The design of a website has a massive impact on what the user thinks about it and whether they want to come back. But how do you choose one design from the abundance of luxurious options? We’ll tell you in our web design styles guide.
Top web design styles in 2024
It is still unknown what horrors of the future 2024 has in store for us — but with web design trends, everything is more or less clear. Let’s look at different web design styles — focusing on some of them.
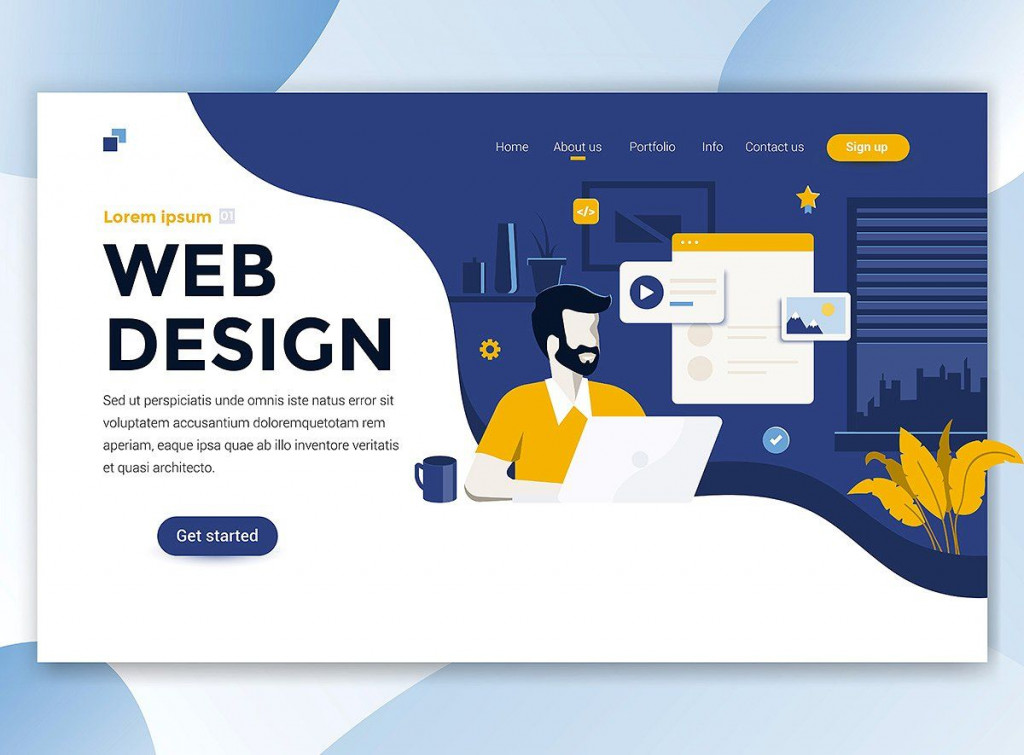
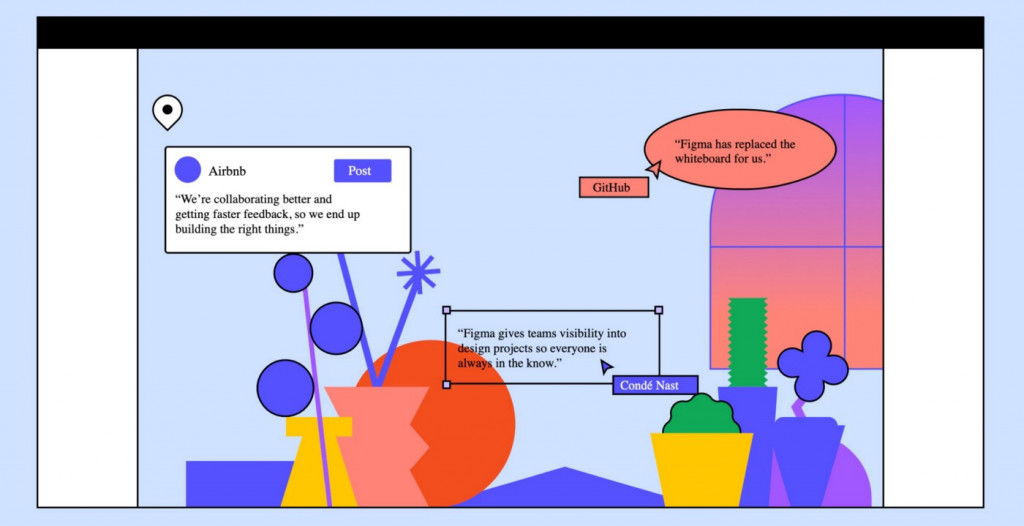
Flat style web design

This is a popular style that uses simple two-dimensional or flat images. It can be a powerful aesthetic tool — especially when combined with minimalism. The flat design does not distract from the essence, is adaptive, and creates an expensive feel.
Flat website design styles do not welcome unnecessary details, using simple geometry with clear lines and laconic shapes. All this helps create an excellent, modern design that quickly allows users to navigate the site.

Let us recall successful examples of this style:
Flat design helps provide information to the reader better, and large photos make the rental decision easier.
The site’s primary goal is to explain the news, which the flat, minimalist design helps tremendously. Recognizable colors and large photographs make the website memorable.
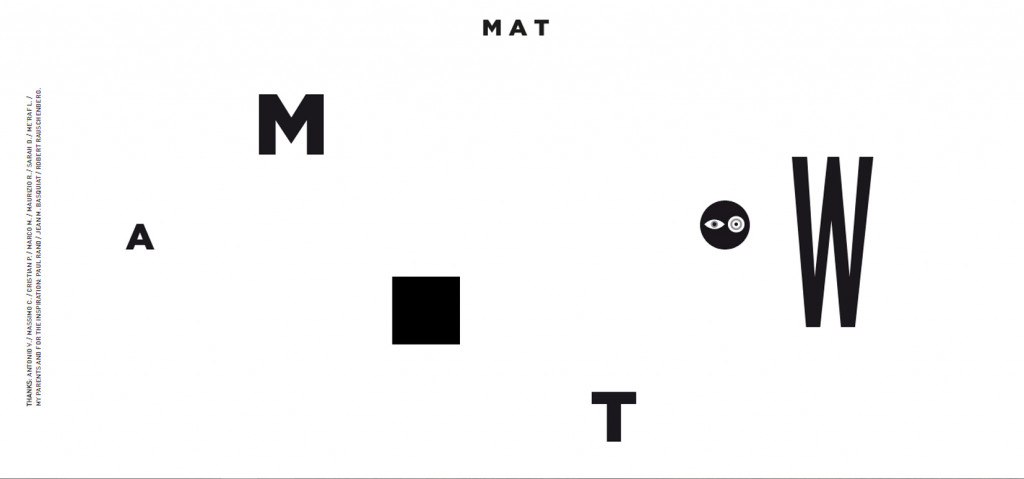
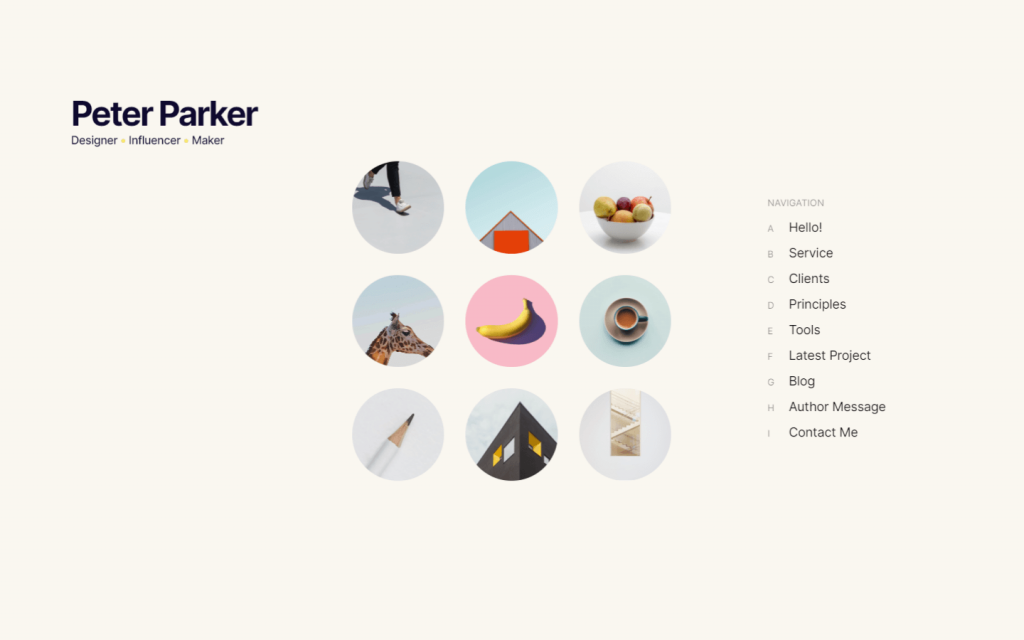
Portfolio sites are usually overloaded with information. This one looks minimalist and straightforward without distracting the user with unnecessary visual effects.
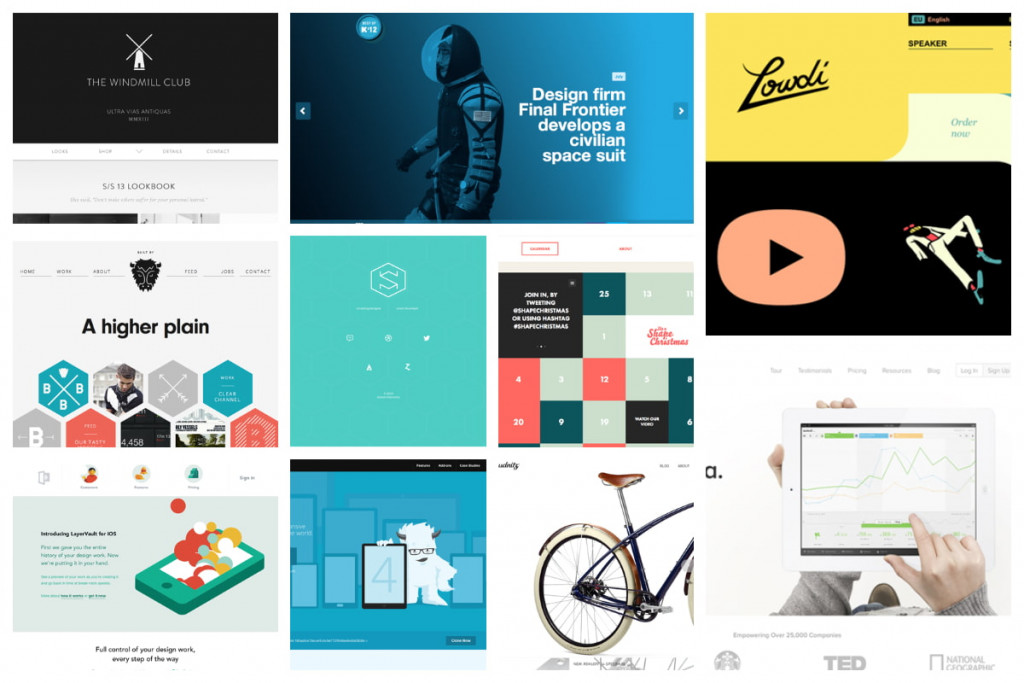
Minimalist web design

In recent years, minimalism has become almost the basis of modern web design. It is concise, simple, and accurate — and what else is needed for a convenient and memorable website? The minimal visual elements concentrate the user’s attention on the essence — and it looks aesthetically pleasing.
The main goal of minimalism is to leave only the main object in a person’s vision.
When creating a site in this style, you can go down two roads — aesthetics (a beautiful picture that doesn’t inform the user) and functionality (when the critical part is emphasized). But in any case, the emphasis is on the content and not on the features of its design.

Basic principles of minimalist style:
- less is better
- no unnecessary things
- meaning in every detail
- clever use of color and free space
Let’s look at examples of successful minimalist web designs:
The site’s sole purpose is to help the user relax or fall asleep with the help of rain sounds. The design allows this.
It’s just a site about bicycles. Possibly the most beautiful site about bicycles.
Yes, you already guessed what the authors of this site are talking about.
Retro web design

For retro web design, simple geometric shapes and different textures are used with particular elements of aging and wear. In website palettes, designers opt for soft pastel colors, often using different shades of gray and beige as backgrounds.
A characteristic feature of the retro style is typography, using decorative and elongated fonts with shadows and various contours.
But still, the most recognizable feature of the retro styles of website design is the graphics. In addition to period images like old-school cars or girls from pin-up posters, designers often use a lot of decorative elements — frames, stamps, and the like.

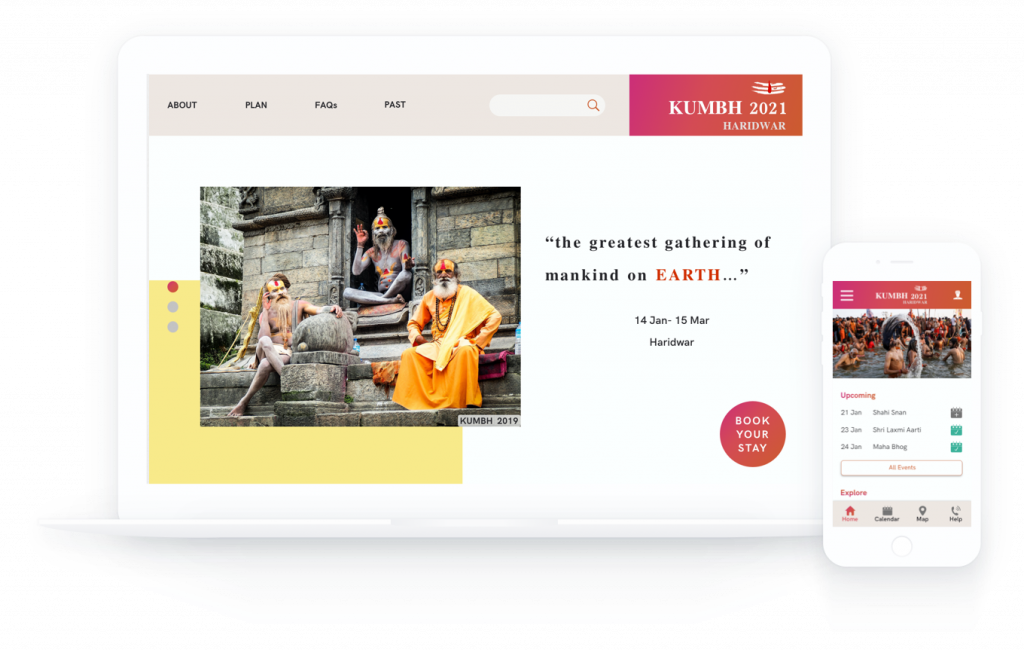
This is the case when the style choice perfectly matches the site’s direction.
When choosing a PR agency, many will pay attention to this website, whose design hints at the company’s long history and many years of experience.
What else should be done in a retro style if not a site specializing in retro typography?
Progressive web design

This is the design of progressive web applications (or PWAs), which are created using web technologies like regular websites but at the same time feel like full-fledged native applications. All the user has to do is log in and use the application.
Users are uncomfortable working with websites from mobile devices; they prefer apps. Therefore, the interface design should be the same as a regular application’s. A progressive web application is practically no different in appearance and use from a native one, which means that users can easily understand its intuitive interface.
Among the successful examples of PWA applications:
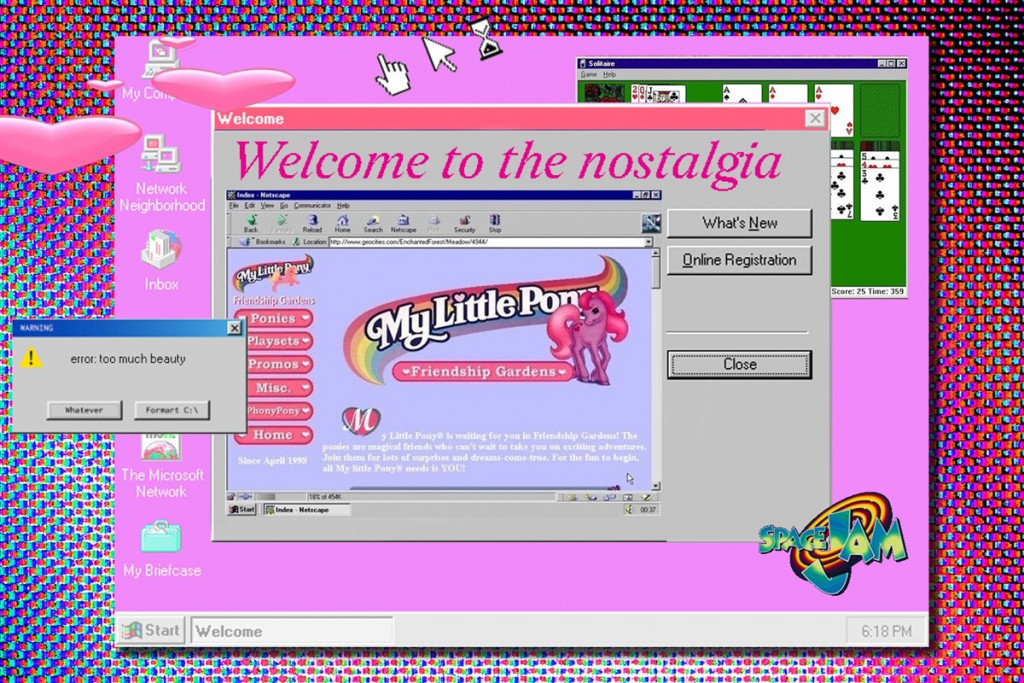
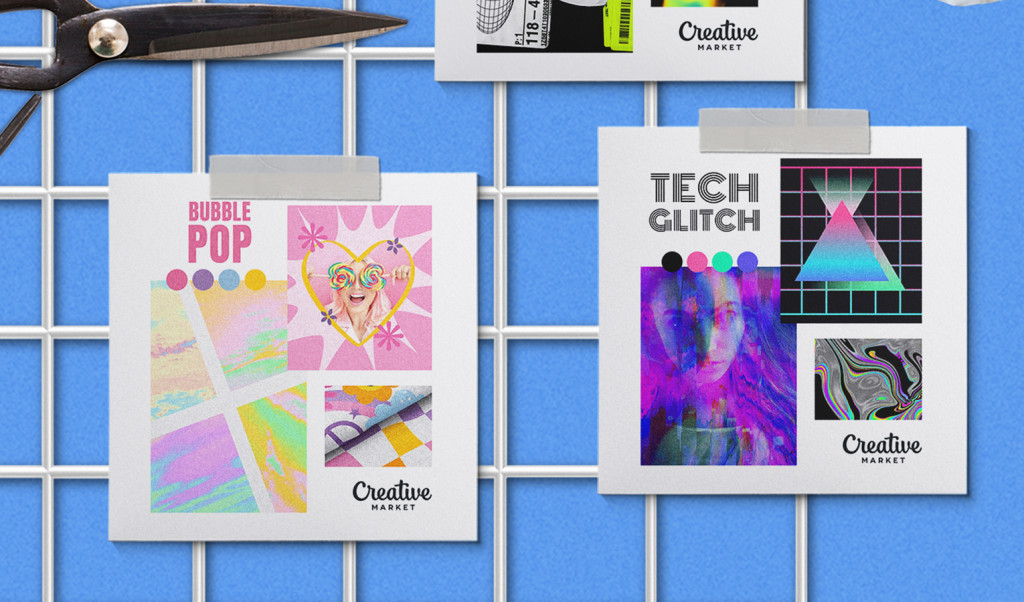
Y2K web design

Another nostalgic design in our web design style guide. This design references the visual style that emerged at the turn of the millennium. The reason millennial aesthetics are being brought back and reinterpreted is nostalgia. Companies always take advantage of people’s desire to remember the “beautiful past”: in modern websites, advertising, and storytelling, they turn to images bringing “sweet memories” to people.
Y2K evokes an emotional response and warm feelings among millennial consumers because it connects them to their childhood and adolescence.
At the same time, thanks to the development of digital, UX/UI, and social networks, nostalgic images look relevant, and people experience them in a new way.
For example, you don’t have to give up all the features of your new iPhone to play an “old” arcade game.

For those born after 2000, the Y2K internet design aesthetic is original, unusual, and fresh.
The most striking elements of sites and applications of that era are:
- rich typography with rounded fonts like Papyrus and Comic Sans;
- visual noise;
- GIF illustrations and creepers;
- bold colors.
Y2K interfaces now use holographic gradients, layouts reminiscent of Windows 98, ME, and XP desktops, and elements with exaggerated line pixelation.

Animated elements can have retro dynamics; for example, they can bounce off the edges of the screen, like the balls in old screensavers.
A couple of great Y2K websites:
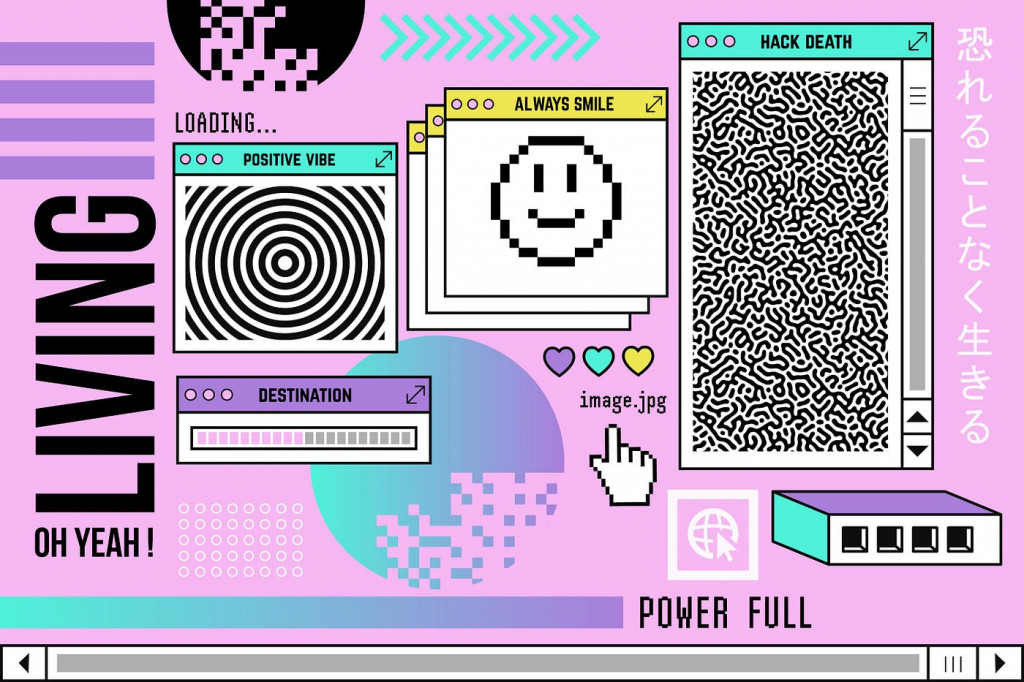
This is an excellent example of how the rebellious iconography of the 2000s fits into modern website design.
A portfolio that will literally (okay, almost literally) immerse you in the world of the 2000s.
Just come in and check it out.
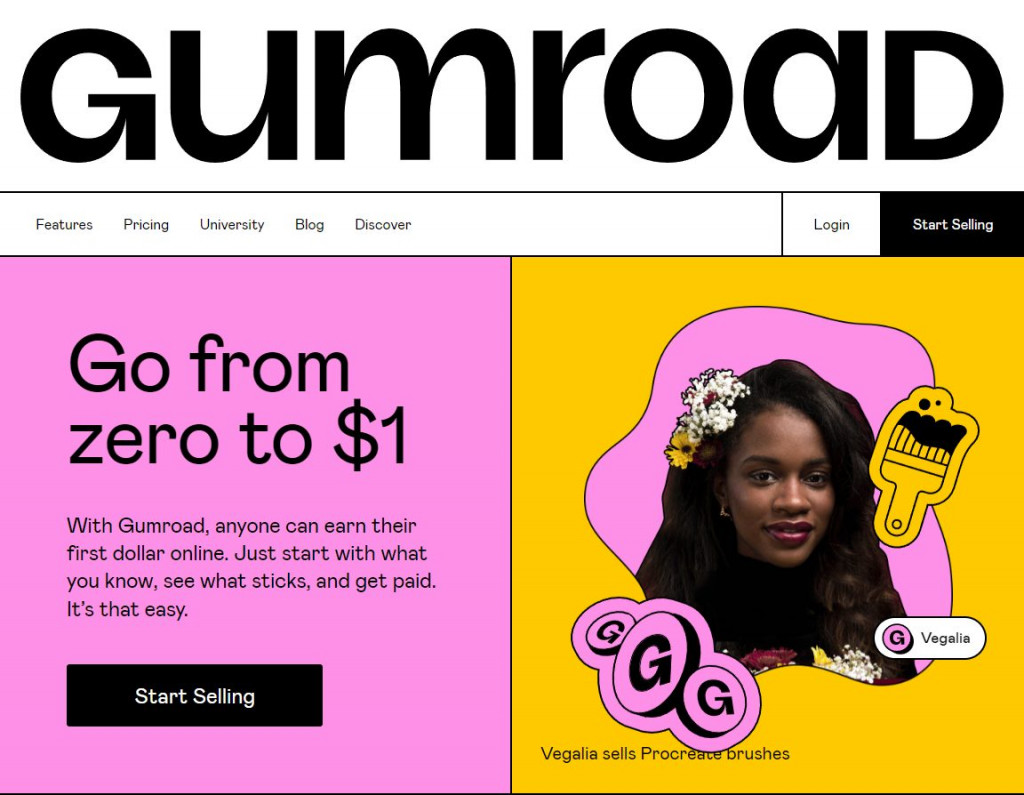
Neo-brutalism

This style comes from classical brutalism, an architectural movement of the 50s-70s of the 20th century when raw materials like concrete predominated in construction. In web design, brutalism is gaining momentum since the digital renaissance of 2014. Primitive unstyled HTML, simple backgrounds, asymmetrical layouts, standard computer fonts, and raw photographs characterize digital brutalism. Yes, that style was created to be strict and harsh.
Main characteristics of neo-brutalism:
- Ultra-high contrast
Neo-brutalism is not afraid of merging pure black with other colors — unlike most other design styles, which do not want to strain our users’ eyes.
- Shadows
Instead of soft shadows, neo-brutalism uses rigid black rectangles under the elements. Instead of the typical barely noticeable contours, there is a thick, dark, and clear outline.

- Colors
In most other styles, a neo-brutalist color combination would be considered ugly or contradictory. A primary color and dozens of secondary colors are always used in certain sections of a website or application.
- Typography
Despite its very important role, typography in this style is quite conservative. Although the fonts are quirky, they are designed to maximize readability.
Well, now let’s look at successful examples of this design.
Other trending web page design styles
Here are few more fun web design styles to inspire you:
Claymorphism

This style redefines depth on flat screens. A user-friendly interface, a beautiful 3D image in bright pastel colors, and large rounded corners will add interactivity to your site. By the way, it will look great with the minimalist style.
Behavioral design
Special applications for fitness, reading, and other activities help overcome our laziness using real numbers. Different rewards and badges help trigger specific actions or behaviors in the user — this is behavioral design. It combines psychology, design, technology, and creativity. With the help of these parameters, you can understand the reasons for people’s actions.
Memphis

This web design style corresponds to the nostalgia for the beautiful past that people increasingly feel in the not-so-wonderful present. While the original design was a nod to the ’80s, the current version of the Memphis has changed a bit since the original.
This style breaks the norms we are accustomed to, and inspires creativity and freshness in management, showing people that time should be spent having fun while doing any work.
Moving type
Combining text and animation makes the site more attractive and exciting. Animation is often used to show graphics, transitions to new pages, etc. Animated text immerses readers in a fresh experience, and minimal touches avoid overwhelming the reader with unnecessary moving elements.
Engaging interactive
Minimizing complex elements is always a plus, but if the site is too simple, people will leave it. Therefore, the main task of an interactive style designer is to keep the client on the site. You can reach it by developing an interactive customer journey or using micro-interactions.
Parallax scrolling

It used to be common practice to put as much information as possible at the top of the site so that users didn’t have to scroll down. Parallax scrolling is a new trend that helps break this stereotype. Scrolling now looks attractive, packs a story, and improves the user experience by providing animated, interactive feedback. The style’s primary goal is to surprise the user with a creative approach.
How to choose a web design style for a website?
When choosing a design for your website, many points should be taken into account. If you need to create a high-quality and attractive resource, consider that all these points relate not only to the design structure itself but also to the timing, creating suitable templates, selecting colors, and many other details.
Website design is integral to any resource whose owner wants a visited and exciting platform. Appearance often plays a role not only from the point of view of the usual perception of unique visitors but also for the search engines. Those love it when people spend more time on your website and don’t care if it’s only because of design. The longer visitors dwell on your page, the more Google and other engines perceive it as a high-quality and error-free resource.
Fireart Studio is happy to provide web design services to help you choose a style for your website or create a web design. From our case studies to extensive guides on each design style, you will find what you seek.
Don’t hesitate to contact our top web development company for advice, an expert opinion, or a project quotation. Welcome on board!
FAQ
What design styles are most popular for websites in 2024?
In 2024, the most popular web design styles include Minimalist Design for its clean, content-focused simplicity, Retro and Nostalgic Design for its appealing blend of past and present aesthetics, and Progressive Web Design, favored for providing a seamless, app-like experience on web browsers. Y2K Aesthetics, with its bold, playful elements, and Neo-Brutalism, with its raw, striking simplicity, are also trending, catering to diverse user preferences and technological advancements. When it comes to crafting website design for SaaS platforms, embracing these cutting-edge styles can elevate user engagement and enhance the overall user experience, ensuring your digital presence stands out in the competitive online landscape.
What makes the minimalist web design style so popular?
Minimalism in web design, akin to a breath of fresh air, emphasizes simplicity and functionality, creating a sleek, user-friendly experience that boosts website loading speeds.
How can retro web design add value to modern websites?
Retro web design infuses nostalgia into modern websites, offering a unique, emotionally resonant character that can make a brand stand out with its blend of tradition and contemporary flair.
Why is progressive web design crucial for today’s mobile users?
Progressive web design is essential for modern mobile users as it merges website accessibility with an app-like experience, ensuring fast, responsive, and intuitive navigation on any device.