Today’s homebuyers don’t start their journey on the streets; they begin online, on the best home builder websites. According to the National Association of Realtors research, 97% of homebuyers go online for their home search. For home builders, websites are your digital storefront, the ideal platform to display your past projects, highlight your unique selling points, and create an emotional connection with your audience.
14 Best home builder websites design examples
As we are looking at the top examples of web design for home builders, we will be assessing several key features.
One, home buyers are spending a lot of money, so they need assurance. A website allows you to provide detailed pricing information, financing options, and customer testimonials to build trust. A user-friendly website can dramatically improve the user experience and drive conversions.
Secondly, as you work on your dream home builder website, pay attention to mobile responsiveness, as mobile devices accounted for 58.3% of global website traffic in 2023.
Finally, interactive features are your friends — one of the top web development trends. Real estate websites that incorporate virtual tours have received 87% more views than those without.
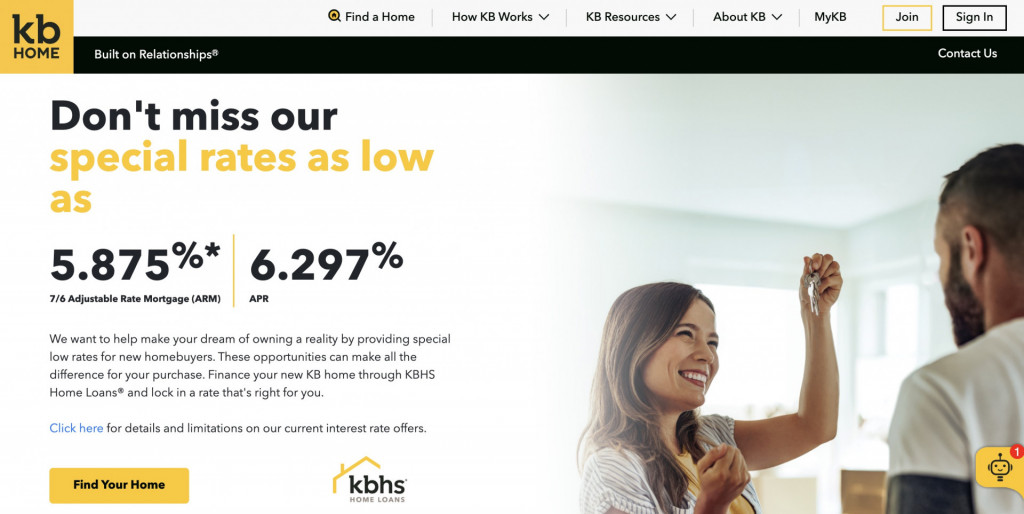
1. KB Home
KB Home’s website is user-friendly and visually appealing. They prominently feature their latest housing projects, making it easy for visitors to explore their offerings. The site’s intuitive navigation and interactive floor plans make it a great resource for potential homebuyers. However, there’s room for improvement in terms of filtering options for a more personalized browsing experience.

Website: kbhome.com
Level of complexity: Moderately complex due to interactive floor plans and multiple housing projects.
Sitemap: The sitemap is clear and organized, making it easy for users to navigate the site.
UX/UI: User experience is generally positive, with clear navigation and interactive elements. UI design is modern and user-friendly.
Colors and fonts: The site uses a modern bright color palette with clean and readable fonts.
Nature: Offers both home building and options for sale.
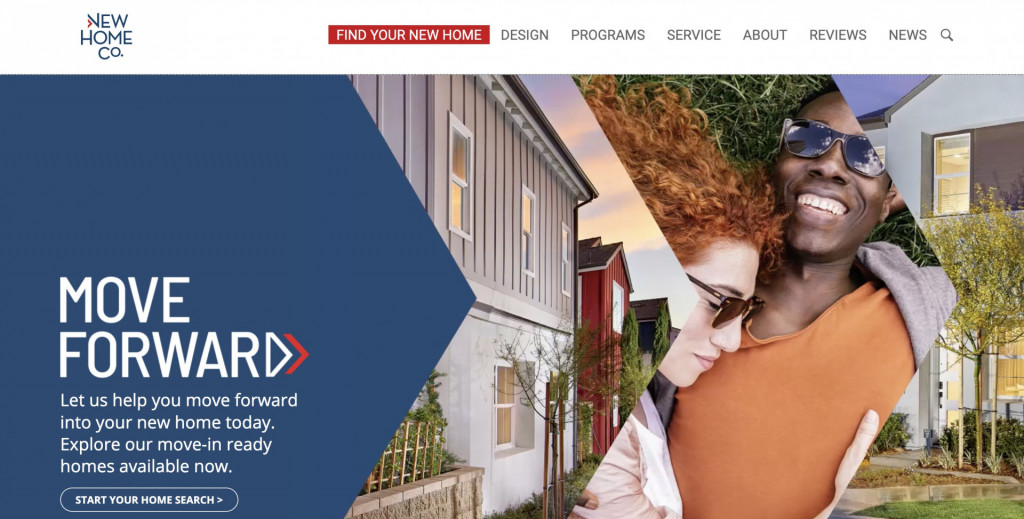
2. New Home Company
NWHM’s website stands out with its clean and modern design. They do a great job of showcasing their portfolio with high-quality images. The site could benefit from more interactive elements or virtual tours to give potential buyers a more immersive experience.

Website: www.newhomeco.com
Level of complexity: Moderately complex, with a significant focus on image presentation.
Sitemap: The sitemap is straightforward, emphasizing visual elements and housing projects.
UX/UI: User experience is clean and modern, with a focus on high-quality images. UI design aligns with the contemporary theme.
Colors and fonts: Utilizes a minimalist color scheme and readable fonts.
Nature: Primarily for home building with a focus on showcasing their portfolio.
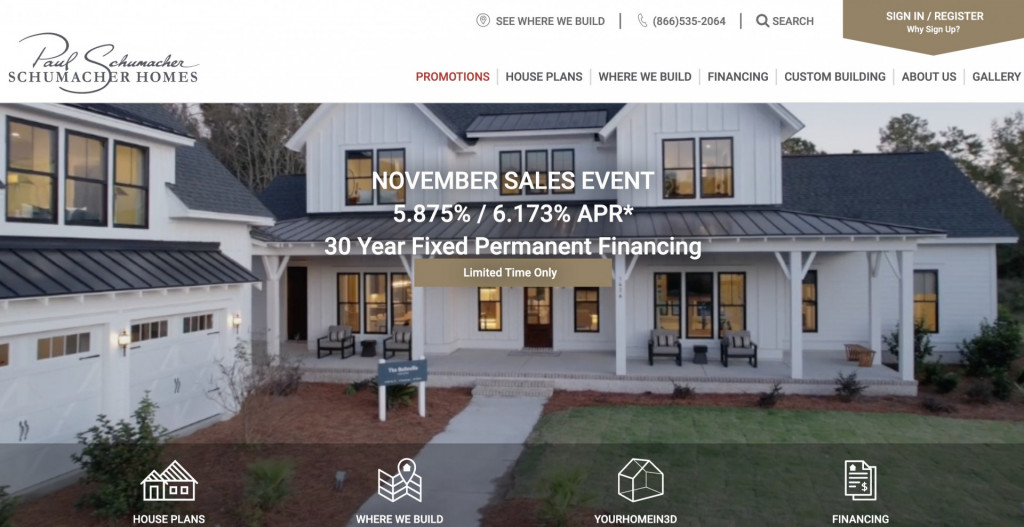
3. Schumacher Homes
Schumacher Homes’ website meets you with a lovely array of traditional builds. It is well-organized and provides an extensive gallery of their custom-built homes. The site’s search functionality is a standout feature, making it easy to find specific floor plans. Our one advice for their home builder website development is to improve mobile responsiveness for a more seamless experience on all devices.

Website: schumacherhomes.com
Level of complexity: Moderately complex with extensive custom home offerings.
Sitemap: Well-structured, emphasizing customization and easy navigation to floor plans.
UX/UI: Offers an efficient user experience with clear navigation. The UI design is professional and organized.
Colors and fonts: The site features a professional color scheme and easy-to-read fonts.
Nature: Primarily for custom home building.
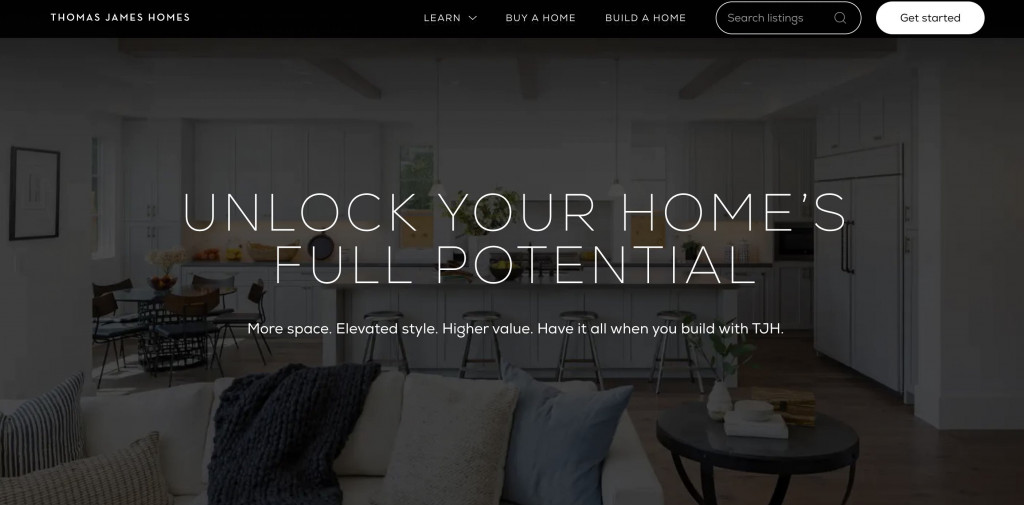
4. Thomas James Homes
Thomas James Homes USA’s website emphasizes their focus on luxury. The design is elegant and fits their target audience. While the hero videos are stunning, they could enhance their user experience by incorporating more detailed information about their building process and a blog section for valuable content.

Website: tjh.com
Level of complexity: Moderately complex, catering to luxury home buyers.
Sitemap: The sitemap is designed to highlight luxury features and custom builds.
UX/UI: Provides a sophisticated user experience for luxury buyers. UI design is elegant and upscale.
Colors and fonts: Utilizes a luxurious color palette and elegant fonts.
Nature: Primarily for luxury custom home building.
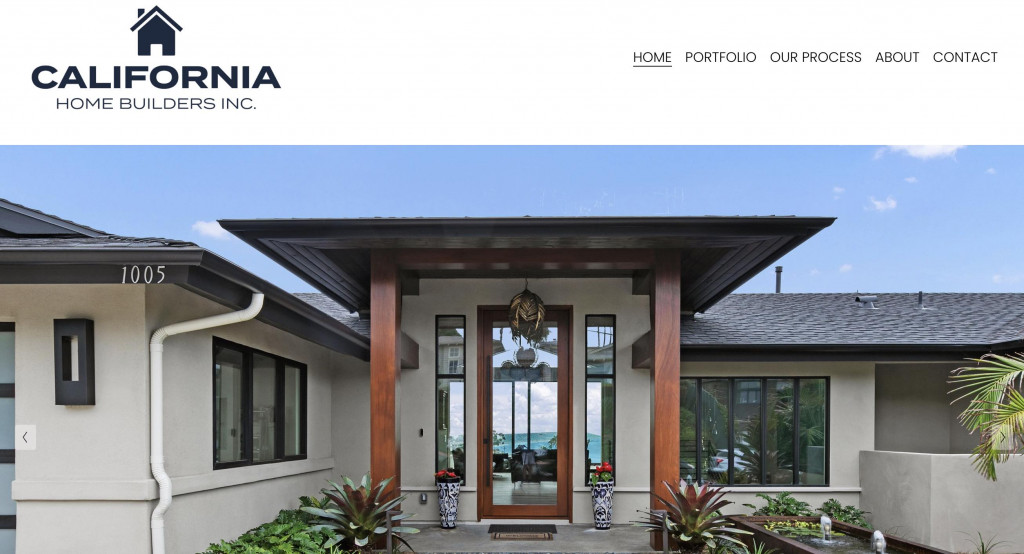
5. CHB Home Builders
CHB Home Builders’ website is simple, with impressive hero photos, making it easy to find essential information. However, it lacks the visual finesse seen on some other sites. Adding more design detail would take them to the next level, and testimonials from satisfied customers would help boost trust and credibility.

Website: www.chbhomebuilders.com
Level of complexity: Low complexity with straightforward information.
Sitemap: Simple and direct, focusing on essential information.
UX/UI: User experience is minimalistic but clear. UI design is functional.
Colors and fonts: Features a simple color scheme and easy-to-read fonts.
Nature: Appears to focus on home building, but the website is not as clear about available options for sale.
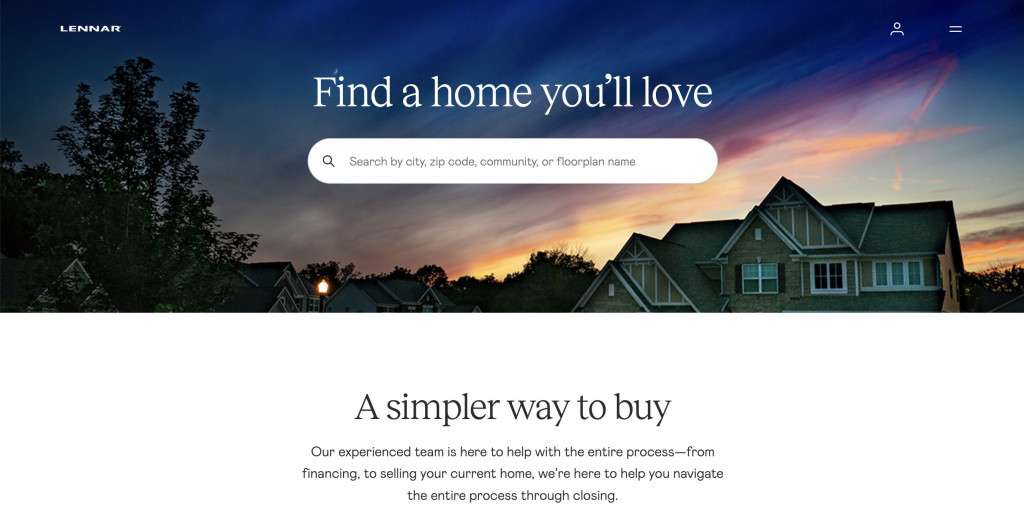
6. Lennar
Lennar’s website is visually striking with vibrant colors and high-quality images. They excel in user experience by providing robust filtering options for home search. One potential improvement could be to offer more in-depth neighborhood information for potential buyers.

Website: www.lennar.com
Level of complexity: Moderately complex due to various communities and filtering options.
Sitemap: Well-organized, emphasizing housing communities and search functions.
UX/UI: User experience is visually engaging, with powerful filtering options. UI design is vibrant and interactive.
Colors and fonts: Utilizes a vibrant color palette and readable fonts.
Nature: Offers both home building and options for sale.
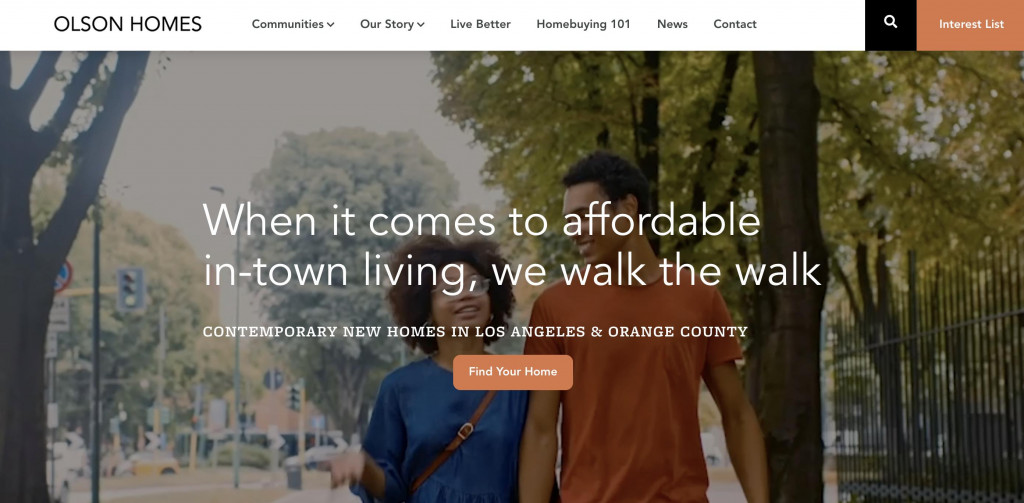
7. Olson Homes
Olson Homes’ website is clean and easy to navigate. Their approach to home builder website development is using card design and hero video to liven up the homepage, and effectively convey their commitment to sustainability and community development. Enhancing their blog section with informative articles and project updates could further engage visitors.

Website: www.olsonhomes.com
Level of complexity: Moderately complex, focusing on sustainability and community building.
Sitemap: Organized to highlight sustainability and community aspects.
UX/UI: User experience is straightforward, emphasizing sustainability. UI design is modern and clean.
Colors and fonts: Features a clean color scheme and legible fonts.
Nature: Primarily for home building and community development.
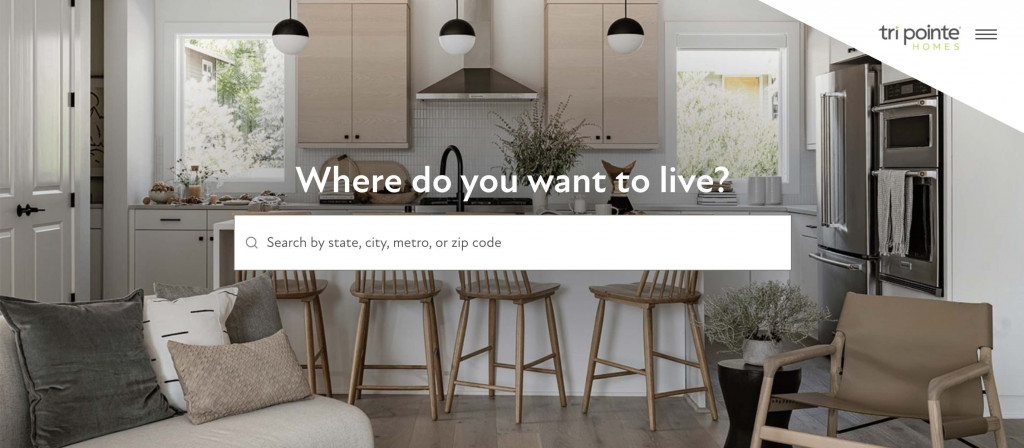
8. tri pointe homes
Tri Pointe Homes’ website stands out with its striking visuals and interactive features, such as virtual tours. It’s user-friendly, and they excel in showcasing their communities. Adding a chat or support feature for instant assistance would be a valuable addition.

Website: www.tripointehomes.com
Level of complexity: Moderately complex, with a focus on visually immersive experiences.
Sitemap: Designed to highlight visual elements and immersive features.
UX/UI: Provides an engaging user experience with striking visuals and interactive elements. UI design is captivating.
Colors and fonts: Utilizes vibrant colors and readable fonts.
Nature: Offers both home building and options for sale.
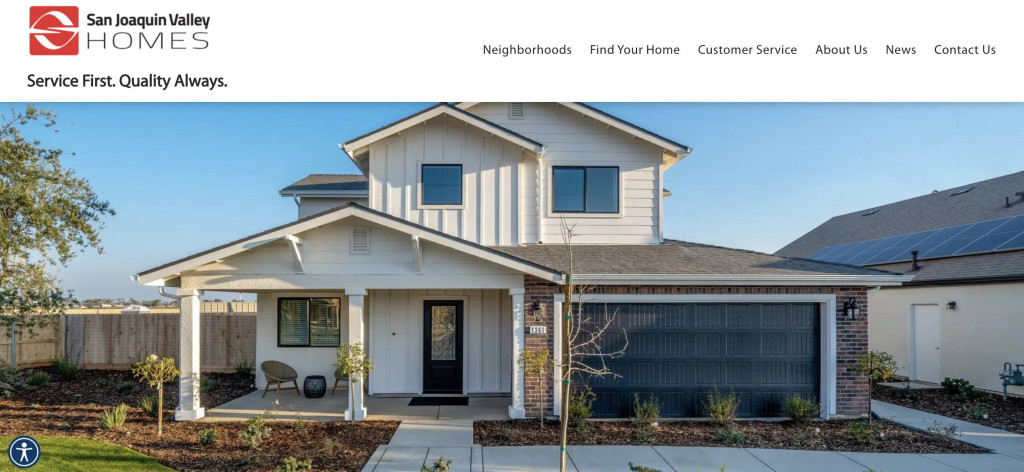
9. San Joakin Valley Homes
SJV Homes’ website is well-organized, straight to the point, and they effectively display their offerings. To enhance user experience, they could add more immersive elements like 360-degree tours and offer more information on the home-buying process.

Website: www.sjvhomes.com
Level of complexity: Moderately complex, with an emphasis on clarity.
Sitemap: Clear and structured to present housing options effectively.
UX/UI: User experience is simple and clear. UI design is functional.
Colors and fonts: Features a minimalist color palette and easy-to-read fonts.
Nature: Primarily for home building.
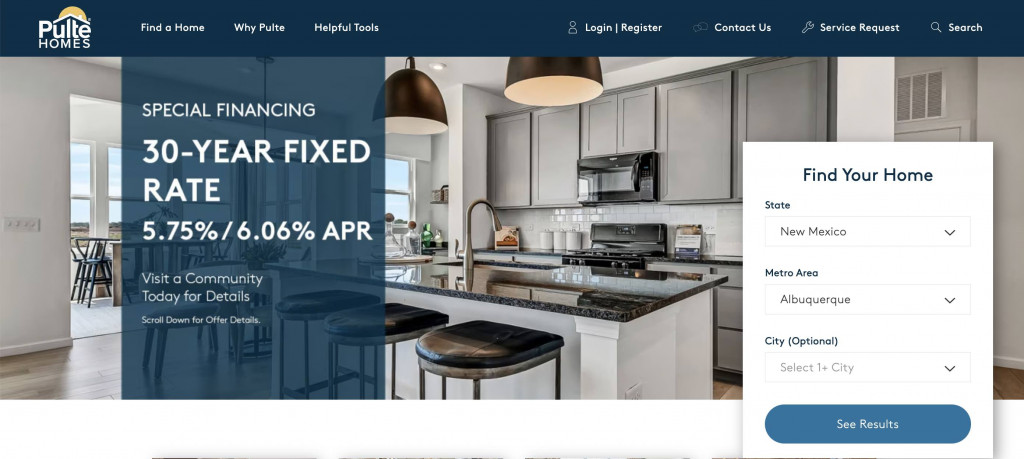
10. Pulte
Pulte’s website is visually appealing, with a focus on customizable home designs and lots of interactivity to play with. Their interactive design tools, covering everything from neighborhood to the rooms, are fantastic for prospective buyers. To further enhance the user experience, they could include more video content and interactive home tours.

Website: www.pulte.com
Level of complexity: Moderately complex with a focus on customization.
Sitemap: Designed to promote customization and interactive design tools.
UX/UI: Offers a visually appealing user experience with customization options. UI design is engaging.
Colors and fonts: Utilizes a visually engaging color scheme and readable fonts.
Nature: Offers both home building and options for sale.
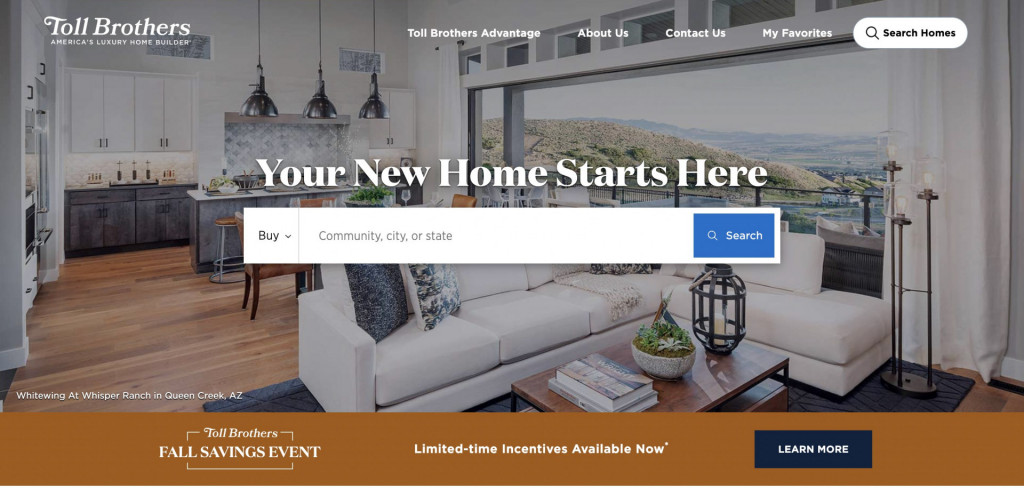
11. Toll Brothers
Toll Brothers’ website impresses with its luxurious and elegant design, perfectly aligning with their brand image. They excel in showcasing high-end properties. However, they could make the site more mobile-responsive for an improved experience on smaller screens. Also, as you look at these impressive photos, you can’t help but crave for the interactive virtual tours.

Website: www.tollbrothers.com
Level of complexity: Moderately complex, targeting a luxury market.
Sitemap: Well-structured to emphasize luxury and elegance.
UX/UI: Provides a luxurious user experience with elegant design. UI design is upscale.
Colors and fonts: Features a luxurious color palette and elegant fonts.
Nature: Offers both home building and options for sale, with a luxury focus.
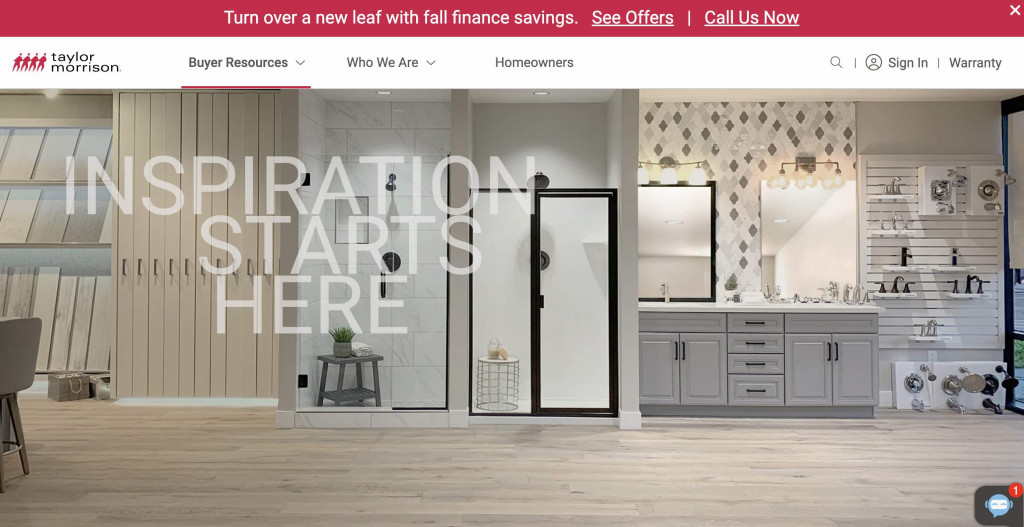
12. Taylor Morrison
Taylor Morrison’s website is user-friendly and visually appealing. They effectively highlight their communities in detail, and emphasize personalization. To further improve, they could update the design for a more modern looks, and include more informative blog content about the home-buying process.

Website: www.taylormorrison.com
Level of complexity: Moderately complex, focusing on user personalization.
Sitemap: Organized to highlight personalization and community options.
UX/UI: User experience is clean and user-focused, emphasizing personalization. UI design is modern.
Colors and fonts: Utilizes a contemporary color scheme and readable fonts.
Nature: Offers both home building and options for sale.
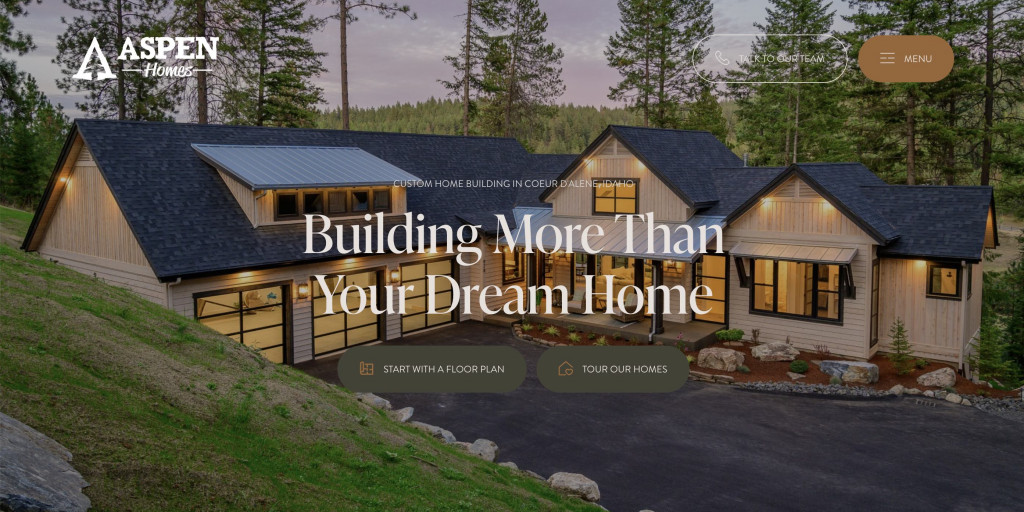
13. Aspen Homes
Aspen Homes’ website is really user-friendly and easy to get the hang of. It’s a home builder website development approach that is great to showcase their work. Right from the get-go, you are invited to do the tour. And while the pictures are beautiful, they leave you craving for some VR. Adding some interactive features and videos to give visitors an even better experience.

Website: www.aspenhomes.com
Level of complexity: Moderately complex, with a focus on visual presentation.
Sitemap: Well-structured to highlight their portfolio and services.
UX/UI: User experience is user-friendly, with an intuitive design.
Colors and fonts: Utilizes a modern color palette and readable fonts.
Nature: Primarily for home building.
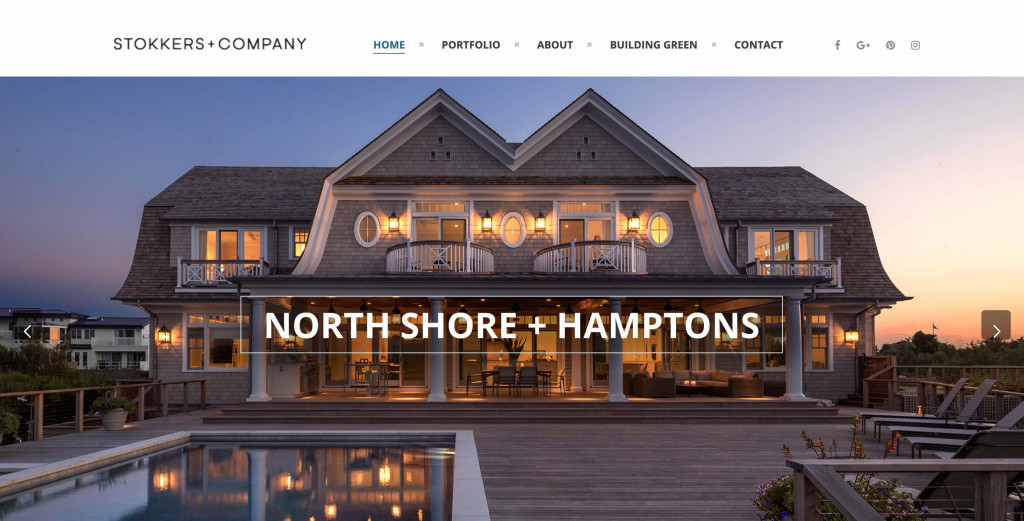
14. Stokkers & Company
Stokkers & Company’s website offers a clean and professional experience, and it’s good at showcasing their services.The sitemap is on a simpler side. Adding case studies and client stories would give a fuller picture.

Website: www.stokkersco.com
Level of complexity: It’s pro-level but not too complicated.
Sitemap: It’s well-organized, so you won’t get lost exploring their services and projects.
UX/UI: It’s professional and clean.
Colors and fonts: Features a professional color scheme and legible fonts.
Nature: Primarily for home building.
Interactive elements for best home builder websites
As a business owner in the home-building industry, you have the power to turn your website into a virtual sandbox where potential buyers can shape and mold their future homes. With various interactive features, you can empower your visitors to customize floor plans, explore 360-degree virtual tours, and experiment with design elements—all before they even set foot on a construction site.
Use the interactive features to create an engaging experience for your customers:
Virtual tours
Interactive 360-degree virtual tours allow visitors to explore model homes or floor plans from the comfort of their screens. Users can navigate rooms and get a real sense of the layout and design.
Interactive floor plans
Users can customize and visualize their ideal home layout by selecting different room configurations, finishes, or optional features. This helps potential buyers see how their dream home can come to life.
Mortgage calculators
Interactive mortgage calculators help potential buyers estimate their monthly payments, including factors like down payment, interest rate, and loan term. This empowers visitors with financial insights.
Community maps
Interactive maps with pins for different housing communities allow users to grasp the feeling of their future home and explore available properties in specific areas. Clicking on pins provides details about each property and its features.
Customization tools
Interactive customization tools allow users to personalize their future homes. They can select finishes, colors, and upgrades to visualize their dream home and its associated costs.
Video walkthroughs
Video content, including walkthroughs of model homes, testimonials from satisfied homeowners, and behind-the-scenes glimpses of construction, can engage and inform visitors.
VR and AR integration
Virtual Reality (VR) and Augmented Reality (AR) allow users to experience homes in an immersive way, offering a real sense of being inside a property without being there.
How long does it take to design and develop a homebuilder website?
The time required to develop a home builder website can vary significantly, depending on the product requirements. Think complexity of the project, the features and functionality you want to incorporate, and the experience of the development team.
Here’s a general timeframe to give you an idea:
- Basic website (1-2 Months). If you’re after a straightforward website with the essentials—your company info, a showcase of your previous projects, contact details, and maybe a blog section—it usually takes about 1 to 2 months to build.
- Intermediate website (2-4 Months). Now, if you’re thinking about a more feature-packed website, one that lets users explore virtual tours, interactive floor plans, and search for available properties, it’ll likely take a bit longer, around 2 to 4 months.
- Advanced website (4-6 Months). Suppose you’re going all-in with an interactive wonderland with customization tools, mortgage calculators, and even the ability to sell properties directly through your site. In that case, you’re looking at a development timeline of about 4 to 6 months.
- Custom and highly complex websites (6+ Months). And if you’re thinking of something truly unique, highly customized, or packed with complex features, well, in that case, you might be in it for more than six months.
These timelines can change based on many factors, so it’s super important to work closely with your development team, be clear about what you want, and plan. Starting well before your launch date is a smart move to account for potential delays and any tweaks you might want along the way.
What features increase the conversions from the home builder website?
Making your website is one thing; then come the conversions. And to increase conversions on your home builder website, it’s essential to provide a seamless and engaging user experience.
Here are a few features and strategies not to be overlooked:
Clear Calls to Action (CTAs).
Use prominent, action-oriented CTAs on every page. For example, “Schedule a Tour,” “Request a Quote,” or “Get Started Today.” Make them visually appealing and compelling.
Online scheduling
Allow visitors to schedule appointments for property tours or consultations directly through the website. This streamlines the process and increases the likelihood of in-person visits.
Clear pricing information
Transparency in pricing is essential. Provide clear and detailed pricing information for available properties, along with any incentives or financing options.
Trust signals
Display trust symbols and certifications, such as industry awards, BBB accreditation, or affiliations with professional organizations, to build credibility. Put them both on top of the page and in the footer for the best result.
Social proof
Share social media updates and posts highlighting your projects, team, and community involvement. Customer testimonials are worth even more when they come from sources other than the company website. Use the social media screenshots of your happy homeowners to win the ultimate trust.
By integrating these features and strategies, you can have a home builder website that encourages visitors to take action and convert into leads or clients.
Check out other collections of website designs by industries:
What do you need for your home builder website?
By investing in modern design, robust development, ongoing support, and maintenance, you can keep your home builder website running smoothly, secure, and up-to-date, providing a positive experience for your users and potential clients.
If you want to develop web design for home builders, Fireart professionals will happily help you. Check our case studies to see our work for different industries. Not sure about the cost of website development? We can walk you through all stages of the project development and find the perfect solution together.
You can always contact us for a free-of-charge consultation or to claim a website design calculation.
Get good design, good development, and great support today. And in as soon as several months, your shiny website will be up and running, bringing you warm leads and happy customers.