Posts on Web Design
By Colors
See more
Colorful Web Designs To Inspire You
Developing a website for your organization could be a big struggle; it’s a lot of stress to design the best reflection of your organization,…

15 Beautifully Designed Black and Orange Websites
Make your business shine online with a unique Black and Orange websites designed just for you by professional creative designers. Enjoy and be inspired!…

Best Black and Green Websites Design Ideas – Web Design Inspirations
We’ve collected some incredible samples of Black and Green websites from our global group of creative designers. Get motivated and start planning an ideal…
By Industries
See more
9 Examples of Inspirational Radio Websites
Despite the popular belief that streaming platforms have taken over the music world, radio continues to maintain its timeless allure, captivating audiences with its…
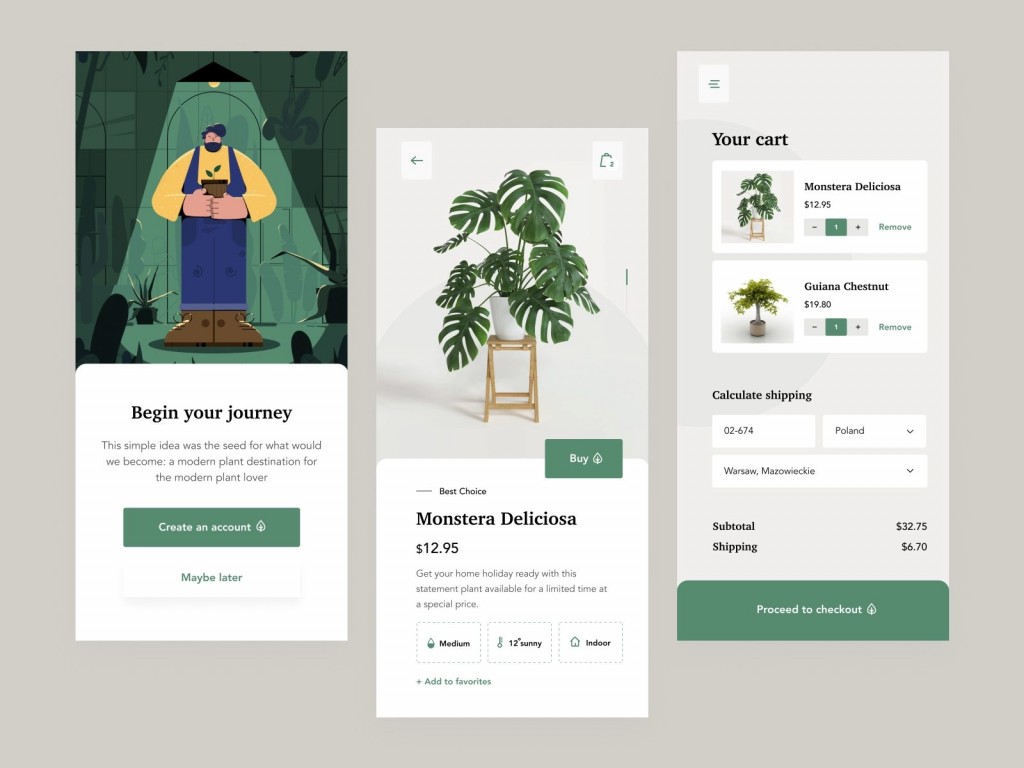
Top Product Website Designs: Examples & Expert Tips
Whether you’re about to launch the next big thing in eco-friendly gadgets or you’re looking to jazz up your current lineup with some serious…

Design a Winning Health Product Website: Examples & Strategies
Did you know that the success of a health product often hinges on more than just its quality and effectiveness? Yes, that is the…
By Elements
See more
25 Best Serif Fonts For Websites: A Complete Guide
Talking about branding, style, and sophisticated design in website development, we often focus on graphics, animations, and interface intuitiveness. But what about typography? Selecting…

23 Best Website Animation Techniques for Your Web Design
Website animation design has experienced many changes and disruptive innovations over the years. Recently, web designers have started using web animations to breathe life…
By Style
See more
Fun Web Design: Inspiration for Playful Projects
What is the difference between a website and a FUN website? It is like riding a bicycle or riding a Harley Davidson. One takes…

Web Design Styles: Complete Guide
The design of a website has a massive impact on what the user thinks about it and whether they want to come back. But…

Examples of Inspirational Progressive Websites
Enjoy this range of the highest quality progressive website designs for your own ideas. Progressive Website Templates A great website shows the…
Best Practices
See more
Furniture Website Design: Examples & Tips
Have you ever felt like designing a website is more complicated than it seems? Well, you’re not alone! Especially in the world of e-commerce,…

Web Design vs. Graphic Design: Key Differences
Web and graphic designs may sound similar to newcomers and general audience. However, these are two different fields within an interesting and creative profession….

SaaS Web Development and Design: Tips and Examples
Good SaaS web development and design can differentiate a company from its competitors. Choosing an outstanding approach is a vital component of the marketing…