UI design of your website or mobile app is an essential factor for driving customer engagement, improving functionality, and delivering value to both potential and real clients. But where should you look for inspiration? How exactly should you improve your project’s UI with ui design services? Read on to learn about some interface design tips and see some great UI design examples for inspiration!

What Makes an Excellent Web and Mobile Design?
It’s no surprise that a UI is a crucial part of any mobile app or website. Not every user realizes how much effort is put into creating a convenient, intuitive, and engaging design. And yes, UI isn’t just about picking the right color or font for the content you put into a mobile app or on a webpage.
So what are the key principles of creating outstanding UI designs? The basic checklist goes as follows:
- Simplicity
- Functionality
- Consistency
- Error prevention
- User control
- Efficiency of use
The list can go on depending on the purpose of your app or website. Plus, it’s important to consider input controls and navigational components. For example, buttons, breadcrumbs, dropdown lists, toggles, tags, and so on.
Plus, you can always analyze your competitors and do the A / B testing to find the best option for your company’s needs and goals. Try to adapt your design to the needs of your customers. You can run a survey to get some inspiration from your customers’ reviews.
Following those tips and principles will help you create a rockstar design.
Best Mobile UI Examples
UI trends tend to evolve for both mobile and web solutions. Top market players seem to be ahead of the pack in this respect, paying great attention to the interfaces of their apps.
Let’s have a look at several mobile apps with first-class UIs. You may try using some of the ideas implemented there in your projects. It can improve your product’s usability, boosting customer satisfaction.
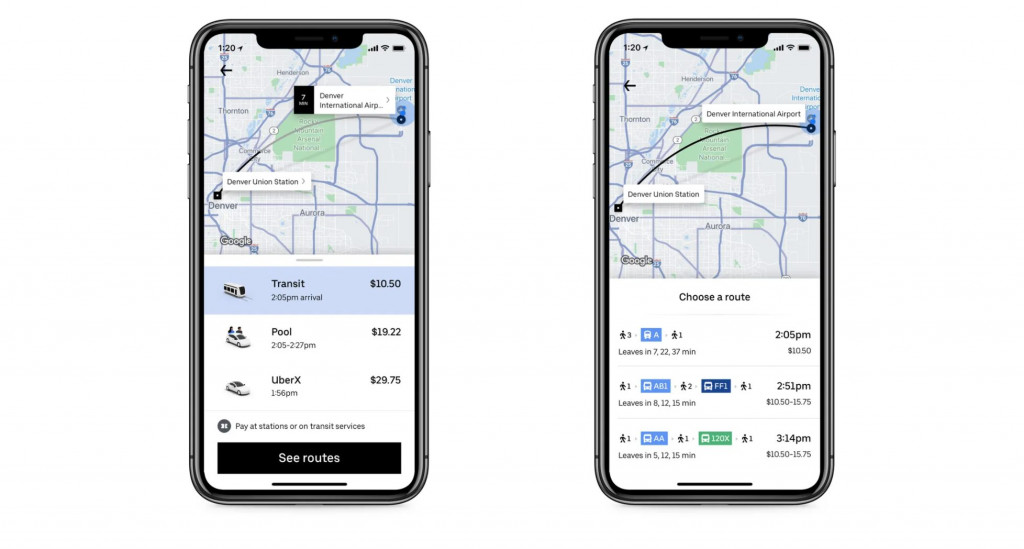
Uber
Uber’s app design is quite laconic. Interactive maps are combined with minimalistic designs and a drop-down menu with available ride options. There are absolutely no pop-ups, banners, or other distracting factors. Everything looks smart and professional.
The app developers used a simplified design approach to give users exactly what they seek — quick access to getting a ride, with the ability to instantly choose a payment method.

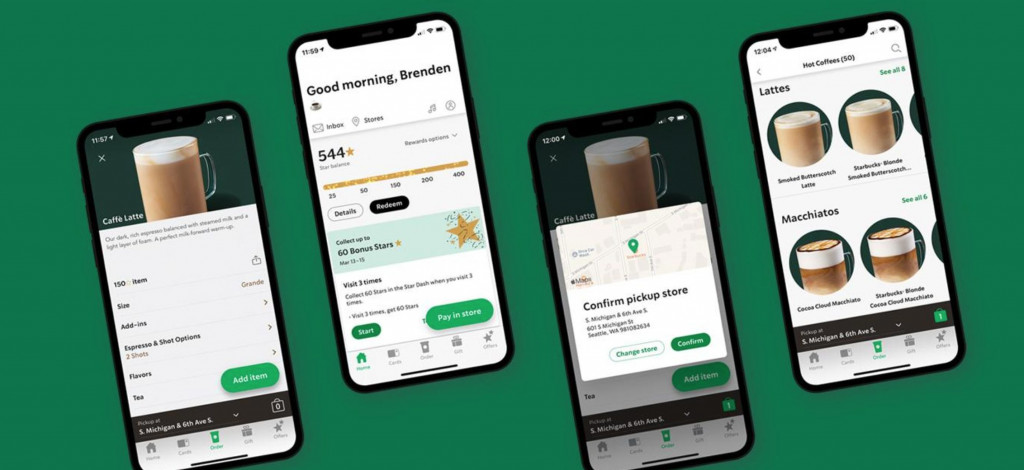
Starbucks
A variety of functions is combined with ease of use and multiple means of user interaction.
Here, you can process online orders for both takeaway beverages and coffee packs for drinking at home. Plus, you’re able to choose a pickup spot and enjoy pleasant personal offers. Starbucks put much effort into making using their app even more convenient and fast than visiting their coffee shops.
Customization is the key success factor for this app and the company as a whole. That’s what the app developers decided to provide their mobile users with — the ability to create any type of order (with any twisted combinations). Just as if they were visiting the actual coffee spot.

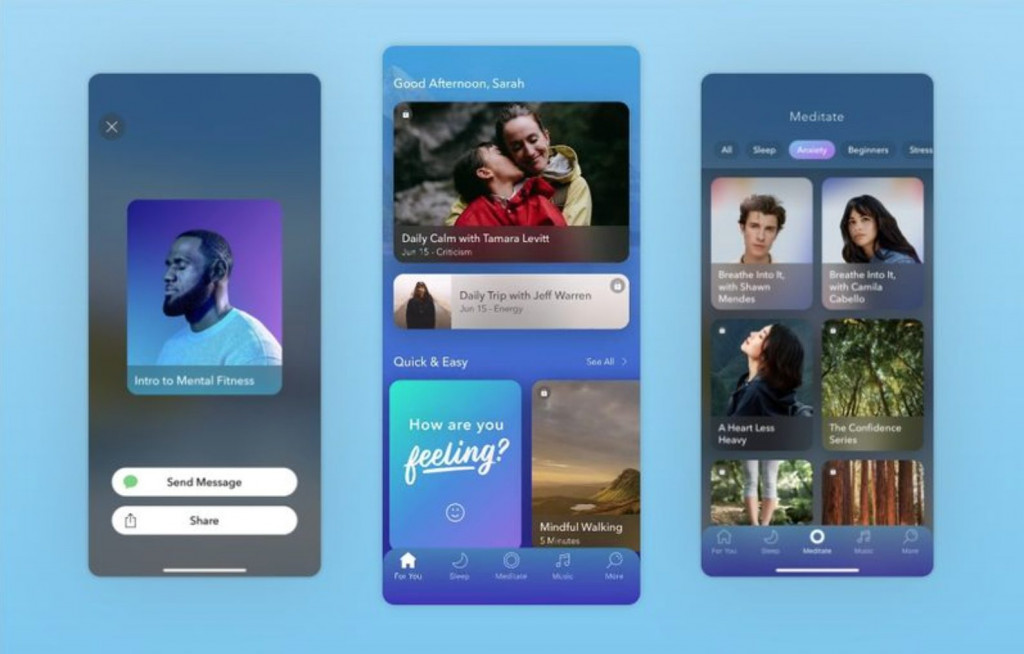
Calm
In this case, UI designers did a great job choosing fonts and colors. Since blue is considered soothing, it is predominant for this app.
The absence of sharp angles and aggressive colors is combined with a perfect set of categories for total relaxation. Note that Spotify or any music streaming service can be used as a supplement for this meditation app, which makes it even more attractive for users.

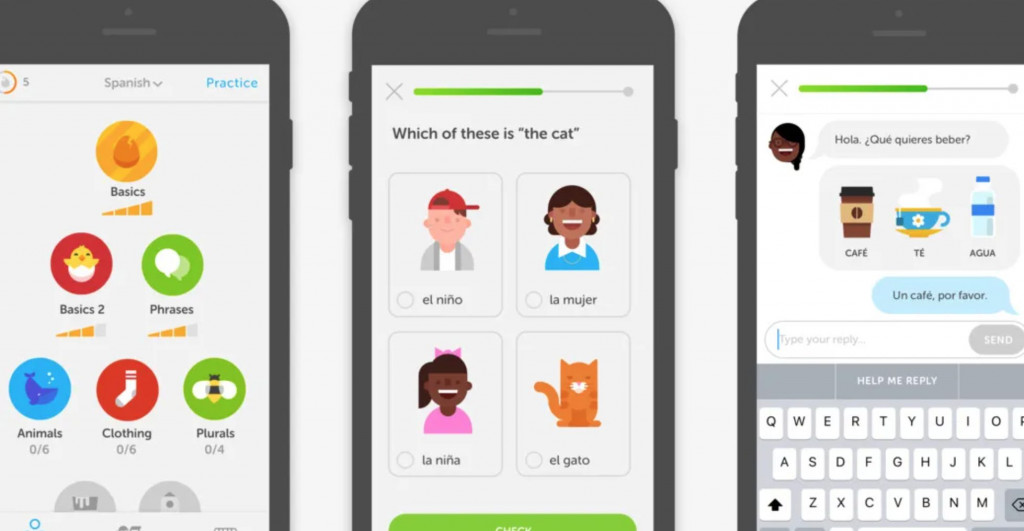
Duolingo
Is there a better way to learn something than while playing? Duolingo has absolutely nailed it.
Even though the app might look a bit childish, its structure is appealing to users of all ages. People love being challenged, and in this case, you have dozens of levels to complete. The feeling of competition and plenty of visuals turn language learners into loyal users of Duolingo.

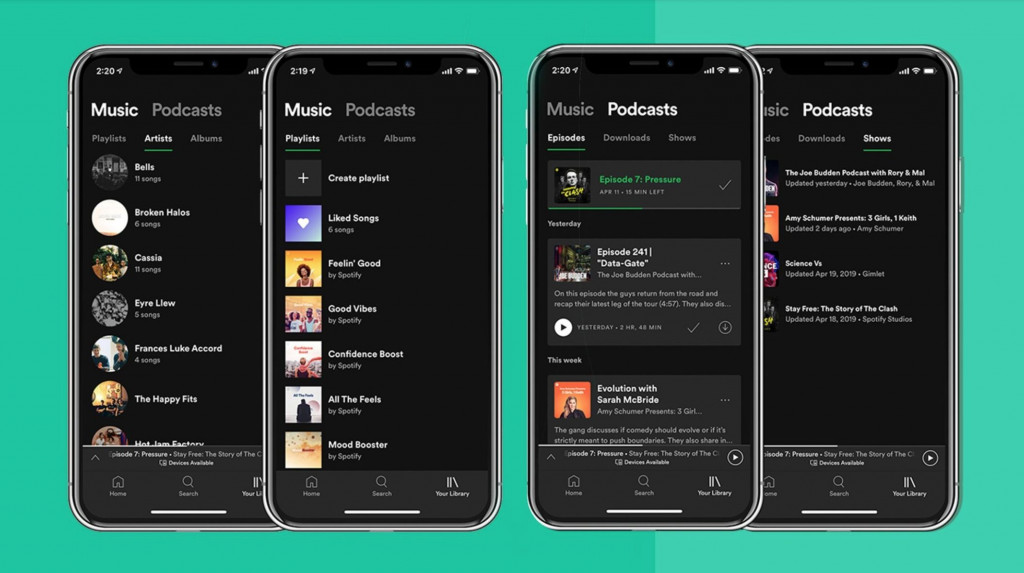
Spotify
Just three quick buttons to access everything you’ll need for daily use. Though at first it may seem confusing for those who are used to other music apps (Apple Music, for instance), Spotify is really simple to use.
Smart design and straightforward navigation are the key benefits of this music streaming service. Plus, there’s no excessive breakdown into music categories. That makes the app usage less confusing and the music search — more pleasant.

Best Web UI Examples
If you’re working on website design at the moment, have a look at the following examples. You’ll definitely love them!
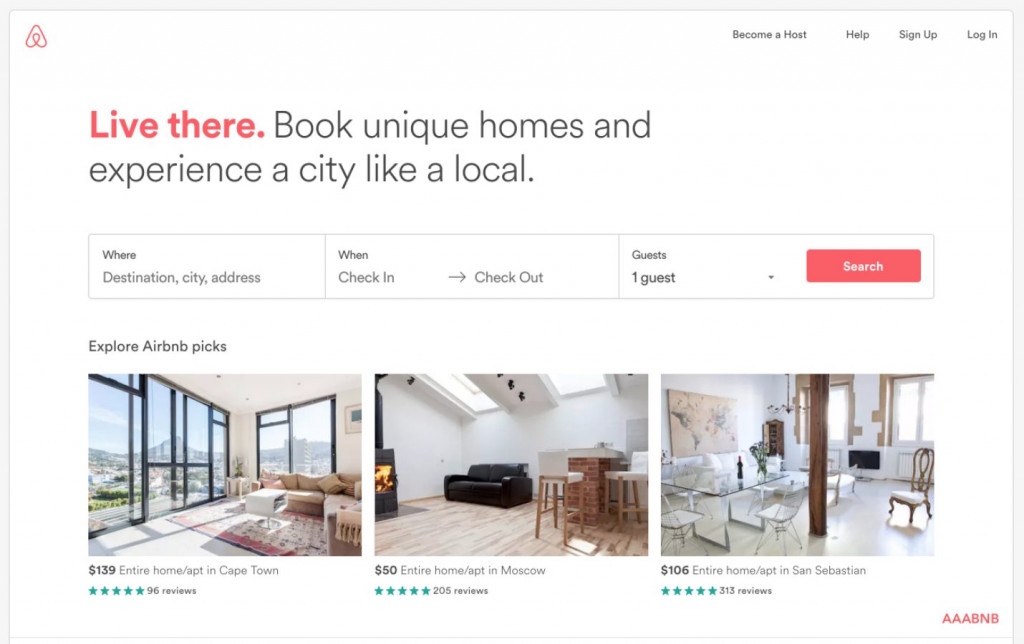
Airbnb
“Simplicity is everything” seems to be the motto of this website’s designers. Light colors, lots of space between options and search fields, as well as minimalistic fonts make Airbnb a lightweight website that is a pleasure to use.

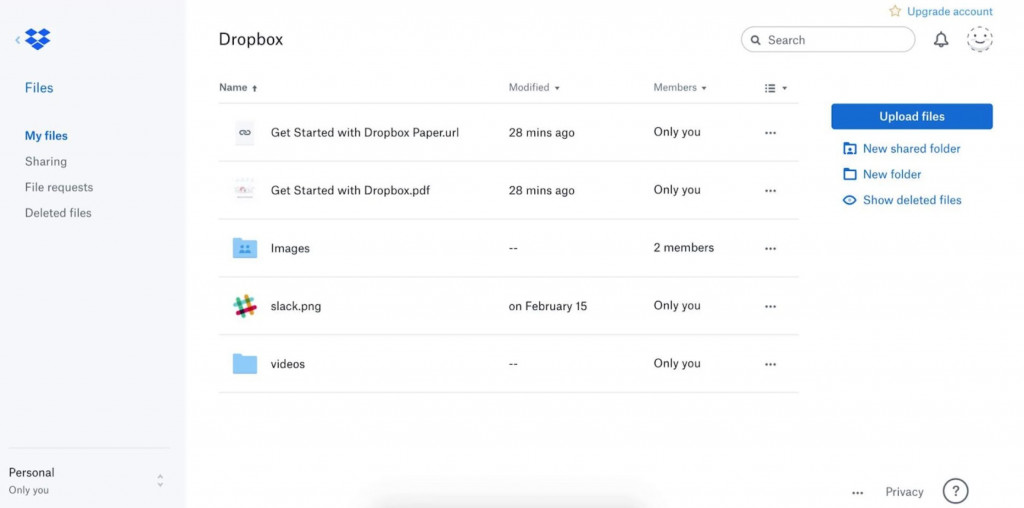
Dropbox
Dropbox offers to store everything in one place in whatever order you choose.
It is using a convenient content overview option so that users can easily see each file. Adding icons to specific files or apps stored in Dropbox simplifies navigation and accelerates the searching process. Plus, it’s really easy to collaborate and create new folders on the go — a wonderful option for those with lots of files to manage.

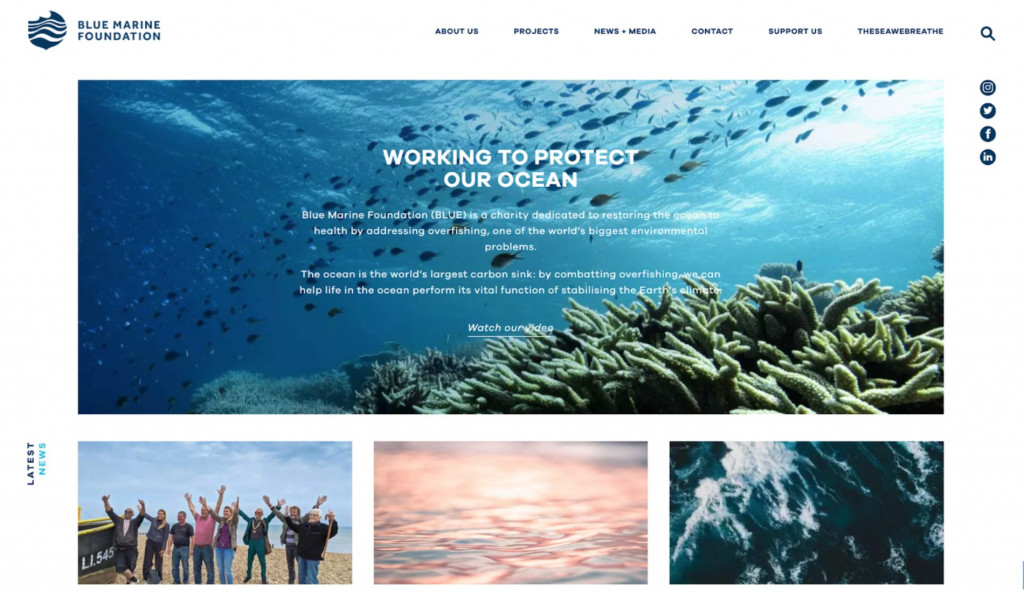
Blue Marine Foundation
Simplicity and intuitive navigation are the main success factors of the Blue Marine Foundation’s webpage. Plus, you can see a perfect combination of colors together with proper spacing and great fonts.
A grid list formatting type allows users to see everything at once. Clickable images simplify the navigation and users’ interaction with the website’s elements.

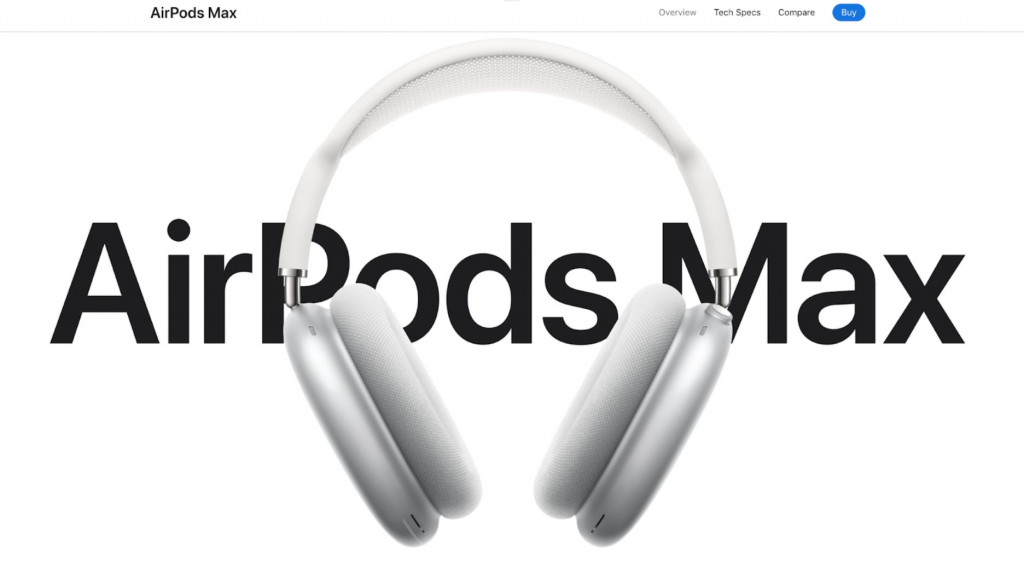
AirPods Max Landing Page
Apple has always done a great job creating great presentations. It is a pure satisfaction to scroll down the product page. Quick animation loading speed, in-depth description, and a great visual representation of each of the headphones’ parts reveal high attention to detail.
The page is highly interactive and becomes more and more engaging as you scroll down. Minimalistic colors and decorations add the final touch to its design.

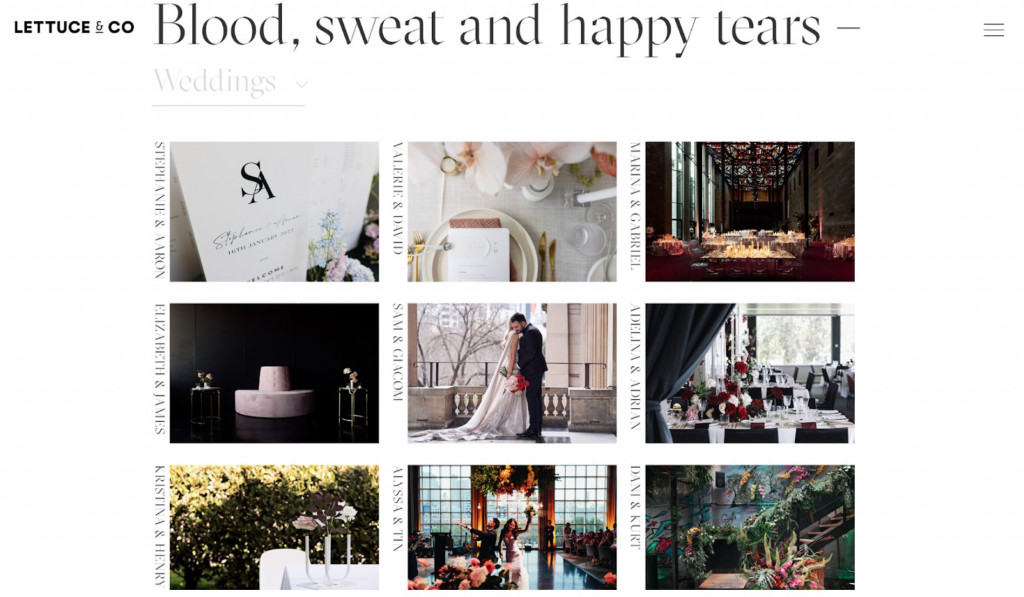
Lettuce & Co
In this case, imagery is the king. The site has smooth scroll-down, lots of visuals, and no excessive elements. The latter two are exactly what all brides-to-be want to see in the perfect wedding planners.
Add the list of happy stories from married couples and a bunch of sweet pictures — and you’ve caught the attention of many potential clients. Lettuce & Co has played this card well.

Takeaway
Creating an appealing UI design for your product or service is an important task. Whether you’re building a mobile app or a webpage, always remember key design principles. It will not only make your page or app easy to use. It can also drive user engagement up and deliver the functionality your customers desire. We hope that the examples above will provide you with some inspiration.
Our team at Fireart Studio will gladly help you build a great UI. We have all the skills and experience necessary to create an engaging and vibrant webpage or mobile app. Contact us, and we will discuss the details!