The ease and accessibility that e-commerce UX trends bring help the market, led by giants like AliExpress, slowly overtake the retail industry.
How did you make your most recent purchase? If you are in the US, there is a 15% chance it was online. This probability jumps to 60% if you are in China.
E-commerce promises to amass almost 7 trillion dollars in revenue in 2024, according to Statista. As of 2023, there are 20+ Million e-commerce websites online. However, only 1 million make over $1000 in sales a year.
What differentiates a successful webshop design that brings money from the less lucky one? An effective converting website design incorporating e-commerce UX trends is integral to a great online business.
So, what is trending in e-commerce in 2024? We’re glad you asked!
In this article, our Fireart experts gathered the top nine incredible e-commerce website design trends that shape customers’ expectations today.
Top 9 e-Commerce UX trends in modern web design
With consumers becoming increasingly tech-savvy and demanding, businesses in the digital marketplace are continually striving to enhance their online shopping platforms. Every day, we immerse ourselves in new ways to find, choose, and purchase goods. Let’s look at some trends that drive users’ purchasing behavior today.
1. M-commerce takes the lead
Mobile devices overwhelmingly dominate online retail traffic. Projections indicate that by 2024, global e-commerce sales via mobile devices will surge to nearly $4.5 trillion, constituting 69.9% of the total e-commerce sales. Consequently, it has become more crucial than ever for brands to adopt a mobile-first approach as one of the e-commerce website trends.

A mobile-first design strategy emphasizes tailoring the user experience (UX) for smaller screens. Think prioritizing responsive layouts, touch-based interactions, streamlined navigation, and a simplified checkout process. These key elements are instrumental in reducing friction and boosting conversion rates on mobile platforms.
As we approach 2024, the integration of mobile-first e-commerce sites aligns perfectly with the evolving preferences of consumers.
2. Navigation becomes central
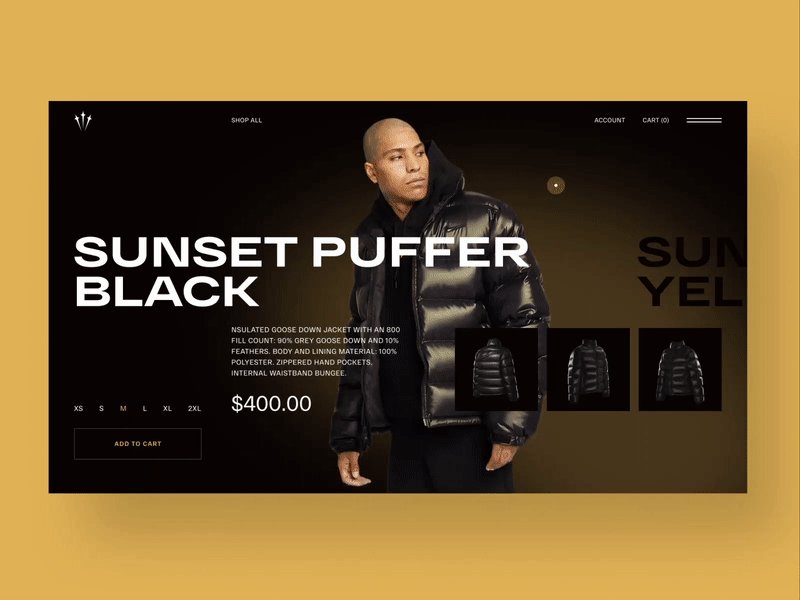
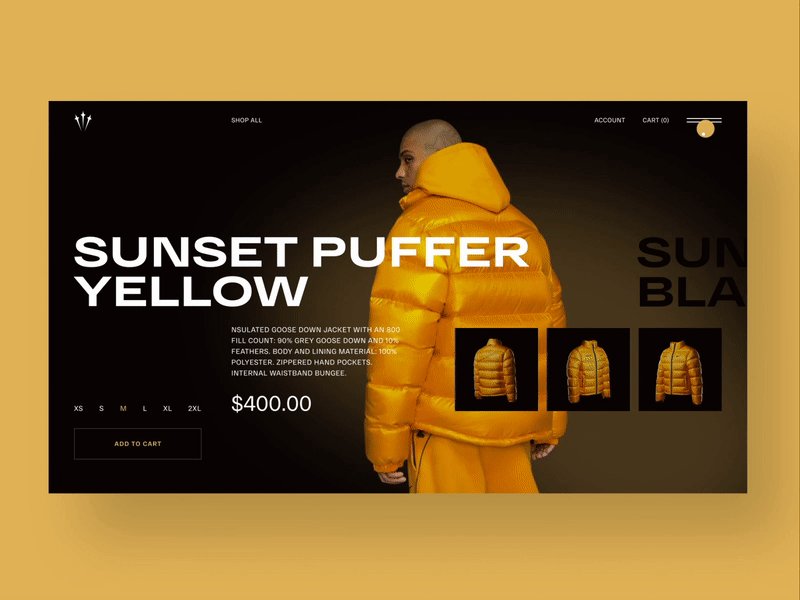
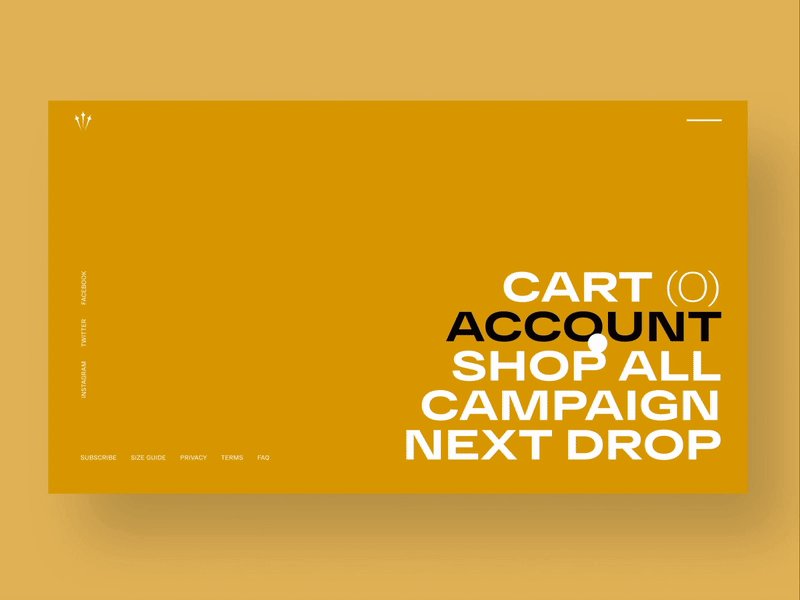
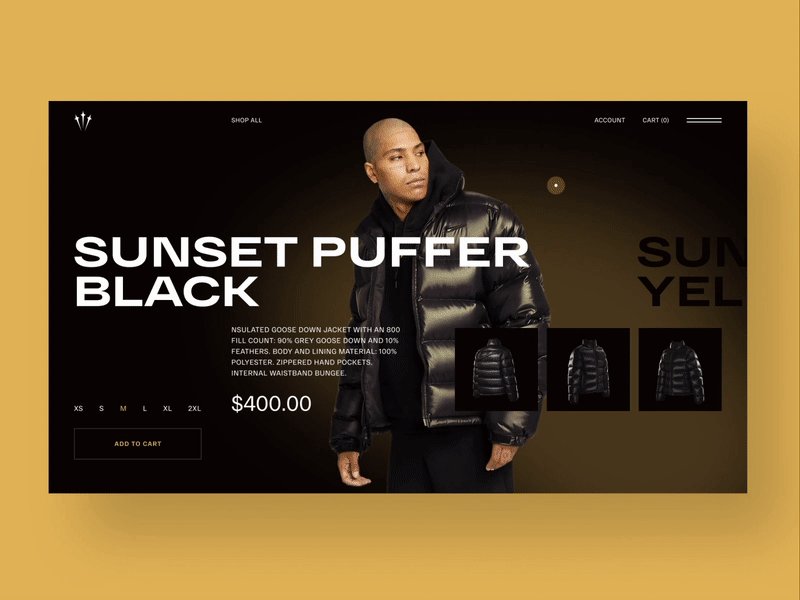
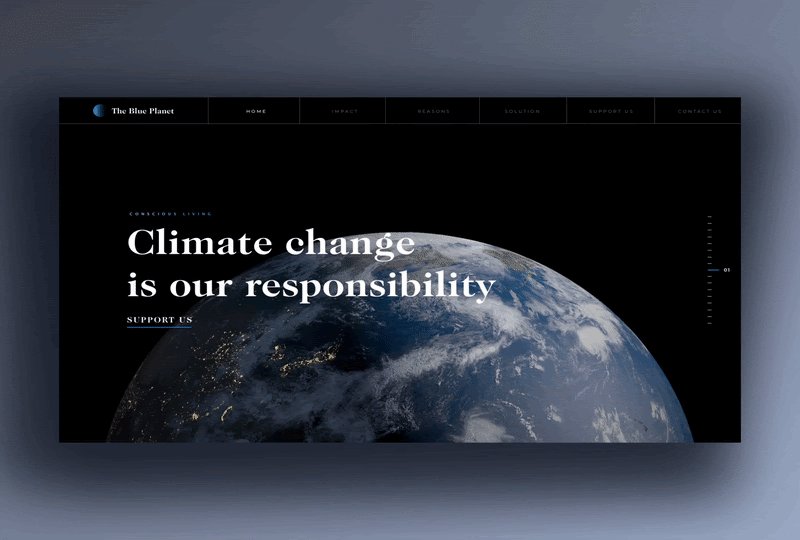
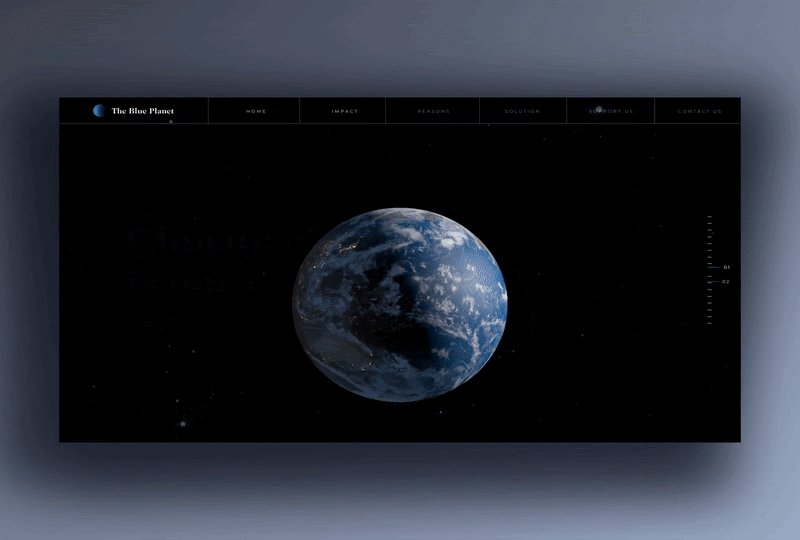
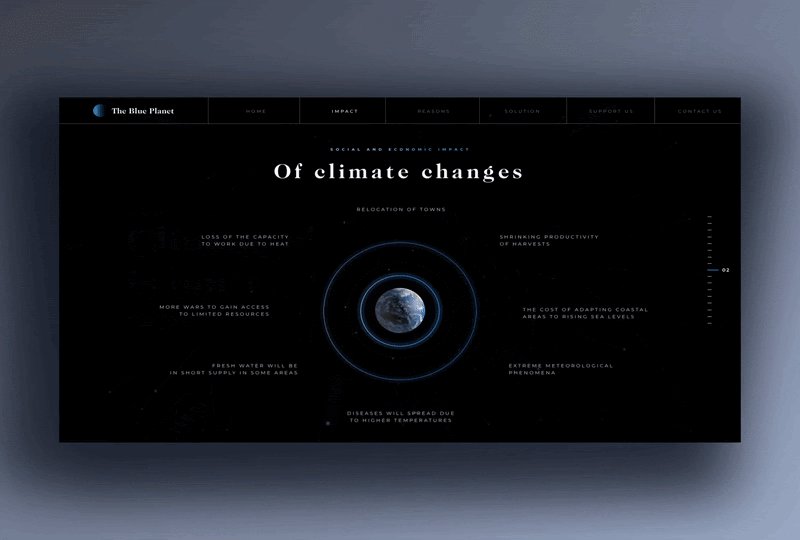
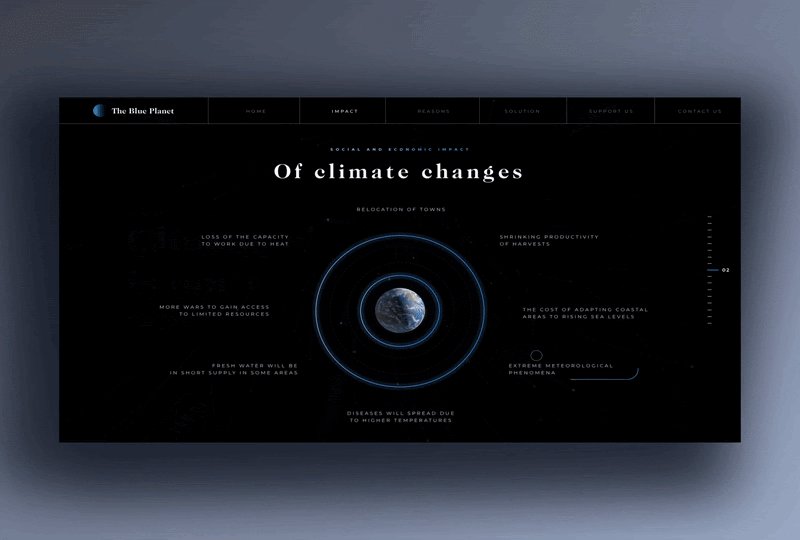
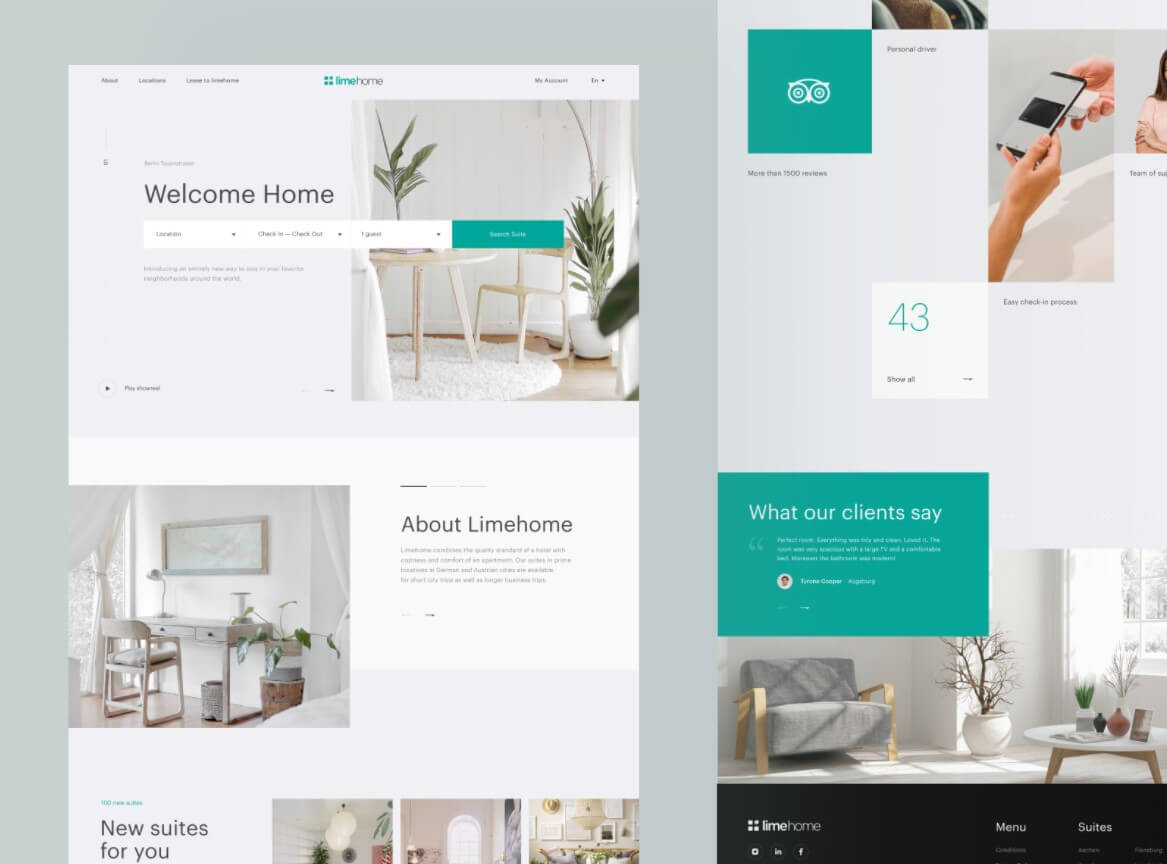
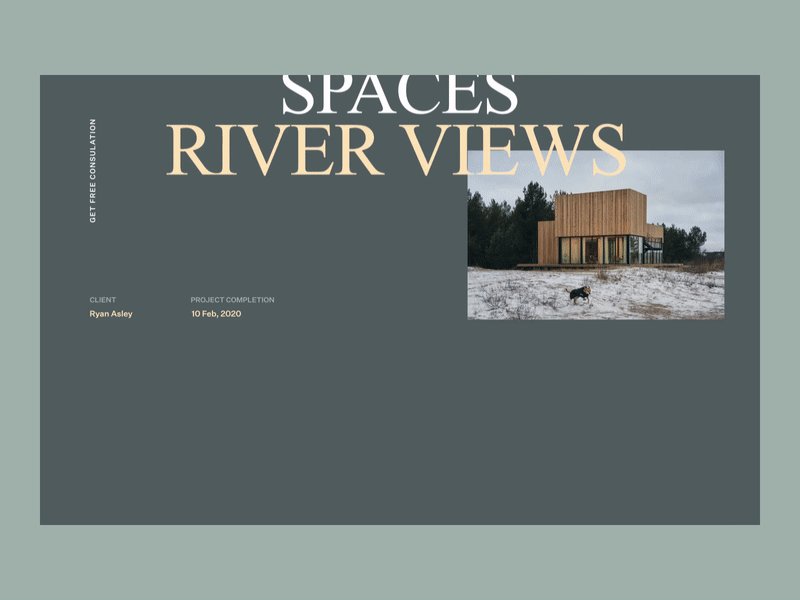
 Image source: e-commerce design by Maria Borysova, via Dribbble
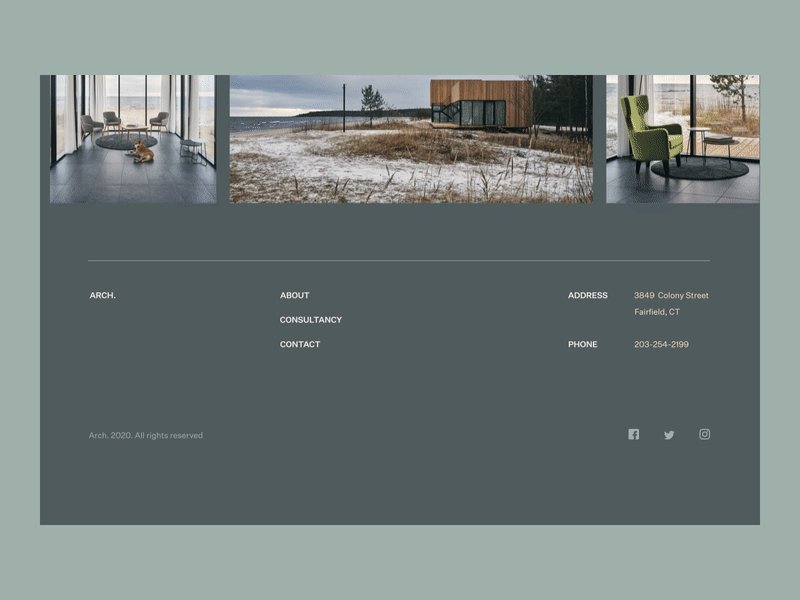
Image source: e-commerce design by Maria Borysova, via Dribbble
Clear, intuitive navigation is key in e-commerce design. The previous e-commerce website trends have brought us easy-to-use menus, logical page hierarchies, and a search bar accessible from every page. Simplifying the navigation helps users find what they are looking for quickly and effortlessly.
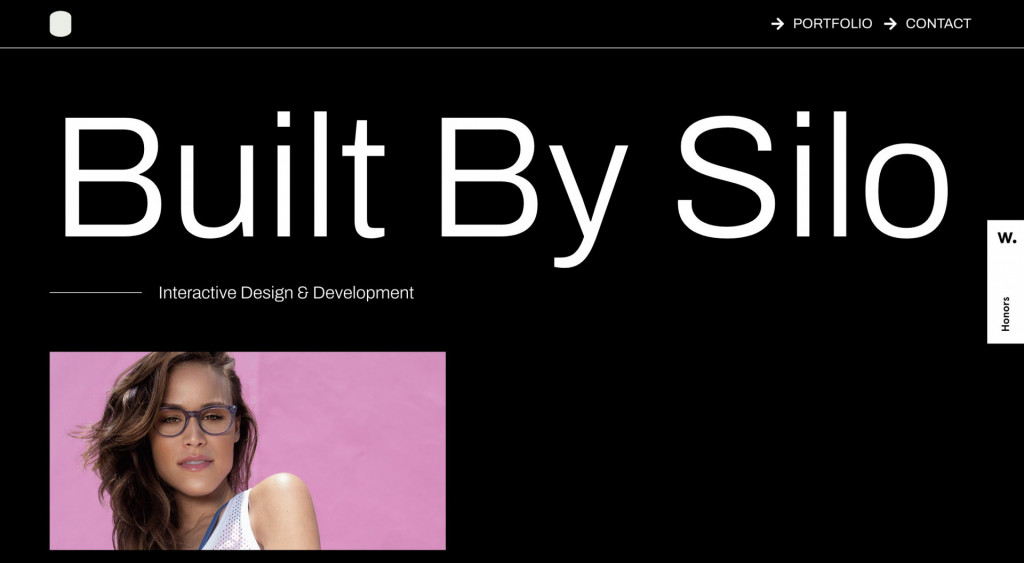
We are used to seeing navigational menus somewhere out of our way, in the header, footer, or left/right side. However, the new stream is gaining popularity now. We are now talking about navigation placed in the center.
3. AR/VR interactive elements are a must-have

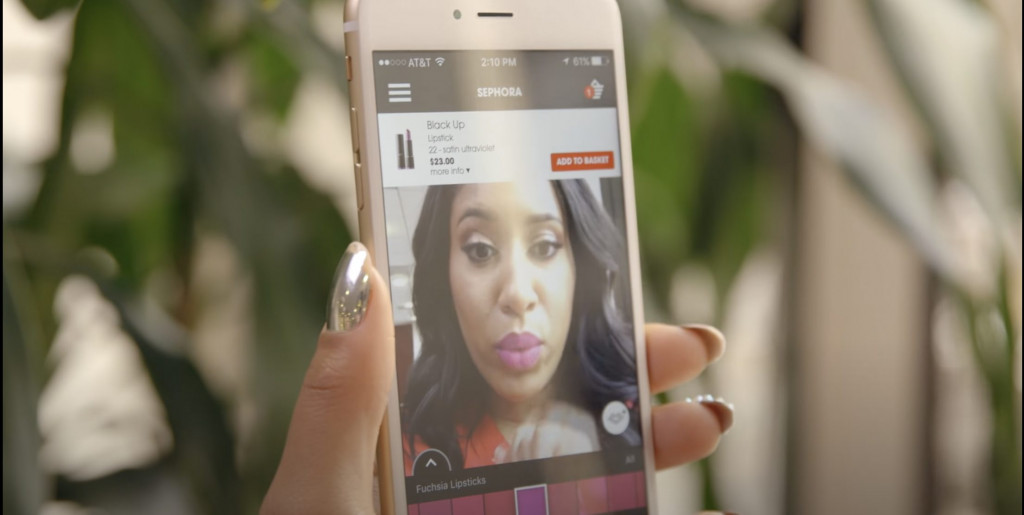
Engaging users through interactive elements like quizzes, sliders, or AR experiences can make the shopping experience more dynamic, be it website or a mobile app. For instance, a virtual try-on feature for glasses or makeup can significantly enhance product discovery and increase the likelihood of purchase.
A great example is the Sephora app, which used AR in its e-commerce mobile app development. It allows users to try on various beauty products virtually. This includes lipsticks, eyeshadows, foundations, and more. By using the camera on their device, clients can see how different products look on their faces in real-time, making it easier to choose the right shades and products without physically trying them on.
4. AI beyond the browsing history recommendations
As AI and ML develop into full-fledged e-commerce design trends, users will expect more than just show-up of the products they’ve checked previously. Options might include personalized product recommendations, dynamic content that changes based on user behavior, or even customized emails and notifications. Algorithms can analyze user data to provide these personalized experiences effectively.

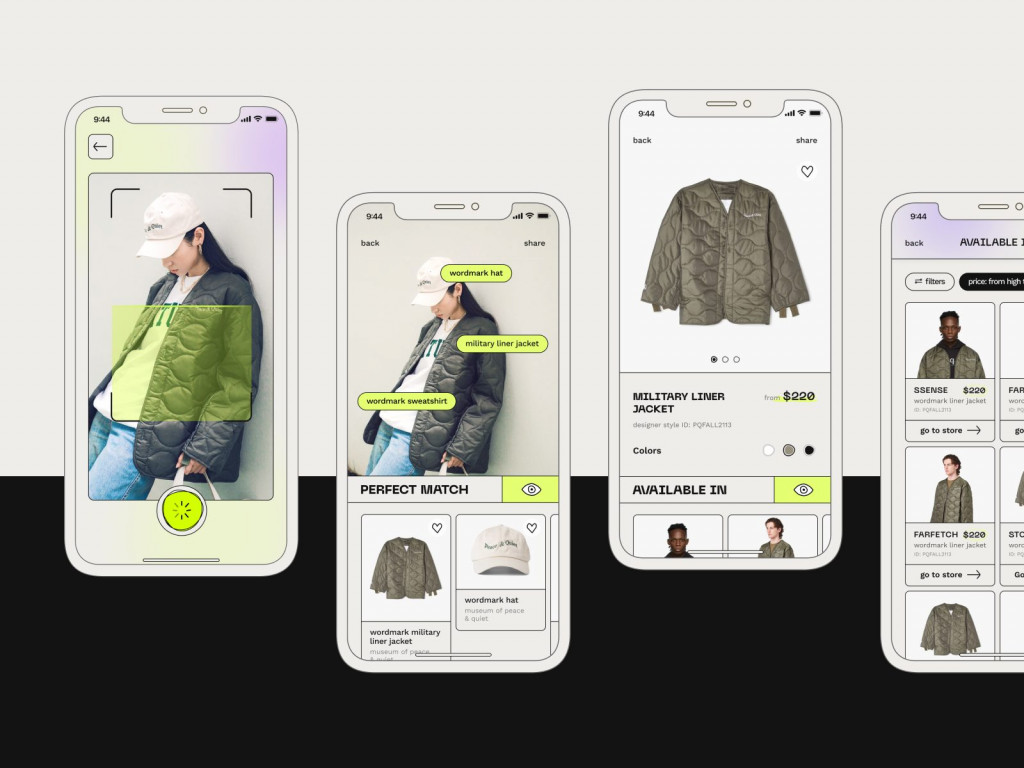
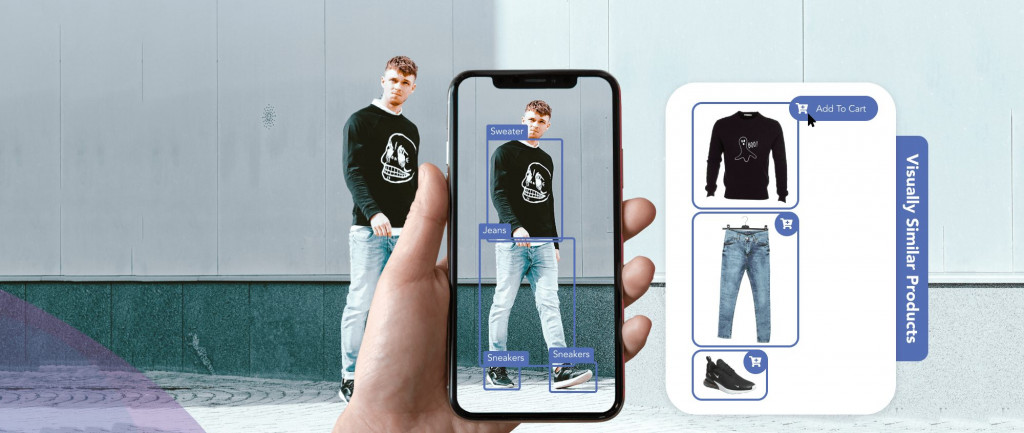
Image source: https://www.pixyle.ai/
One rising feature among trending e-commerce websites is AI-powered visual search. It allows users to take pictures of whatever they like and search by images instead of typing in keywords. Brands are now using visual search technology in their online stores, as the new feature is helping them attract more visitors and increase sales.
Another take on AI: the Sephora app leverages it to recommend products based on the user’s skin tone. This is particularly useful for finding the perfect foundation or concealer match, which can be challenging online shopping.
5. Checkout optimization
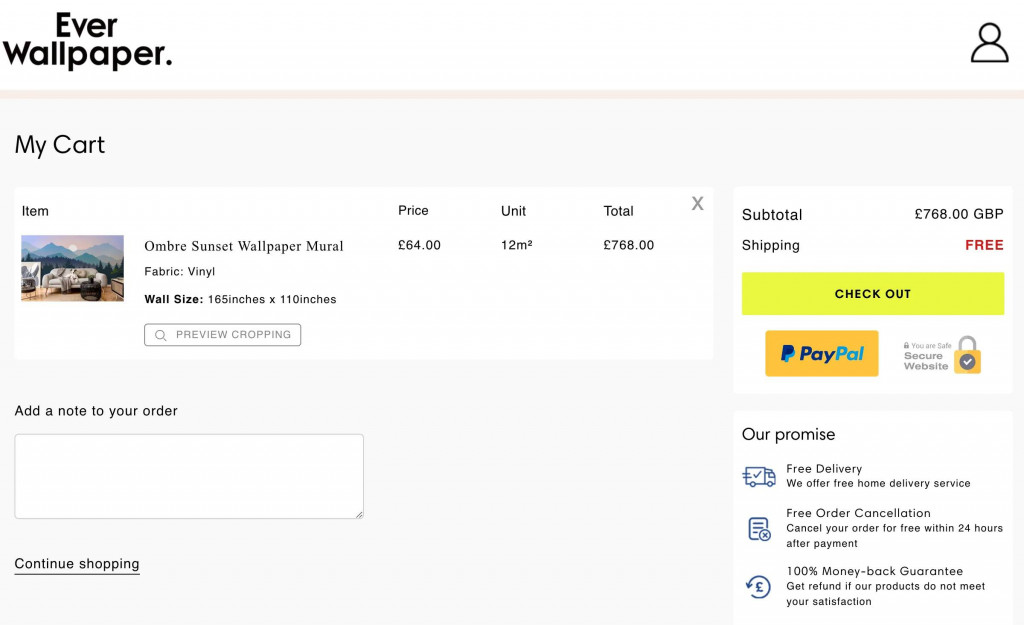
Checkout optimization is a critical e-commerce UX trend for enhancing customer satisfaction and reducing shopping cart abandonment. A streamlined, user-friendly checkout flow has fewer steps and uses progress indicators for clarity. Form fields should be minimized and optimized for ease of use, with features like auto-fill and clear error messages. Offering a guest checkout option is crucial.

Image source: shopify.com
Providing a variety of payment methods, including credit/debit cards, digital wallets, and localized options, caters to a broader range of customer preferences. Ensuring a secure transaction environment with visible trust signals and SSL encryption is essential to convince customers about the safety of their personal and payment information.
For mobile users, mobile e-commerce trends include the responsive checkout process that provides mobile-specific payment solutions.
6. Multidirectional layouts evolve

The trend of unconventional layouts has been popular before. This year, it has evolved even more. Today, users can scroll and move both up and down and forward and backward, diagonally, left, right, and so on. Such an intuitive interaction makes a design even more enjoyable and visually appealing. This fantastic practice has an impressive effect and helps an e-commerce website stand out from its competitors on the web.
7. Vaporwave aesthetics on the rise

Vaporwave influence is the next incredible e-commerce website trend awaiting us shortly. It has quickly transformed into a new pop culture embracing today’s modern web. The most common features of a vaporwave style are a bold palette, neon tones, old-school and vintage typography, psychedelic backgrounds, retro gradients, and abstract forms.
8. Smart content load for reduced load speed

Many modern websites are visually stunning but may take some time to load. To avoid losing website users because of long waiting times, designers have developed several approaches to this problem.
Among functional e-commerce website trends are techniques like image compression, efficient use of CSS and JavaScript, and leveraging content delivery networks (CDNs), which can significantly reduce load times. Google’s PageSpeed Insights can be a valuable tool for identifying areas for improvement.
The most popular e-commerce UX trends for speeding up websites include lazy loading and infinite scrolling. Another trend in UX is a smart content load that uploads only those website graphics and imagery that can be quickly loaded without waiting while something is loading for a long time on a website.
9. Accessible design

Accessible design in trending e-commerce websites is not just a matter of legal compliance but also a strategic approach to inclusivity, ensuring that all potential customers, regardless of their abilities, can navigate and use the site effectively. This concept aligns with the principles of the Web Content Accessibility Guidelines (WCAG).
The critical elements of accessible design are descriptive links, clear and straightforward navigation, and bold contrast visuals. For users who rely on screen readers, descriptive hyperlinked text is crucial. Instead of generic phrases like “Click Here,” links should clearly describe their destination or function. Straightforward navigation is vital for users with cognitive or neurological disabilities. It includes consistently presented primary navigation options on all pages and using breadcrumb trails.
Tips for building the website with top e-commerce UX trends
The modern website design of e-commerce store must be convenient and easy to navigate, first of all. You want it to have as few steps as possible to get your buyer from the entrance to checkout, with some upsells along the journey.
It should also be visually enjoyable for users and give them a lot of entertainment, aesthetical satisfaction, and an opportunity to play fun games or get game-like experiences.
How do you combine all conversion-boosting elements and e-commerce design trends as efficiently as possible? Let’s see what Fireart. Studio’s experts have to advise about it.
Incorporate your products into the web design
In e-commerce website design, you have to make sure everything works together. This includes how your products will look in the overall feel of your website.

Let’s say, for example, that your business sells fashionable clothes. The best way to go will be to utilize a theme that reflects the products’ value and purpose.
Note the color schemes, fonts, layout, graphics, and animations. For fashionable clothing, online stores usually use light or nude colors accompanied by sans-serif typography. Subtle energies are included as transitions between pages. This combined creates a simple, classy, and elegant overall feel.
All these elements working together will build a well-designed store with well-advertised products.
Keep your website design simple
One common e-commerce website design mistake is thinking information overload is acceptable. This will only result in an overwhelming experience, leading to overwhelmed visitors.

A more straightforward user interface effectively creates a professional and positive vibe. It gives the spotlight to the products. The selling process will be easier and smoother without the distracting visuals and graphics.
The proper use of whitespace is your ultimate goal in getting rid of unnecessary and overwhelming design elements. Also, it helps in creating a visual hierarchy in your pages. This means you can control where your visitors’ eyes should look when visiting your website.
For example, you have an item on sale. You’d want your visitors to check it out. Here’s how visual hierarchy can help: the eyes automatically go for the most significant thing in sight.
With this in mind, you’d want to make your new product’s image more significant than the other elements. You can strategically place a “BUY NOW” button beside the picture for the user to see next.
Use quality pictures
One of the most common e-commerce homepage design tips is to use high-quality photographs. It is convincing when you enter a website that welcomes you with aesthetically pleasing pictures.

Some websites even use videos and GIFs to add life to their website. This can be effective in helping customers to envision themselves while using your product. Also, it will add to a pleasurable shopping experience.
You should also keep in mind that the images of your products must be of excellent quality. You can achieve this by having a professional photographer work on it or utilizing photo manipulation software. If you’re worried about how much these services might cost, imagine the losses a low-quality website can bring.
Make your contact information visible
Strategize where to place the contact information on a page. This information should include your business details, such as your phone number and email address. This way, visitors can be sure that your business is active, transparent, and open to feedback.

A company’s business information usually has a page of its own, but it will also be ideal to make it visible on every page. You can do so by placing it in every footer of the website. Ensure that the selected font size, text, and color are readable and easy on the eyes. You can also place contact info in the header.
Recent e-commerce web design trends dictate placing your contact information on every page will make it easier for customers to reach out. Since it will be visible, they won’t have to try to search for the details, thus avoiding possible frustration. And this is what we call a user-friendly experience in the business.
Create a clean shopping catalog
In your shop’s catalog, you must ensure that everything your visitors need is readily available. These include the product’s image, price, short description, and availability.

For the images, use high-quality and considerably large files. Provide pictures of the product’s various angles. Make sure that the price is clear. Use easily-readable font styles and sizes.
Place a product description right below the price. A good length for this is one to two sentences to tease the customers about the product. Also, make sure that your customers get informed about the availability. Is it available, limited, or currently out of stock? Save your and your customers’ time by telling them about your product’s status immediately.
Do not oversee the checking out experience
Imagine your ideal checking-out procedure when buying in a physical store. Wouldn’t you want it to be fast and easy? Keep that in mind when designing your digital store’s checkout procedure. You can recreate this pleasurable shopping experience by keeping the user interface easy to navigate. The users should immediately know the actions they need to take when they see the page.

Design a checkout process that will keep the users in the game. Most websites practice simplicity by dividing the checkout processes into several pages. Remember to keep these pages simple. Ensure it has a clean interface and features that are easy to navigate. Ensure that the text boxes are correctly labeled, the flow of the forms is easy to understand, and the submit buttons are visible.
Keep the processes simple and easy.
Display customer reviews
When finding out how to design an e-commerce website, you must know how to display customer feedback correctly. This is a smart way of letting your future customers see that they can trust your brand. Nothing beats customer feedback as a practical conversion tool in e-commerce marketing.

Most websites display their customer reviews just below the product’s page. Usually, the reviews get arranged according to their recency. However, we advise you to look at the other options, such as putting them according to helpfulness and star rating.
Make sure that the customer reviews section is visible and easily readable. This will encourage visitors to browse through it, which can convince them to get a product.
Show your social media accounts
If you’ve been actively browsing through websites, you will notice that they usually have social media icons displayed in the footer. These will direct visitors to the brand’s respective social media accounts.
It is a good marketing strategy to be active on your website and social media accounts, as they provide extra trust reinforcement for your customers. Updated, engaged social media proves your brand is active, dedicated, and approachable.

The buttons leading to your accounts can be placed in the header, the footer, or the sidebar — wherever your UX designer thinks might be the best place for them.
Final thoughts
What makes the best design for an e-commerce website guaranteed to deliver a pleasurable shopping experience? Three things: usability, simplicity, and transparency. Since these three parameters constantly evolve, you must follow this evolution by incorporating the latest e-commerce design trends in your website design. Incorporating the latest e-commerce design trends ensures that your ecommerce app design remains competitive and aligned with evolving user expectations, ultimately enhancing the shopping experience for your customers.
The websites with the best designs have a higher chance of creating digital business success. They help your brand build a positive image, deliver a clear message, and make an impression. If a potential client sees that your page is professional and inviting, the chances that they’ll become regular customers increase.
Consider this a wake-up call if you haven’t been paying attention to your website design or e-commerce web design trends. You don’t have to worry if you are inexperienced in the design process. We are here to help you by providing the best e-commerce design tips.
Are you interested in designing a prominent e-commerce site for your business? Our professional e-commerce designers and developers can help you implement the newest e-commerce web design trends in the best way. Don’t hesitate to reach out to us with your questions. We’re always happy to help!