Posts on Costs & Processes
Cost Guides
See more
How to Calculate Web Design and Website Development Cost
Find here the ultimate guide for CEOs, Founders, and Project Managers that will help you find out how much does a website cost, estimate…

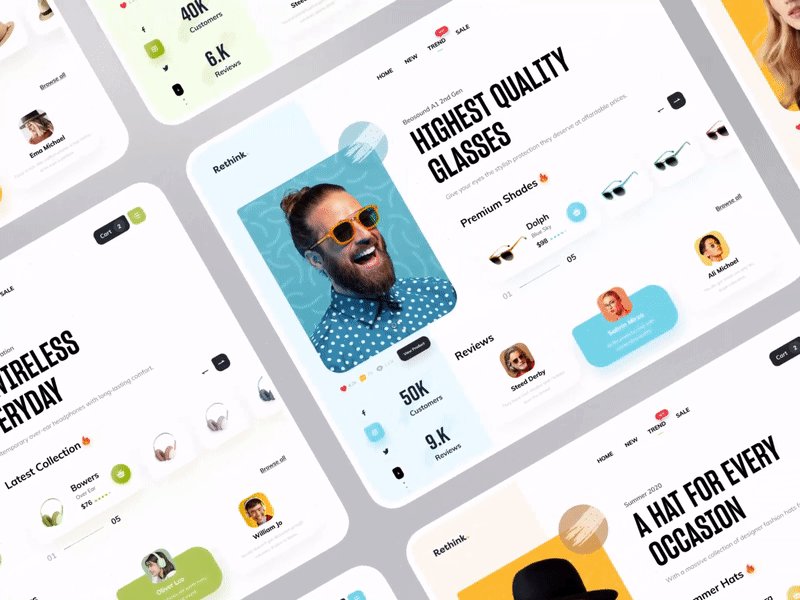
Cost Guides for Web Design, Web and Product Development
Navigating the maze of costs associated with web design, web development, and product development can feel like a game of Monopoly – you never…
Our Processes
See more
How to Build A Strong Design Team Structure & Align
Today timely feedback and support, effective communication, and exciting products are probably what makes a good team what it is. We have formalized some…

How to Write a Request for Proposal?
Writing a request for a proposal often means guaranteeing an excellent and accurate offer from developers and a well-done project in the end. It…

Fireart Studio: Digital Product Innovations from Warsaw with Love
Who we are as a company. What we believe in. How our graphic design services work. We believe that every human is able to interact…
Project Management
See more
A Complete Guide to Website Project Management
Who is the one person that has the most significant impact on your website development? Is it the developer? The designer? The tester? All…

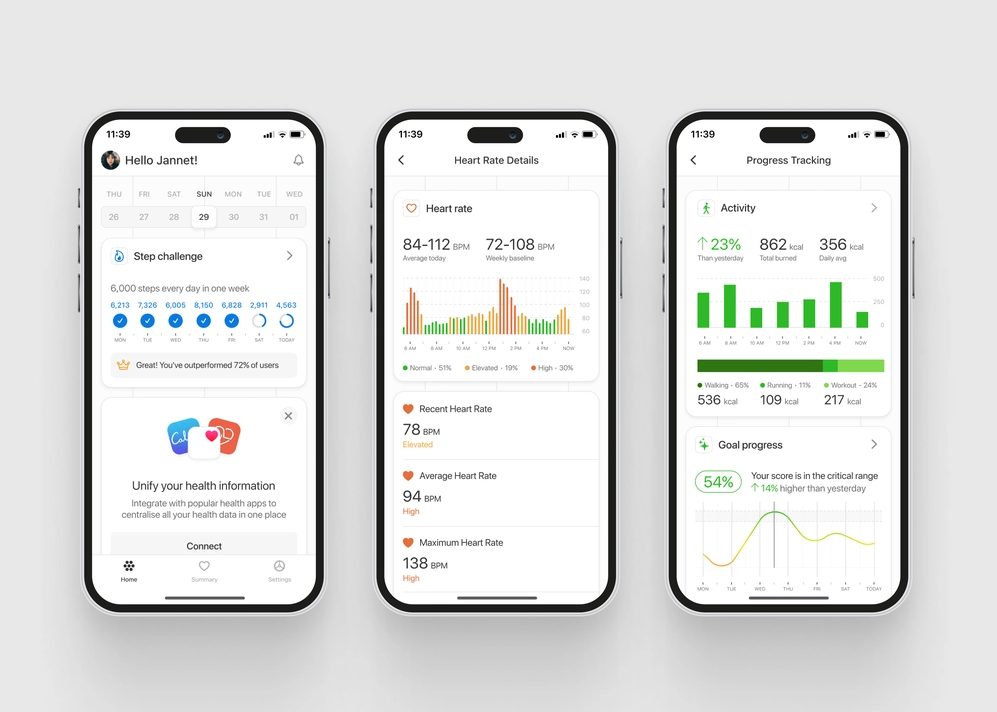
12 KPIs for the Software Development Team
Setting KPIs for software development can be difficult and time-consuming. However, customer satisfaction and project compliance are major goals for development teams. And accomplishing…

Proof of Concept (PoC) Explanation in Software Development
Proof of concept (POC) in software development is essential for developing complex and costly projects. It gives a clear vision of whether the idea…