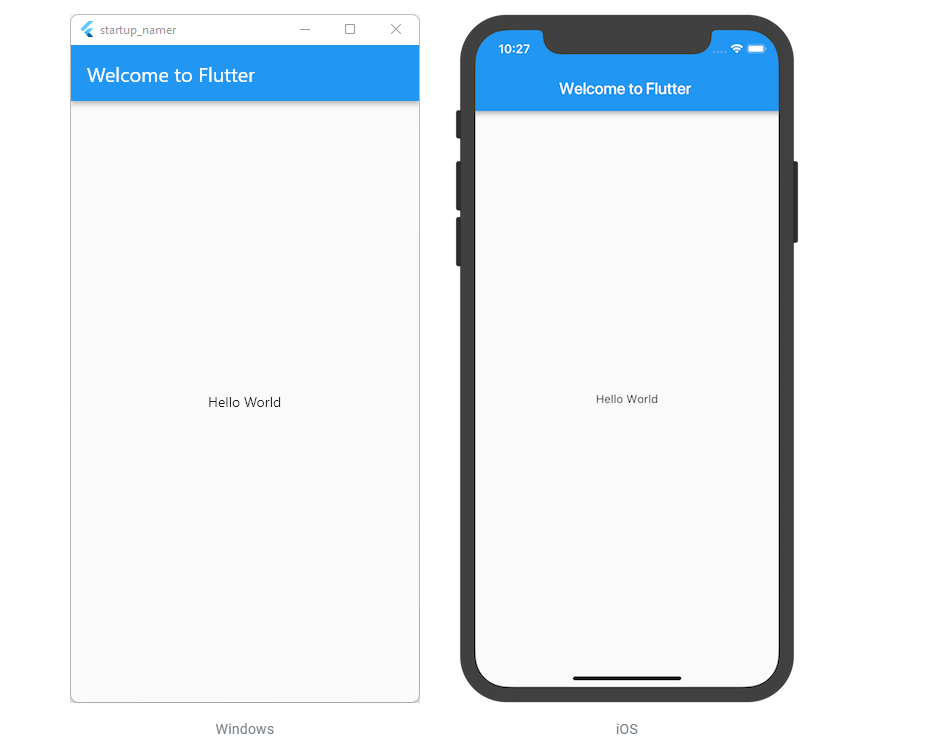
After pasting the code into your app, you may get something that looks like this for a start:

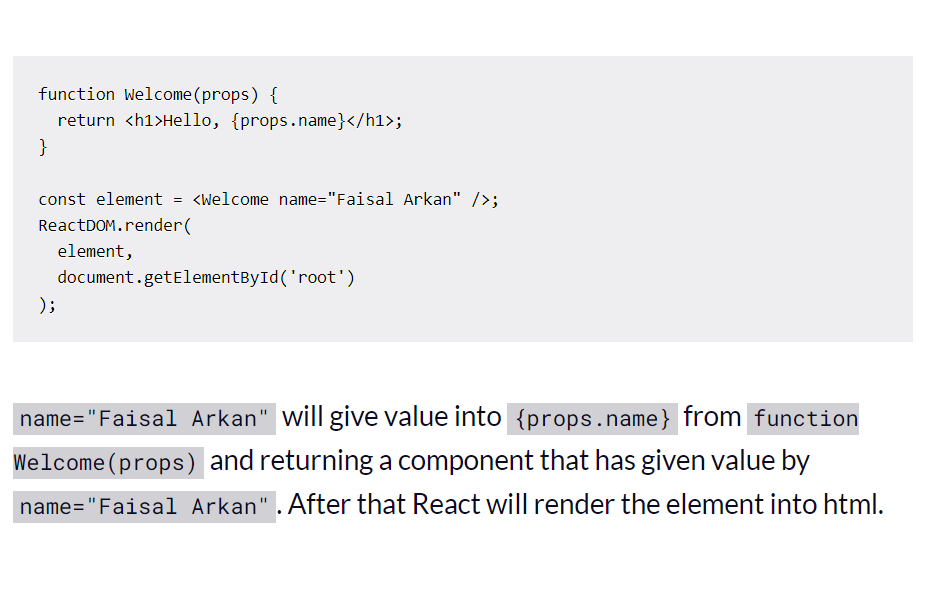
React app coding has its peculiarities. In React, there are several ways to declare components. However, that does not make it more rigid or less flexible than Flutter. Just mind some syntax and usage differences. Here’s a React Component Example retrieved from Freecodecamp:

Reflectly
This Flutter app may provide the user with detailed insight into their days and valuable insights from leading self-help experts to assist people in coping with mental health issues, etc.

Google Pay app – Google
Google once asked a team of people previously working on native apps to build their new project with Flutter. So, that’s how their first app was made in Flutter and became Google’s cross-platform technology.

Bloomberg
The most popular network with breaking news on world finance, business, stock market, and investments., giving you access to award-winning journalism to help you understand the economics and more, was built in React Native. You can monitor your portfolio and securities that matter to you, which are accessible in the app, giving you increased flexibility and efficiency.

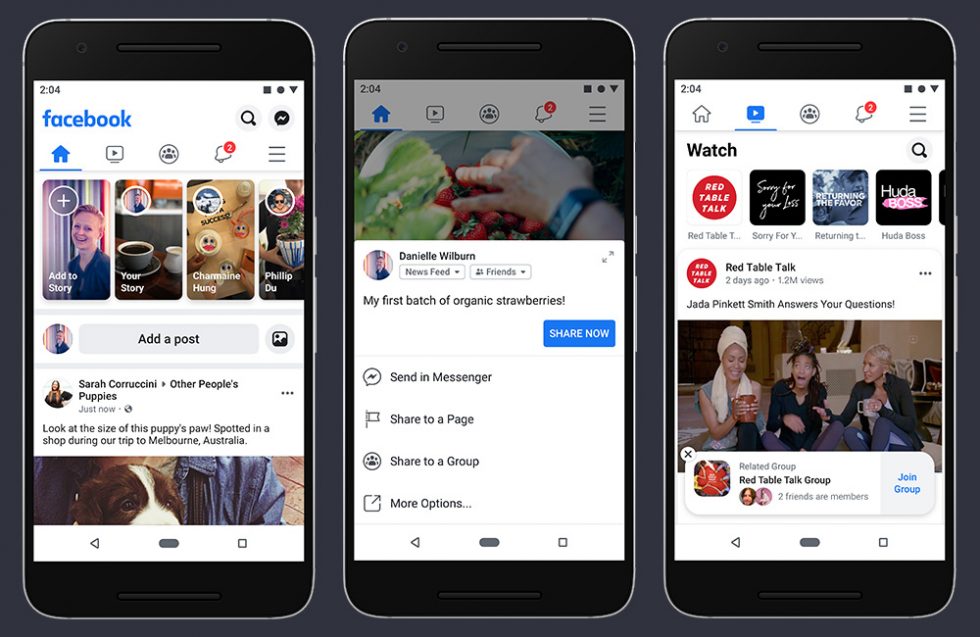
This is a worldwide social network designed to connect with friends, family, and other people you know to share photos and videos, send messages, get updates, and more. Nowadays, it’s widely used to launch promotion campaigns via creative ads and built as an efficient and safe mobile app in React Native.

The future of Flutter and React Native
Applications written on the React Native platform are somewhere in the middle between native and hybrid. We can say that this framework represents the future of mobile application development and makes the border between native and hybrid development more transparent. It translates the application code into machine language and provides a native look and feel for mobile applications.
There are several reasons for the global success of React Native. First, with React Native, companies can only create code once and use it to power their iOS and Android apps. This means considerable savings in time and resources.
When working with React Native, you need to build your controls, build a hierarchy with integration in mind, and design the user interface in React Native. That’s why the main reason for choosing this platform when developing a mobile application is that it remains a better fit for cross-platform development. Besides, React Native was built on top of the React JavaScript library, which was already extremely popular when the mobile platform was released.
Flutter is a relatively young but promising platform that has already attracted the attention of large companies that have launched their applications. This platform is often attractive for its simplicity compared to the development of web applications and the speed of work on a par with native applications.
Dart language, the basis of Flutter, was initially introduced as a tool for developing client applications. It has been optimized and created for user interface development, providing a bigger future. This language offers excellent opportunities for developing cross-platform mobile applications. Also, Dart was created by Google as an extended version of JavaScript. So, today, you get a powerful source of learning resources and more skilled developers to build your app with Flutter.
All cross-platform frameworks do not focus on optimization and application performance but instead on beauty and all possible beautiful animations. This can be understood because the main task of such platforms is to create a beautiful and convenient interface for the user, and taking care of speed and performance is not the first thing. Applying Flutter changes everything. The future of cross-platform mobile development is behind this platform, such as the Chinese global app Alibaba.
Since Flutter apps are compiled to native code using graphics and rendering engines built into C/C++ and have high speed, such applications are fast and reliable. In the field of cross-platform technologies, this gives Flutter an obvious advantage over competitors in the future. The platform is developing rapidly, and Google is investing much effort and funds into its growth. The future of cross-platform development is behind the Flutter platform.
React Native may be an excellent tool for MVP, but when the application gets oversized and relaxed, you still need to rewrite a lot of native code. Sketching the same UI is much faster than on iOS. Some developers admit that difficulties begin with pixel-perfect and specific device support. A big plus is that the architecture is determined, so they don’t need to consider using MVC, MVVM, or VIPER every time. There are enough pluses and minuses, but on React Native, they can do both well and quickly.
So, if you have a dilemma about what to choose for your future project with excellent prospects, choose React Native if you need mature community support, JavaScript development, and a proven solution. And pick Flutter if you’re familiar with Dart and want high performance. Read Also: Kotlin vs Flutter
React Native vs Flutter: which is better to learn?
Compared to React Native, Flutter is a little bit simpler to understand if we had to pick one. React Native employs JavaScript, which can be a little more challenging, while Flutter uses Dart, a reasonably simple language to master. Thus, compared to React Native, Flutter has a slightly steeper learning curve. You must be familiar with the fundamental principles of native Android or iOS development. For Android, you must be familiar with Java or Kotlin; for iOS, you must be familiar with Objective-C or Swift.
Flutter vs React Native: summary comparison
So, Flutter or React Native for development? As we can see now, Flutter and React Native have many things in common. First and foremost, they are both open-source frameworks that anyone can use. Leading companies developed them both: Google created Flutter, and Facebook created React Native. We hope that this article helped you to compare basic info about Flutter and React Native.
React Native has been a hot topic, especially in the mobile development world, for a while. No wonder – it took the world of technology by storm, offering a way to develop mobile applications for both iOS and Android at the same time. React Native is a single framework to manage them all. It has been successfully adopted by hundreds of companies worldwide, including Uber, Microsoft, and Facebook, and is used by many more. However, before you go all-in with React Native, it’s essential to understand how it works and determine whether it fits your project better.
Flutter is easier to use as it is more resistant to system updates. It means the app will remain the same when iOS or Android update the OS. On the contrary, React Native depends on native elements, so some problems may appear in the launch app when the update is released. Currently, Flutter supports Android 4.1+ or iOS 8+, while React Native supports Android 4.1+ and iOS 10+.
The most significant difference between React Native and Flutter is that Flutter has plugins developed by the Google team, like geolocation and mapping. When you are choosing Flutter or React Native in 2024, you have to consider this. Unfortunately, the React Native app works better with apps with a one-time location and does not require tracking.
To make an informed decision, you may also want to check our articles about Kotlin vs Flutter and programming languages for mobile app development.
All in all, Flutter and React Native are great choices to save time and money on mobile app development. What framework to choose will depend on the developer’s and the company’s preferences.
If you are considering the development of mobile (or even web) apps for several platforms at once, we can help you. Fireart Studio works with Flutter and React Native frameworks. Let us know if you’re interested in such cooperation, and we will contact you to discuss the details, and help you hire Reactjs developers with us.