The Earth has completed one more orbit around the Sun. We have already entered 2023, full of incredible design experiments, discoveries, and upcoming trends ahead. As the ever-lasting area of admiration and inspiration, graphic design also promises to empower online business presence this year. Are you an entrepreneur, marketer, web designer, or graphic designer? This article will help you keep abreast of what feels relevant and trendy in design for business this year. Fasten your belts for graphic design trends 2023 from a graphics design services company! We take an immersive tour into the top ten graphic design styles.

Folk botanical
Graphic designers frequently employ patterns as backgrounds or frames for content. Nature itself serves as a frequent inspiration for patterns, as combinations of leaves, fruits, and vines produce works that are as vivid as a forest. But in 2023, unsteady doodling, uneven textures, and discordant colors make nature patterns appear a little less sophisticated.

Airbrush surrealism
Another way of maximalism graphic design, surrealism created with an airbrush, is the unsettlingly painted, 70s–80s illustration style. Bright colors, items opposing one another, chrome, and lightning. Often applied to achieve a high level of realism, airbrushing is a painting method that use an airbrush to provide an even and consistent surface.

As early as the late 1800s, airbrushing was a popular technique for enhancing and coloring photos. Images appear to be trapped between a snapshot and a painting, thanks to a unique technique that produces a lovely matte appearance.


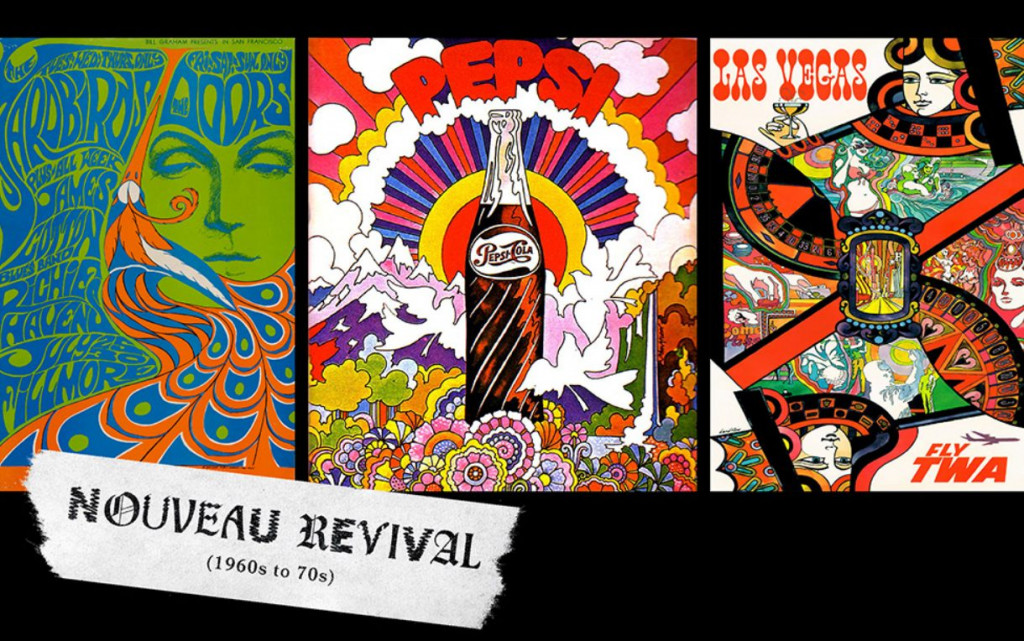
Maximalism
The opposite of a minimalist graphic design aesthetic is maximalist graphic design. Oversaturated color palettes and striking patterns are used to produce maximalist graphic designs. Instead of depending on white space like minimalist graphic design, maximalism fills the page. It’s a design aesthetic that frequently combines an eclectic mix of patterns, colors, textures, and objects and is based on the more-is-more attitude. When it comes to choosing color, pattern, texture, shape, and form, maximalism tends to be enormous and bold.

Jumping ahead a few decades, the psychedelic art of the 1960s and 1970s finds a home in this maximalist archive by bringing back adornment in a way that was absent from the traditional modernism of the 1940s and 1950s.
Acid graphics
Acid graphics, often known as Y2K grunge, is the next phase of the Y2K resurgence, which started last year. Grimy textures, chrome metallics, fractured grids, and amorphous shapes are characteristics of this movement. Given that it originated in the goth subculture of the late 1990s, it is an uncommon form of nostalgia that values gloom over pleasant memories.

Visual Imitation of Liquids
The so-called “liquidy design” will become one of the most eye-catching graphic design trends in 2023. This effect looks like the visual imitation of various liquids in design. This trend is predicted to be particularly popular in web design. 2023 graphic design themes can be memorable for the website layouts with a beautiful liquid-like background or modern graphic design decorative elements.
The “liquidy” design effect features soft shapes that create feelings of movement, smoothness, and creativity. It is also supposed to be combined with engaging animation, a bold color palette, graphic design prints gradients, trending patterns and semi-transparency.

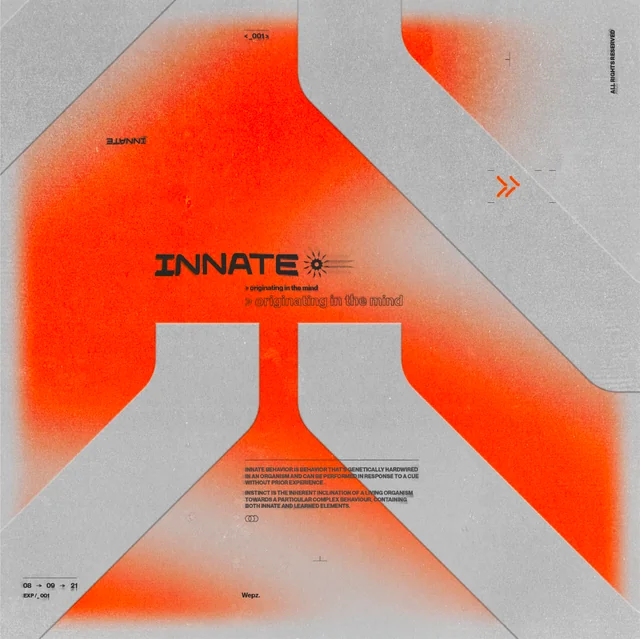
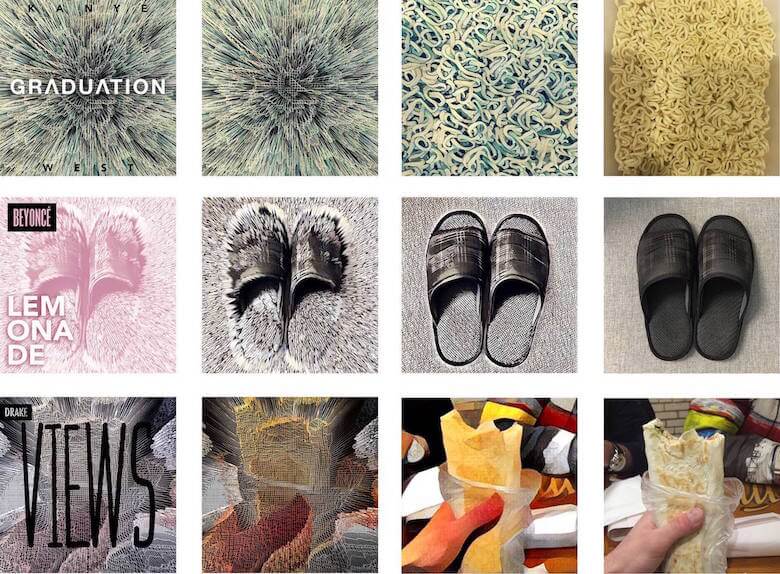
Textures

In 2023, designers have been experimenting with best graphic designs different textures a lot, and this tactic still is trendy in 2023. Geometric, linear, and even natural textures — you can see how they will spice up illustrations, website design, and mobile app interfaces this year. The textures make images look more authentic and add even more originality and creativity. They make flat illustrations stand out, user interfaces please the user’s eyes, and packaging design and innovation in graphic design looks even tastier.
The interesting peculiarity is that designers have started digitizing textures that are often met in everyday life, like crumpled paper, wood, or watercolor, even more frequently than before. They just take photos of real-life textures, import them into graphic design editors, and manipulate them by using design tools and digital effects
Isometric Illustration
The isometric illustration has been a beloved trend for many years. During this time, it has experienced lots of transformations and gained a completely new look and fresh style. Frequently looking toylike, it adds a distinct feeling of simplicity, creativity, and fun to even over-complicated concepts.
It is often used in infographics design, website design, and presentation design since it helps playfully transfer complicated ideas. The isometric design emphasizes that even most challenging information can be easy to understand if to take the creative approach and consider it from a different angle.

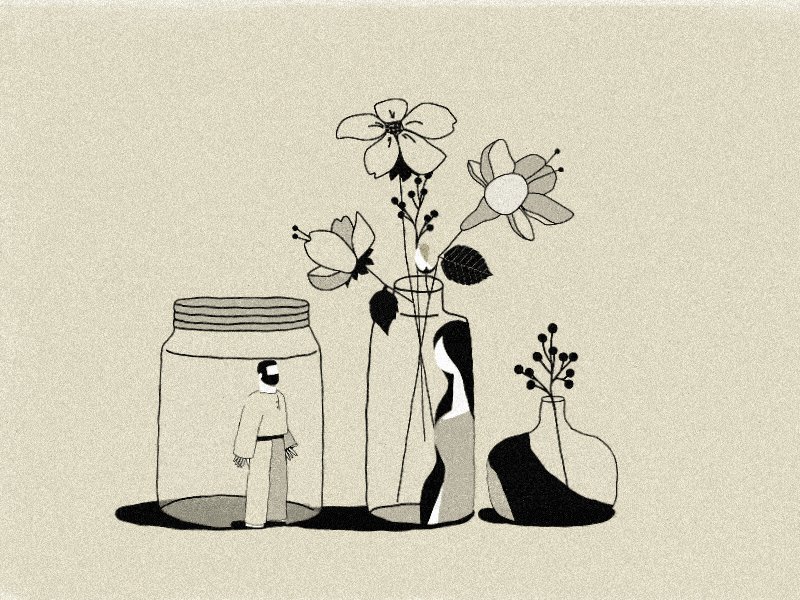
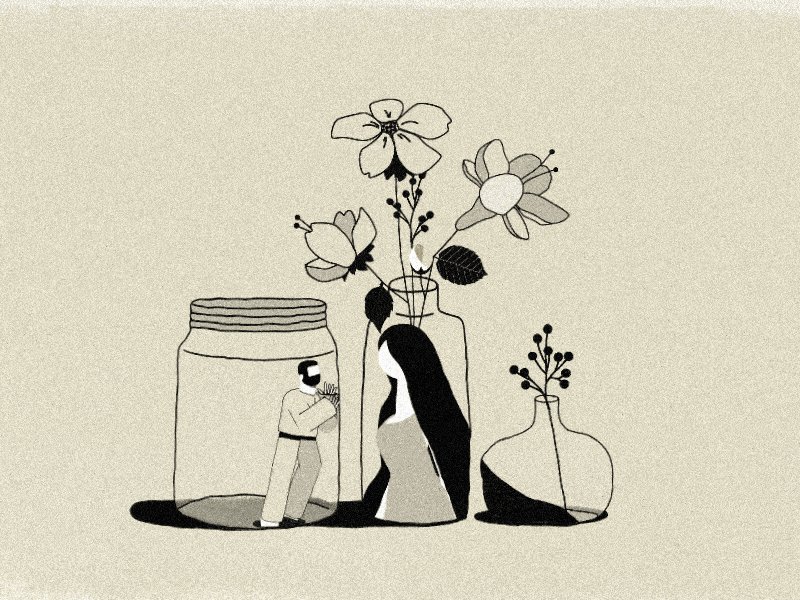
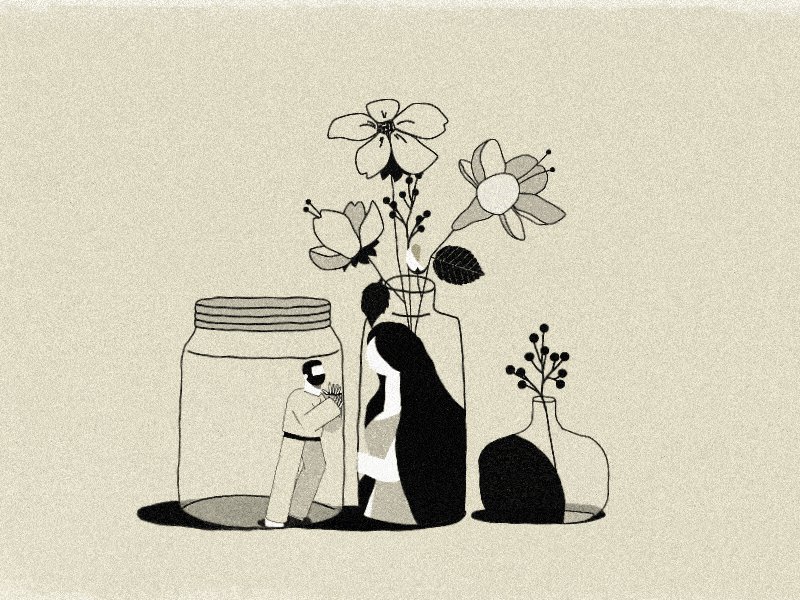
Monochrome
You could already see monochrome effects in designs earlier. However, in 2023, this trend has evolved into an even more simplified form. Such designs look usually minimalist and straightforward. A monochromatic color palette minimizes cognitive user load. The design based on several colors is supposed to be perceived much easier and does not distract users from reaching their goals on a website or mobile app.
Mostly, a monochrome color palette adds a sense of vintage and brings a specific taste of nostalgia to the visual design. This technique has been in fashion for many years and still gains its momentum this year as well.

Animated Videos
Animated videos, as well as digital illustrations, have become one of the most versatile mediums for sales presentation and marketing today. Businesses use animated videos to present their products and services creatively, gain public attention, and increase loyalty to a brand.
Funny animation used as a background video in web design layout can make an online business presence even more engaging and memorable. Creating an emotional appeal to the audience, it can be the key to the hearts of prospective or existing customers. Nowadays, brands also use animated videos for a mobile app user onboarding and explaining to customers how to use complicated services or systems.
In 2023, the trend of animation videos will find its manifestations in almost all forms of online business presence possible, including the company’s profiles on social media, animated emails sent to customers, websites, and mobile apps.
An excellent example of an effective animation that explains to customers how to exploit a system is an animated video created by Explain Ninja for Pipedrive.
Shiny Metals

The imitation of the metallic effect has been widespread in brand identity design during the last few years. However, we will likely see shiny metals in web design and mobile app user interfaces this year too. This trend has usually required a minimalist background because all the attention is focused on the beautiful metallic shine. This rule still is followed in web design.
We have noticed that gold is the most frequently imitated metal in design. It conveys a feeling of luxury, class, and good taste. Although, in 2023, we will see other metals, like copper and silver, applied to UI designs too.
The imitation of metallic shine can also be achieved by using shiny surfaces over matte surfaces in any color. This effect often looks like a hint at the Star Wars movie. It may seem a bit old-school, but this incredible mix of retro, cosmos, and cold metals makes the design even more attractive.

Phantasmagoric Collages
Designers often strive to enwave natural textures into digital illustrations and tailor more authentic experiences for viewers. This year, you can see the incredible combination of photography, paintings, and a digital drawing in creative collages. They are expected to become trendy in web design and packaging design, in particular. However, small decorative elements of collages are expected to appear even in mobile app user interfaces art.
Collages try to trick the eye by showing one cohesive image assembled from the elements of other pictures. It creates an interesting visual effect that looks like one reality is created from small fragments of different realities. This surprising combination of incompatible styles and colors will please our eyes as one of the biggest graphic design trends in 2023.


Line Art

The line art becomes even more engaging. It becomes alive. The outline typography and elements have been a trend of 2018–2019, and they still are in fashion today, although they gained a fresh update. The line art has brilliantly evolved into wholly illustrated and animated design patterns in 2023.
The line art itself is a simplified illustration style. It is elegant, simple, minimalistic, and clean. Due to these features, it can effectively communicate ideas and concepts. It is clear and unobtrusive. The animated line art is predicted to become one of the most favorite decorations in graphic design 2023.
Brutalism

Brutalism is a upcoming design trends, a style that intentionally looks raw, haphazard, or unadorned. It feels like conformism and resistance to the existing design patterns. It is often called as anti-design, which, however, adds even more “art” into digital visuals.
Brutalism is often associated with the concepts of freedom, braveness, and opposition. It can be interpreted as a design that breaks the common rules. Applied to web design, packaging design, and brand identity, brutalism helps brands stand out from all other designs on the web since far not everyone is ready to apply brutalism to his brand. It really requires to be brave and take a risk, since it may appear to be a bit complicated to apply brutalism in design without breaking the overall user experience and violating the architecture of the user interface. On the other hand, to take risks is worthy if it comes to the opportunity to shine out of the competitors in the digital space.
Retro

The old-school still is cool! The muted color palette, round shapes, and memorable retro-fonts — all these old-school elements are coming back in 2022. Commonly applied to website design and packaging design, a sense of vintage is expected to become one of the biggest graphic design trends this year.
The ’50s still are a huge source of inspiration for modern designers. The retro in all its beautiful manifestations, like typefaces, color palette, and geometric shapes, will reinforce graphic design trends for abstract 2023 and become one of the most popular web design ideas. It is also expected to bring a home-feeling to packaging design, brand identity, and airbrush lettering.

AI Design
One of the current graphic design trends, designing for AI entails planning for a dynamic connection between humans and machines. The relationship is static in non-AI design, in comparison. While interactions with non-AI devices remain constant over time, those with AI machines alter over time. The machine is evolving as a result of learning.
Because AI needs human-created work as an input to build new designs, it cannot completely replace people. However, AI can significantly increase creativity because it functions as a sort of “second brain” that collaborates with a creative and offers fresh inputs.

Conclusion
Graphic design trends of 2023 are amazingly diverse and numerous. We have introduced only a few of them in this article. Hopefully, this collection will provide you with the required dose of graphic design inspiration and revive your inner creative power in 2023. Animated line art, old-school styles, brutalism, collages, shiny metals, psychedelia and real-life textures. 2023 promises to break many rules and design patterns, giving more freedom to improvise, experiment, and make even more outstanding digital products with our graphic design services.